Cuando trabajamos con Backbone.js tenemos muchas formas de hacer una misma cosa, ya depende de lo que estemos buscando y de nuestro nivel como desarrolladores poder hacer una u otra cosa en los casos en que apliquen.
Tomando en cuenta que una vista anidada puede ser útil en la realización de aplicaciones de una sola página que son lo que se persigue al utilizar Backbone.js como framework Javascript.
Combinando vistas con jQuery
Como sabemos las páginas se componen de elementos anidados, por lo tanto las vistas de Backbone.js corresponden a elementos dentro de dicha página, con lo que anidar una vista no es más que anidar un elemento dentro de otro, que en este caso resultan ser del tipo vista.
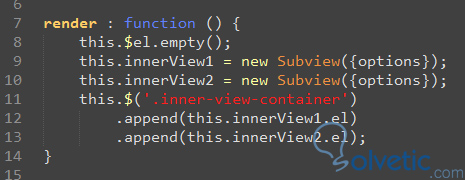
Una de las formas más sencillas de lograr esto es utilizando jQuery gracias a sus métodos para añadir HTML a elementos ya existentes con el método .append(). Veamos en la siguiente imagen un ejemplo de lo que estamos hablando:
Aquí vemos como creamos dos elementos del tipo Subview que es la forma de crear las vistas anidadas, luego con el método .append() las añadimos al contenedor correspondiente, es un enfoque bastaste sencillo que nos puede funcionar en los casos en que las vistas no necesiten nada adicional, simplemente un lugar donde mostrarse.
Utilizando SetElement()
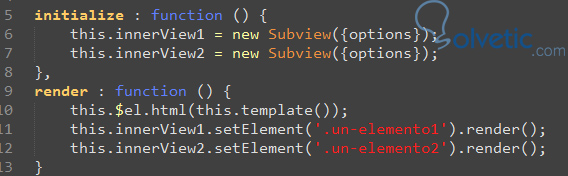
Esta es otra forma de resolver el problema de crear una vista anidada, el problema es que es un poco más complejo que la versión anterior que vimos con jQuery, por lo tanto si podemos resolver de la primera forma no deberíamos preocuparnos, sin embargo vemos a continuación como podemos aplicar esta solución:
Aquí vemos como primero inicializamos nuestras vistas anidadas, luego en el momento de hacer el render de la vista principal hemos colocado las sub-vistas creadas y con el método setElement hacemos que se añadan al contenedor correspondiente.
Otras Alternativas
Otra forma de poder hacer esto es utilizando una extensión, por ejemplo Marionette o Thorax, estas extensiones ya poseen la capa lógica necesaria para manejar esta funcionalidad de anidar vistas, con ello solo debemos ocuparnos de escribir la lógica de nuestra aplicación.
Como vemos Backbone.js es lo suficientemente amplio y flexible como para permitir a un mismo problema tener diferentes soluciones, ya queda de parte nuestra elegir cuál solución aplicar y como resolver, de forma que nuestra aplicación sea lo que hemos visualizado y que nuestros usuarios salgan ganadores.
Como vemos crear una vista anidada en Backbone.js a pesar que es una tarea simple, puede ser muy compleja, pero podemos enfrentarla con diferentes soluciones como lo hemos demostrado, es muy importante no tener miedo sobre lo difícil o no que pueda ser aplicar una solución, solo debemos tener la mente abierta e investigar en la documentación lo que mejor se adapte a nuestras necesidades
Tomando en cuenta que una vista anidada puede ser útil en la realización de aplicaciones de una sola página que son lo que se persigue al utilizar Backbone.js como framework Javascript.
Combinando vistas con jQuery
Como sabemos las páginas se componen de elementos anidados, por lo tanto las vistas de Backbone.js corresponden a elementos dentro de dicha página, con lo que anidar una vista no es más que anidar un elemento dentro de otro, que en este caso resultan ser del tipo vista.
Una de las formas más sencillas de lograr esto es utilizando jQuery gracias a sus métodos para añadir HTML a elementos ya existentes con el método .append(). Veamos en la siguiente imagen un ejemplo de lo que estamos hablando:
Aquí vemos como creamos dos elementos del tipo Subview que es la forma de crear las vistas anidadas, luego con el método .append() las añadimos al contenedor correspondiente, es un enfoque bastaste sencillo que nos puede funcionar en los casos en que las vistas no necesiten nada adicional, simplemente un lugar donde mostrarse.
Utilizando SetElement()
Esta es otra forma de resolver el problema de crear una vista anidada, el problema es que es un poco más complejo que la versión anterior que vimos con jQuery, por lo tanto si podemos resolver de la primera forma no deberíamos preocuparnos, sin embargo vemos a continuación como podemos aplicar esta solución:
Aquí vemos como primero inicializamos nuestras vistas anidadas, luego en el momento de hacer el render de la vista principal hemos colocado las sub-vistas creadas y con el método setElement hacemos que se añadan al contenedor correspondiente.
Desventaja
La desventaja principal de esto es que no podemos establecer el nombre de la etiqueta, con ello debemos volver a delegar los eventos, añadiendo una capa adicional de complejidad a nuestra aplicación.
Otras Alternativas
Otra forma de poder hacer esto es utilizando una extensión, por ejemplo Marionette o Thorax, estas extensiones ya poseen la capa lógica necesaria para manejar esta funcionalidad de anidar vistas, con ello solo debemos ocuparnos de escribir la lógica de nuestra aplicación.
Como vemos Backbone.js es lo suficientemente amplio y flexible como para permitir a un mismo problema tener diferentes soluciones, ya queda de parte nuestra elegir cuál solución aplicar y como resolver, de forma que nuestra aplicación sea lo que hemos visualizado y que nuestros usuarios salgan ganadores.
Como vemos crear una vista anidada en Backbone.js a pesar que es una tarea simple, puede ser muy compleja, pero podemos enfrentarla con diferentes soluciones como lo hemos demostrado, es muy importante no tener miedo sobre lo difícil o no que pueda ser aplicar una solución, solo debemos tener la mente abierta e investigar en la documentación lo que mejor se adapte a nuestras necesidades