La optimización de nuestras aplicaciones hechas con ASP.NET MVC no solo van del lado de la programación, también tiene mucho que ver la forma en la cual organizamos nuestro proyecto y sus dependencias, en este caso de los recursos que el navegador debe descargar, por ejemplo las imágenes y archivos .css y .js.
Esto viene dado por la forma en la cual el navegador trata las llamadas a través del HTTP que debe hacer, ya que por motivos de seguridad se limitan las cantidades de llamadas simultaneas que se pueden hacer a un mismo dominio, de forma que no se perjudique al usuario y su experiencia de navegación.
Como mencionamos al inicio los navegadores tienen restricciones en cuanto a la cantidad de llamadas simultaneas que pueden hacer en una petición al mismo dominio, es por ello que si tenemos muchos archivos estáticos, esto tardaran más en descargarse si vienen en diferentes inclusiones, que si tenemos un menor número de estas.
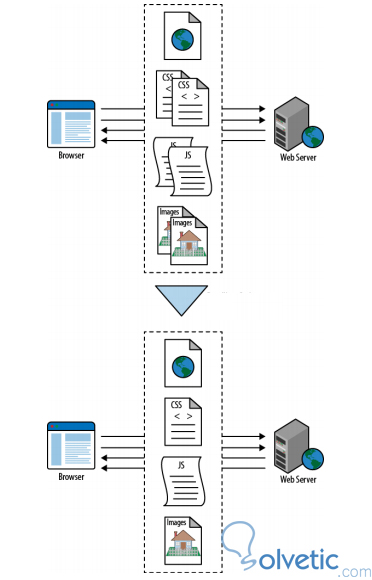
Aplicando esto podemos lograr reducir la cantidad de elementos a descargar como vemos en la siguiente representación gráfica:
Otro de los puntos importantes que vienen en este mismo sentido de reducir las llamadas a través de HTTP es el uso de las CDNs, estas son redes de contenido estático que salen a través de un servidor diferente y que podemos utilizar para almacenar nuestras imágenes, archivos .js y.css, de forma que el navegador no piense que está descargando contenido del mismo dominio, aumentando así las peticiones paralelas que pueda realizar.
Esto además trae un beneficio adicional, como el servicio de los archivos viene de un servidor aparte, podemos optimizar dicho servidor solo para servir contenido estático y así nuestro servidor ASP.NET tendrá una menor cantidad de carga, logrando así reducir la carga de CPU y memoria.
Con esto finalizamos este tutorial, hemos visto que podemos lograr aumentar el rendimiento de nuestra aplicación al emplear pequeños trucos y reducir la cantidad de elementos que debe descargar el navegador del usuario.
Esto viene dado por la forma en la cual el navegador trata las llamadas a través del HTTP que debe hacer, ya que por motivos de seguridad se limitan las cantidades de llamadas simultaneas que se pueden hacer a un mismo dominio, de forma que no se perjudique al usuario y su experiencia de navegación.
Reducir las llamadas HTTP
Como mencionamos al inicio los navegadores tienen restricciones en cuanto a la cantidad de llamadas simultaneas que pueden hacer en una petición al mismo dominio, es por ello que si tenemos muchos archivos estáticos, esto tardaran más en descargarse si vienen en diferentes inclusiones, que si tenemos un menor número de estas.
Combinar archivos .js
Para lograr una mejora sustancial debemos combinar nuestros archivos en uno solo, ello reducirá la cantidad de elementos que se deben descargar, así entonces si podemos deberíamos tener un archivo .js general donde poder ubicar las funcionalidades básicas generales, y en casos excepcionales incluir uno adicional para los diferentes scripts particulares de la página.
Sprites
Lo mismo se puede aplicar para los archivos .css, sin embargo que pasa con las imágenes, esto no lo podemos mezclar en un solo archivo, esto es cierto hasta una parte, pero podemos utilizar la figura de los sprites, con lo que si tenemos varios botones en formato de imagen, podemos crear varios sprites que tengan varios de estos botones y mediante CSS ubicar el necesario.
Aplicando esto podemos lograr reducir la cantidad de elementos a descargar como vemos en la siguiente representación gráfica:
Utilizar CDNs
Otro de los puntos importantes que vienen en este mismo sentido de reducir las llamadas a través de HTTP es el uso de las CDNs, estas son redes de contenido estático que salen a través de un servidor diferente y que podemos utilizar para almacenar nuestras imágenes, archivos .js y.css, de forma que el navegador no piense que está descargando contenido del mismo dominio, aumentando así las peticiones paralelas que pueda realizar.
Esto además trae un beneficio adicional, como el servicio de los archivos viene de un servidor aparte, podemos optimizar dicho servidor solo para servir contenido estático y así nuestro servidor ASP.NET tendrá una menor cantidad de carga, logrando así reducir la carga de CPU y memoria.
Utilizar CDNs diferentes
De hecho podemos hacer un pequeño truco que es muy efectivo y es utilizar dos CDNs en diferentes dominios, una para las imágenes y otra para los Scripts y CSS, con ello podremos tener más descargas en paralelo, lo que aumentará de forma significativa el rendimiento de nuestra aplicación.
Con esto finalizamos este tutorial, hemos visto que podemos lograr aumentar el rendimiento de nuestra aplicación al emplear pequeños trucos y reducir la cantidad de elementos que debe descargar el navegador del usuario.