Este tipo de botones son muy populares, sobre todo cuando trabajamos haciendo piezas para interfaces de móviles como el iPhone, de hecho fue este dispositivo que incorporó este tipo de botones que lucen como una pequeña ficha plástica brillante a la que le pega un pequeño reflejo de luz.
Para lograr construir este tipo de botones nos vamos a valer de técnicas básicas como las figuras rectangulares de bordes redondeados, el uso de gradientes y un manejo de las paletas de color para poder lograr los efectos requeridos.
Primero debemos iniciar el proceso generando la forma base de nuestro botón, para ello seguiremos los siguientes pasos.
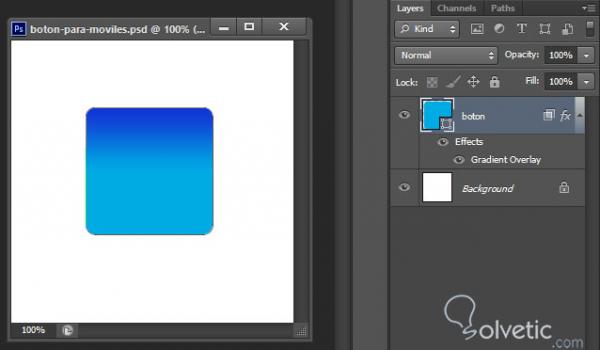
1- Vamos a empezar creando un vector con forma de rectángulo con bordes redondeados y en el menú de capas vamos a aplicarle un efecto de gradiente superpuesto:
2- El gradiente debe ser de un color oscuro en la parte superior y una variación del mismo color pero más claro en la parte inferior, la proporción puede ser de 80% de oscuridad y un 20% de claridad.
3- Ahora debemos duplicar la capa, para ello podemos presionar la combinación de teclas CTRL + J, esto lo hacemos con el objetivo de poder modificar el gradiente en la capa duplicada, por lo tanto una vez duplicada vamos a hacer doble click en el efecto de gradiente.
4- Vamos a editar el gradiente estableciendo su opacidad en un 50% y vamos a cambiar los colores a blanco en el fondo y la parte más clara será transparente:
5- Ahora el siguiente paso que debemos hacer es borrar las anclas, para ello vamos a seleccionar la herramienta de punto, la idea es lograr mover las referencias de la capa duplicada, para que cubra solo una tercera parte del lienzo aproximadamente.
6- Ahora vamos a crear una curvatura en el borde inferior de la capa duplicada, para ello vamos a utilizar la herramienta de selección de dirección y en el centro de la línea generamos el movimiento necesario.
7- Ya a punto de finalizar vamos a modificar la capa y le vamos a cambiar la opacidad a un 65% aproximadamente y el parámetro de llenado o Fill lo dejamos en 0 esto hará que ya todo tome forma.
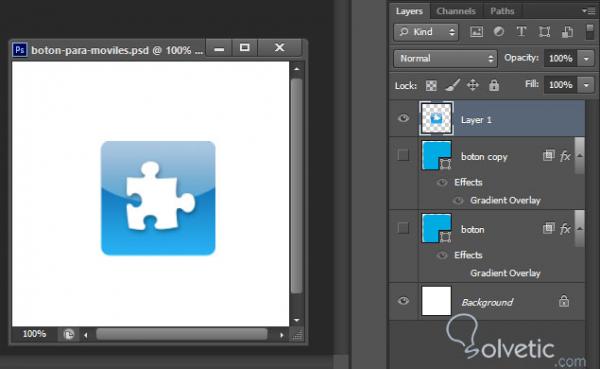
8- Por último podemos agregar una imagen o un texto, al hacerlo le debemos colocar una pequeña sombra para que le de relieve al elemento y podamos asociarlo con un botón:
Como vemos hemos generado un botón muy similar a los utilizados en las interfaces móviles, estos nos dan un aspecto llamativo y fresco que podemos incorporar en nuestros bocetos y propuestas de interfaces móviles, se utilizan más que todo para representar aplicaciones y elementos por el estilo, no para acciones básicas del usuario, sin embargo cada quien puede utilizar su creatividad para conseguirle un puesto.
Con esto finalizamos este tutorial, como vimos aplicamos varias técnicas básicas para poder obtener el resultado final, cabe destacar que mientras más practiquemos, más rápidos seremos y podremos generar estos elementos con mayor seguridad.
Para lograr construir este tipo de botones nos vamos a valer de técnicas básicas como las figuras rectangulares de bordes redondeados, el uso de gradientes y un manejo de las paletas de color para poder lograr los efectos requeridos.
Crear el botón
Primero debemos iniciar el proceso generando la forma base de nuestro botón, para ello seguiremos los siguientes pasos.
1- Vamos a empezar creando un vector con forma de rectángulo con bordes redondeados y en el menú de capas vamos a aplicarle un efecto de gradiente superpuesto:
2- El gradiente debe ser de un color oscuro en la parte superior y una variación del mismo color pero más claro en la parte inferior, la proporción puede ser de 80% de oscuridad y un 20% de claridad.
3- Ahora debemos duplicar la capa, para ello podemos presionar la combinación de teclas CTRL + J, esto lo hacemos con el objetivo de poder modificar el gradiente en la capa duplicada, por lo tanto una vez duplicada vamos a hacer doble click en el efecto de gradiente.
4- Vamos a editar el gradiente estableciendo su opacidad en un 50% y vamos a cambiar los colores a blanco en el fondo y la parte más clara será transparente:
5- Ahora el siguiente paso que debemos hacer es borrar las anclas, para ello vamos a seleccionar la herramienta de punto, la idea es lograr mover las referencias de la capa duplicada, para que cubra solo una tercera parte del lienzo aproximadamente.
6- Ahora vamos a crear una curvatura en el borde inferior de la capa duplicada, para ello vamos a utilizar la herramienta de selección de dirección y en el centro de la línea generamos el movimiento necesario.
7- Ya a punto de finalizar vamos a modificar la capa y le vamos a cambiar la opacidad a un 65% aproximadamente y el parámetro de llenado o Fill lo dejamos en 0 esto hará que ya todo tome forma.
8- Por último podemos agregar una imagen o un texto, al hacerlo le debemos colocar una pequeña sombra para que le de relieve al elemento y podamos asociarlo con un botón:
Como vemos hemos generado un botón muy similar a los utilizados en las interfaces móviles, estos nos dan un aspecto llamativo y fresco que podemos incorporar en nuestros bocetos y propuestas de interfaces móviles, se utilizan más que todo para representar aplicaciones y elementos por el estilo, no para acciones básicas del usuario, sin embargo cada quien puede utilizar su creatividad para conseguirle un puesto.
Con esto finalizamos este tutorial, como vimos aplicamos varias técnicas básicas para poder obtener el resultado final, cabe destacar que mientras más practiquemos, más rápidos seremos y podremos generar estos elementos con mayor seguridad.