Programacion asp.net/Javascript
Iniciado por
jfabian
, sep 12 2014 19:29
AUTOR PREGUNTA #1
Publicado 12 septiembre 2014 - 19:29
Programacion asp.net/Javascript
Buenos dias:
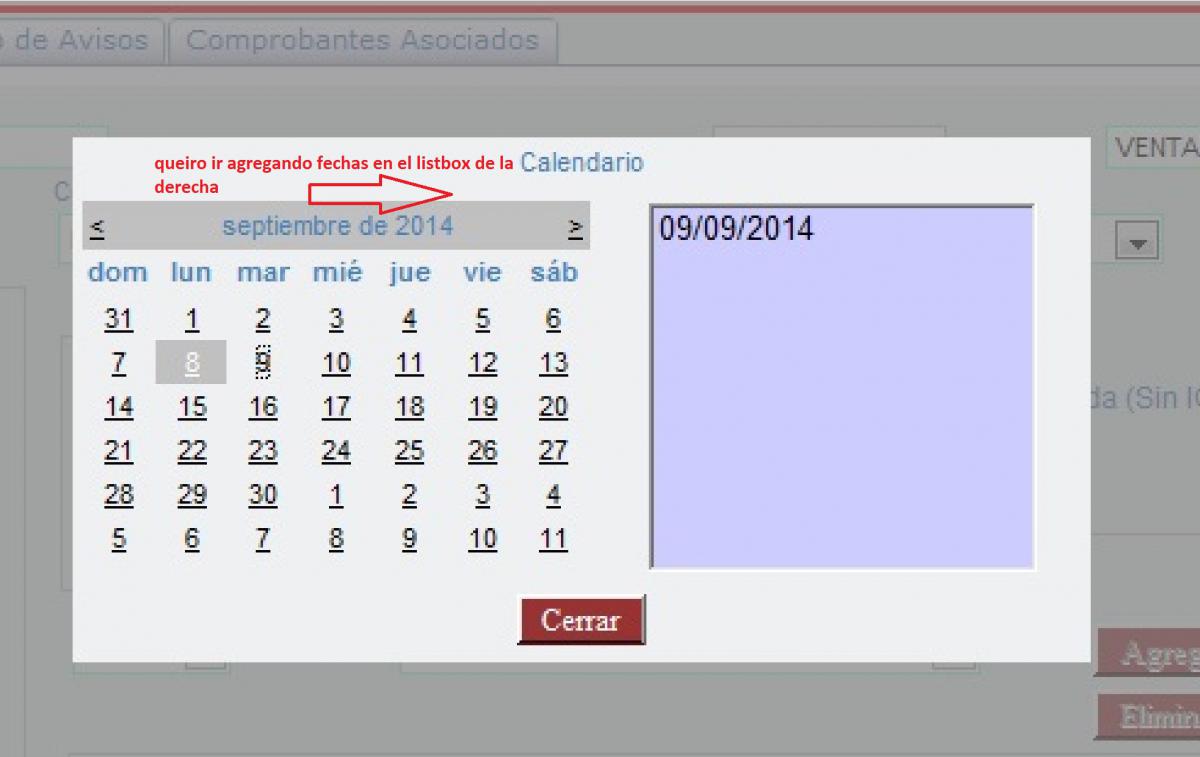
Tengo una consulta, como hago para agregar items a un asp:listbox desde un asp:calendar. Mi pagina web, es una pagina donde estoy utilizando master page y la mia es una de contenido, mi problema esta en que al principio lo agrega pero despues desaparece automaticamente, adiciono uno mas, y empieza como si no tuviera nada de datos el listbox, y denuevo desaparece, es decir, quiero ir agregando items a ese listbox de la derecha con javascript, el listbox y el calendar se despliegan de un popup. Muchas gracias por cualquier ayuda posible. adjunto una imagen y mi codigo:
estoy utilizando visual basic 2010 con framework 4.0
Codigo: llega muy bien el dato del dia seleccionado el problema es que en algún momento se pierde los datos. No dejando guardar nada.
function JSCValidarFecha(dia) {
var oDest = document.getElementById('<%= lst_Dias.ClientID %>');
var options = document.getElementById("<%=lst_Dias.ClientID%>").options;
for (var i = 0; i < options.length; i++) {
if (options[i].value != dia) {
var NewOption = new Option();
NewOption.text = dia;
NewOption.value = dia;
oDest.options[oDest.length] = NewOption;
} else if (options[i].value == dia) {
alert('La Fecha seleccionada ya existe, seleccione otra.');
}
}
if (options.length == 0) {
var NewOptionI = new Option();
NewOptionI.text = dia;
NewOptionI.value = dia;
oDest.options[oDest.length] = NewOptionI;
}
return true;
}
Buenos dias:
Tengo una consulta, como hago para agregar items a un asp:listbox desde un asp:calendar. Mi pagina web, es una pagina donde estoy utilizando master page y la mia es una de contenido, mi problema esta en que al principio lo agrega pero despues desaparece automaticamente, adiciono uno mas, y empieza como si no tuviera nada de datos el listbox, y denuevo desaparece, es decir, quiero ir agregando items a ese listbox de la derecha con javascript, el listbox y el calendar se despliegan de un popup. Muchas gracias por cualquier ayuda posible. adjunto una imagen y mi codigo:
estoy utilizando visual basic 2010 con framework 4.0
Codigo: llega muy bien el dato del dia seleccionado el problema es que en algún momento se pierde los datos. No dejando guardar nada.
function JSCValidarFecha(dia) {
var oDest = document.getElementById('<%= lst_Dias.ClientID %>');
var options = document.getElementById("<%=lst_Dias.ClientID%>").options;
for (var i = 0; i < options.length; i++) {
if (options[i].value != dia) {
var NewOption = new Option();
NewOption.text = dia;
NewOption.value = dia;
oDest.options[oDest.length] = NewOption;
} else if (options[i].value == dia) {
alert('La Fecha seleccionada ya existe, seleccione otra.');
}
}
if (options.length == 0) {
var NewOptionI = new Option();
NewOptionI.text = dia;
NewOptionI.value = dia;
oDest.options[oDest.length] = NewOptionI;
}
return true;
}
Adjuntos:
-
¿Tienes la misma pregunta? Yo también
Esto también te interesa!
PREGUNTAS SIMILARES
#2
Publicado 14 septiembre 2014 - 17:36
Prueba haciendolo de esta forma, donde contenedor_fechas es el id en el cual cargaras las fechas que selecciones, esto claro despues que hagas tus validaciones y obtengas las fechas, avisame como te va:
document.getElementById("[font="helvetica, arial, sans-serif"][color="#282828"][background=rgb(253, 253, 253)]contenedor_fechas[/background][/color][/font]").add(new Option(sel.options[i].value));