A pesar de Fireworks CS6 fue la última versión de esta aplicación lanzada al mercado, como programa para procesar imágenes para la web continua siendo muy eficaz. Particularmente cuenta con un set de herramientas que nos permiten editar de una manera sencilla dichas imágenes. En el presente tutorial describiremos los aspectos generales del entorno de trabajo para conocer el tipo de trabajos que podemos realizar desde Fireworks CS6.
La barra de herramientas está dividida en 3 secciones: Sección de herramientas de selección, sección de herramientas de imágenes, sección para crear objetos vectoriales y la sección de herramientas web. Cubriremos las opciones básicas las cuales serán suficientes para poder utilizar la aplicación.
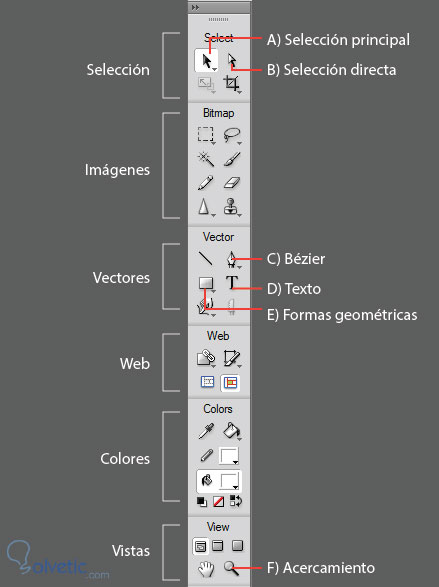
Herramientas de selección: como su nombre lo indica este set de herramientas nos permite seleccionar elementos o áreas específicas del área de trabajo.
Herramientas de imágenes: con este set de herramientas podremos editar imágenes con una serie de opciones similares a las que ofrece Photoshop.
Herramientas vectoriales: a través de este set de herramientas es posible crear elementos vectoriales.
Herramientas web: nos permite crear secciones para exportar a imágenes o crear zonas a las que se les puede aplicar un hipervínculo.
Herramientas de color: será posible seleccionar el color de relleno y contorno de las selecciones o de los objetos vectoriales.
Herramientas de vistas: las herramientas de esta sección nos permitirán administrar de qué forma veremos el entorno de trabajo, zonas específicas a las queramos hacer acercamiento o simplemente movernos por el espacio de trabajo sin mover los elementos.
A) Es la herramienta de selección principal y nos servirá para seleccionar o mover cualquier elemento en el espacio de trabajo. Si hacemos click sostenido en el ícono de la herramienta se desplegará otra modalidad de esta herramienta. Acceso directo V.
B) Con esta herramienta podremos seleccionar una parte específica de una forma, un nodo de la misma o seleccionar algún objeto perteneciente a un grupo. Acceso directo A.
C) El Bézier nos permite crear objetos vectoriales de la forma que deseemos. Acceso directo P
D) La herramienta de texto nos permite crear recuadros en donde colocaremos información textual. Acceso directo T.
E) Esta herramienta nos permite crear formas geométricas básicas de una manera rápida. Acceso directo U.
F) La herramientas de acercamiento nos permitirá acercas o alejar el campo de visión de nuestro espacio de trabajo. Acceso directo Z.
Como en la gran mayoría de aplicaciones de la suite de Adobe, en esta área crearemos y ubicaremos los objetos que compondrán nuestro diseño.
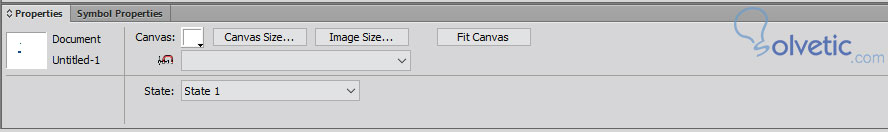
A través de este panel podremos controlar las características del objeto que tengamos seleccionado, ya sean las características tipográficas de las cajas de texto, la apariencia de los objetos vectoriales creados, la ubicación de las imágenes o en el caso de no tener seleccionado algún objeto en el espacio de trabajo, las características y configuración de nuestro espacio de trabajo.
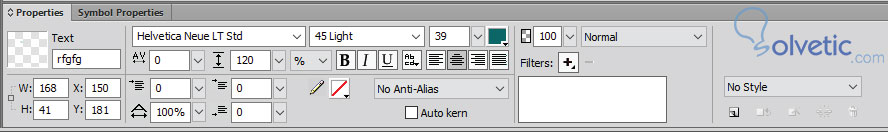
Configuraciones a las cajas de texto
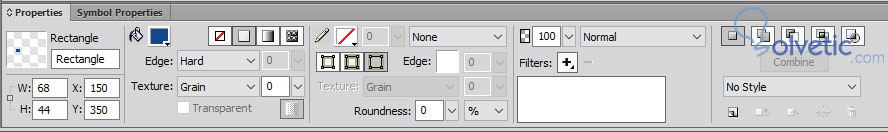
Configuraciones de objetos vectoriales
Configuraciones del espacio de trabajo
Cubriremos los paneles básicos que no servirán para la creación de futuros proyectos en Fireworks CS6.
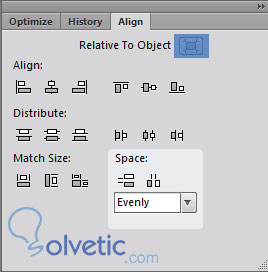
A) Panel Alinear: Esta serie de opciones nos permiten alinear un objeto con relación o a otro que se encuentre presente en el espacio de trabajo o con respecto al espacio de trabajo en sí mismo. Podremos seleccionar con respecto a que queremos alinear un objeto desde el ícono que se ilustra en la imagen mostrada.
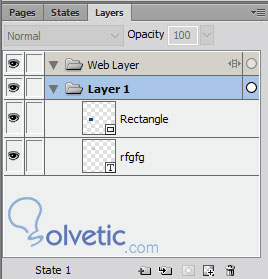
B) Panel Capas: En este panel podremos gestionar el orden de las capas para organizar de mejor forma los tipos de elementos. Adicionalmente es posible crear máscaras para los objetos que se encuentran en el espacio de trabajo.
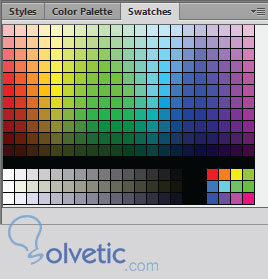
C) Panel muestras: Podremos seleccionar una serie colores predeterminados para las formas vectoriales que queramos crear o para las selecciones que vayamos a modificar.
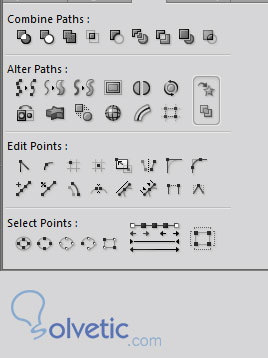
D) Panel de trazos: A través de este panel es posible combinar formas vectoriales, editar nodos específicos, designar el acabado de las formas y seleccionar series de nodos.
A partir de ahora conocemos las características básicas del entorno de trabajo de Fireworks CS6 y estamos preparados para realizar nuestro primer proyecto en la aplicación. Es muy importante saber que el programa esta diseñado únicamente para crear o modificar imágenes para la web y no cuenta con opciones o configuraciones para realizar impresos.
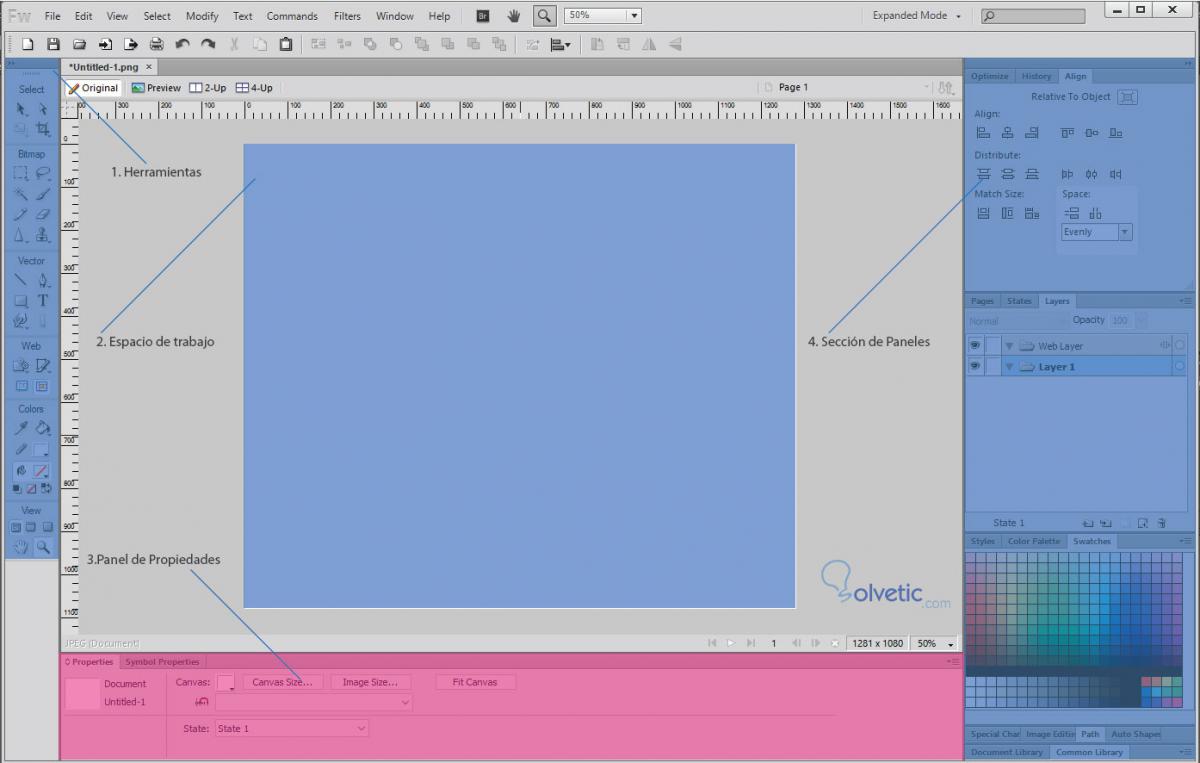
Reconociendo el entorno de trabajo
1. Herramientas
La barra de herramientas está dividida en 3 secciones: Sección de herramientas de selección, sección de herramientas de imágenes, sección para crear objetos vectoriales y la sección de herramientas web. Cubriremos las opciones básicas las cuales serán suficientes para poder utilizar la aplicación.
Herramientas de selección: como su nombre lo indica este set de herramientas nos permite seleccionar elementos o áreas específicas del área de trabajo.
Herramientas de imágenes: con este set de herramientas podremos editar imágenes con una serie de opciones similares a las que ofrece Photoshop.
Herramientas vectoriales: a través de este set de herramientas es posible crear elementos vectoriales.
Herramientas web: nos permite crear secciones para exportar a imágenes o crear zonas a las que se les puede aplicar un hipervínculo.
Herramientas de color: será posible seleccionar el color de relleno y contorno de las selecciones o de los objetos vectoriales.
Herramientas de vistas: las herramientas de esta sección nos permitirán administrar de qué forma veremos el entorno de trabajo, zonas específicas a las queramos hacer acercamiento o simplemente movernos por el espacio de trabajo sin mover los elementos.
A) Es la herramienta de selección principal y nos servirá para seleccionar o mover cualquier elemento en el espacio de trabajo. Si hacemos click sostenido en el ícono de la herramienta se desplegará otra modalidad de esta herramienta. Acceso directo V.
B) Con esta herramienta podremos seleccionar una parte específica de una forma, un nodo de la misma o seleccionar algún objeto perteneciente a un grupo. Acceso directo A.
C) El Bézier nos permite crear objetos vectoriales de la forma que deseemos. Acceso directo P
D) La herramienta de texto nos permite crear recuadros en donde colocaremos información textual. Acceso directo T.
E) Esta herramienta nos permite crear formas geométricas básicas de una manera rápida. Acceso directo U.
F) La herramientas de acercamiento nos permitirá acercas o alejar el campo de visión de nuestro espacio de trabajo. Acceso directo Z.
2. Espacio de trabajo
Como en la gran mayoría de aplicaciones de la suite de Adobe, en esta área crearemos y ubicaremos los objetos que compondrán nuestro diseño.
3. Panel de propiedades
A través de este panel podremos controlar las características del objeto que tengamos seleccionado, ya sean las características tipográficas de las cajas de texto, la apariencia de los objetos vectoriales creados, la ubicación de las imágenes o en el caso de no tener seleccionado algún objeto en el espacio de trabajo, las características y configuración de nuestro espacio de trabajo.
Configuraciones a las cajas de texto
Configuraciones de objetos vectoriales
Configuraciones del espacio de trabajo
4. Sección de paneles
Cubriremos los paneles básicos que no servirán para la creación de futuros proyectos en Fireworks CS6.
A) Panel Alinear: Esta serie de opciones nos permiten alinear un objeto con relación o a otro que se encuentre presente en el espacio de trabajo o con respecto al espacio de trabajo en sí mismo. Podremos seleccionar con respecto a que queremos alinear un objeto desde el ícono que se ilustra en la imagen mostrada.
B) Panel Capas: En este panel podremos gestionar el orden de las capas para organizar de mejor forma los tipos de elementos. Adicionalmente es posible crear máscaras para los objetos que se encuentran en el espacio de trabajo.
C) Panel muestras: Podremos seleccionar una serie colores predeterminados para las formas vectoriales que queramos crear o para las selecciones que vayamos a modificar.
D) Panel de trazos: A través de este panel es posible combinar formas vectoriales, editar nodos específicos, designar el acabado de las formas y seleccionar series de nodos.
A partir de ahora conocemos las características básicas del entorno de trabajo de Fireworks CS6 y estamos preparados para realizar nuestro primer proyecto en la aplicación. Es muy importante saber que el programa esta diseñado únicamente para crear o modificar imágenes para la web y no cuenta con opciones o configuraciones para realizar impresos.














Me ha encantado tu tutorial. gracias por compartirlo.Freddy