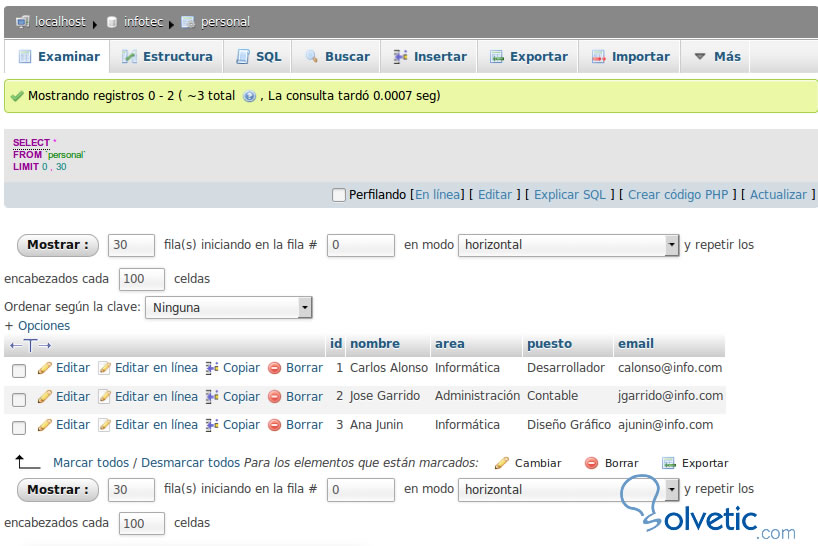
CREATE TABLE IF NOT EXISTS `personal` ( `id` int(11) NOT NULL AUTO_INCREMENT, `nombre` varchar(100) NOT NULL, `area` varchar(100) NOT NULL, `puesto` varchar(100) NOT NULL, `email` varchar(100) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=1; -- -- Insertamos algunos datos -- INSERT INTO `personal` (`id`, `nombre`, `area`, `puesto`, `email`) VALUES (1, 'Carlos Alonso', 'Informática', 'Desarrollador', 'calonso@info.com'), (2, 'Jose Garrido', 'Administración', 'Contable', 'jgarrido@info.com'), (3, 'Ana Junin', 'Informática', 'Diseño Gráfico', 'ajunin@info.com');
Aquí podemos ver como queda la tabla una vez ejecutado el codigo SQL.
A continuación crearemos una clase sencilla en php para manipular mysql, esta clase la podremos reutilizar en otros proyectos. Creamos el archivo config.php o claseDB.,php y añadimos el siguiente código.
<?php
class Clasedb{
private $conexion;
public function MySQL(){
if(!isset($this->conexion)){
$this->conexion = (mysql_connect("localhost","root","")) or die(mysql_error());
mysql_select_db("infotec",$this->conexion) or die(mysql_error());
}
}
public function consulta($consulta){
$resultado = mysql_query($consulta,$this->conexion);
if(!$resultado){
echo 'MySQL Error: ' . mysql_error();
exit;
}
return $resultado;
}
public function obtenerfilas($consulta){
return mysql_fetch_array($consulta);
}
public function totalfilas($consulta){
return mysql_num_rows($consulta);
}
} ?>Ahora crearemos el archivo principal del proyecto que sera index.php, si es posible un servidor local como Xampp, donde consultaremos la base de datos y mostraremos la tabla personal en una tabla html.
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script src="https://code.jquery.com/ui/1.8.10/jquery-ui.min.js"></script>
</head>
<body>
<? include("config.php");
//Instaciamos la clase de base de datos
$db = new Clasedb();
//Llamamos a la funcion para conectar a la base de datos
$db->MySQL();
//Consultamos la tabla personal
$consulta = $db->consulta("SELECT * FROM personal"); ?>
<h2>Recursos Humanos</h2>
<form action="guardardatos.php" methomethod="post">
<table border="1" cellpadding="0" cellspacing="0" class="tabla">
<tr class="ajaxTitle">
<th width="2%">ID</th>
<th width="16%">Nombre</th>
<th width="16%">Area</th>
<th width="12%">Puesto</th>
<th width="20%">Email</th>
<th>Acciones</th>
</tr>
<? //obtenemos y recorremoslas filas de la tabla
while($resultado = $db->obtenerfilas($consulta)) { ?>
<tr >
<td><?=$resultado['id']?></td>
<td class="nombre"><?=$resultado['nombre']?></td>
<td class="area"><?=$resultado['area']?></td>
<td class="puesto"><?=$resultado['puesto']?></td>
<td class="email"><?=$resultado['email']?></td>
<td width="10%">
<div align="center"><a href="javascript:;" id="<?=$resultado['id']?>" class="ajaxEdit"><img src="./images/edit.png" width="32" height="32" class="eimage"></a>
<a href="javascript:;" id="<?=$resultado['id']?>" class="ajaxDelete"><img src="images/remove.png" width="32" height="32" class="dimage"></a> </div></td>
</tr>
<? } ?>
</table>
<br>
</form>
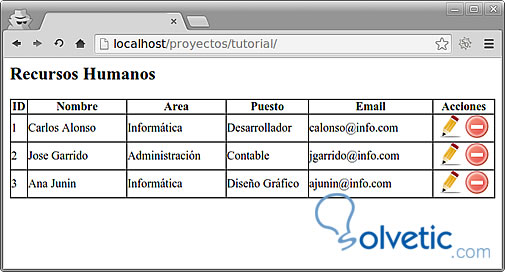
El resultado del código php que muestra la tabla sera el siguiente:
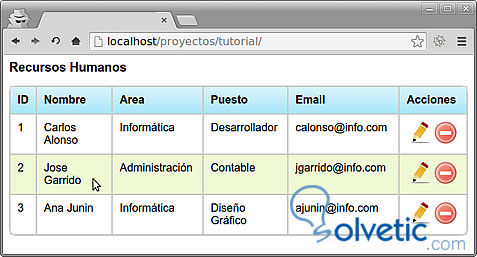
Crearemos a continuación un archivo de hojas de estilo denominado estilos CSS para dar algo de diseño a la tabla y a las filas luego cuando se interactué con el mouse sobre ellas.
<style>
body{
font-family: arial;
font-size: 12px;
}
.tabla input, textarea{
border: 1px solid #999999;
border-radius: 3px;
}
.tabla input{
height: 20px;
}
.tabla {
border: solid #ccc 1px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
}
.tabla tr:hover {
/*background: #fbf8e9;*/
background: #feecd8;
-o-transition: all 0.1s ease-in-out;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
.tabla td, .tabla th {
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
padding: 10px;
text-align: left;
vertical-align: top;
}
.tabla th {
background-color: #dce9f9;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ebf3fc), to(#dce9f9));
background-image: -webkit-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -moz-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -ms-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -o-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: linear-gradient(top, #ebf3fc, #dce9f9);
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.<img src='http://www.solvetic.com/public/style_emoticons/default/smile.png' class='bbc_emoticon' alt='8)' /> inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.<img src='http://www.solvetic.com/public/style_emoticons/default/smile.png' class='bbc_emoticon' alt='8)' /> inset;
box-shadow: 0 1px 0 rgba(255,255,255,.<img src='http://www.solvetic.com/public/style_emoticons/default/smile.png' class='bbc_emoticon' alt='8)' /> inset;
border-top: none;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
</style>
Añadiremos el archivo al head de la pagina web
<link rel="stylesheet" href="css/estilos.css">
Hemos logrado mostrar la tabla que teníamos en mysql mediante php y html. Ahora crearemos un script que mediante jquery nos permita añadir y guardar datos en forma dinámica sin redireccionar la web y sin abrir otra pantalla, sino hacerlo en la misma fila de datos.
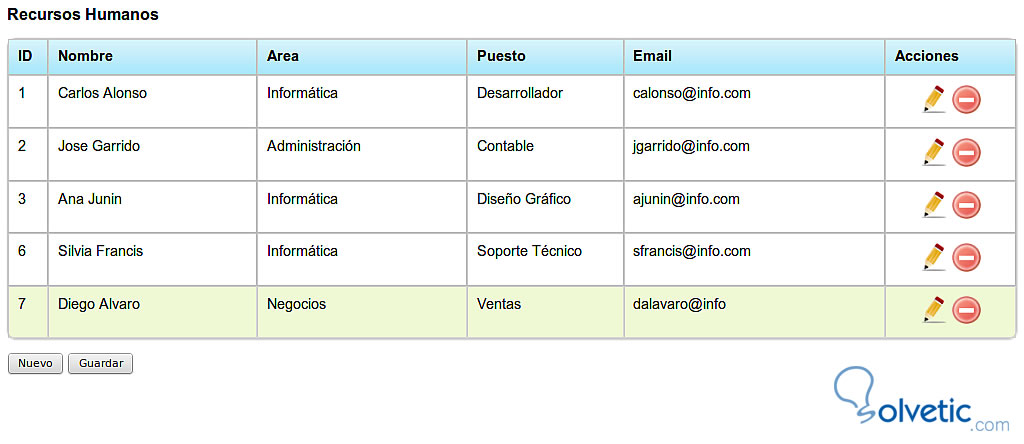
En el código debajo de la tabla añadimos un botón para invocar a la función jquery para añadir nuevas filas.
<button type="button" >Nuevo</button> <input type="submit" value="Guardar">
Luego del botón añadiremos el script jquery que hará posible que se vayan añadiendo filas
<script>
$('button').click(function() {
//creo una nueva fila
var fila='<tr><td> </td>'+
'<td><input type="text" name="nombre[]"></td>'+
'<td><input type="text" name="area[]"></td>'+
'<td><input type="text" name="puesto[]"></td>'+
'<td><input type="text" name="email[]"></td></tr>';
//añado fila a la tabla
$('.tabla').append(fila);
});
</script>
En el script deberemos utilizar los nombres de los elementos html como matriz por si necesitamos añadir varias filas entonces se guardaran los datos como matriz, cada uno en un posición a partir de 0,1,2 que luego leernos desde php.
Por ello el nombre por ejemplo <input type="text" name="nombre[]">, indicando con dos corchetes que es una matriz.
Creamos el archivo que grabara los datos en la base de datos mysql, toma los datos de las cajas de texto y luego al enviarlos leemos las matrices y recorremos con bucle for.
<? error_reporting(0);
include("config.php");
//Instaciamos la clase de base de datos
$db = new Clasedb();
//Llamamos a la funcion para conectar a la base de datos
$db->MySQL();
//leemos los datos enviados y los guardamos en matrices
$nombre=$_POST['nombre'];
$area=$_POST['area'];
$puesto=$_POST['puesto'];
$email=$_POST['email'];
//recorremos y vamos insertando los datos en la tabla mysql
for ($i = 0; $i < count($nombre); $i++) {
$sql = "INSERT INTO `personal` ( `nombre` , `area` , `puesto` , `email` )
VALUES( '".$nombre[$i]."' , '".$area[$i]."' ,
'".$puesto[$i]."' , '".$email[$i]."')";
//Grabamos los datos en la tabla personal
$consulta = $db->consulta($sql);
}
//volvemos a la pagina inicial
header('Location: index.php');
?>
Cuando presionamos el botón guardar los datos se grabaran en la base de datos Mysql y regresaremos al listado. Tengamos en cuenta que no hay validaciones y solo se busca mostrar aquí como añadir filas a un atablas y poder editar de forma mas fácil y cómoda la información en grandes listados.
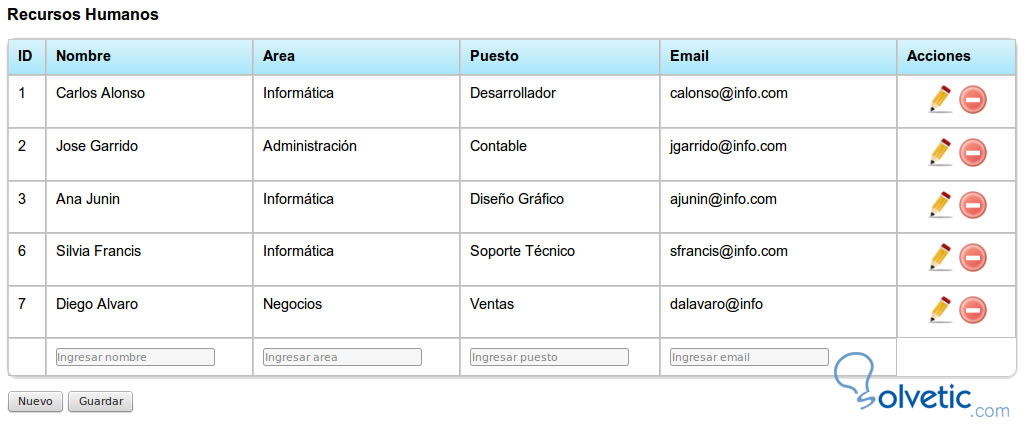
Si deseamos indicar al usuario que debe introducir en cada casilla podemos usar la propiedad placeholder para escribir un comentario en la caja de texto. Este comentario desaparecerá si se escribe algo en la caja de texto y no se guardara si no se escribe nada, solo sirve para indicar al usuario que tipo de dato debe escribir o alguna otra indicación que le sirva de ayuda al momento de introducir datos.
Para hacerlo cambiamos en el script que genera la nueva fila añadimos placeholder a cada caja de texto y el comentario o indicación correspondiente que se quiera mostrar al usuario.
var fila='<tr><td> </td>'+ '<td><input type="text" placeholder="Ingresar nombre" name="nombre[]"></td>'+ '<td><input type="text" placeholder="Ingresar area" name="area[]"></td>'+ '<td><input type="text" placeholder="Ingresar puesto" name="puesto[]"></td>'+ '<td><input type="text"placeholder="Ingresar email" name="email[]"></td></tr>';
Al insertar una nueva fila veremos las indicaciones en cada caja de texto. Además del script para añadir filas podríamos implementar algún script para validar datos de cada caja de texto con el plugin jquery.validator. En otro tutorial veremos mas adelante como realizar la edición de datos y la eliminación de datos y la fila correspondiente de la tabla leyendo el datos de la celda id para crear dinámicamente las acciones de edición y eliminación en la misma tabla HTML.

















como lo agrego a la db mysql mano?