Thorax.js nos permite añadir lo que a Backbone.js le falta y es hacer las cosas bajo una forma en concreto, sabemos que Backbone.js es bastante flexible, tanto así que no tiene una forma en particular de lograr las cosas, de hecho podemos construir una cantidad de aplicaciones de tantas formas que se podría escribir mil libros sobre el asunto.
Pero esto no siempre es bueno, por lo que debemos recurrir a extensiones que nos ayuden a regular esta libertad, con Thorax.js podemos obtener una forma más concreta de realizar las cosas, lo que nos ayuda a disminuir la cantidad de código y trabajo.
Uno de los aspectos más utilizado es de embeber vistas hijas, esto es crear una especie de vista dentro de otra, para lograr un mayor efecto dinámico en nuestras aplicaciones.
Vistas Hijas
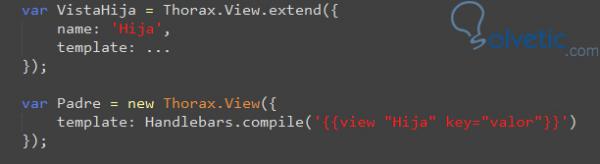
Para poder construir este tipo de vistas podemos utilizar el helper view de Thorax que nos permite pasarle el contenido adecuado al motor de plantillas Handlebar, de esta forma podemos lograr construir una vista padre y dentro una vista hija, al momento de compilar en la plantilla podemos pasar el valor de la hija para que se refleje en nuestra vista padre original, veamos en la siguiente imagen un código que nos puede ilustrar este caso:
Como vemos dentro de la vista padre hemos construido una nueva vista que denominamos VistaHija para ver la diferencia, luego al momento de definir la plantilla le indicamos a Handlebars que va a recibir como contenido una vista y el nombre de la misma.
Ahora también podemos pasar datos adicionales a la declaración de nuestra plantilla y aun así lograr un efecto similar al incluir una vista hija, veamos en el siguiente ejemplo a que nos referimos:
Vemos entonces en el ejemplo que primero debemos construir la vista hija, luego en el momento de hacer la vista padre podemos incluir la hija y otros valores adicionales para poder alcanzar el objetivo de nuestra aplicación sin problema alguno.
De esta forma vemos que podemos incorporar vistas hijas en otras vistas padres de forma sencilla escribiendo una menor cantidad de código que haciéndolo directamente todo en Backbone.js, la idea es justamente esa, aprovechar la flexibilidad y ligereza para poder incorporar los complementos necesarios sin perder rendimiento.
Pero esto no siempre es bueno, por lo que debemos recurrir a extensiones que nos ayuden a regular esta libertad, con Thorax.js podemos obtener una forma más concreta de realizar las cosas, lo que nos ayuda a disminuir la cantidad de código y trabajo.
Uno de los aspectos más utilizado es de embeber vistas hijas, esto es crear una especie de vista dentro de otra, para lograr un mayor efecto dinámico en nuestras aplicaciones.
Vistas Hijas
Para poder construir este tipo de vistas podemos utilizar el helper view de Thorax que nos permite pasarle el contenido adecuado al motor de plantillas Handlebar, de esta forma podemos lograr construir una vista padre y dentro una vista hija, al momento de compilar en la plantilla podemos pasar el valor de la hija para que se refleje en nuestra vista padre original, veamos en la siguiente imagen un código que nos puede ilustrar este caso:
Como vemos dentro de la vista padre hemos construido una nueva vista que denominamos VistaHija para ver la diferencia, luego al momento de definir la plantilla le indicamos a Handlebars que va a recibir como contenido una vista y el nombre de la misma.
Ahora también podemos pasar datos adicionales a la declaración de nuestra plantilla y aun así lograr un efecto similar al incluir una vista hija, veamos en el siguiente ejemplo a que nos referimos:
Vemos entonces en el ejemplo que primero debemos construir la vista hija, luego en el momento de hacer la vista padre podemos incluir la hija y otros valores adicionales para poder alcanzar el objetivo de nuestra aplicación sin problema alguno.
Funcionamiento
El funcionamiento de esto es un poco complejo de explicar, pero es algo así: Handlebars está basado en texto, en cambio Backbone.js trabaja directo con el DOM, como es un cruce o mezcla de filosofías de trabajo para embeber la vista lo que se hace es trabajar con un placeholder, con esto se puede identificar la vista y su contenedor en el HTML y así poder inyectar el contenido de la vista hija. Así una vez que se ha mostrado y construido el HTML correspondiente se recorre el DOM en busca de los placeholders generados para ir cambiando y agregando el contenido que se les ha destinado.
De esta forma vemos que podemos incorporar vistas hijas en otras vistas padres de forma sencilla escribiendo una menor cantidad de código que haciéndolo directamente todo en Backbone.js, la idea es justamente esa, aprovechar la flexibilidad y ligereza para poder incorporar los complementos necesarios sin perder rendimiento.