Hemos mencionado que no siempre nuestros diseños deben ser extremos para agradarle a nuestros clientes o nosotros mismos, sin embargo hay veces que esto si es la norma y nos encontramos con que debemos elaborar algo llamativo, extremo e incluso peculiar.
Es allí donde podemos realizar un fondo rayado de arco iris el cual puede ser utilizado para cualquier web que requiera algo bastante llamativo y que la haga destacar, este también puede ser utilizado para otros propósitos, pero depende de cada quien el uso que le quiera dar al mismo.
Crear un fondo de este estilo puede resultar algo desalentador e incluso que nos va a consumir todo nuestro tiempo tratando de llegar a algo que se le asemeje pero esto no es el caso, con la ayuda de la herramienta de filtros en Photoshop CS6 es una tarea bastante sencilla de hacer, veamos los pasos que debemos seguir para conseguir nuestro fondo:
1- Vamos a crear un documento que tenga 800 píxeles de ancho por 400 de alto esto para poder apreciar todas las líneas que queremos añadir y así dar vida al fondo de arco iris, sin embargo podemos hacerlo un poco más grande si lo deseamos.
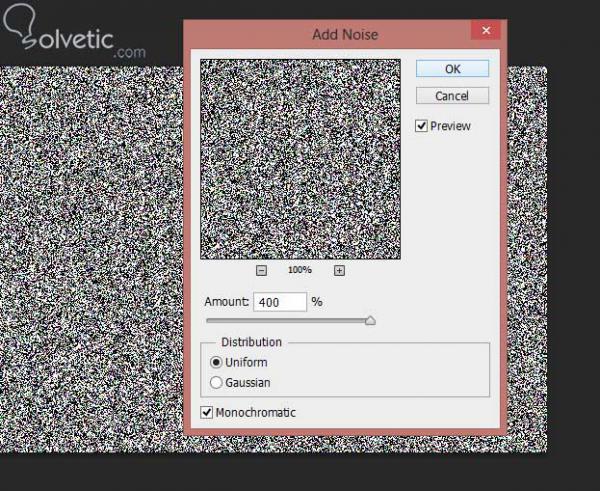
2- Creamos una nueva capa y la llenamos de color blanco, acto seguido nos vamos a la sección de Filtro, seleccionamos la opción de Ruido y por último Añadir Ruido. Aumentamos la cantidad a 400% y marcamos la opción de Monocromático como podemos ver en la siguiente imagen:
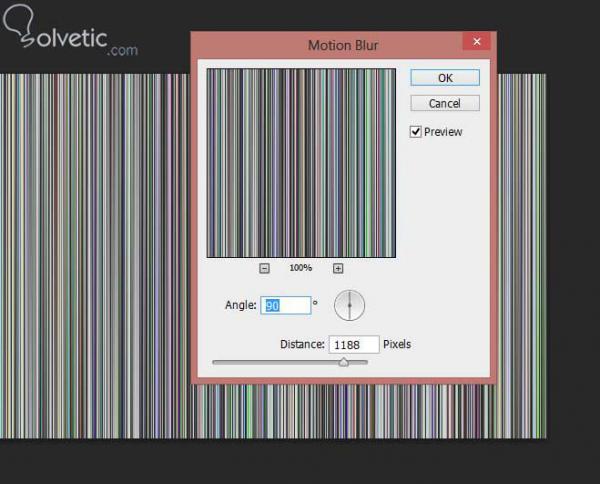
3- Ahora vamos a aplicar un Desenfoque de Movimiento, para ello nos vamos de nuevo a Filtro, Desenfoque y seleccionamos Desenfoque de Movimiento. Aquí vamos a cambiar el ángulo a 90 grados y vamos a aumentar la distancia de manera considerable como vemos en la siguiente imagen para poder visualizar los cambios sobre nuestro fondo:
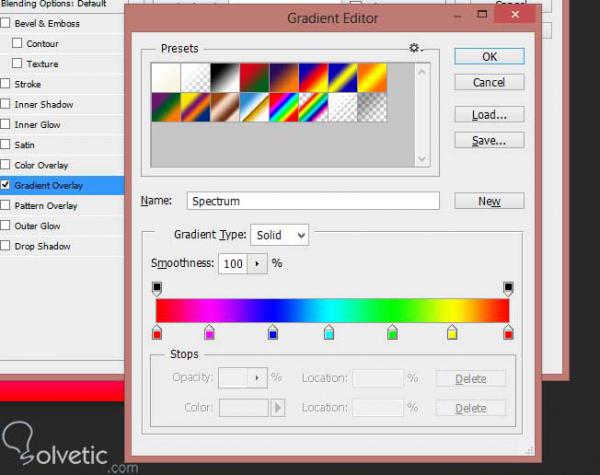
4- Luego en el panel de las capas vamos a presionar el icono de fx para añadir un efecto de Gradiente, luego de hacer esto vamos a presionar en la tira de color que se encuentra debajo de la opción de opacidad, hacemos doble click en la misma para abrir el Editor de Gradientes, por último seleccionamos el espectro de tipo arco iris y presionamos Ok, esto lo podemos ver en la siguiente imagen:
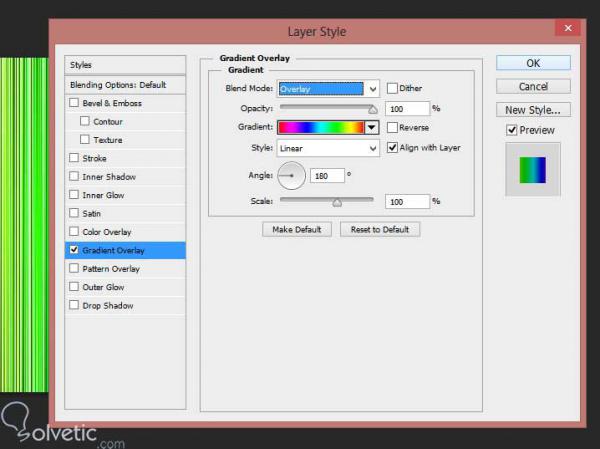
5- Estando en el dialogo de gradiente vamos a cambiar el modo de mezcla a Superposición y vamos a modificar el ángulo por igual, le colocamos el valor de 180 grados y debería verse de la siguiente forma:
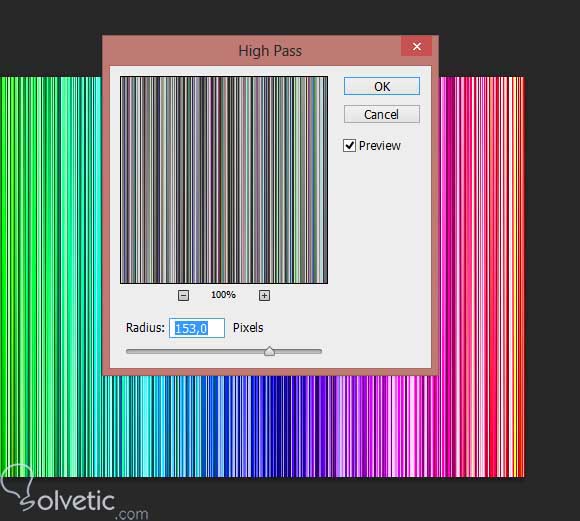
6- Para finalizar nuestro fondo solo nos queda darle unos toques adicionales, para ello nos vamos a Filtro y seleccionamos la opción de Otro y por último escogemos Paso Alto. Incrementamos el radio en un valor bastante grande, para este ejemplo vamos a colocar 153 píxeles:
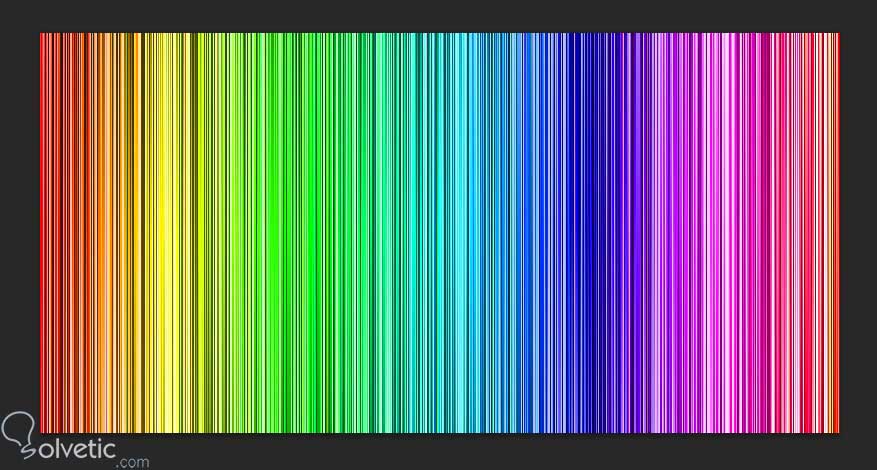
Ya tenemos listo nuestro fondo en unos simples pasos, veamos cómo nos debería quedar en la siguiente imagen:
Con esto finalizamos este tutorial donde pudimos ver que construir este fondo es realmente sencillo, ya que con unos pocos minutos podemos lograr un resultado llamativo y profesional que podemos aplicar a cualquiera de nuestros proyectos tanto laborales como personales.
Es allí donde podemos realizar un fondo rayado de arco iris el cual puede ser utilizado para cualquier web que requiera algo bastante llamativo y que la haga destacar, este también puede ser utilizado para otros propósitos, pero depende de cada quien el uso que le quiera dar al mismo.
Creando el fondo
Crear un fondo de este estilo puede resultar algo desalentador e incluso que nos va a consumir todo nuestro tiempo tratando de llegar a algo que se le asemeje pero esto no es el caso, con la ayuda de la herramienta de filtros en Photoshop CS6 es una tarea bastante sencilla de hacer, veamos los pasos que debemos seguir para conseguir nuestro fondo:
1- Vamos a crear un documento que tenga 800 píxeles de ancho por 400 de alto esto para poder apreciar todas las líneas que queremos añadir y así dar vida al fondo de arco iris, sin embargo podemos hacerlo un poco más grande si lo deseamos.
2- Creamos una nueva capa y la llenamos de color blanco, acto seguido nos vamos a la sección de Filtro, seleccionamos la opción de Ruido y por último Añadir Ruido. Aumentamos la cantidad a 400% y marcamos la opción de Monocromático como podemos ver en la siguiente imagen:
3- Ahora vamos a aplicar un Desenfoque de Movimiento, para ello nos vamos de nuevo a Filtro, Desenfoque y seleccionamos Desenfoque de Movimiento. Aquí vamos a cambiar el ángulo a 90 grados y vamos a aumentar la distancia de manera considerable como vemos en la siguiente imagen para poder visualizar los cambios sobre nuestro fondo:
4- Luego en el panel de las capas vamos a presionar el icono de fx para añadir un efecto de Gradiente, luego de hacer esto vamos a presionar en la tira de color que se encuentra debajo de la opción de opacidad, hacemos doble click en la misma para abrir el Editor de Gradientes, por último seleccionamos el espectro de tipo arco iris y presionamos Ok, esto lo podemos ver en la siguiente imagen:
5- Estando en el dialogo de gradiente vamos a cambiar el modo de mezcla a Superposición y vamos a modificar el ángulo por igual, le colocamos el valor de 180 grados y debería verse de la siguiente forma:
6- Para finalizar nuestro fondo solo nos queda darle unos toques adicionales, para ello nos vamos a Filtro y seleccionamos la opción de Otro y por último escogemos Paso Alto. Incrementamos el radio en un valor bastante grande, para este ejemplo vamos a colocar 153 píxeles:
Ya tenemos listo nuestro fondo en unos simples pasos, veamos cómo nos debería quedar en la siguiente imagen:
Con esto finalizamos este tutorial donde pudimos ver que construir este fondo es realmente sencillo, ya que con unos pocos minutos podemos lograr un resultado llamativo y profesional que podemos aplicar a cualquiera de nuestros proyectos tanto laborales como personales.