Una de las características que hace Drupal uno de los sistemas manejadores de contenido más populares, es su habilidad inherente en su núcleo de definir content types totalmente personalizados.
Así como creamos un content type de tipo Recipe podemos crear otro de cualquier tipo sin ningún inconveniente, que se adapte a nuestra página y las necesidades de la misma.
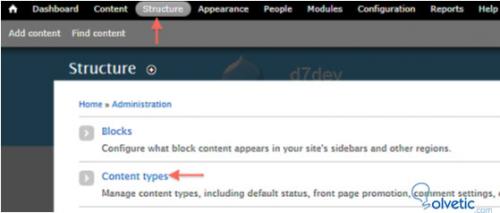
- Hacemos click en Structure en la barra de administración y luego hacemos click en la sección de Content Types.
- En la pantalla de Content type, hacemos click en el link de Add content type.
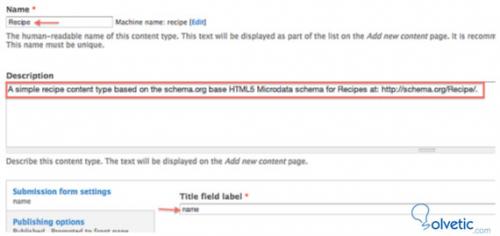
- En Name ingresamos Recipe como el nombre de nuestro content type personalizado.
- Para que nuestro content type tenga un esquema base en HTML5 basado en un récipe ingresamos la siguiente dirección en la descripción: http://schema.org/Recipe
- Para el campo de Title field label, ingresamos name. La razón por la cual cambiamos el texto por defecto del campo Title field de Title a name es que vamos a modelar nuestro content type de tipo Recipe la microdata basada en HTML5. Esto proveerá una definición semántica de nuestro contenido para aumentar los resultados en cualquier motor de búsqueda.
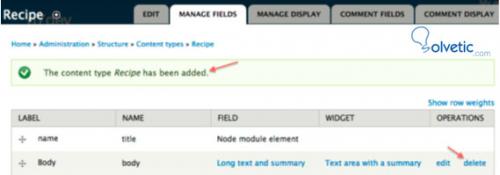
- Hacemos click en Save.
- Luego eliminamos el campo de Body que es añadido automaticamante a nuestro content type. Hacemos click en el link de delete y luego confirmando en la pantalla siguiente.
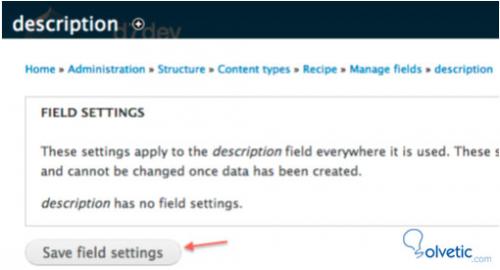
- Ahora agregaremos algunos nuevos campos a nuestro content type Recipe, la primera propiedad a agregar es la descripción. Hacemos click en Add new field input, escribimos description, en prefix_label escribimos description de nuevo y en el widget seleccionamos Text área y luego Save. En la próxima pantalla confirmamos y presionamos Save field settings.
- En la página de RECIPE SETTINGS ingresamos una breve descripción del ítem, aceptamos el resto de los ajustes por defecto y hacemos click en Save settings.
- Ahora nos iremos a las propiedades de la imagen, usaremos un campo existente para esta propiedad. En la sección de Add existing field, ingresamos image como la etiqueta. Y en el campo Field to share seleccionamos la opción Images: field_image (image).
- Hacemos click en el botón de Save field settings en la página de FIELD SETTINGS.
- En la página siguiente, hacemos click en el bóton de accept the default settings para RECIPE SETTINGS e IMAGE FIELD SETTINGS.
- Las propiedades de datePublished y author serán capturadas por los nodos de propiedades del núcleo de Drupal.
- Para la propiedad cookTime los ajustes serán: label: cookTime, name: field_cooktime, type: Integer, widget: Text field.
- Hacemos click en Save y aceptamos los ajustes generales en la página siguiente.
- En la página siguiente ingresamos el tiempo en minutos en el campo The time it takes to actually cook the dish in minutes.
- Las propiedades de cookingMethod, nutrition, recipeCategory, recipeCuisine y totalTime las agregaremos luego.
- Para la propiedad de ingredients agregamos los campos necesarios y guardamos.
- Para la propiedad de prepTime agregamos los campos necesarios y guardamos.
- Para la propiedad de recipeInstructions agregamos los campos necesarios y guardamos.
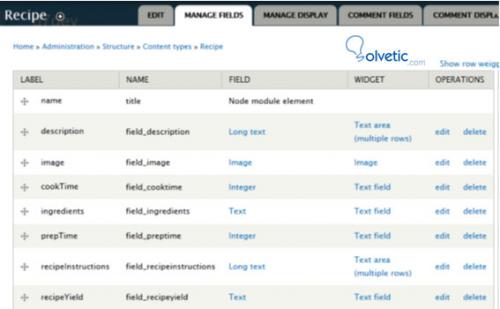
- Ya con todas nuestras propiedades añadidas deberíamos tener nuestro content de tipo Recipe que se verá de esta forma:
Así como creamos un content type de tipo Recipe podemos crear otro de cualquier tipo sin ningún inconveniente, que se adapte a nuestra página y las necesidades de la misma.