Las máscaras son un elemento muy preciado para lograr buenos resultados en nuestras imágenes, nos permiten realizar ediciones de una forma no destructiva de manera que siempre podremos ajustar lo que hayamos hecho sin perder calidad.
Sin embargo si le damos el uso básico, por cada imagen terminaremos haciendo una máscara diferente y esto no está mal, pero que hay si queremos que todo sea unificado, que actué como un todo, ya que de esta forma si hay cambios generales no hay que modificar cada mascara por individual.
Una Clipping Mask, es un tipo de mascara que nos permite incorporar varias capas y agruparlas en su forma, de manera que podamos aplicar otras mascaras a dichas capas y estas se rijan por la Clipping Mask, así cualquier cambio aplicado a esta última afectará a las demás capas.
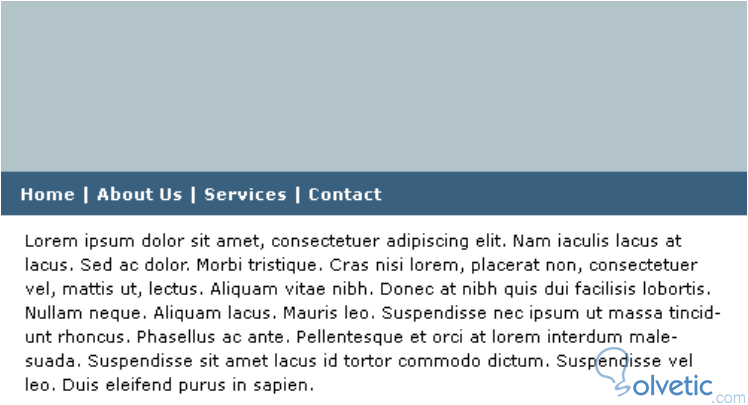
Supongamos que tenemos un diseño base para un website, en este caso está compuesto de 2 elementos básicos, el header o cabecera y el contenido:
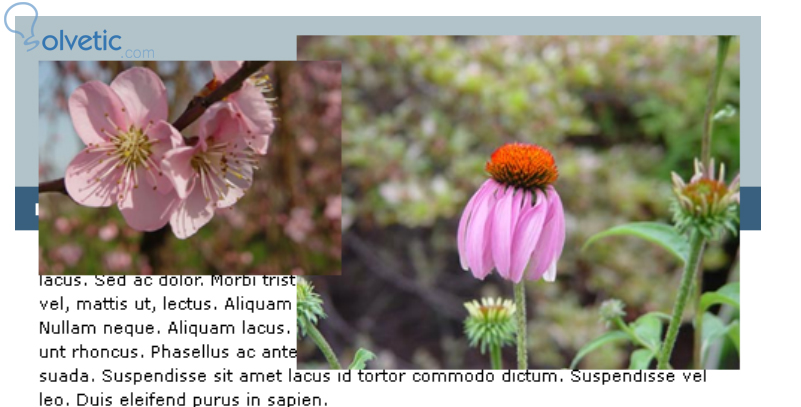
Luego vamos a agregar un par de imágenes en capas separadas como podemos ver en la siguiente captura de pantalla:
Aquí notamos como hemos perdido la proporción de la composición, por lo que debemos hacer ajustes para que nuestras imágenes nuevas queden dentro del header, para ello vamos a hacer que dichas imágenes queden dentro de la capa header que ya tiene una máscara de forma.
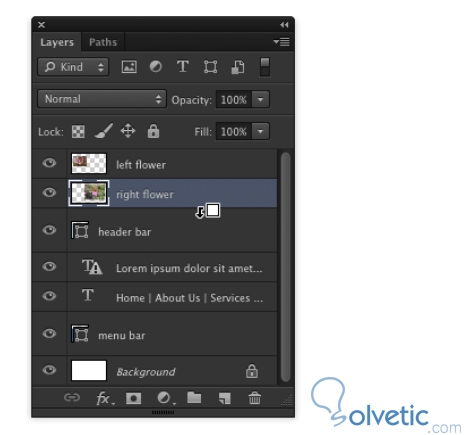
Para lograr esto vamos al menú de capas y vamos a colocar el cursor entre la capa superior y la capa que tiene la máscara, mientras hacemos esto vamos a presionar la tecla ALT y se va a mostrar un cuadro y hacemos un click, esto hará que se cree la Clipping Mask.
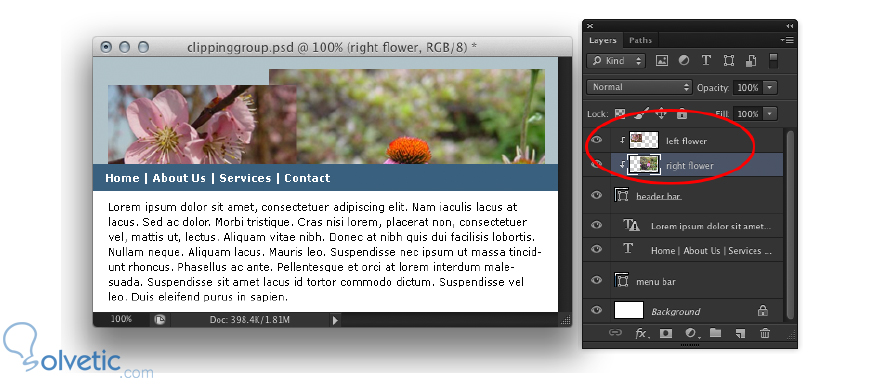
Repetimos el mismo proceso con la otra capa y veremos que ahora ambas están en un tamaño adecuado dentro de nuestro header, lo que nos permitirá aumentar su tamaño y cambiarlas de posición para hacer los ajustes necesarios:
Ahora que ya tenemos nuestras dos capas bajo una máscara principal podemos entonces hacer una máscara individual para cada una y así poder incorporar efectos como por ejemplo mezclar imágenes, de forma que logremos una composición profesional.
Lo más interesante de este asunto es que si modificamos la Clipping Mask, las máscaras de cada capa individual se ajustarán de forma automática, evitando así que tengamos que hacer un trabajo adicional, y ahorrar de esta manera un poco de tiempo.
Con esto finalizamos este tutorial, hemos hecho una funcionalidad avanzada que nos permite tener flexibilidad, sobre todo al momento de trabajar con imágenes y composiciones que son propensas a cambios frecuentes como por ejemplo un boceto para una página web o un diseño personalizado para un cliente.
Sin embargo si le damos el uso básico, por cada imagen terminaremos haciendo una máscara diferente y esto no está mal, pero que hay si queremos que todo sea unificado, que actué como un todo, ya que de esta forma si hay cambios generales no hay que modificar cada mascara por individual.
Crear una Clipping Mask
Una Clipping Mask, es un tipo de mascara que nos permite incorporar varias capas y agruparlas en su forma, de manera que podamos aplicar otras mascaras a dichas capas y estas se rijan por la Clipping Mask, así cualquier cambio aplicado a esta última afectará a las demás capas.
Supongamos que tenemos un diseño base para un website, en este caso está compuesto de 2 elementos básicos, el header o cabecera y el contenido:
Luego vamos a agregar un par de imágenes en capas separadas como podemos ver en la siguiente captura de pantalla:
Aquí notamos como hemos perdido la proporción de la composición, por lo que debemos hacer ajustes para que nuestras imágenes nuevas queden dentro del header, para ello vamos a hacer que dichas imágenes queden dentro de la capa header que ya tiene una máscara de forma.
Para lograr esto vamos al menú de capas y vamos a colocar el cursor entre la capa superior y la capa que tiene la máscara, mientras hacemos esto vamos a presionar la tecla ALT y se va a mostrar un cuadro y hacemos un click, esto hará que se cree la Clipping Mask.
Repetimos el mismo proceso con la otra capa y veremos que ahora ambas están en un tamaño adecuado dentro de nuestro header, lo que nos permitirá aumentar su tamaño y cambiarlas de posición para hacer los ajustes necesarios:
Ahora que ya tenemos nuestras dos capas bajo una máscara principal podemos entonces hacer una máscara individual para cada una y así poder incorporar efectos como por ejemplo mezclar imágenes, de forma que logremos una composición profesional.
Lo más interesante de este asunto es que si modificamos la Clipping Mask, las máscaras de cada capa individual se ajustarán de forma automática, evitando así que tengamos que hacer un trabajo adicional, y ahorrar de esta manera un poco de tiempo.
Sacar capas del Clipping Mask
Finalmente si queremos sacar alguna o ambas capas de la Clipping Mask, simplemente debemos presionar la tecla ALT y hacer click sobre cada capa que este dentro, al hacer esto saldrá la capa a su tamaño real y por supuesto romperá el esquema pero podremos trabajar de forma individual sobre ese elemento si así lo deseamos.
Con esto finalizamos este tutorial, hemos hecho una funcionalidad avanzada que nos permite tener flexibilidad, sobre todo al momento de trabajar con imágenes y composiciones que son propensas a cambios frecuentes como por ejemplo un boceto para una página web o un diseño personalizado para un cliente.