Esta es una de las características más esperadas del nuevo estándar de CSS3 y que en conjunción con HTML5 logra atraer muchas miradas, nos referimos al Box Shadow quien nos permite colocar sombras a las cajas en nuestro documento HTML, generando así un efecto como de que está flotando sobre la página.
El elemento Box Shadow debe constituirse de la siguiente manera:
box-shadow: hoffset voffset blur spread color inset
Donde cada uno de sus atributos hace una función, veamos cada una de estas a detalle:
Una vez que conocemos los atributos pasemos rápidamente a un ejemplo en código para poner en práctica lo que aprendimos.
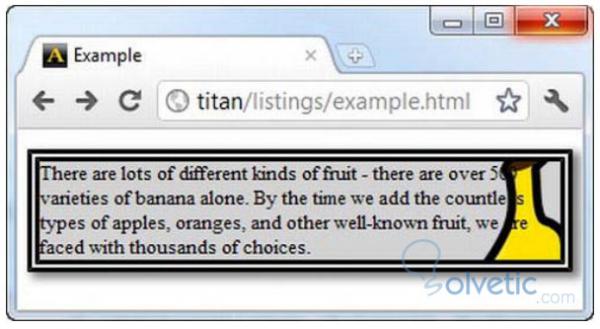
Como vemos podemos aplicar el Box Shadow en el CSS dentro de la etiqueta style, este código nos genera el siguiente resultado:
Otro aspecto interesante es que en una misma declaración de un Box Shadow podemos especificar varias sombras por ejemplo, en el siguiente código vamos a incluir una sombra adicional en el inset, veamos:
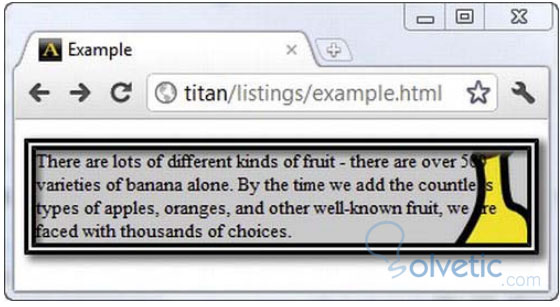
Ahora veamos como ambas sombras se muestran en nuestro elemento:
Creando un elemento Box Shadow
El elemento Box Shadow debe constituirse de la siguiente manera:
box-shadow: hoffset voffset blur spread color inset
Donde cada uno de sus atributos hace una función, veamos cada una de estas a detalle:
- Hoffset: Es el desplazamiento horizontal, el cual es un valor de longitud. Un valor positivo desplaza al Box Shadow a la derecha, en cambio, un valor negativo desplaza al Box Shadow a la izquierda.
- Voffset: Es el desplazamiento vertical, el cual es un valor de longitud. Un valor positivo desplaza al Box Shadow debajo de la caja del elemento, y un valor negativo desplaza al Box Shadow por encima de la caja del elemento.
- Blur: (Opcional) Especifica el radio de la definición de la sombra, el cual es un valor de longitud. Mientras más alto el valor más borroso se ve el borde de la sobra de la caja del elemento. Para el valor por defecto, 0, el borde de la sombra de la caja se ve totalmente definido.
- Spread: (Opcional) Especifica el radio de difusión de la sombra, es una medida de longitud. Un valor positivo hace que la sombra se expanda en todas direcciones de la caja del elemento que la contiene y un valor negativo hace que la sombra del elemento que la contiene se contraiga.
- Color: (Opcional) Es el color de la sombra. Si es omitido el navegador decidirá el color.
- Inset: (Opcional) Hace que la sombra se genere dentro de la caja del elemento al cual se le aplica.
Una vez que conocemos los atributos pasemos rápidamente a un ejemplo en código para poner en práctica lo que aprendimos.
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style type="text/css">
p {
border: 10px double black;
box-shadow: 5px 4px 10px 2px gray;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
Como vemos podemos aplicar el Box Shadow en el CSS dentro de la etiqueta style, este código nos genera el siguiente resultado:
Otro aspecto interesante es que en una misma declaración de un Box Shadow podemos especificar varias sombras por ejemplo, en el siguiente código vamos a incluir una sombra adicional en el inset, veamos:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style type="text/css">
p {
border: 10px double black;
box-shadow: 5px 4px 10px 2px gray, 4px 4px 6px gray inset;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
Ahora veamos como ambas sombras se muestran en nuestro elemento: