Si hacemos una pequeña investigación de las ventajas de Backbone.js, una de las que veremos es su bajo peso, pero debido a esto, también tenemos una pequeña desventaja, si necesitamos algo que vaya más allá debemos construirlo.
Lo interesante es que esta desventaja ya la ha visto mucha gente y hay varias extensiones que nos ayudan a hacer la vida más fácil al incluir nuevas funcionalidades que nos puedan facilitar el desarrollo y aumentar la calidad de nuestras aplicaciones.
Thorax.js
Backbone.js nos permite agregar la estructura necesaria para realizar aplicaciones, sin embargo no es un framework como tal por lo que no tiene una forma en particular de hacer las cosas, esto es una ventaja y desventaja, ya que nos da libertad pero también nos hace trabajar un poco más.
Thorax fue desarrollado para ayudar en la creación del sitio para móviles de Walmart, con lo que ya podemos saber que su nicho es poder servir aplicaciones masivas, podemos empezar por ver el website de Thorax para mayor información:
Hola mundo!
Para demostrar un poco como funciona Thorax vamos a realizar el clásico ejemplo de mostrar un “Hola mundo!”, con ello lograremos realizar un pequeño trabajo y veremos resultados inmediatos que nos pueden dar algunas respuestas.
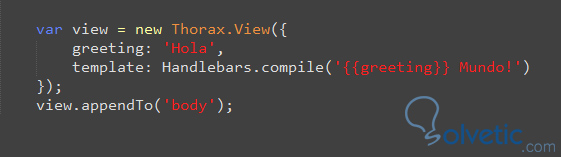
Veamos el código del “Hola mundo!” en la siguiente imagen, de esta forma podremos explicar la forma en la que está construido:
Primero debemos definir una vista del tipo Thorax.View, con ello estaremos heredando las funcionalidades correspondientes que utiliza Thorax para comunicarse con Handlebars, acto siguiente vemos que definimos una llave llamada “greeting” y le asignamos como valor “Hola” esto nos va a servir para que cada vez que llamemos a “greeting” podamos imprimir su valor.
Finalmente para mostrar nuestra vista utilizamos el método .appendTo() que lo que hace es agregar el contenido al selector deseado, en este caso de ejemplo básico hemos elegido el body de nuestro documento HTML.
Con esto finalizamos este tutorial, como vemos la extensión Thorax nos sirve para darle un nuevo sentido a nuestra aplicación con Backbone.js al definirle una manera de trabajar en la parte de las vistas, dándonos así elementos ya construidos para evitar realizar código repetitivo.
Lo interesante es que esta desventaja ya la ha visto mucha gente y hay varias extensiones que nos ayudan a hacer la vida más fácil al incluir nuevas funcionalidades que nos puedan facilitar el desarrollo y aumentar la calidad de nuestras aplicaciones.
Thorax.js
Backbone.js nos permite agregar la estructura necesaria para realizar aplicaciones, sin embargo no es un framework como tal por lo que no tiene una forma en particular de hacer las cosas, esto es una ventaja y desventaja, ya que nos da libertad pero también nos hace trabajar un poco más.
¿Cómo funciona?
Para poder nivelar esto tenemos la extensión Thorax que si establece una forma de hacer las cosas al utilizar Handlebars.js para el manejo de las vistas, en cierto modo es un equivalente a MarionetteJS, aunque difiere en algunos aspectos, por ejemplo MarionetteJS muestra sus patrones de desarrollo como APIs de Javascript, en cambio Thorax lo hace como helpers de plantillas.
Thorax fue desarrollado para ayudar en la creación del sitio para móviles de Walmart, con lo que ya podemos saber que su nicho es poder servir aplicaciones masivas, podemos empezar por ver el website de Thorax para mayor información:
Hola mundo!
Para demostrar un poco como funciona Thorax vamos a realizar el clásico ejemplo de mostrar un “Hola mundo!”, con ello lograremos realizar un pequeño trabajo y veremos resultados inmediatos que nos pueden dar algunas respuestas.
Veamos el código del “Hola mundo!” en la siguiente imagen, de esta forma podremos explicar la forma en la que está construido:
Primero debemos definir una vista del tipo Thorax.View, con ello estaremos heredando las funcionalidades correspondientes que utiliza Thorax para comunicarse con Handlebars, acto siguiente vemos que definimos una llave llamada “greeting” y le asignamos como valor “Hola” esto nos va a servir para que cada vez que llamemos a “greeting” podamos imprimir su valor.
Generando la plantilla
Luego generamos una plantilla, para ello le decimos que “template” será la plantilla generada con Handlebars.compile(), dentro de esta definición agregamos el resto de nuestro “Hola mundo!”, vemos que incluimos a “greeting” dentro de dos pares de llaves {{}}, con ello le decimos a Handlebar que debe buscar el valor de esa llave en la definición de la vista.
Finalmente para mostrar nuestra vista utilizamos el método .appendTo() que lo que hace es agregar el contenido al selector deseado, en este caso de ejemplo básico hemos elegido el body de nuestro documento HTML.
Con esto finalizamos este tutorial, como vemos la extensión Thorax nos sirve para darle un nuevo sentido a nuestra aplicación con Backbone.js al definirle una manera de trabajar en la parte de las vistas, dándonos así elementos ya construidos para evitar realizar código repetitivo.