Hoy hablaremos de la importancia del uso de elementos compositivos como son el texto y las formas. Mediante su combinación podemos llegar a tener diseños completos y originales que además son editables. Como ambos trabajan desde la composición vectorial no estaremos dependiendo de la resolución, algo que si diseñamos en altas resoluciones nos beneficiará mucho. Vamos a ver en qué consisten las capas de texto y forma en Photoshop.
Cuando creamos un nuevo texto, automáticamente veremos que se crea una capa asociada de tipo Texto. Cuando ya tenemos estas capas creada podremos modificar nuestro texto y además aplicarle acciones a la capa creada de forma directa.
Aunque como hemos visto estas capas de texto contienen bordes en base a vectores, cuando aplicamos modificaciones a la capa de texto en sí tendremos que rasterizar la capa, algo que hará que esos contornos ya no estén basados en vectores sino en píxeles. Con este cambió perderemos esas propiedades de nitidez con cambios de tamaño sin importar la resolución.
Las capas de forma permite que las formas dibujadas sean editadas en cualquier momento según su relleno y trazo y además pudiendo darles estilos a la capa como cualquier otra.
Vamos a ver cómo insertar texto y formas y trabajar con ello en Photoshop de forma completa.
1 Insertar texto en Photoshop
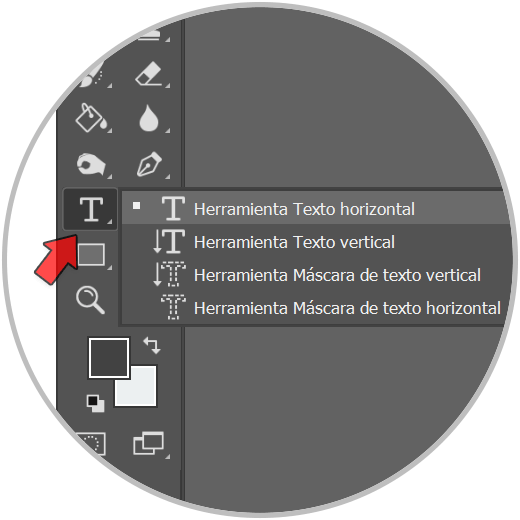
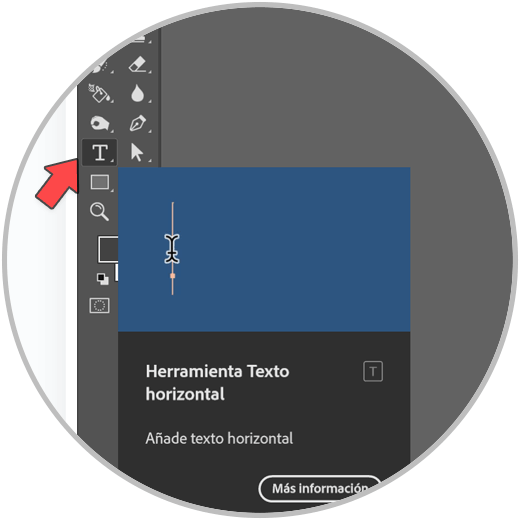
El texto puede ser un elemento fundamental en nuestras composiciones y por eso es interesante saber cómo agregar texto en Photoshop y cómo trabajar con ello y sus opciones. Después no hay problema porque podrás editar la capa de texto libremente sin problemas. Cuando queramos añadir un nuevo texto en nuestra composición será tan sencillo como ir al icono de texto del panel de herramientas. Si además mantienes pulsado veremos diferentes tipos de herramientas de inserción de texto:
- Herramienta texto horizontal. Es la herramienta habitual de uso ya que insertará el texto de forma horizontal una vez hagamos clic en alguna zona.
- Herramienta texto vertical. Esta opción insertará el texto verticalmente una vez hagamos clic en alguna zona.
- Herramienta Máscara de texto horizontal. Esta herramienta en vez de inserta texto como las anteriores va a crear una selección con la forma de texto y que podremos usar para algún tipo de edición.
- Herramienta Máscara de texto vertical. La finalidad es la misma que la anterior pero en este caso se dispondrán las selecciones de forma vertical.
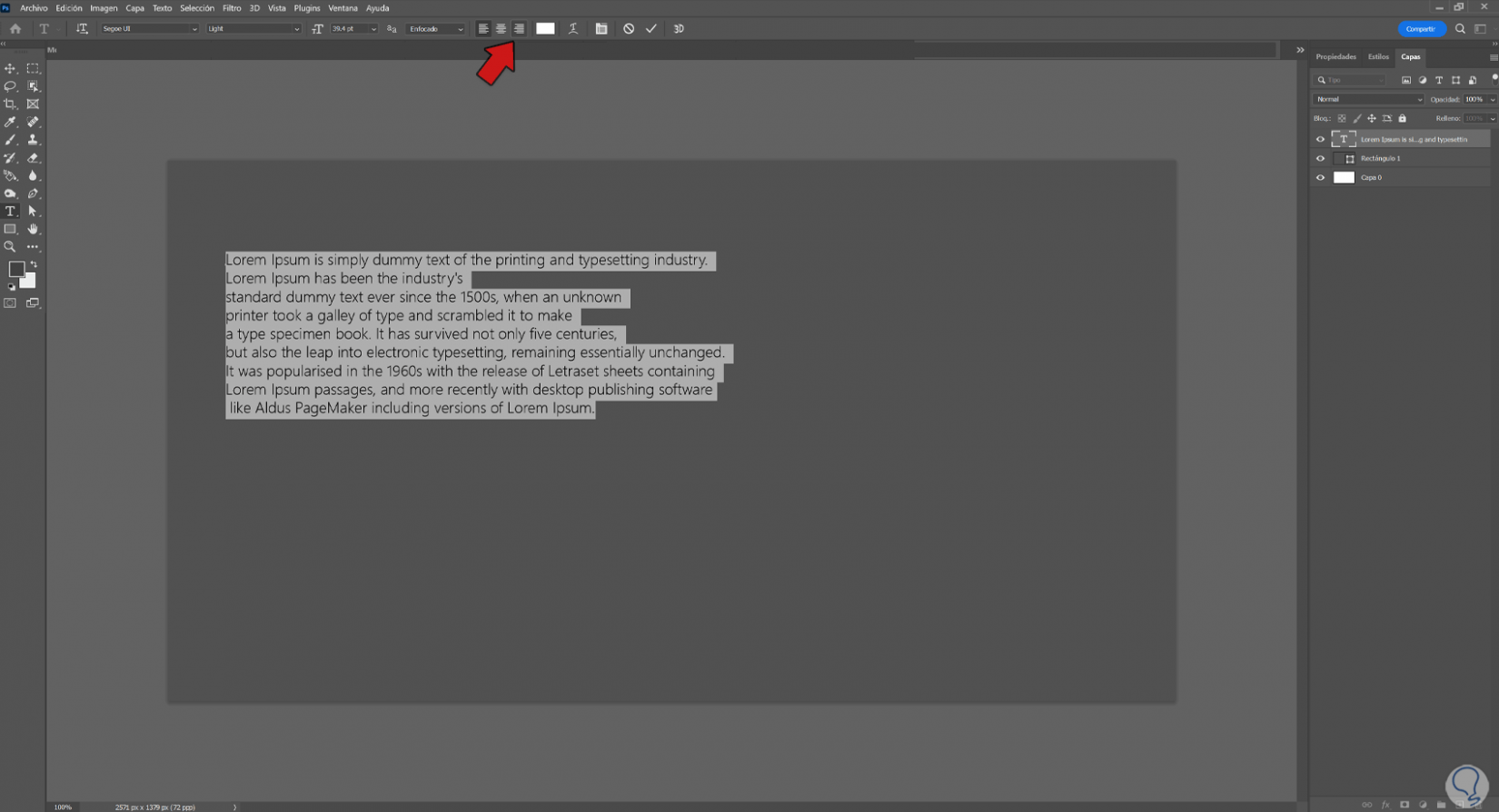
Pulsa sobre cualquier zona de la imagen para comenzar a escribir tu texto:
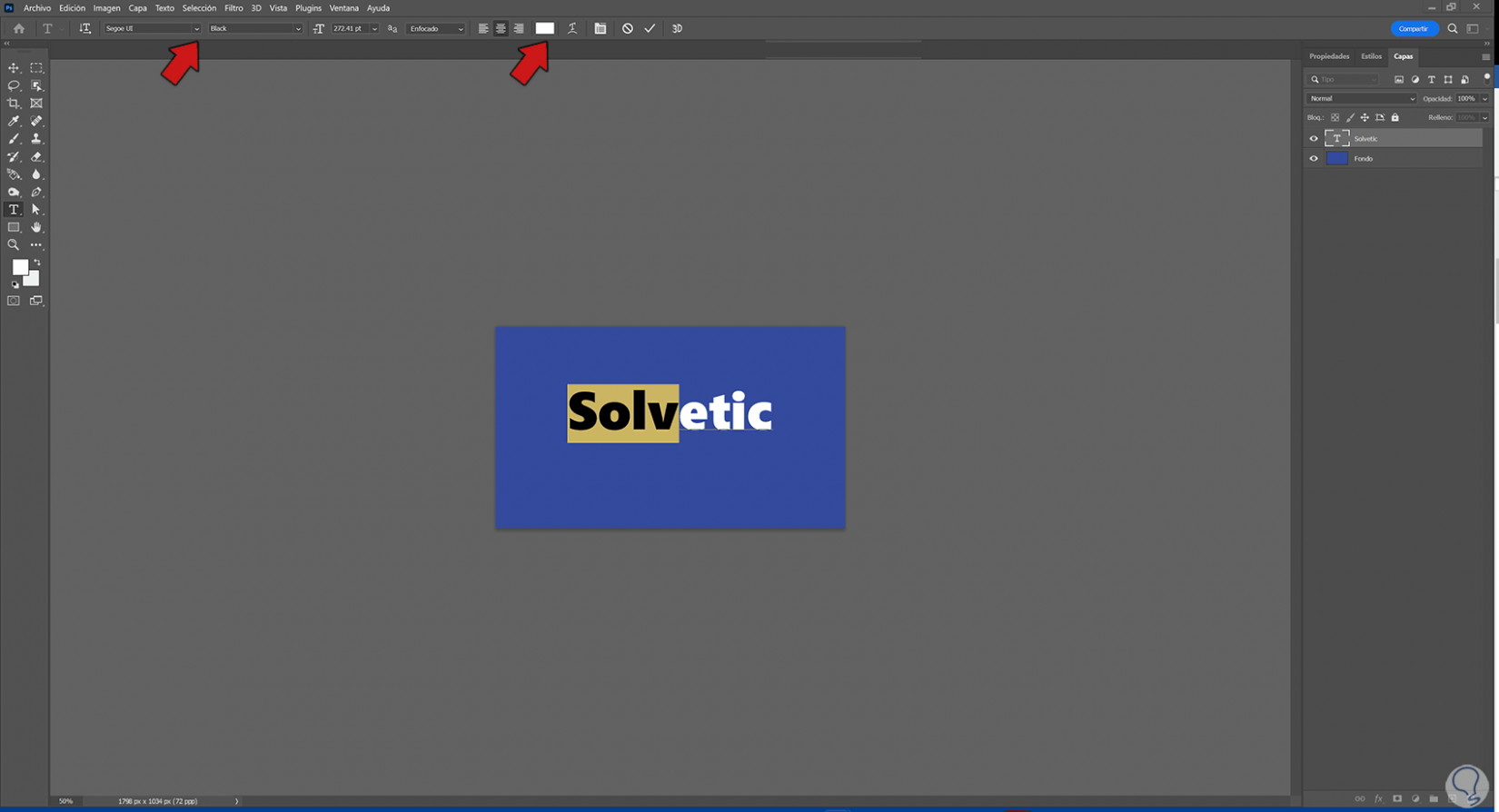
Puedes editar las propiedades del texto antes de escribir o editar el que ya hayas insertado si haces doble clic sobre ello. En la parte superior tendrás el panel de opciones para modificar tu texto:
Pulsa la tecla Esc para salir del modo edición de texto:
2 Seleccionar y editar texto en Photoshop
Al ser una capa más, podremos trabajar con la capa de texto en cualquier momento y aplicar modificaciones siempre que necesitemos. Por eso saber cómo editarlo en cualquier momento es esencial. El texto puede complementar a la perfección toda nuestra creación visual ya que podremos combinar las imágenes con texto que lo apoye e incluso lo refuerce. Además será interesante saber que después podemos manipular estas capas de texto para adaptarlas a nuestras composiciones. Cuando tengamos nuestras capas de texto creadas hay que saber que después podremos modificarlas y editarlas en cualquier momento, además como se ubican en una capa podremos tratarlas como tal y podremos gestionarlas. También habrá que tener en cuenta que si está o no rasterizada la capa podremos acceder a sus propiedades de edición completas o no.
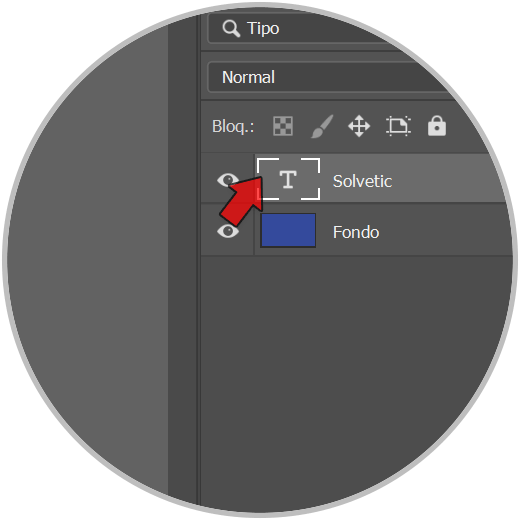
Vamos a ver cómo podemos tanto seleccionar como editar el texto que tengamos en Photohop. Para seleccionar únicamente la capa de texto solo tienes que pulsar sobre la capa de texto que se te había creado.
Si lo que queremos es seleccionar el texto de dentro pulsaremos haciendo doble clic directamente sobre el texto. Se abrirá el panel de texto para poder editar el contenido. Puedes seleccionar una parte del texto o todo entero:
Una vez tenemos el texto que queremos modificar seleccionado veremos activas las opciones de edición del texto en la parte superior desde donde podremos modificar desde su color, hasta su tamaño o tipografía.
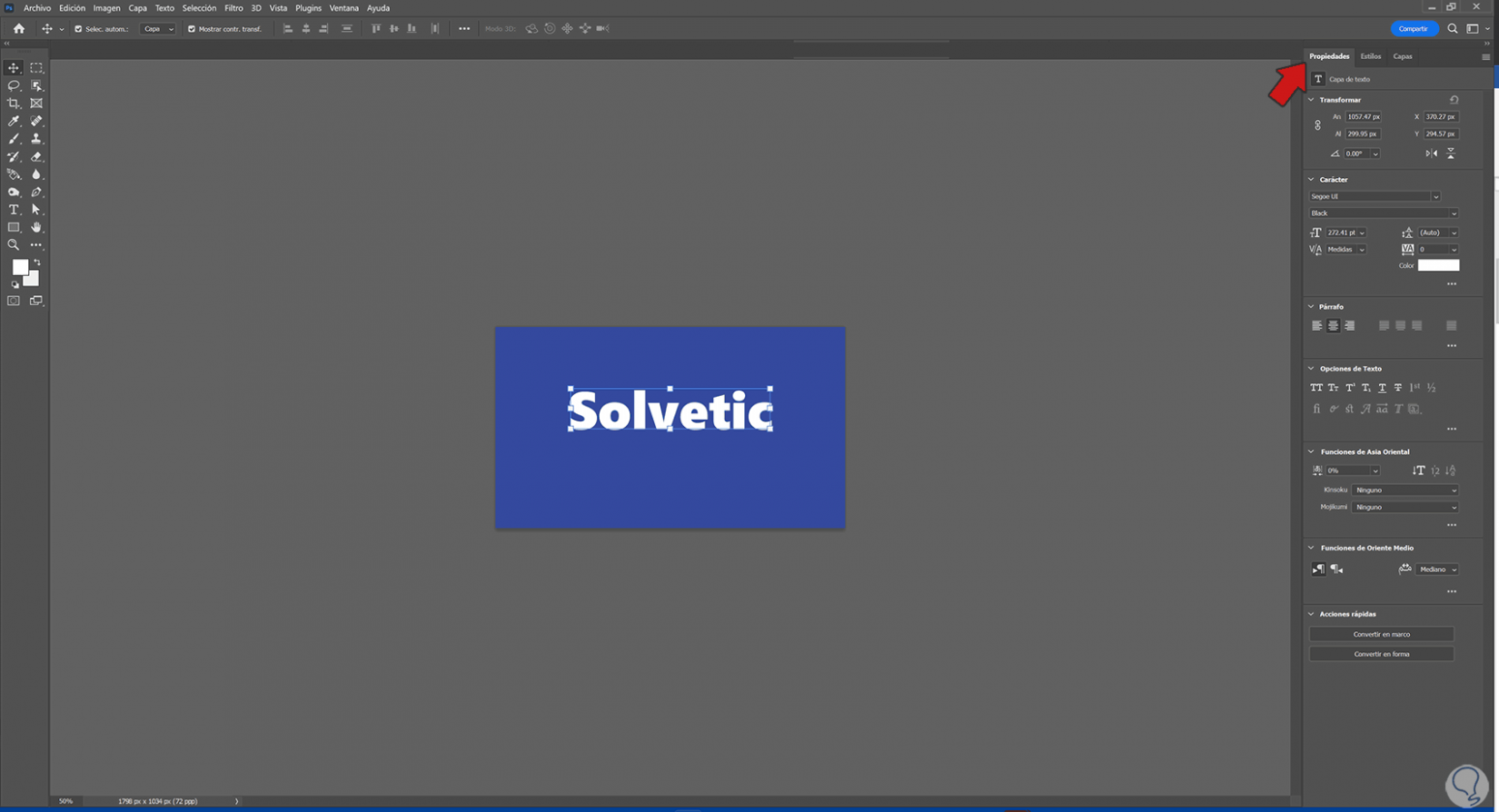
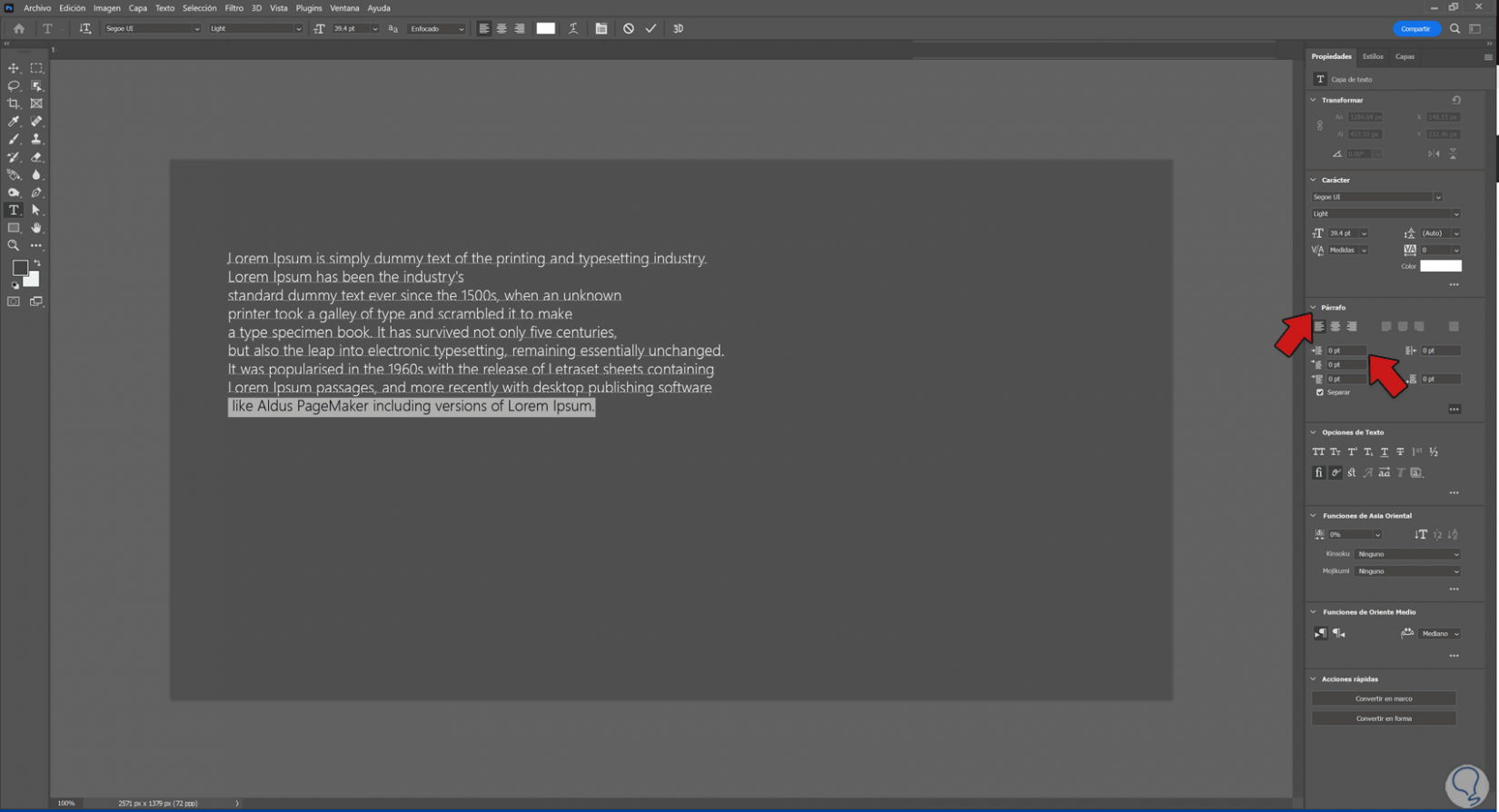
También puedes editar las opciones de texto y su configuración si pulsas sobre la capa de texto desde el panel de Capas y después entras en “Propiedades”. Veremos tanto opciones de Transformas como de Párrafo o Carácter.
Si lo que queremos es editar el texto para deformarlo podemos entrar en el modo Transformar pulsando en la capa y haciendo esta combinación:
Ctrl + T
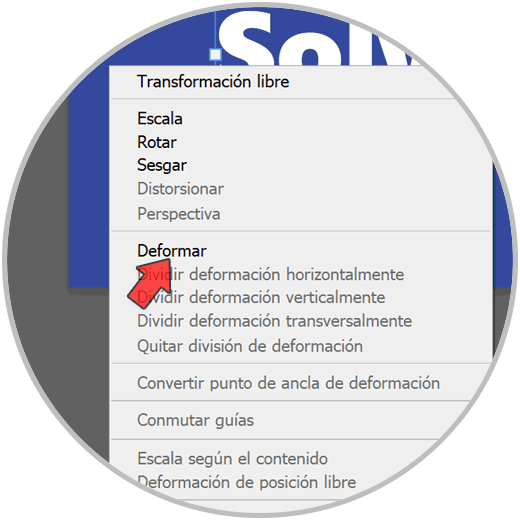
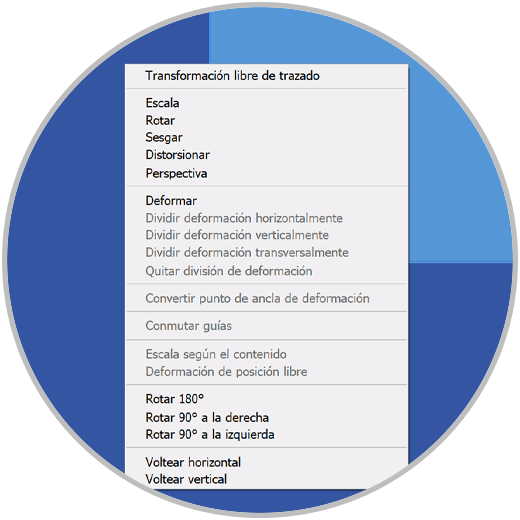
Ahora hacemos clic derecho sobre el texto y veremos diferentes opciones de transformación que puedes necesitar, en este caso vamos a usar “Deformar”.
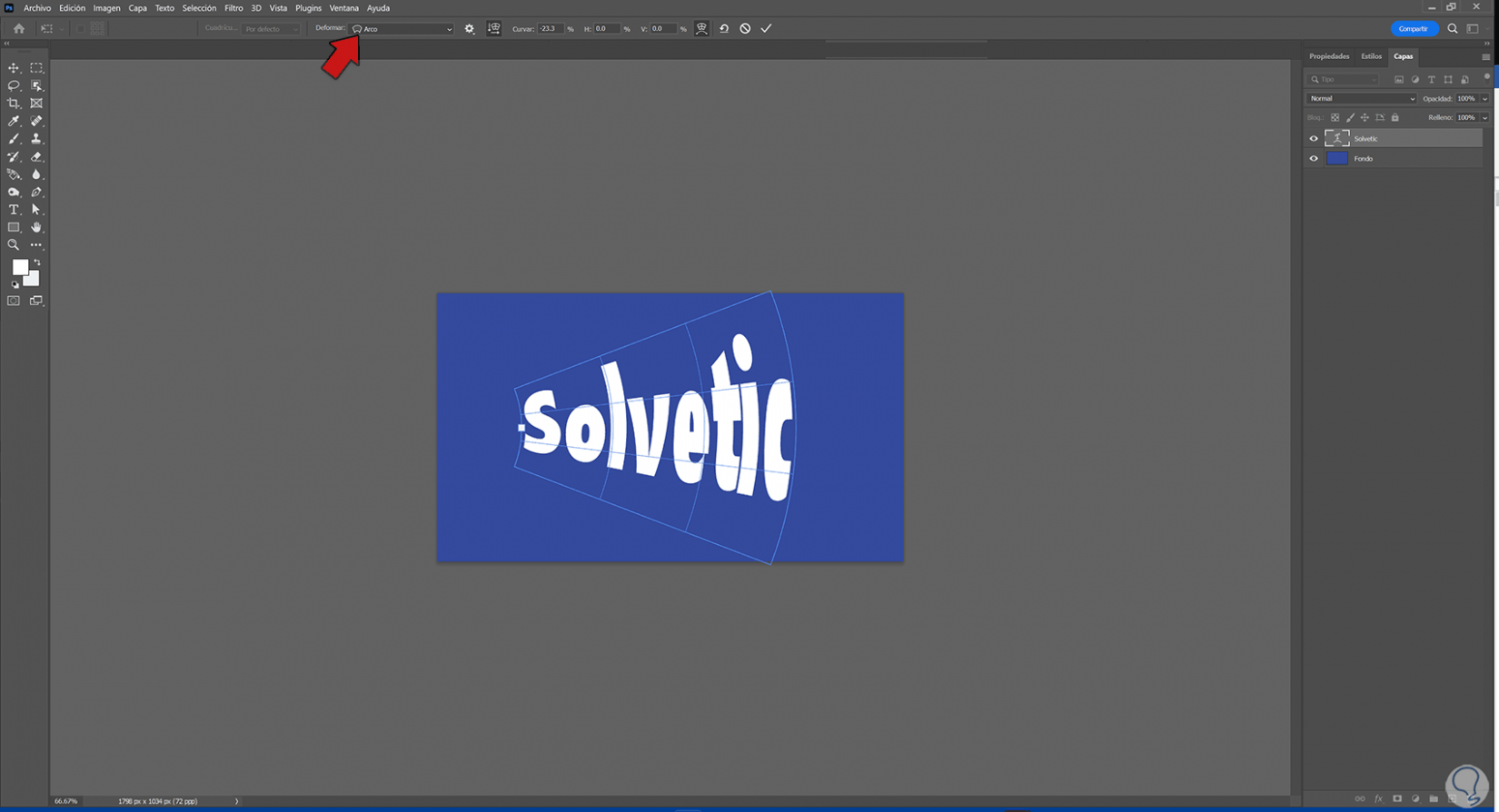
En la parte superior encontraremos opciones para “Deformar” predefinidas. Para graduarlo manualmente tienes el icono de al lado o poner los datos de Curvas a mano. Podemos con esta opción activada pulsar sobre el texto e irlo deformando:
3 Copiar y pegar texto en Photoshop
Cuando ya hemos insertado nuestro texto y lo hemos configurado al estilo que queremos, es útil saber cómo podemos moverlo de un sitio a otro con las opciones tan sencillas de copiar y pegar. Ya conoces seguro las tareas de copiar y pegar de otras aplicaciones y tareas como en documentos de texto o en páginas web, pero ahora vamos a ver cómo podemos aplicarlo tanto para copiar y pegar dentro de documentos de Photoshop como copiar y pegar si venimos de otra aplicación u archivo:
Ctrl + C
⌘ + C
Ahora vamos al documento de Photoshop donde vamos a querer pegar ese texto y seleccionamos la herramienta de Texto.
Ahora usaremos la siguiente combinación para pegar nuestro texto.
Ctrl + V
⌘ + V
Copia el texto con la siguiente combinación:
Ctrl + C
⌘ + C
Ahora ve a la capa de texto ya creada o crea una nueva y pega el texto con la siguiente combinación:
Ctrl + V
⌘ + V
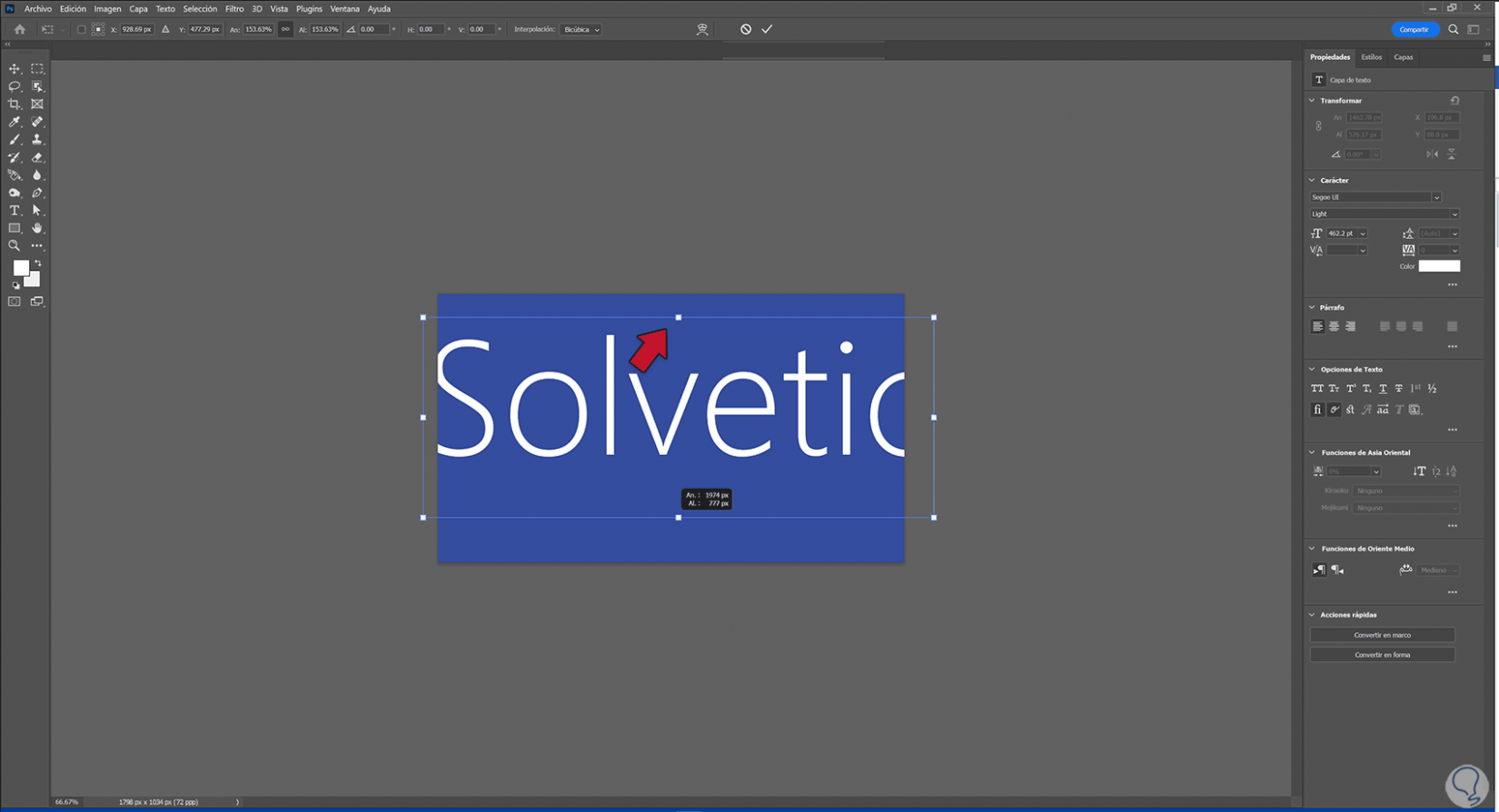
4 Cambiar tamaño de texto en Photoshop
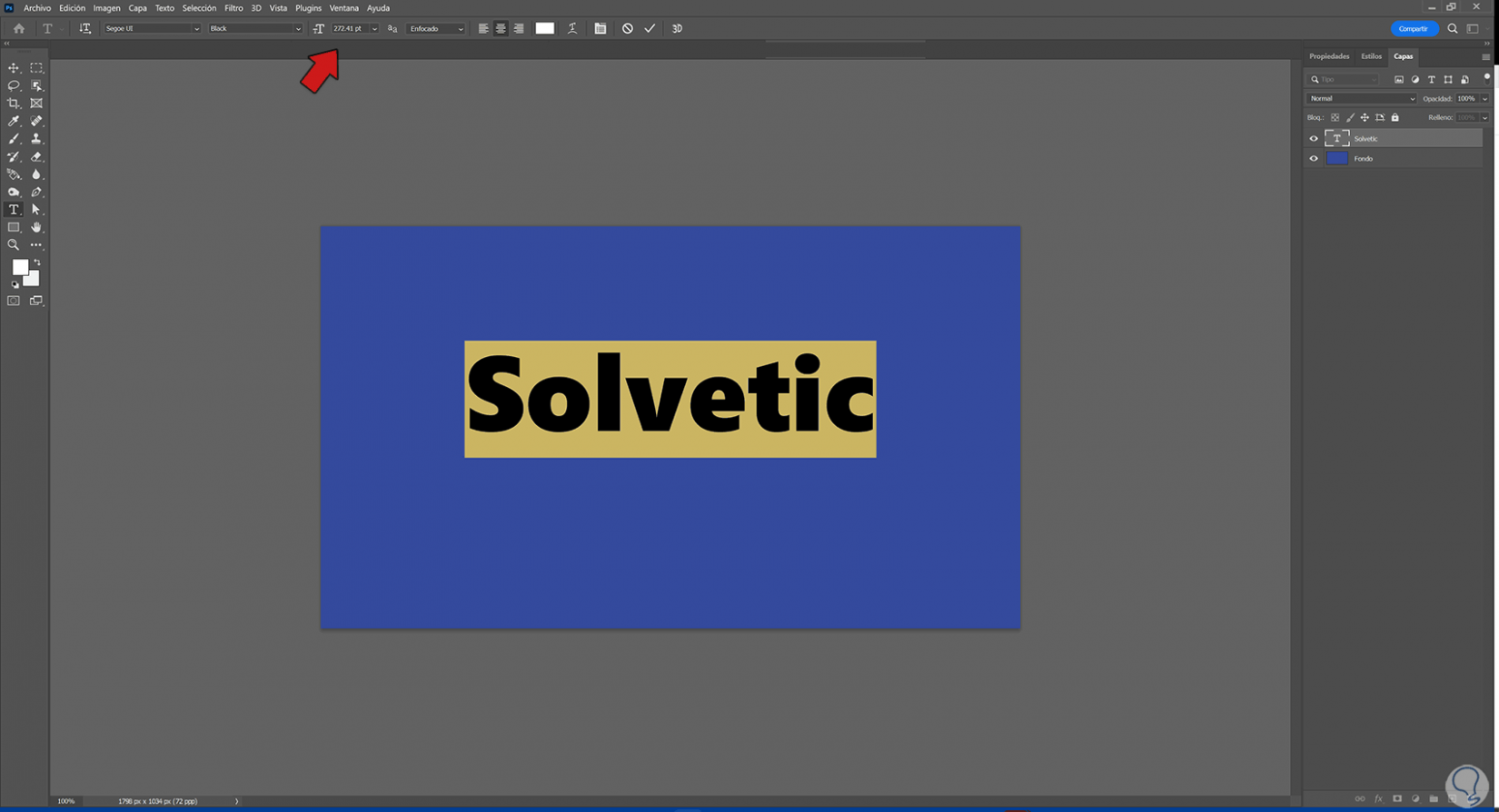
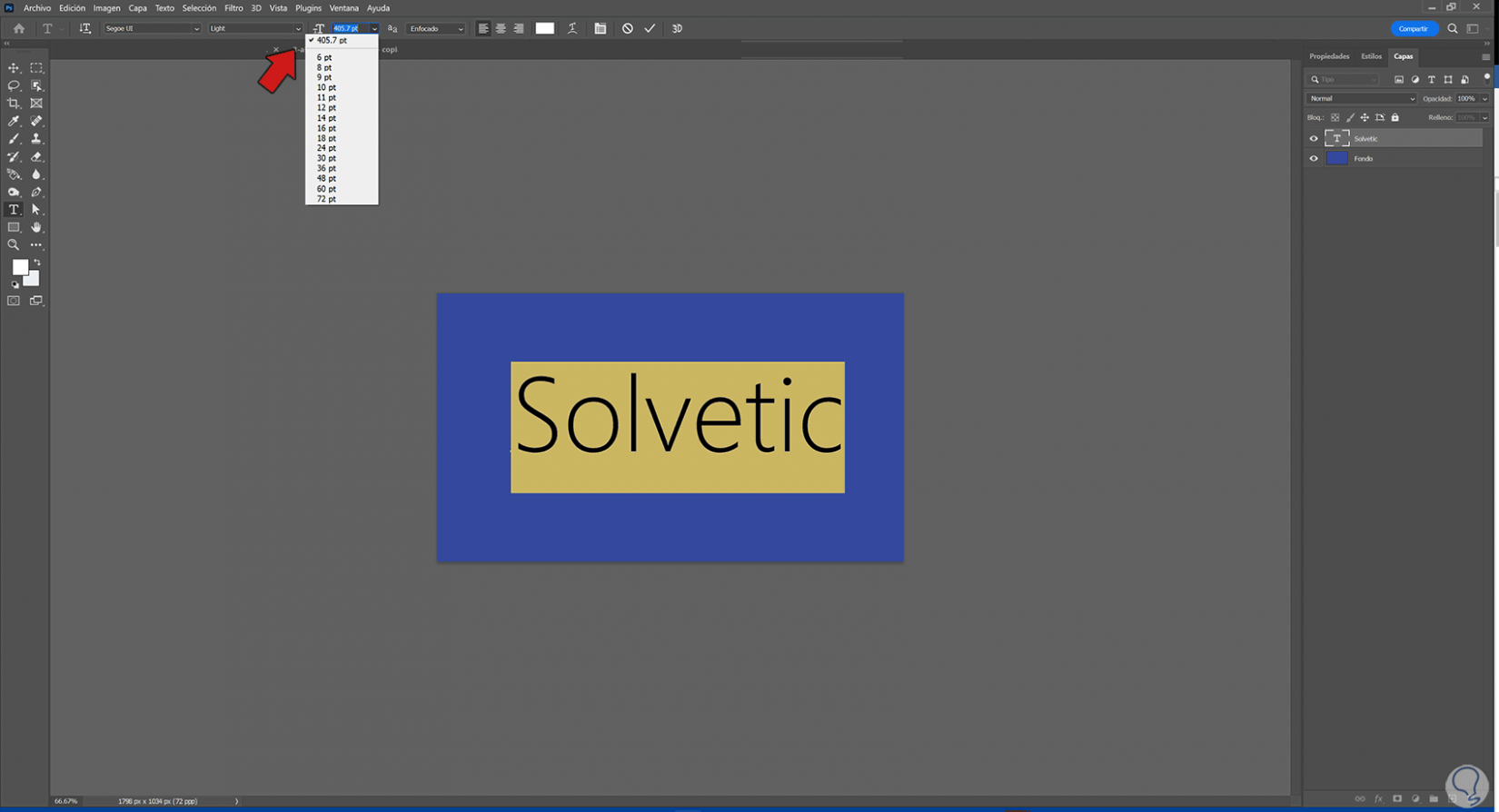
El tamaño del texto también es esencial para poder crear composiciones personalizadas y ajustadas a lo que estamos buscando. No será lo mismo poner el mismo tamaño para una nota aclaratoria al final de un folleto que el tamaño que tendrá el título principal de ese folleto indicando las novedades. Como no buscamos el mismo grado de atención es normal que los tamaños varíen según para qué vayamos a usar el texto, de ahí la importancia de saber modificar el tamaño de nuestro texto. Dicho esto hay dos formas principales para cambiar el tamaño de nuestro texto, podremos poner un tamaño concreto que nos hayan marcado en las reglas de composición o podremos hacerlo de forma más arbitraria guiándonos más por las normas compositivas con el resto de elementos. Vamos a ver dos formas principales de modificar el tamaño de nuestro texto.
Esto hará que en la parte superior nos aparezcan las opciones de edición y entre ellas podamos editar el tamaño indicado en “pt”
5 Mover y girar texto en Photoshop
Al igual que necesitamos darle un formato concreto a nuestro texto y editarlo según la composición que vayamos a hacer en Photoshop, es útil saber cómo podemos moverlo y girarlo en nuestro documento de Photoshop para ubicarlo de la forma que queramos y con la orientación que veamos que necesitamos en ese momento. Mover es realmente sencillo y útil porque sabemos que estamos constantemente moviendo las diferentes capas de orden y de posición por nuestro documento de Photoshop. Al moverlo podemos ir encajando cada capa como veamos.
Cuando tenemos un texto en nuestra composición necesitaremos irlo modificando y moviendo por nuestra composición para poderlo ajustar según nuestras necesidades. Dentro de las opciones del texto tenemos opciones de transformación que nos permitirá entre otras cosas poder mover el texto o girar el texto según necesitemos. Vamos a ver cómo podemos hacer ambas acciones con nuestro texto de forma completa.
Haz clic sobre la capa de texto y muévela manteniendo seleccionado por el documento hasta que soltemos donde queramos ubicarlo.
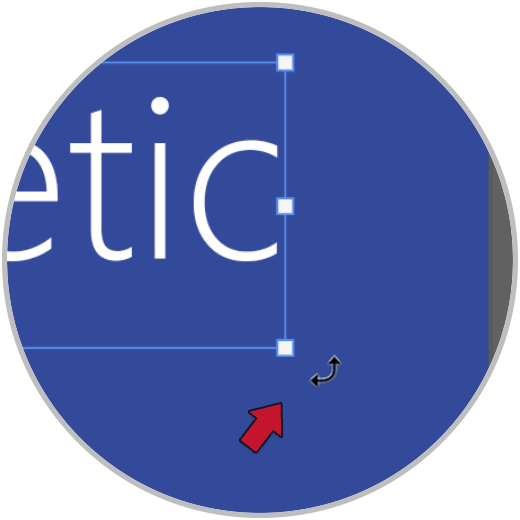
Ahora si pasamos el ratón cerca de alguna de las esquinas de nuestra imagen veremos que el cursor ahora se ha convertido en unas flechas de giro.
Para hacer el giro pulsa sobre ellas y haz el movimiento con el ratón para que se haga el giro que buscamos.
6 Justificar y alinear texto en Photoshop
El texto también puede alinearse tanto en uno o en ambos márgenes dentro de un marco de texto. Podríamos decir que un texto está justificado cuando se ha alineado en ambos bordes del marco. También podríamos justificar el texto a la izquierda o la derecha si todo el texto está justificado excepto la última línea. También está la poción de justificar el texto dentro de un párrafo incluyendo la última línea y entonces hablaríamos de la opción de Justificar todas las líneas. Lo recomendable es que si la última línea tiene poco contenido o caracteres añadamos un carácter que marque el final además de crear un espacio de alineación.
Cuando hacemos composiciones que serán orientadas a temas de publicidad o impresas es importante que tengamos en cuenta las opciones de justificación ya que es lo que determinará la armonía con el resto de la composición visual. Tendremos que mantener una relación del texto con nuestras imágenes y cada forma de justificación determinará el resultado final. Vamos a ver cómo podemos justificar el texto en Photoshop.
Estas opciones las podemos ver mediante iconos en el panel de opciones que aparece cuando entramos a editar un texto determinado:
Si además entramos en el apartado de “Propiedades” veremos estas opciones y además la posibilidad de agregar sangrías manualmente para justificar texto.
7. Crear formas Photoshop
Las formas complementan las herramientas disponibles en Photoshop con las que podemos realizar nuestras composiciones de forma completa. Con las formas tenemos la posibilidad no solo de crear formas geométricas sino también de usar su propio para hacer recortes, máscaras de capa y demás comandos dentro de Photoshop que nos ayudarán xon nuestra edición. Por eso es muy útil conocer cómo podemos crear formas en Photoshop, cómo editar una forma, ajustar a su relleno y trazo o también cómo crear nuestras propias formas personalizadas que necesitemos. Vamos a ir viendo estás partes para familiarizarnos o las formas en Photoshop y sacarles el máximo partido posible.
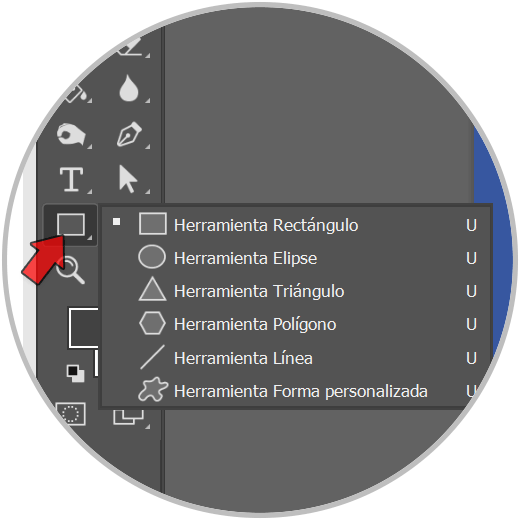
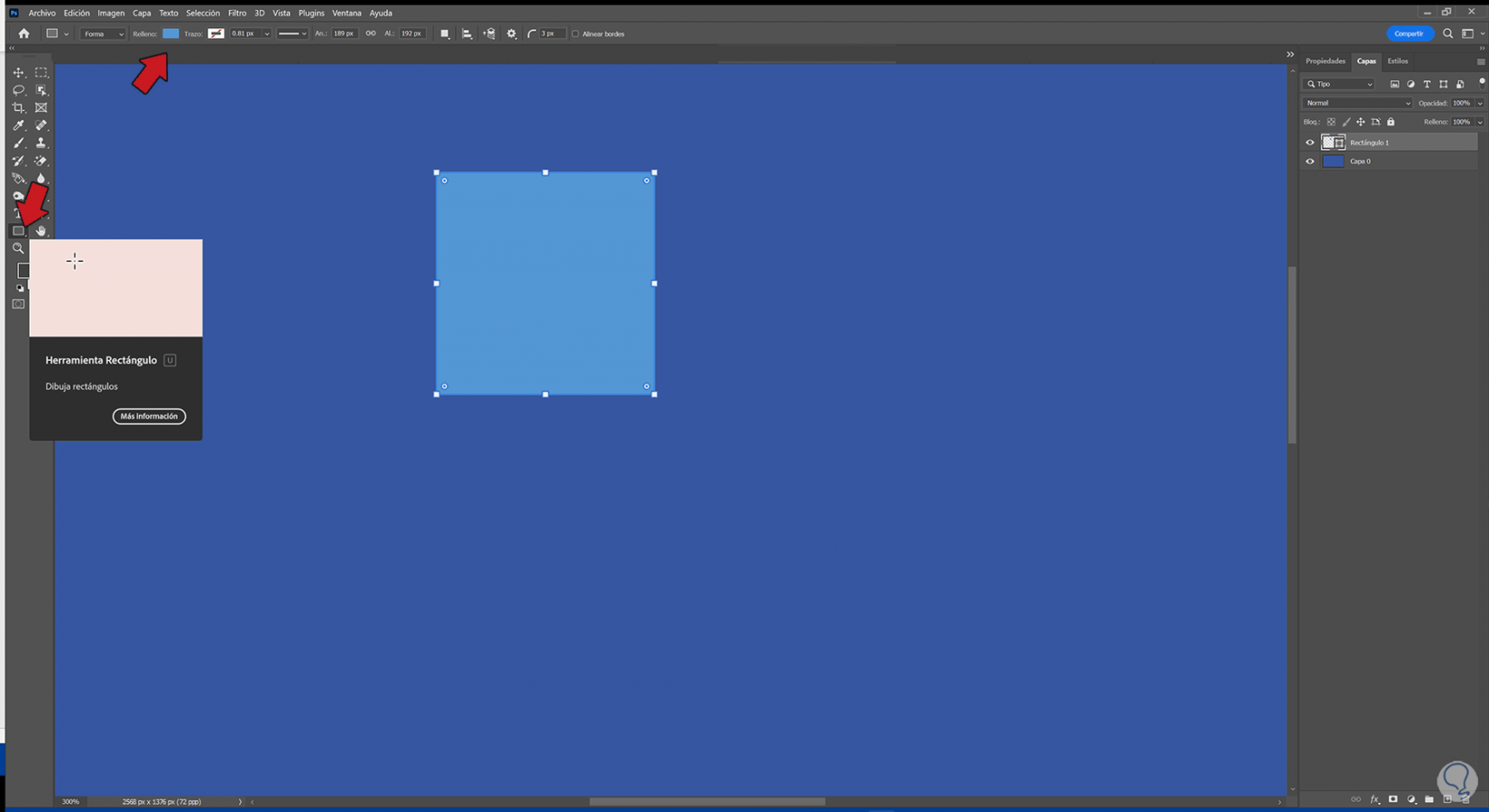
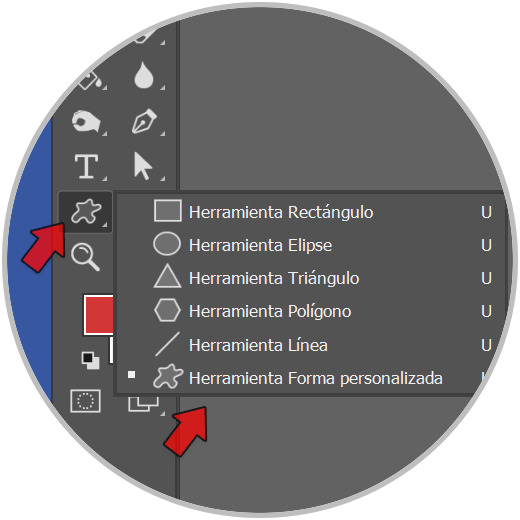
Para empezar a conocer las formas tenemos que seleccionar la herramienta desde el panel Principal o bien pulsando la tecla “U”. Si mantenemos pulsado veremos las diferentes tipos de forma que podemos seleccionar según necesitemos:
- Herramienta rectángulo
- Herramienta Elipse
- Herramienta Triángulo
- Herramienta Polígono
- Herramienta Línea
- Herramienta Forma personalizada
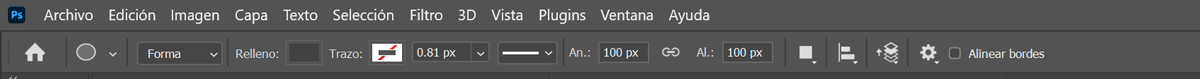
Ahora antes de crear la forma puedes definir su formato de forma previa. Estos valores se quedarán configurados para próximas creaciones de forma por defecto. Para ello con la herramienta de Forma seleccionada te aparecerá un panel superior de configuración donde puedes elegir la configuración de forma.
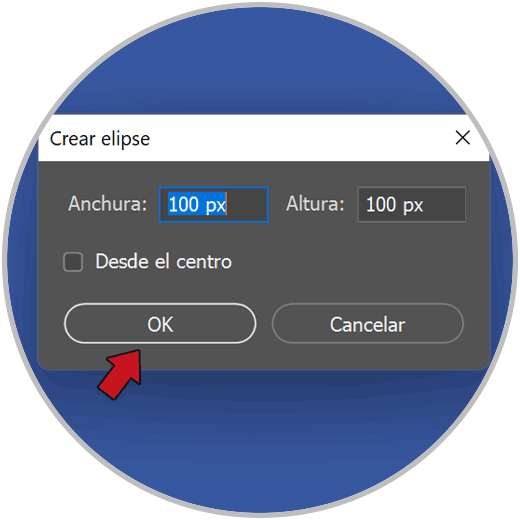
Una vez hemos seleccionado un tipo de forma, en este caso una elipse, tenemos dos formas de comenzar a dibujarla. Si hacemos clic sobre el lienzo veremos que nos pide Crear elipse con unas medidas en píxeles determinadas pudiendo elegir si referenciar “Desde el centro”. Pondremos si queremos los valores y aceptamos para crear nuestra forma con unos valores concretos.
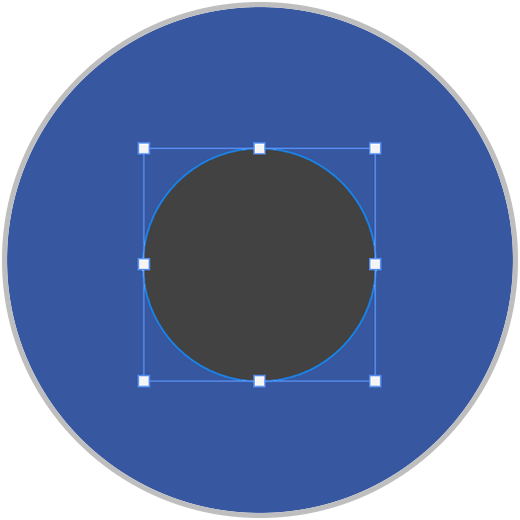
Ya tendremos nuestra forma creada:
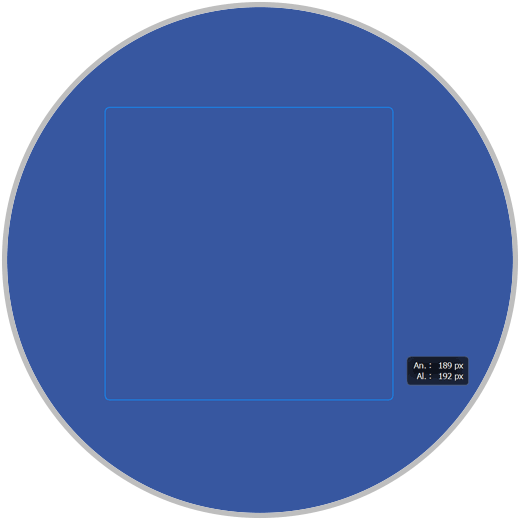
Otra forma de crear una forma es estableciendo sus dimensiones manualmente. Para ello una vez tenemos seleccionada una de las herramientas de forma y configuradas sus propiedades en el panel superior, hacemos clic y mientras mantenemos pulsado arrastramos el cursor para crear la forma que queremos y con las dimensiones que queramos.
Cuando soltemos ya veremos nuestra forma creada correctamente:
8 Editar formas Photoshop
Como hemos estado viendo ya sabemos cómo crear nuestras formas y hemos visto los diferentes tipos que existen, tener nuestra propia forma es realmente sencillo. Una vez ya tenemos otra forma deseada según la configuración que estaba buscando, vamos a aprender cómo podemos editar y darle un formato que nos guste, aquí podemos incluir cambiar su tamaño, deformarla o darle los colores que nosotros queremos. Siempre que queremos crear algún elemento dentro de Photoshop podremos editarlo para el aspecto y la configuración que necesitamos en cada diseño. En este caso vamos a ver cómo editar la forma desde los diferentes paneles que nos permite Photoshop o también cómo editar la forma siguiendo el uso del comando te transforman que Photoshop nos da.
Por eso vamos a ver que podemos tanto editar las formas desde el panel de propiedades y opciones o bien editar la forma con el comando de Transformar para cambiar sus proporciones.
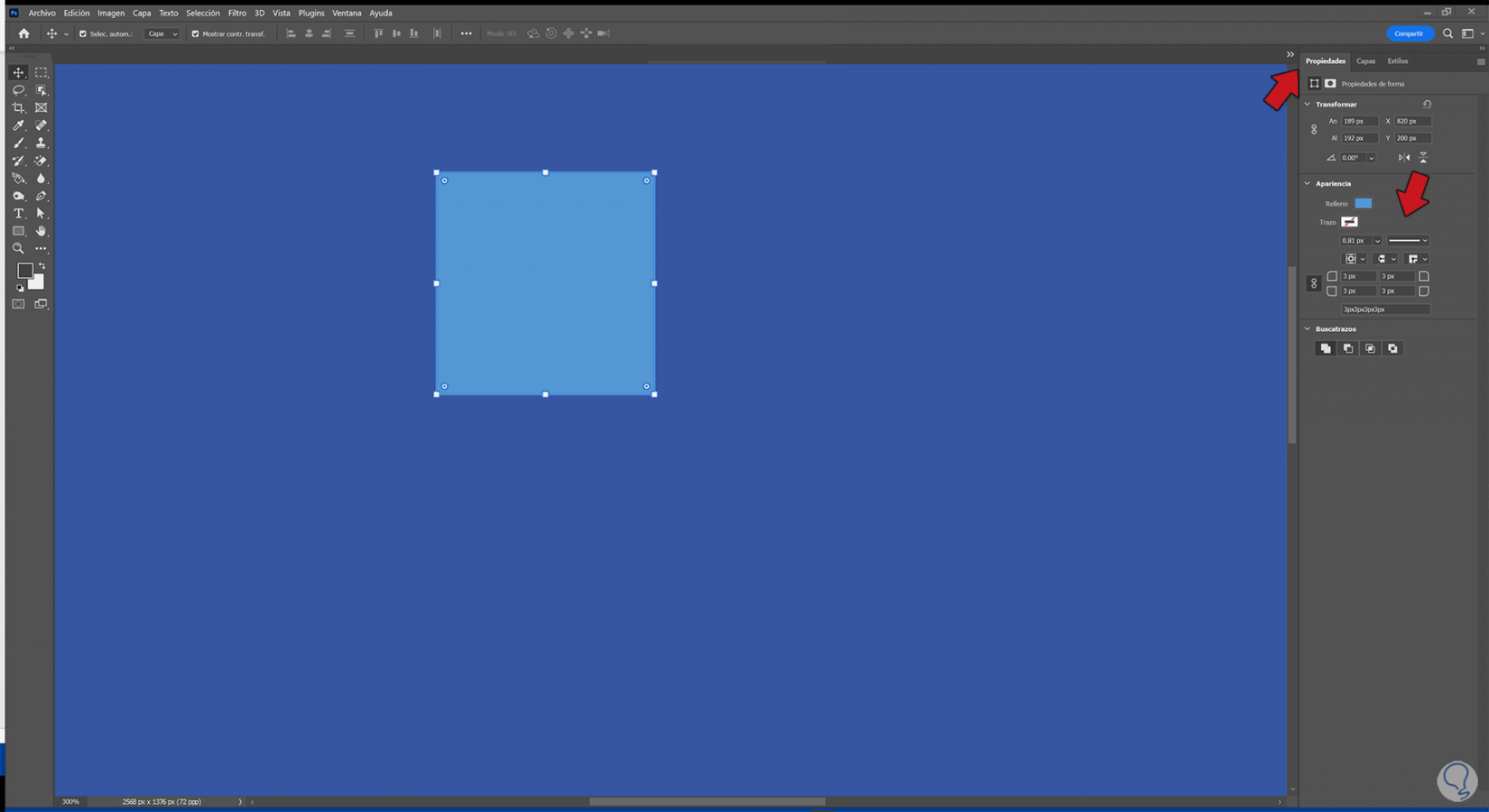
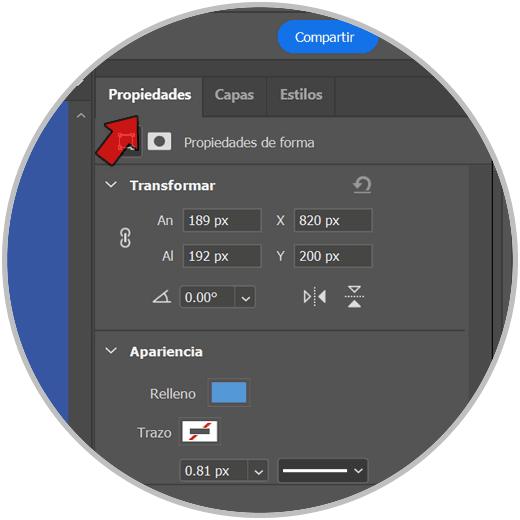
También podemos pulsar sobre nuestra forma únicamente y desde el panel de “Propiedades” también podremos editar la forma:
Ctrl + T
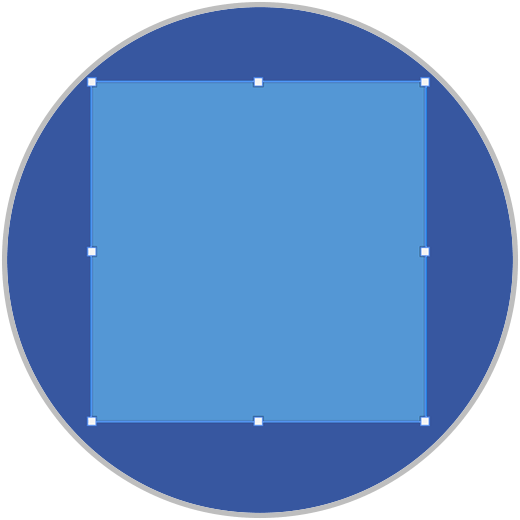
Veremos que tenemos unos marcadores alrededor de la forma que nos permitirán agrandar o reducir el tamaño de nuestra forma. Mantén presionado la tecla Shift para evitar que se deforme. También podremos editarla pudiendo incluso deformarla haciendo clic derecho sobre la forma y eligiendo una de las opciones:
9 Poner relleno y Trazo a formas Photoshop
Hemos visto cómo podemos formas geométricas y como editarlas y darle formato cuento de diferentes maneras algo muy útil para no atascarnos dentro de nuestra edición digital y poder usar las formas con total libertad y opción de personalizar. Lo siguiente que vamos a ver es cómo podemos otorgarle tanto relleno como Trazo a las formas y así personalizarlo todavía más. Y el que no siempre vamos a necesitar la misma configuración para todas las formas y aunque la que esté puesta por defecto la recogerá según creamos la forma, debemos aprender a configurar un Relleno y un Trazo concreto otras formas en Photoshop y eso es lo que vamos a ver a continuación de una manera completa y sencilla.
Para poder acceder a las opciones de Trazo y relleno de nuestras formas, vamos a pulsar sobre la forma. Después pulsa sobre el icono de las herramientas de forma.
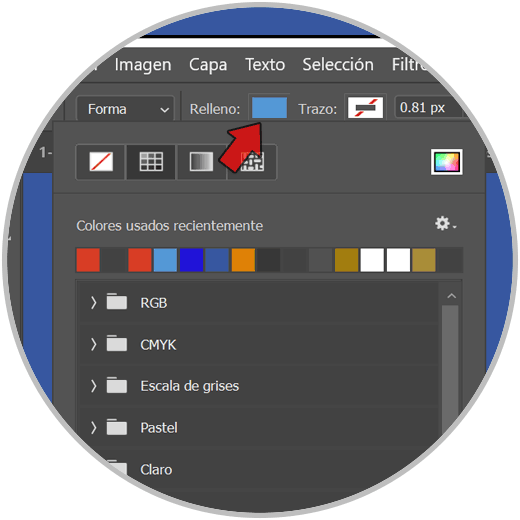
Esto hará que en la parte superior podamos acceder a la barra de opciones. Aquí será donde podamos seleccionar tanto el relleno como el Trazo de nuestra forma:
Pulsa en alguna de ambas opciones para elegir el color de “Relleno” o “Trazo”.
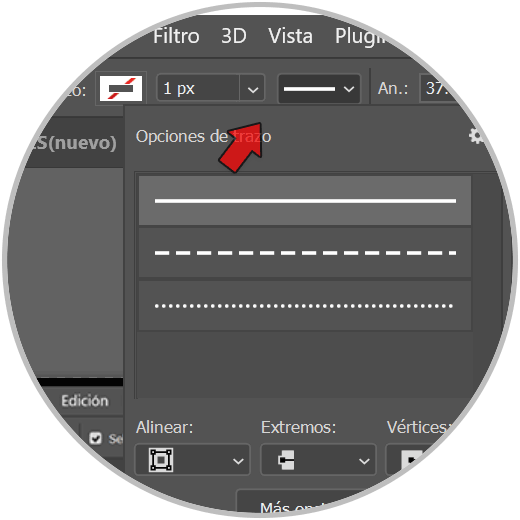
Podremos también elegir tanto el grosor como el tipo de Trazo de nuestra forma desde aquí:
Para editar el Relleno y el trazo también puedes pulsar sobre la capa de forma y entrar en el panel de Propiedades:
10 Formas personalizadas Photoshop
Otra de las opciones que vamos a poder encontrar a la hora de trabajar formas es la de usar las formas personalizadas es la de las formas personalizadas. Esto va más allá de haber usado las formas que hemos visto hasta ahora ya que podremos generar nuestras propias formas personalizadas pudiendo dar un formato desde su panel de propiedades. Una forma personalizada ya no tiene por qué ser una forma geométrica como las que ya tenemos tenemos sino que podemos crearla a partir de cualquier imagen ayudándonos incluso a crear imágenes vectoriales. Si quieres una imagen concreta puedes llegar a tenerla personalizada contando con que se eliminará toda la configuración de color que tenga y nos dejará un elemento de color plano qué equivaldría como algo así a la silueta de una imagen que al transformarla podremos usar. Esto es muy útil para usar siluetas bien definidas o incluso vectorizar elementos como logos.
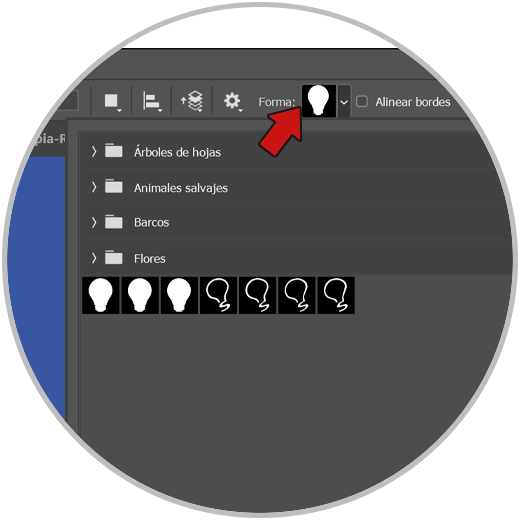
Veamos el proceso para crear una imagen personalizada y cómo encontrar esta herramienta. Si mantenemos pulsado el desplegable de herramientas de forma de Photoshop veremos la opción de “Herramienta Forma personalizada”.
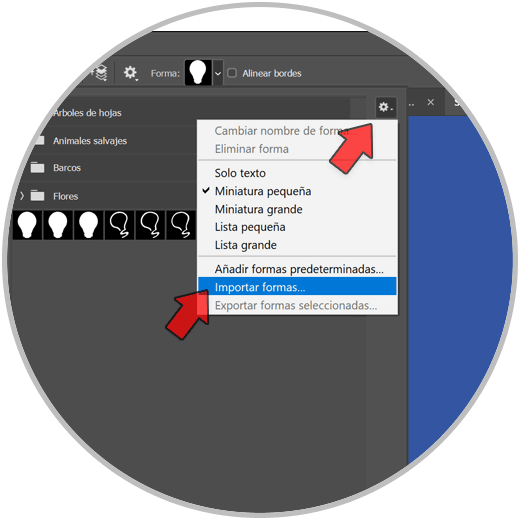
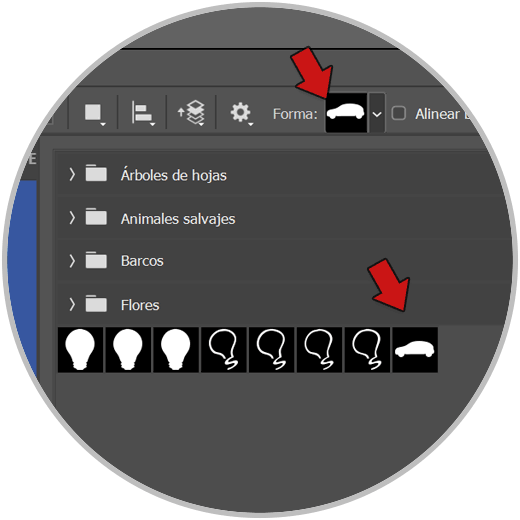
Veremos una ventana desplegable desde donde podremos acceder a las formas personalizadas disponibles para poder usarlas:
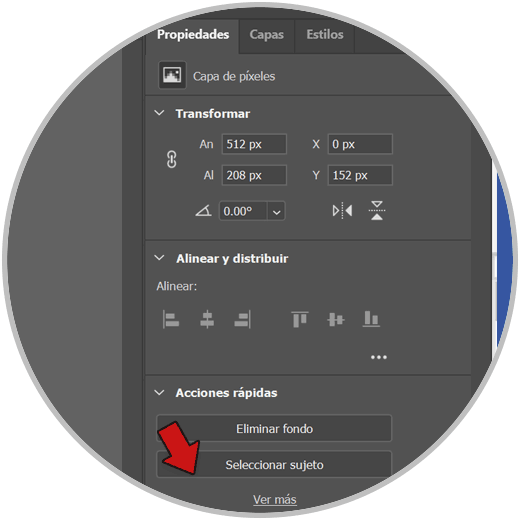
Para ello pulsamos sobre nuestra capa de imagen. Entramos en su Panel de Propiedades y veremos la opción de “Seleccionar sujeto”. Pulsamos sobre ello.
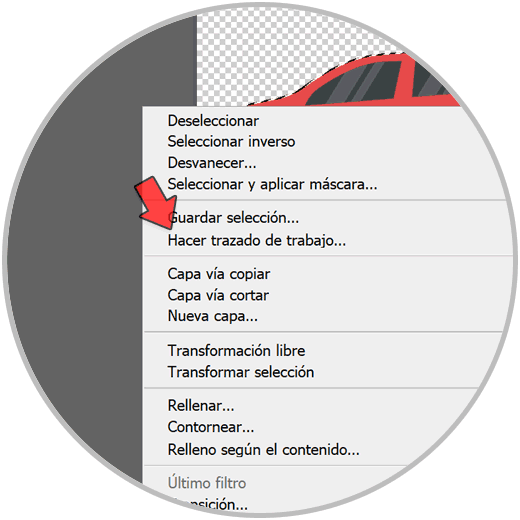
Se seleccionará nuestra imagen. Ahora hacemos clic derecho sobre nuestra selección y elegiremos “Hacer trazado de trabajo…”
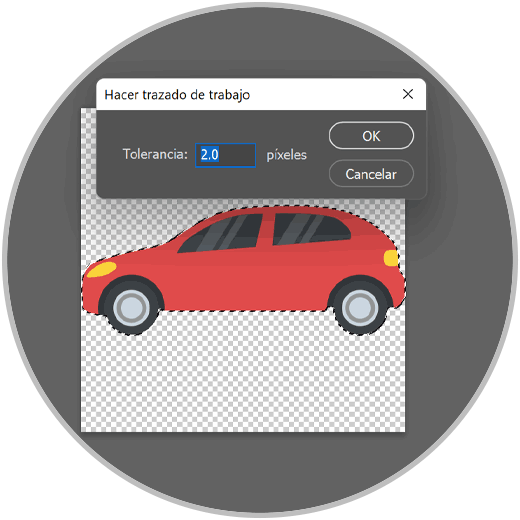
En el panel que aparece debemos establecer un calor de Tolerancia que determinará el número de nodos que tendrá nuestra imagen pues ahora será un vector. A mayor tolerancia menor número de nodos y viceversa.
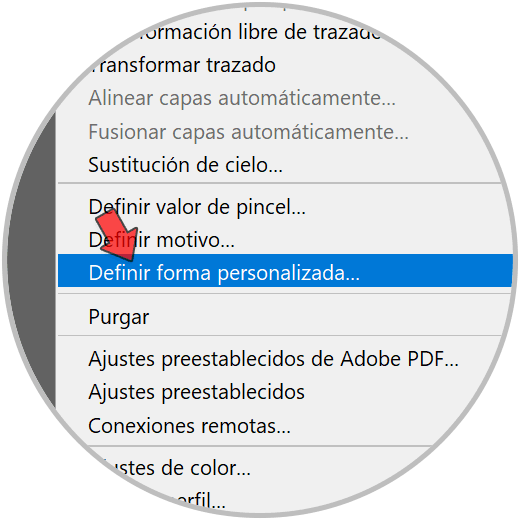
Una vez hemos conseguido tener una forma bastante fiel a la original iremos al menú de “Edición – Definir forma personalizada”.
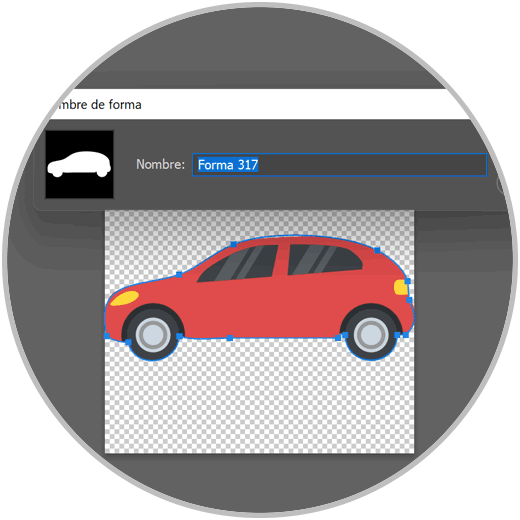
Le damos un nombre a nuestra forma personalizada. Aplicamos cambios.
Si vamos a cualquier documento y entramos de nuevo en el panel desplegable de formas personalizadas ya aparecerá nuestra forma personalizada creada.
Pulsa sobre ella y colócala donde quieras. Recuerda que puedes editar tu forma personalizada desde el panel Superior y cambiar su Relleno y Trazo.
Si te gustaría ver alguna de las aplicaciones cosas que podemos usar las formas personalizadas te aconsejamos que visites el siguiente link dónde te contamos cómo puedes vectorizar mediante el uso de las formas personalizadas en Photoshop.
De esta forma podremos crear formas y texto y además poder gestionar el texto y las formas e Photoshop.