Las diferentes secciones de una aplicación web no tienen por qué ser islas, en todo sistema es necesario una interconexión, por lo que si tenemos varias páginas es posible que necesitemos compartir datos, de manera que podamos aprovechar todo lo que podamos procesar en nuestra aplicación.
En Laravel este proceso no es nada complejo, de hecho podemos hacer diferentes tipos de conexiones, y utilizar tecnologías complementarias como AJAX bajo jQuery por ejemplo, lo que nos da la posibilidad de utilizar las ventajas que esto pueda representar.
Con los requisitos cumplidos podemos entonces proceder a realizar los siguientes pasos:
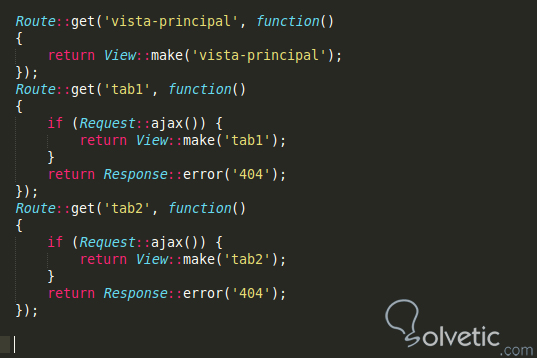
1- En nuestro archivo routes.php vamos a crear tres rutas donde cada una corresponderá a una página, en la primera haremos la vista principal y las dos siguientes serán quienes le suministrarán los datos a la primera. Vamos a colocar en las vistas secundarias una restricción para que solo sea bajo petición AJAX que nos despache el contenido:
2- Una vez hecho lo anterior, ahora vamos a pasar a definir las vistas, como lo que nos interesa es pasar los datos vamos a hacer una vista sencilla, simplemente coloquemos el siguiente código en la vista para “tab1” vamos a crear un archivo llamado tab1.php en nuestra carpeta views:
3- Luego hacemos lo mismo solo que el archivo se llamará tab2.php y le colocamos el siguiente contenido:
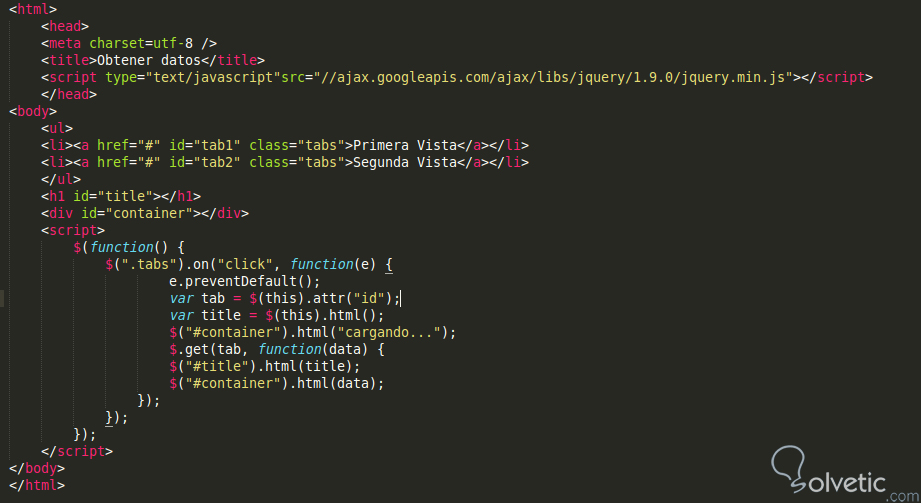
4- Ya que tenemos identificados los datos que vamos a pasar a la vista principal es hora de construirla, para ello en la misma carpeta views vamos a generar un archivo llamado vista-principal.php, dentro de este archivo colocaremos el siguiente contenido que vemos en la imagen:
5- Lo que podemos fijarnos en primera instancia es que cargamos la librería jQuery directo del CDN de Google, luego creamos dos anclas con identificador tabs, finalmente pasamos al final del archivo donde vamos a crear el script que nos hace la funcionalidad de hacer la petición AJAX a las otras páginas de la aplicación, como vemos utilizamos el método get() para ello. Finalmente llenamos con el resultado de la petición el div container y con ello habremos obtenido los datos de otra página.
Luego con la ayuda de jQuery hicimos el detalle de la petición de forma adecuada y con ello pudimos traernos los datos, evitando así que nuestras diferentes páginas estuviesen aisladas.
Con esto finalizamos este tutorial, vimos entonces como podemos obtener y compartir datos entre las diferentes páginas de nuestra aplicación y como utilizamos una herramienta de terceros para facilitar la construcción de la estructura.
En Laravel este proceso no es nada complejo, de hecho podemos hacer diferentes tipos de conexiones, y utilizar tecnologías complementarias como AJAX bajo jQuery por ejemplo, lo que nos da la posibilidad de utilizar las ventajas que esto pueda representar.
Requisitos
Para completar este tutorial vamos a necesitar una instalación estándar de Laravel.
Con los requisitos cumplidos podemos entonces proceder a realizar los siguientes pasos:
1- En nuestro archivo routes.php vamos a crear tres rutas donde cada una corresponderá a una página, en la primera haremos la vista principal y las dos siguientes serán quienes le suministrarán los datos a la primera. Vamos a colocar en las vistas secundarias una restricción para que solo sea bajo petición AJAX que nos despache el contenido:
2- Una vez hecho lo anterior, ahora vamos a pasar a definir las vistas, como lo que nos interesa es pasar los datos vamos a hacer una vista sencilla, simplemente coloquemos el siguiente código en la vista para “tab1” vamos a crear un archivo llamado tab1.php en nuestra carpeta views:
<h1>Contenido de la primera vista</h1>
3- Luego hacemos lo mismo solo que el archivo se llamará tab2.php y le colocamos el siguiente contenido:
<h1>Contenido de la segunda vista</h1>
4- Ya que tenemos identificados los datos que vamos a pasar a la vista principal es hora de construirla, para ello en la misma carpeta views vamos a generar un archivo llamado vista-principal.php, dentro de este archivo colocaremos el siguiente contenido que vemos en la imagen:
5- Lo que podemos fijarnos en primera instancia es que cargamos la librería jQuery directo del CDN de Google, luego creamos dos anclas con identificador tabs, finalmente pasamos al final del archivo donde vamos a crear el script que nos hace la funcionalidad de hacer la petición AJAX a las otras páginas de la aplicación, como vemos utilizamos el método get() para ello. Finalmente llenamos con el resultado de la petición el div container y con ello habremos obtenido los datos de otra página.
Importante
Si vemos lo más importante en el caso de este ejemplo es que definimos el método en la ruta para que las vistas secundarias pudieran servir el contenido, al hacer la petición vía AJAX si no llega de esta manera la vista simplemente arrojará un error 404 para evitar intrusos.
Luego con la ayuda de jQuery hicimos el detalle de la petición de forma adecuada y con ello pudimos traernos los datos, evitando así que nuestras diferentes páginas estuviesen aisladas.
Con esto finalizamos este tutorial, vimos entonces como podemos obtener y compartir datos entre las diferentes páginas de nuestra aplicación y como utilizamos una herramienta de terceros para facilitar la construcción de la estructura.