Cuando creamos diseños o montajes usando Photoshop no los creamos únicamente para que esos diseños acaben en un formato digital. Muchas veces como diseñadores buscamos que nuestros productos acaben para un evento real o para un cliente concreto en busca de su producto. Por eso es útil saber colocar nuestros diseños en un formato real que nos de una visión lo más cercana posible de cómo va a quedar. Para ello en diseño podemos usar los Mockups, unos fotomontajes con carácter real que nos acercan más fácilmente al resultado final de nuestro producto.
Gracias a estos mockups o maquetas podemos hacer esa interconexión entre imagen plana y realidad creando presentaciones muy realistas. Normalmente cuando trabajamos para clientes, éstos quieren hacerse una idea de cómo será el acabado final y por eso tener un mockup nos ayudará mucho en la tarea.
Los mockup pueden estar ligados a multitud de áreas y es que sus usos son muy diversos. Tendremos una imagen donde habrá un área que podrá ser reemplazada por una imagen que hemos creado las veces que queramos.
- Presentaciones de producto
- Imagen de marca
- Tester de decoración o test de diseño final
- Presentaciones a clientes
- Carta de presentación de un diseñador
- Mostrar al cliente una versión real del diseño
- Añadir más valor a un portfolio
Tras entender qué es un mockup vamos a ver cómo crear un mockup o cómo usar un mockup Photoshop.
1 Cómo crear mockup personalizable Photoshop
Un mockup al final es una representación de forma virtual de un prototipo de proyecto que alguien necesita presentar para algún fin. En algunas ocasiones necesitamos recrear con aspecto real cómo quedaría una imagen que normalmente suele ser una marca corporativa en productos reales. Por ejemplo, cuando un diseñador crea un logo de imagen necesita unos proyectos estilos maquetas que hagan ver al cliente cómo quedaría su nueva marca en diferentes productos como camisetas, pen drive, carteles publicitarios… Así será más fácil saber cómo quedarán nuestros diseños en diferentes plantillas.
Algunos de los tipos de mockups o maquetas que podríamos crear según nuestra necesidad podrían ser:
- Tarjetas de visita
- Identidad Corporativa
- Web responsiva
- Smartwatch
- Rótulos
- Lonas publicitarias
- Cuadros
- Tazas
- Camisetas
- Etiquetas
- Cajas de producto
En este apartado vamos a ver cómo podemos convertir una imagen normal en una plantilla editable o mockup donde poner los diseños e imágenes que queramos de una forma sencilla.
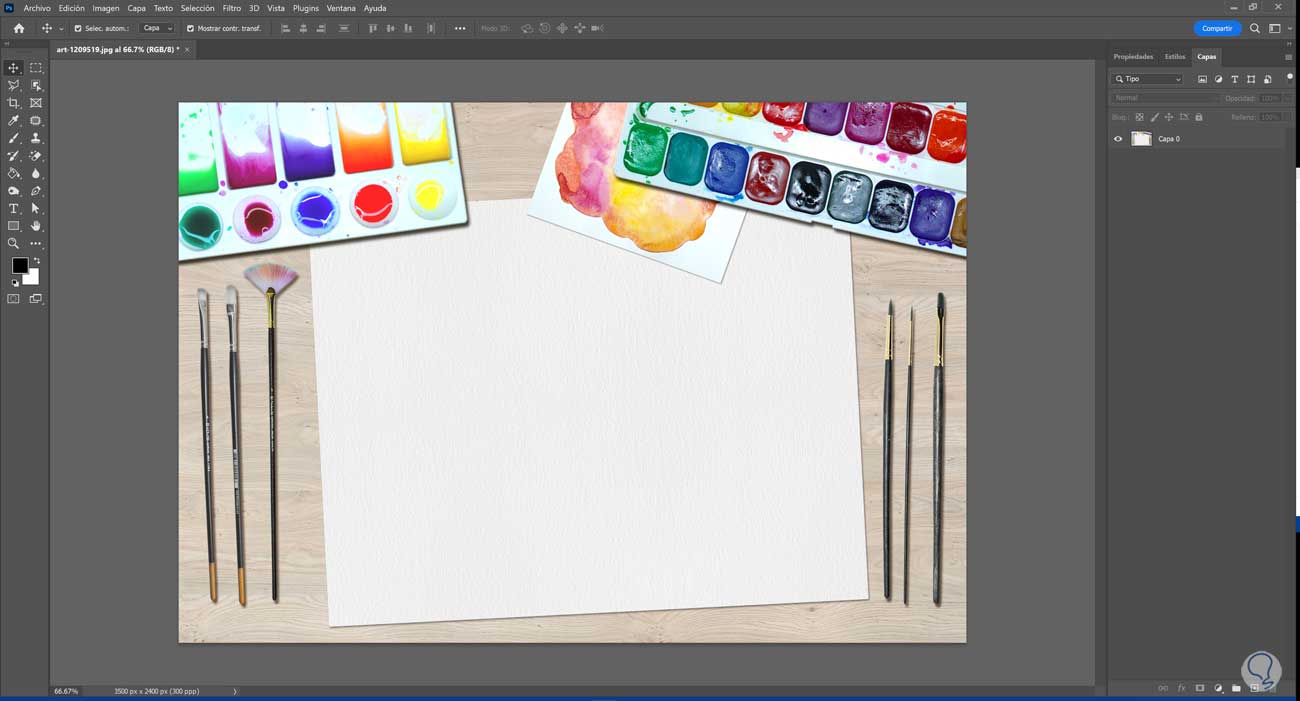
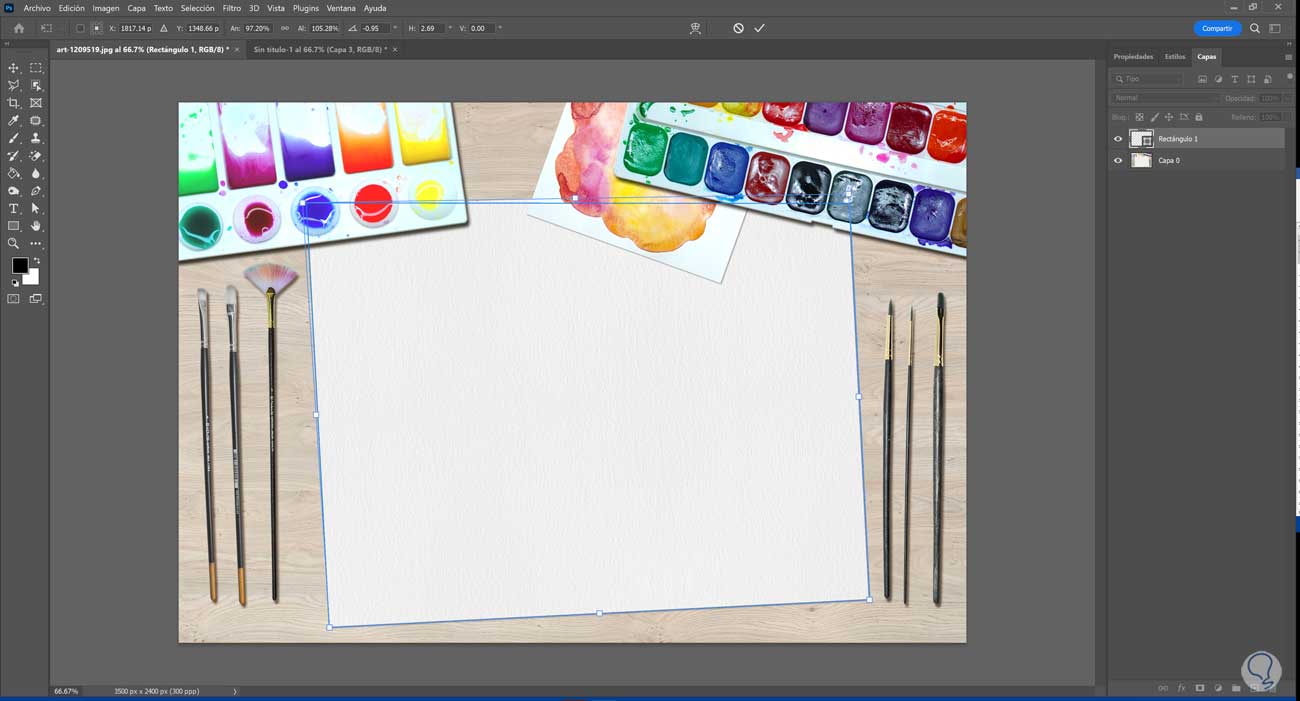
Abrimos nuestra imagen donde queremos crear el mockup. En este caso queremos que este cuadro de lienzo sea editable para poder poner la imagen que queramos así que vamos a ello.
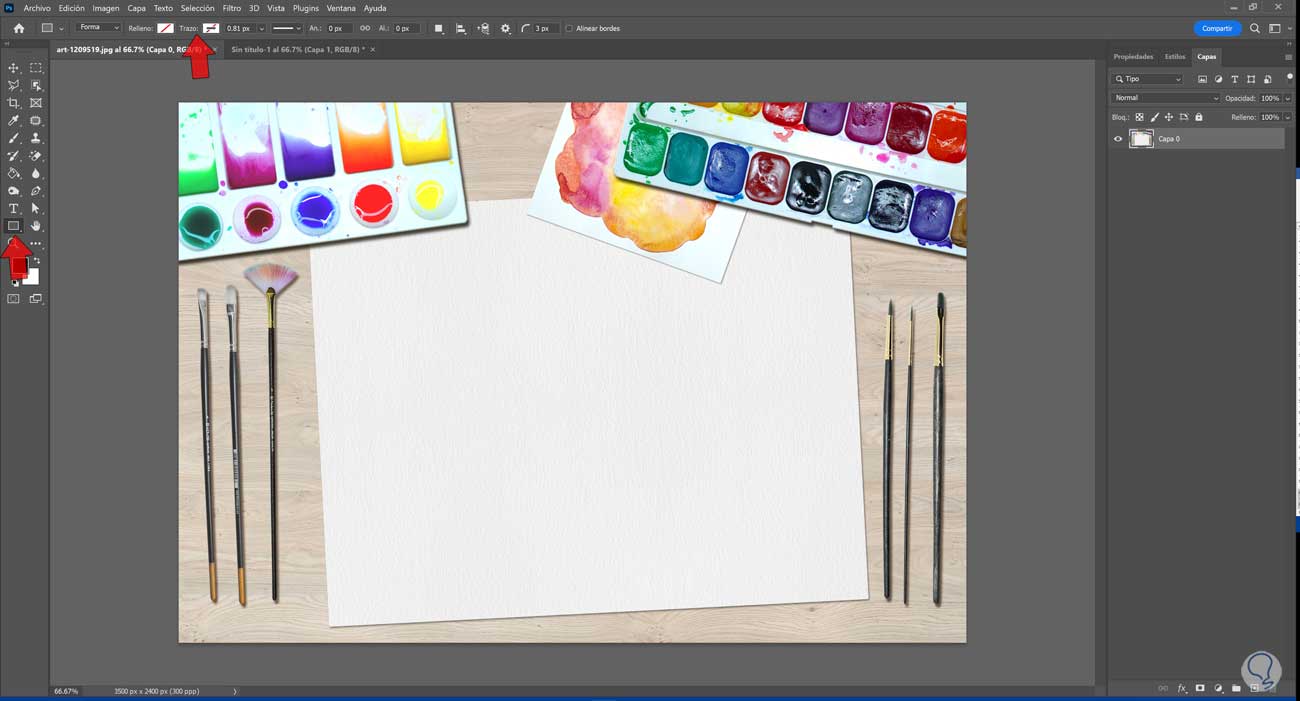
Lo primero que haremos será utilizar la herramienta de forma rectangular. Vamos a quitarle el relleno y el marco en cuanto a color para que no tenga en sus opciones de configuración.
Ahora vamos a crear el rectángulo que será nuestra área editable.
Pulsa esta combinación para entrar en Modo transformación del rectángulo:
Ctrl + T
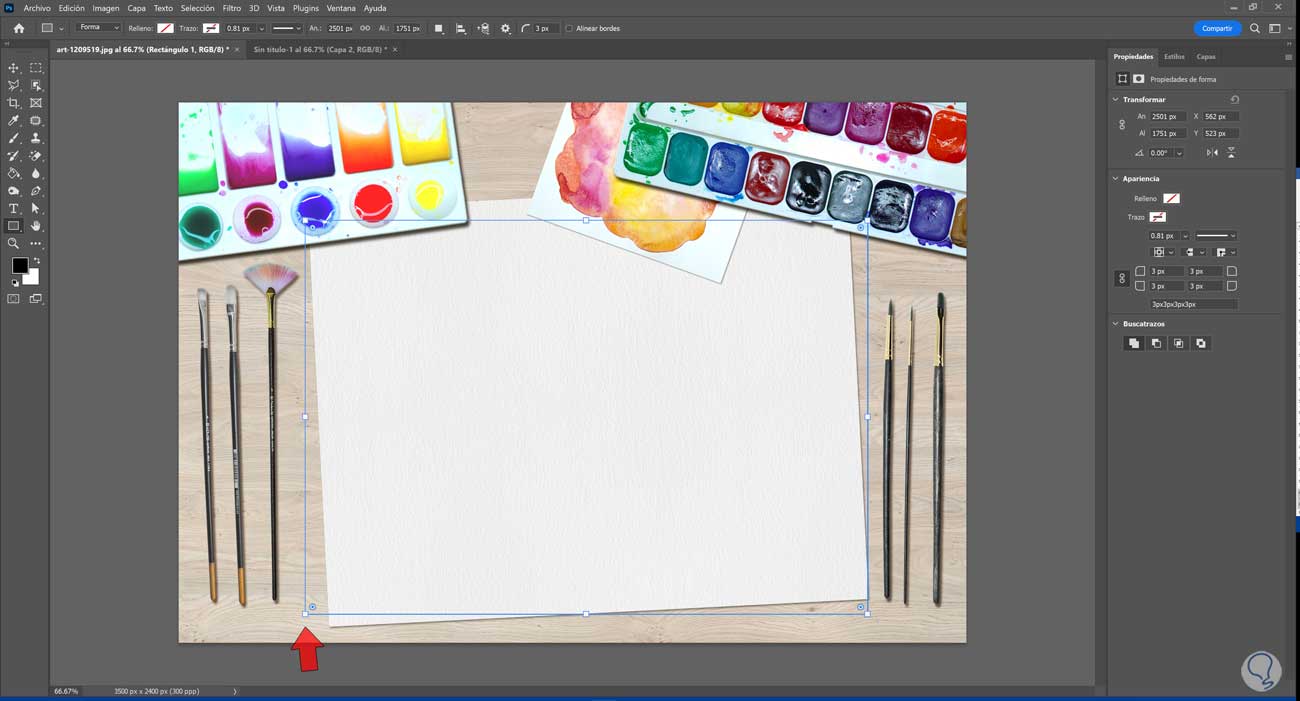
Manteniendo pulsada la tecla “Ctrl” y moviendo las esquinas lo iremos ajustando a los límites de nuestro marco.
Ajustamos bien las esquinas blancas para nuestro marco de mockup.
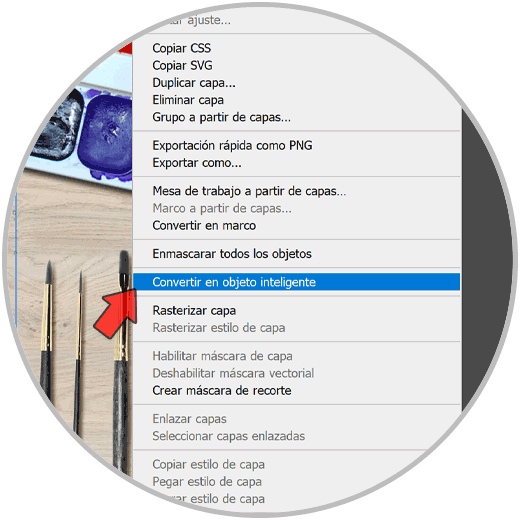
Ahora vamos a crear este rectángulo en objeto inteligente para que pueda ser editado y no pierda propiedades. Para ello hacemos clic derecho sobre ello y elegimos “Convertir en objeto inteligente”.
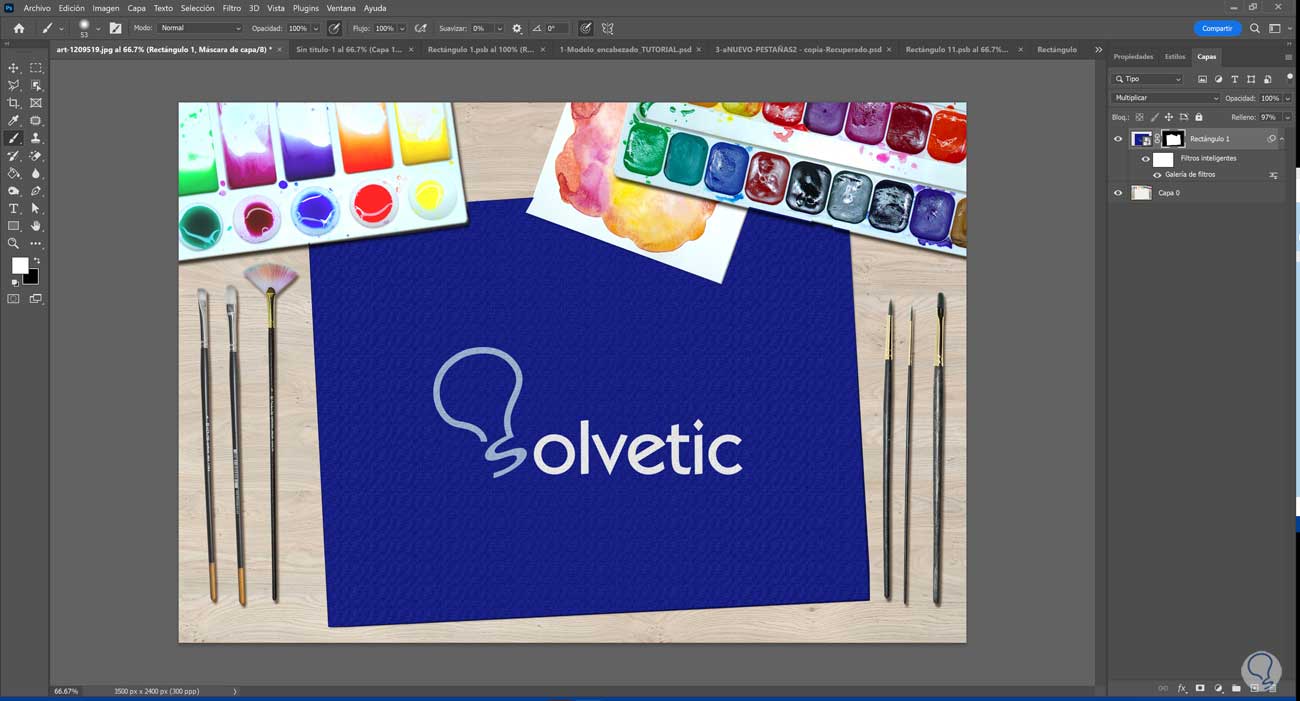
Aunque en muchos casos tendrás marcos de mockup bien definidos, puedes tener casos como este donde haya algún elemento por medio y tengas que definir mejor la forma para evitar mostrar mal la imagen en el mockup.
Para ello vamos a combinar la selección con una máscara de capa.
Ve a las herramientas de Lazo y selecciona el que prefieras, en este caso el poligonal.
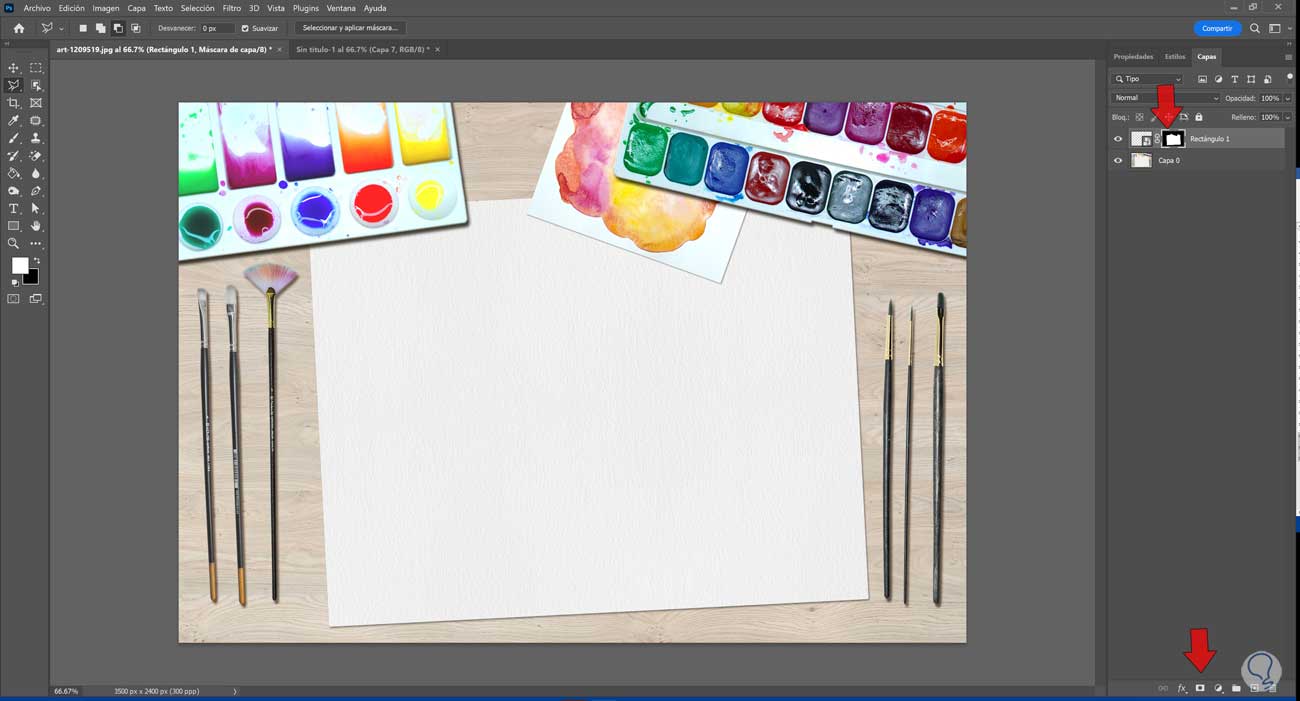
Ahora vamos a hacer una selección dentro de nuestro rectángulo donde excluyamos aquellas zonas que no queremos que sea parte de la imagen a incrustar, en este caso las pinturas que vemos.
Una vez tenemos nuestra selección definida, pulsamos en el icono de máscara de capa y veremos cómo se crea.
Ahora ya tenemos bien definida nuestra área de mockup. Ahora ya solo nos queda saber cómo poner la imagen que queramos.
Para ello es sencillo, vamos a hacer doble clic sobre el icono del rectángulo creado que habíamos convertido en objeto inteligente.
Se nos abrirá una nueva pestaña donde ya podremos insertar la imagen que queramos y colocarla en la zona de lienzo que aparece.
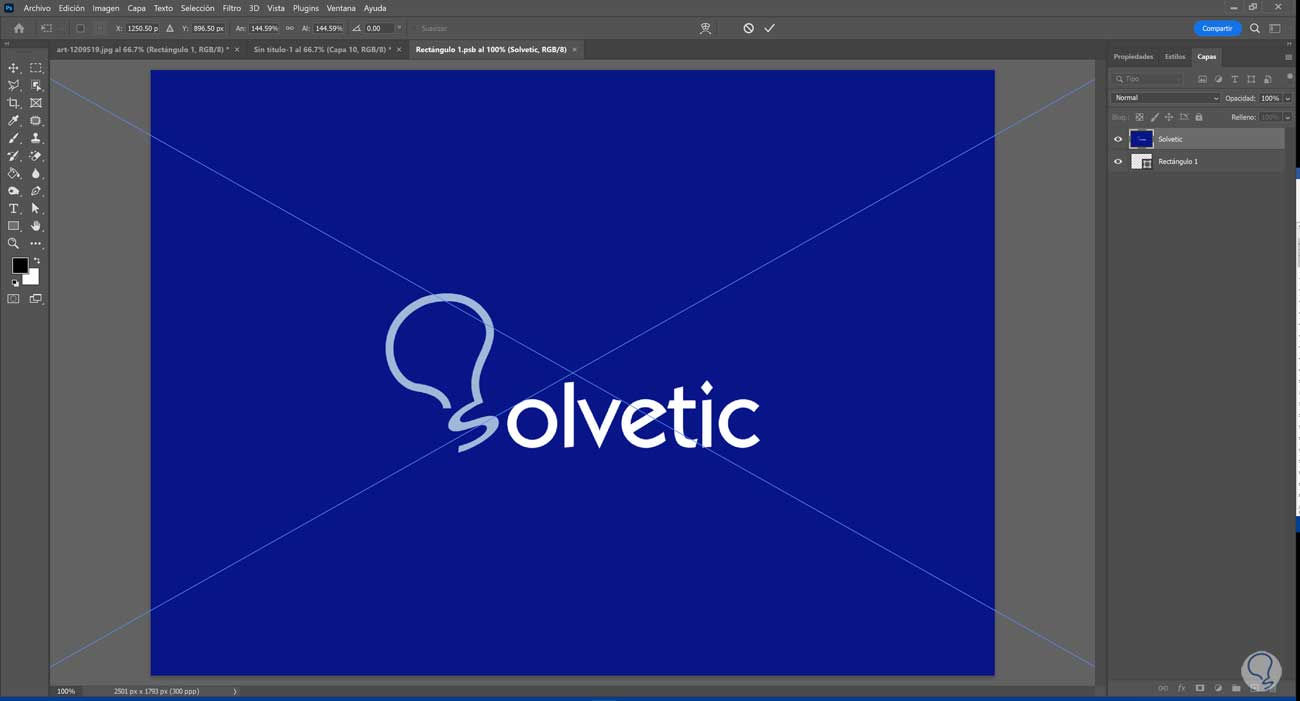
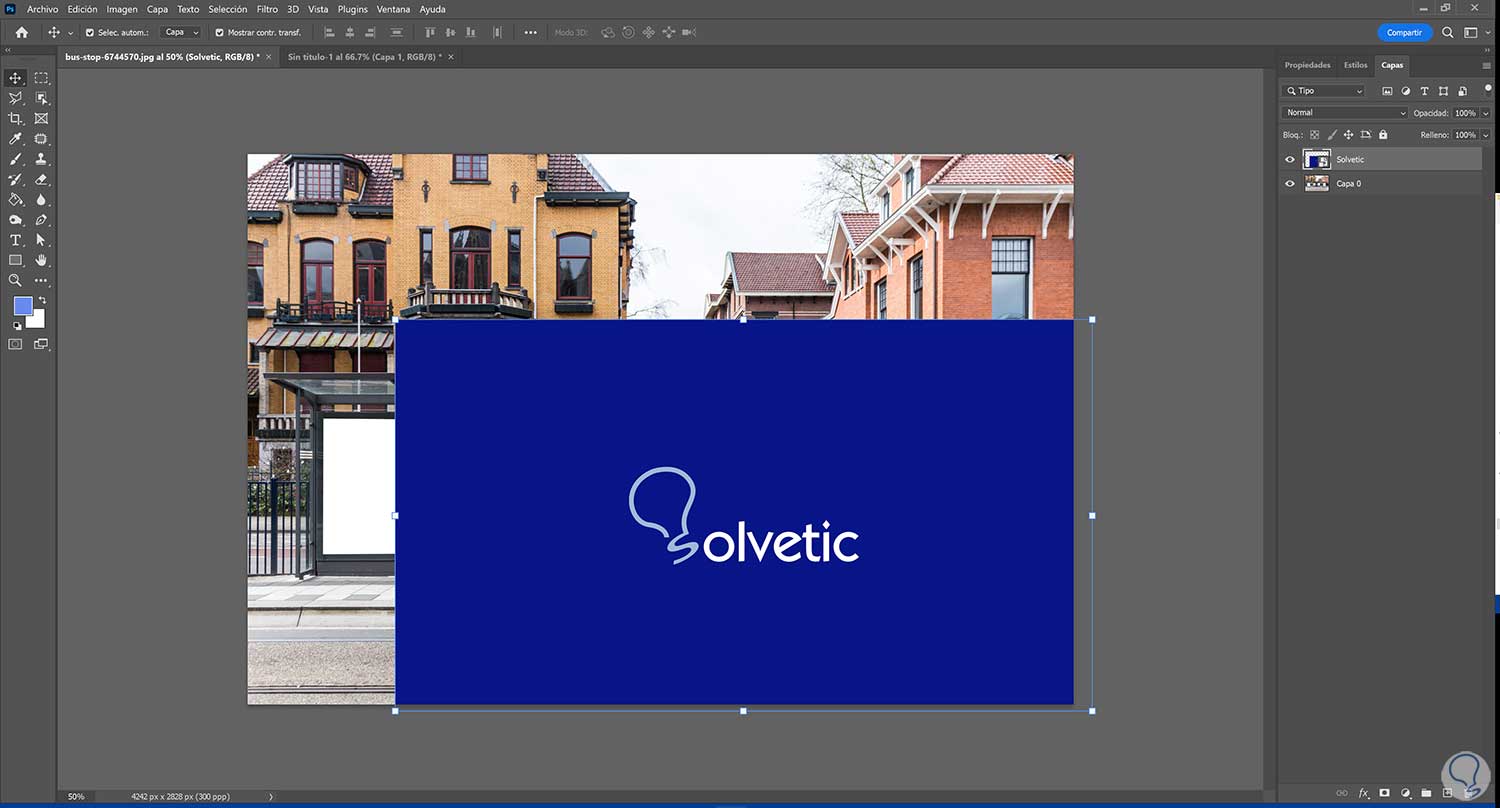
Vamos a poner nuestra imagen en los márgenes que hemos creado:
Ahora pulsamos la siguiente combinación para aplicar los cambios:
Ctrl + S
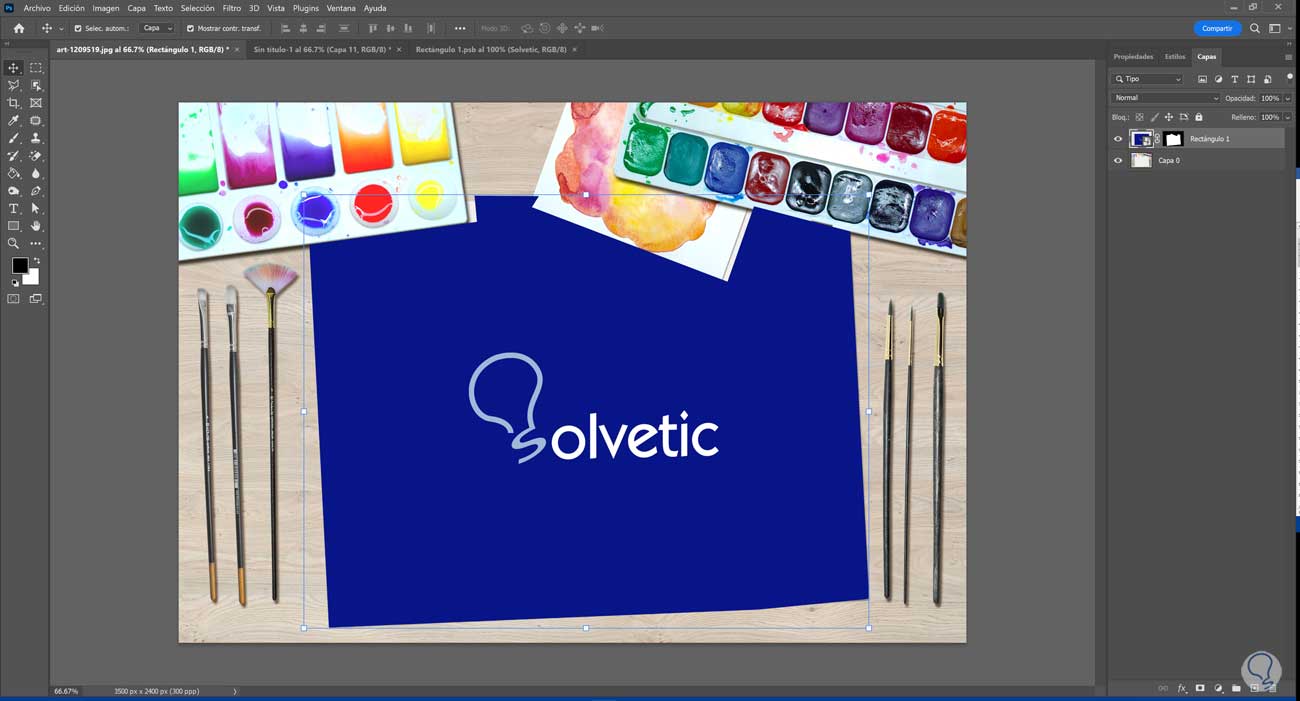
Si volvemos a nuestro mockup veremos que ya aparece con nuestra imagen colocada:
Juega con la Opacidad, Relleno o aplica algún filtro para dar más realismo a tu mockup.
2 Insertar imagen en mockup Photoshop
Otra opción que vamos a ver para trabajar con nuestros mockups es la de poder insertar una imagen dentro de una parte de la imagen y así tener al final un mockup personalizable que podamos editar siempre que queramos. Vamos a tomar una imagen que valga como plantilla mockup y vamos a recrearla de forma que podamos insertar las imágenes que queramos para ver el resultado de una forma real. Así podemos acabar viendo cómo quedan en la vida real nuestros diseños de todo tipo, ya sean dibujos, cuadros, logos, ilustraciones…
Usar un mockup acaba teniendo una gran recupercusión en nuestros diseños ya que estás mostrando de una forma real y directa cómo queda lo que hemos creado en aquellos productos y elementos donde acabarán colocándose. Con estos fotomontajes o maquetaciones conseguiremos un mayor impacto que beneficiará la opinión en caso de haber cliente pues verá qué aspecto tiene la composición final de forma real.
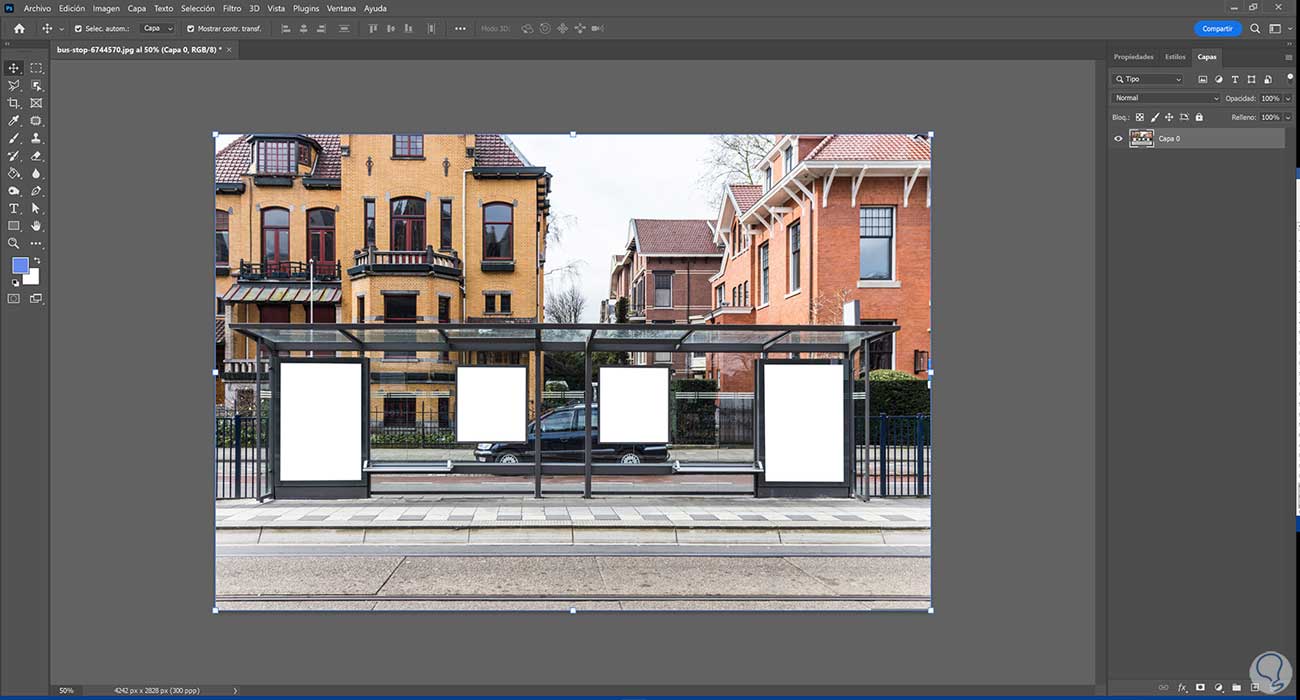
Tenemos una imagen estilo mockup donde queremos sustituir una zona por la imagen que nosotros queramos.
Para ello primero vamos a insertar la imagen que queremos poner.
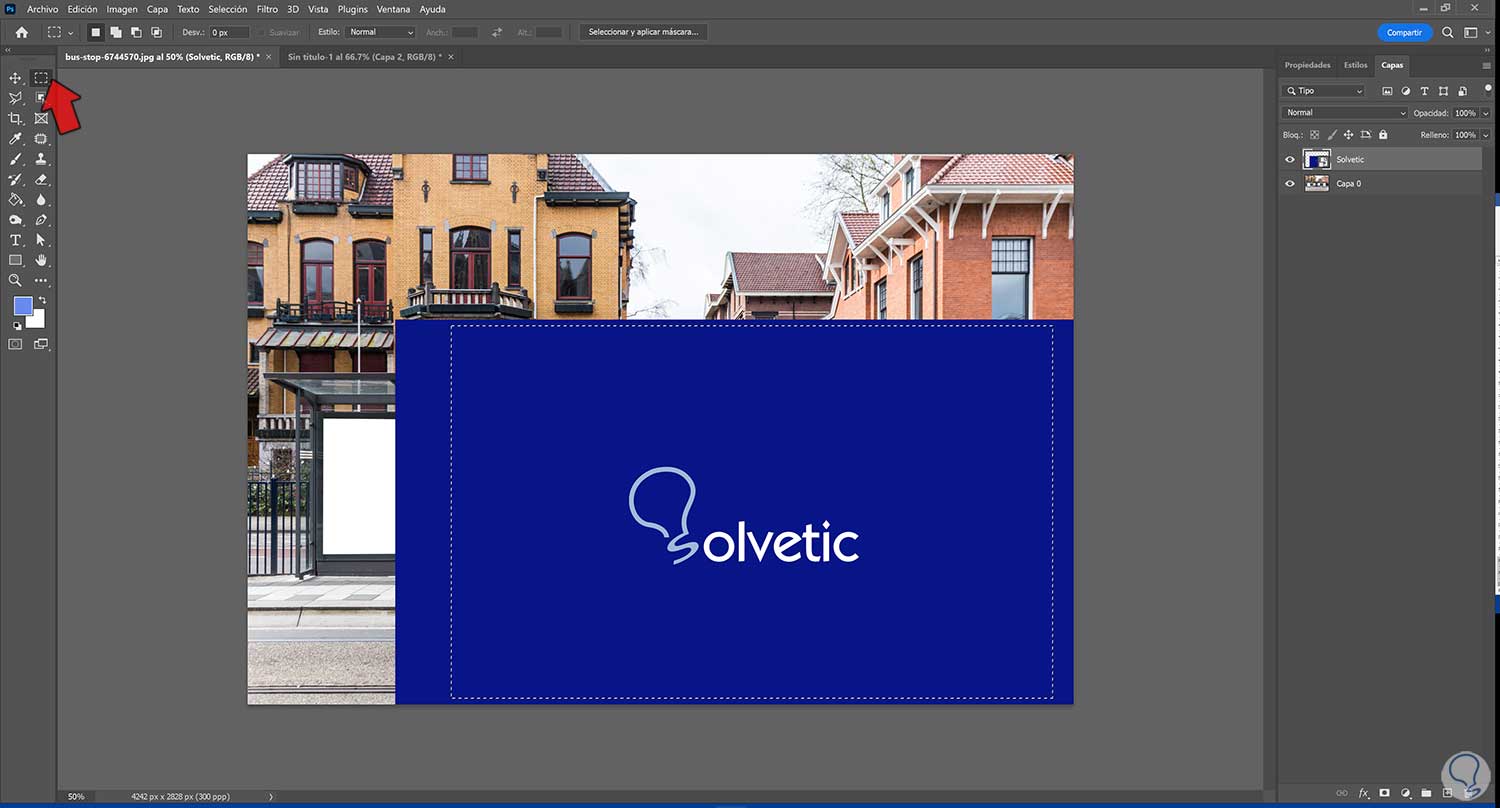
Seleccionamos la imagen o la parte de la imagen que queramos con la herramienta de selección del panel de herramientas y la copiamos con la siguiente combinación:
Ctrl + C
Ahora pulsa sobre la capa principal e iremos al menú de “Filtro – Punto de fuga”.
Ctrl + D
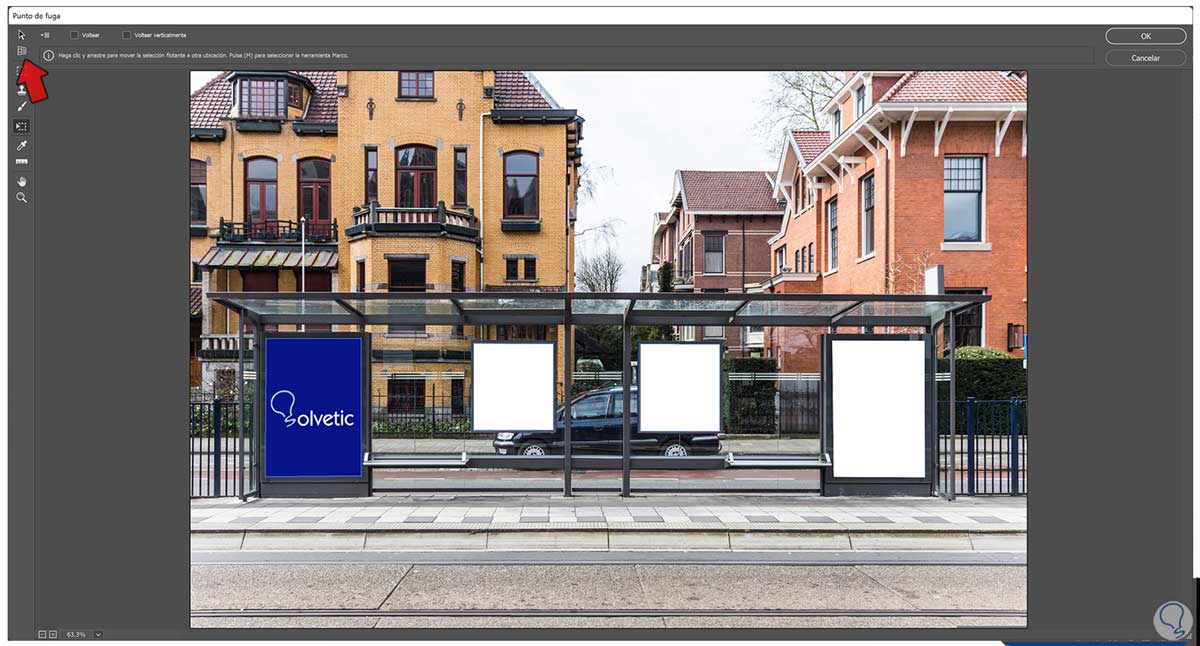
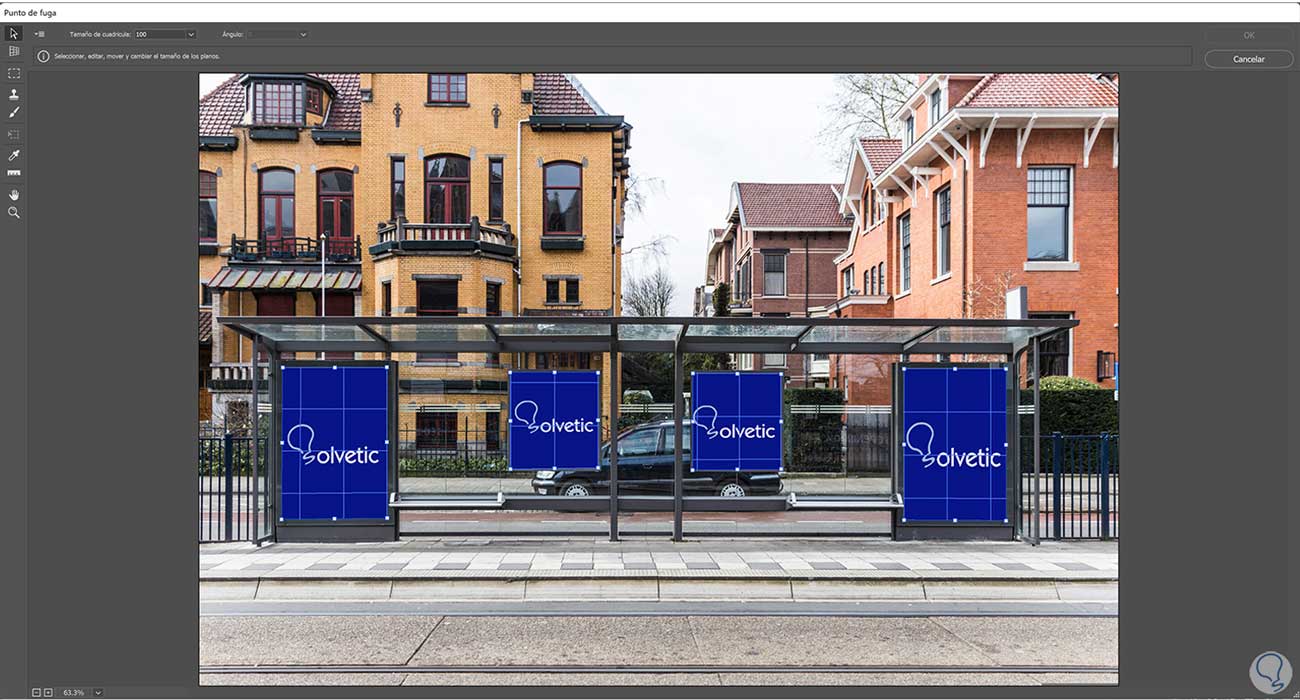
Vamos a colocar puntos dentro de nuestra imagen delimitando donde colocaremos nuestra imagen con el icono que verás que aparece.
Como en este caso tenemos varios marcos a la vez podemos crearlos todos a la vez uno por uno volviendo a pulsar cada vez sobre el icono de “Herramienta crear plano”:
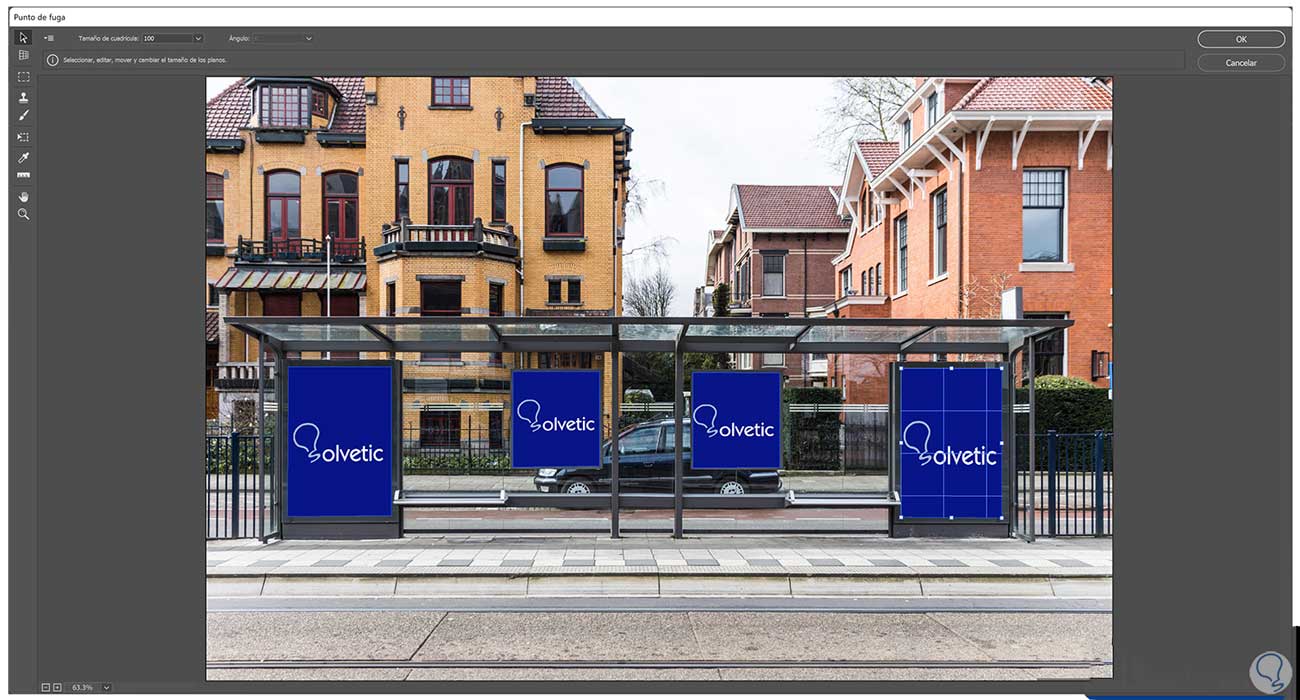
Ahora pulsamos sobre una de las áreas creadas. Después pegamos la imagen copiada anteriormente usando rápidamente esta combinación:
Ctrl + V
Si queremos podemos pulsar sobre la imagen insertada y moverla para colocarla bien. Para transformarla y ajustar su tamaño pulsaremos esta combinación y activamos así la “Herramienta transformación”:
Ctrl + T
Vamos haciendo el mismo procedimiento de ir pegando la misma imagen y transformándola en cada área creada:
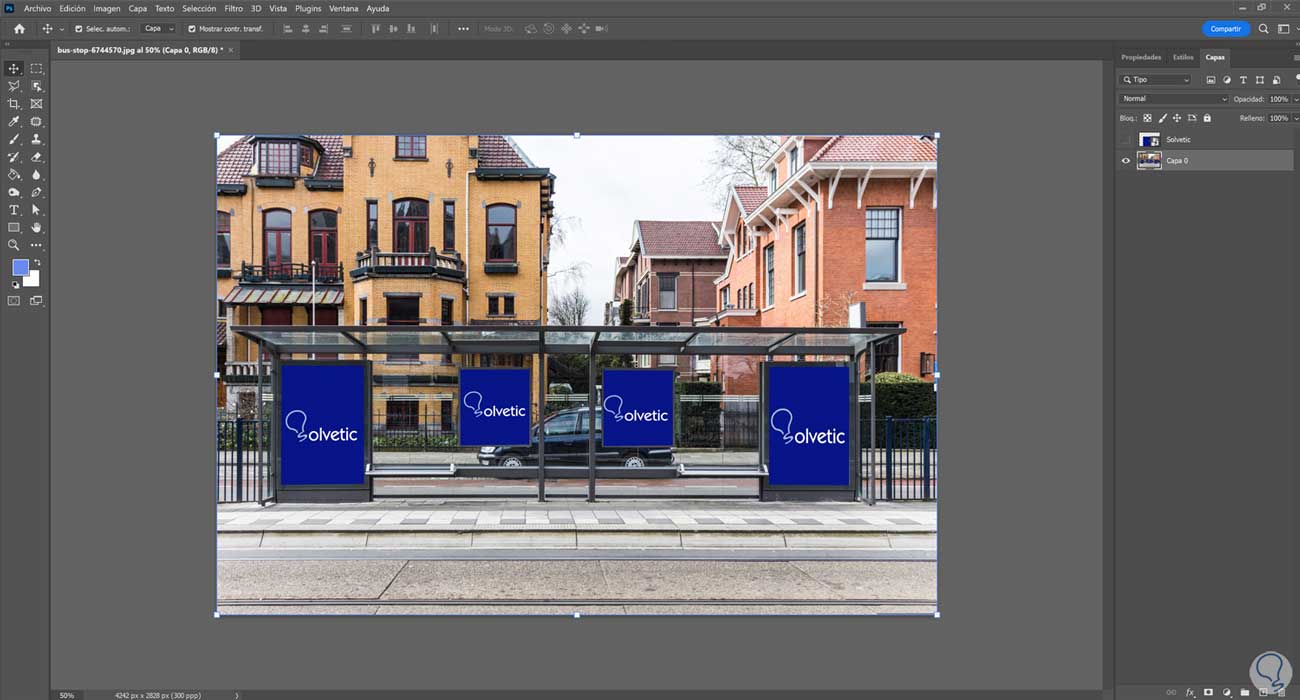
Una vez acabemos pulsamos la tecla “Enter” y ya tendremos nuestra imagen colocada en una imagen a modo de mockup.
En cualquier momento puedes volver a la ruta de “Filtro – Punto de fuga” y editar la composición:
De esta forma podremos colocar una imagen en un mockup con Photoshop rápidamente y crear nuestros diseños fácilmente de mockuo o maquetaciones.