Es un paquete de utilidades con el que se puede analizar y testear velocidad de carga según cada componente, archivo, ademas podemos editar, monitorizar y depurar el código fuente, CSS, HTML y Javascript de una página web de manera instantánea y en tiempo real observar el cambio en la web. También sirve para analizar el comportamiento de variable o url con parámetros, pudiendo ver que parámetros se envían y que responde el servidor.
Algunas de las funcionalidades que trae Firebug:
Desde la web de Mozilla addons se nos permitirá acceder al complemento e instalarlo
Una vez instalado Firebug y reiniciado Firefox, podemos acceder rápidamente a Firebug mediante el clic derecho sobre la pantalla de la web que queremos trabajar o desde el menú herramientas
Tomamos la web de la las naciones unidas de ejemplo http://www.un.org/en/, hacemos un lic derecho sobre la pantalla y se abrirá una pantalla con Firebug.
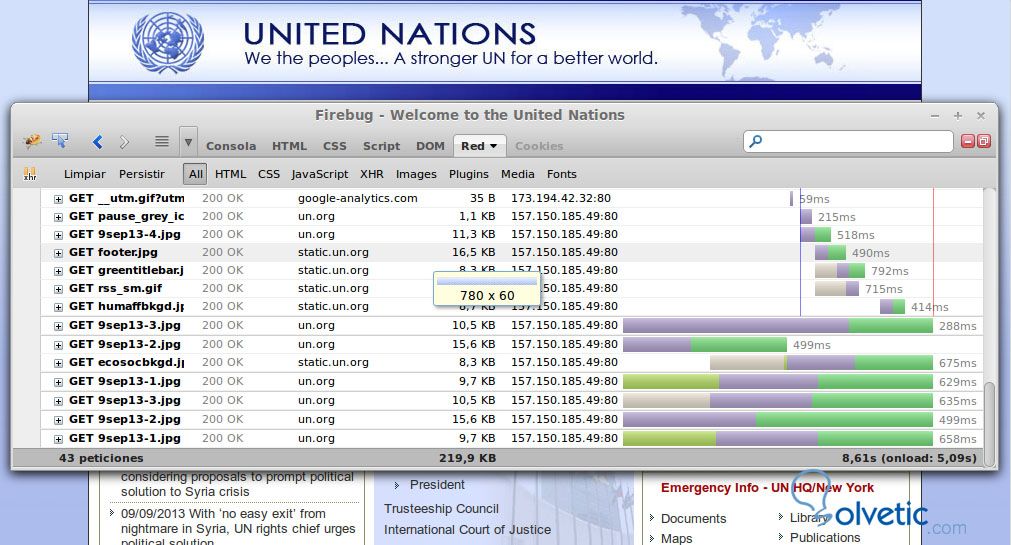
En este caso en la pestaña red vemos el peso en kb y en que secuencia ha renderizado los elementos el navegador y cuanto a tardado cada elemento en mostrarse es interesante observar que de los 6.61 segundo que tarda la pagina en renderizar, dos segundos corresponde a una sola imagen, que es la barra de idiomas, entonces podríamos pensar si se puede optimizar.
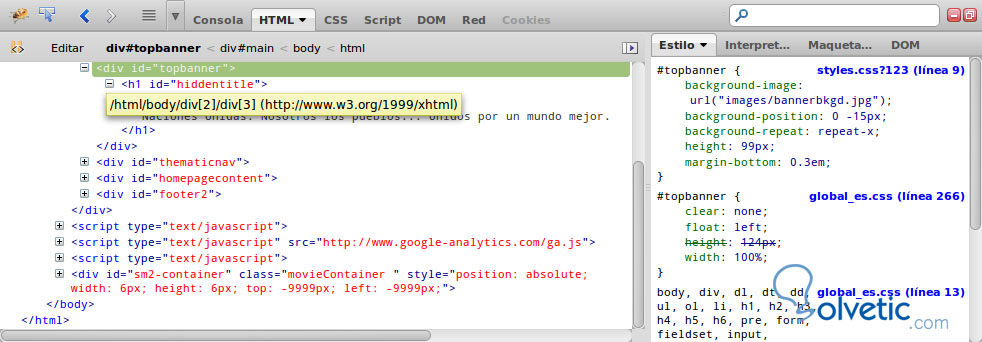
En la pestaña HTML y CSS podemos señalar un bloque de la estructura y nos mostrara el código.
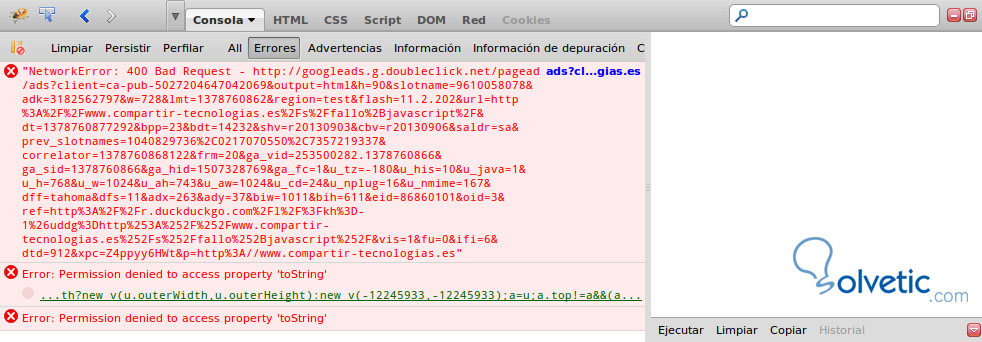
Aquí por ejemplo señalamos el div top banner que corresponde a id #topbanner en el archivo style.css. Si damos clic sobre el código css podemos modificarlo y esto vera reflejado en la web de manera temporal. La pestaña consola es la que nos permitirá ver y monitorizar las invocaciones de javascript y los errores en caso de fallo. En caso de error mostrara el archivos y el numero de linea de código donde se produce el error.
Firebug nos ayuda a encontrar objetos DOM rápidamente y luego editarlas sobre la marcha. Permite realizar Inspección del DOM.
El Document Object Model o DOM ('Modelo de Objetos del Documento' o 'Modelo en Objetos para la Representación de Documentos') es esencialmente una interfaz de programación de aplicaciones que proporciona un conjunto estándar de objetos para representar documentos HTML y XML.
Algunas de las funcionalidades que trae Firebug:
- Edición en tiempo real de HTML.
- Edición en tiempo real de CSS.
- Edición en tiempo real de Javascript.
- Disposición de CSS.
- Depurador Javascript.
- Buscador integrado.
- Monitorización de la actividad de la red.
- Explorador del DOM.
- Gestor de errores en Javascript, CSS y XML
Desde la web de Mozilla addons se nos permitirá acceder al complemento e instalarlo
Una vez instalado Firebug y reiniciado Firefox, podemos acceder rápidamente a Firebug mediante el clic derecho sobre la pantalla de la web que queremos trabajar o desde el menú herramientas
Tomamos la web de la las naciones unidas de ejemplo http://www.un.org/en/, hacemos un lic derecho sobre la pantalla y se abrirá una pantalla con Firebug.
En este caso en la pestaña red vemos el peso en kb y en que secuencia ha renderizado los elementos el navegador y cuanto a tardado cada elemento en mostrarse es interesante observar que de los 6.61 segundo que tarda la pagina en renderizar, dos segundos corresponde a una sola imagen, que es la barra de idiomas, entonces podríamos pensar si se puede optimizar.
En la pestaña HTML y CSS podemos señalar un bloque de la estructura y nos mostrara el código.
Aquí por ejemplo señalamos el div top banner que corresponde a id #topbanner en el archivo style.css. Si damos clic sobre el código css podemos modificarlo y esto vera reflejado en la web de manera temporal. La pestaña consola es la que nos permitirá ver y monitorizar las invocaciones de javascript y los errores en caso de fallo. En caso de error mostrara el archivos y el numero de linea de código donde se produce el error.
Firebug nos ayuda a encontrar objetos DOM rápidamente y luego editarlas sobre la marcha. Permite realizar Inspección del DOM.
El Document Object Model o DOM ('Modelo de Objetos del Documento' o 'Modelo en Objetos para la Representación de Documentos') es esencialmente una interfaz de programación de aplicaciones que proporciona un conjunto estándar de objetos para representar documentos HTML y XML.