Otro de los aspectos claves que debemos tener en cuenta cuando trabajamos con Backbone.js es la administración de memoria, debido a que tenemos la total libertad al momento de crear nuestra aplicación, muchas veces debemos introducir soluciones para mejorar el rendimiento de la misma.
Hasta cierto punto esto es una ventaja, sin embargo esto puede llegar a convertirse en un problema, por lo que puede que nos dejemos de concentrar en lo interesante del desarrollo, para ello podemos seguir explorando el comportamiento que podemos lograr al momento de incluir las extensiones de Backbone.js como por ejemplo MarionetteJS.
Problema con las Vistas
Al tener una vista reutilizable, debemos también pensar en cómo limpiarla al momento de utilizarla para generar un nuevo objeto y adicionalmente pensar en los manejadores de eventos, ya que estos se pueden convertir en un pequeño problema dentro de nuestra vista. Un caso que podemos analizar es el siguiente:
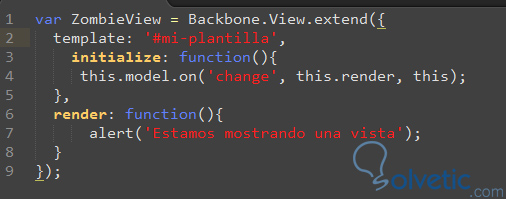
Primero definimos una vista y le indicamos que al generarse nos lance un cuadro de alerta de forma que sepamos cuando ocurre el evento. Hasta este punto no vemos nada extraño pero que pasa si reutilizamos el objeto cuando instanciamos el modelo, veamos:
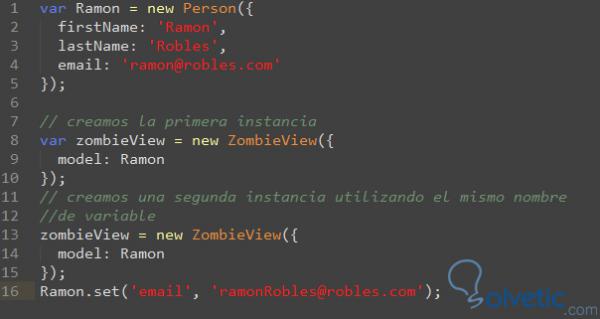
Lo que sucede en este caso, es que cuando utilizamos nuevamente el mismo nombre de variable obtendremos nuevamente el mismo mensaje de alerta, esto sucede porque al momento de crear la segunda utilización de la variable, la primera queda fuera de ámbito, por lo que el recolector de basura de Javascript lo recolecta a fin de optimizar la memoria.
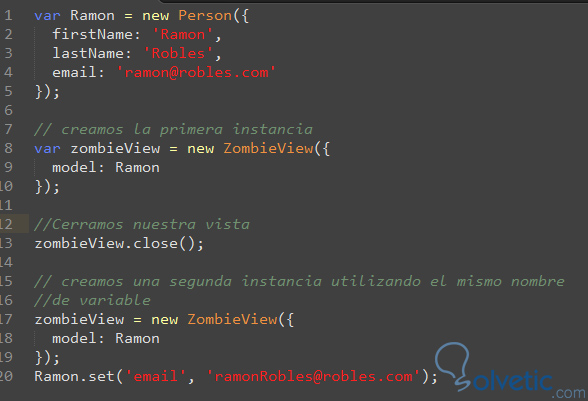
Entonces quedaríamos con algo similar a esto:
Hemos podido resolver este tema, sin embargo algo aún sigue sin estar bien, el manejo manual de este problema no es algo que se vea muy útil, ya que si nos ponemos a pensar un poco más allá, que sucede si tenemos que hacer una aplicación mucho más extensa y compleja, este tipo de soluciones lo único que haría es que nuestra aplicación sea más complicada de mantener y mucho más pesada.
Solución: MarionetteJS
Para resolver este tipo de casos podemos recurrir a MarionetteJS, quien como extensión se coloca sobre Backbone.js y nos ayuda con la reducción de código y con la solución de casos como el mostrado anteriormente.
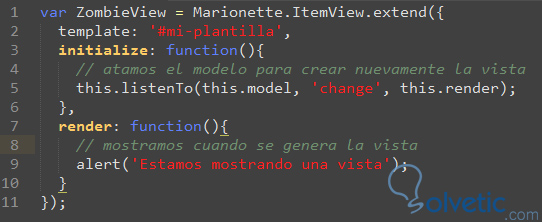
En el siguiente ejemplo vemos como MarionetteJS puede resolver el problema, simplemente atando nuevamente el evento, de una forma bastante sencilla:
Al hacer esto en el método listenTo() de Backbone.js, MarionetteJS se encarga directamente de manejar los manejadores de eventos, con lo cual nos evitamos de cerrar de forma manual las vistas, ahorrando una cantidad de código importante cuando hablamos de una aplicación compleja.
Finalizando este tutorial vemos como Backbone.js tiene una gran flexibilidad que nos permite poder construir soluciones que nos ayudan en el desarrollo de nuestra aplicación.
Hasta cierto punto esto es una ventaja, sin embargo esto puede llegar a convertirse en un problema, por lo que puede que nos dejemos de concentrar en lo interesante del desarrollo, para ello podemos seguir explorando el comportamiento que podemos lograr al momento de incluir las extensiones de Backbone.js como por ejemplo MarionetteJS.
Problema con las Vistas
Al tener una vista reutilizable, debemos también pensar en cómo limpiarla al momento de utilizarla para generar un nuevo objeto y adicionalmente pensar en los manejadores de eventos, ya que estos se pueden convertir en un pequeño problema dentro de nuestra vista. Un caso que podemos analizar es el siguiente:
Primero definimos una vista y le indicamos que al generarse nos lance un cuadro de alerta de forma que sepamos cuando ocurre el evento. Hasta este punto no vemos nada extraño pero que pasa si reutilizamos el objeto cuando instanciamos el modelo, veamos:
Lo que sucede en este caso, es que cuando utilizamos nuevamente el mismo nombre de variable obtendremos nuevamente el mismo mensaje de alerta, esto sucede porque al momento de crear la segunda utilización de la variable, la primera queda fuera de ámbito, por lo que el recolector de basura de Javascript lo recolecta a fin de optimizar la memoria.
Posible solución
Una solución interesante que podríamos aplicar es cerrar la vista, con esto logramos que con ello se mantenga la referencia al objeto inicial y luego no tengamos que repetir los métodos asociados a su inicialización.
Entonces quedaríamos con algo similar a esto:
Hemos podido resolver este tema, sin embargo algo aún sigue sin estar bien, el manejo manual de este problema no es algo que se vea muy útil, ya que si nos ponemos a pensar un poco más allá, que sucede si tenemos que hacer una aplicación mucho más extensa y compleja, este tipo de soluciones lo único que haría es que nuestra aplicación sea más complicada de mantener y mucho más pesada.
Solución: MarionetteJS
Para resolver este tipo de casos podemos recurrir a MarionetteJS, quien como extensión se coloca sobre Backbone.js y nos ayuda con la reducción de código y con la solución de casos como el mostrado anteriormente.
En el siguiente ejemplo vemos como MarionetteJS puede resolver el problema, simplemente atando nuevamente el evento, de una forma bastante sencilla:
Al hacer esto en el método listenTo() de Backbone.js, MarionetteJS se encarga directamente de manejar los manejadores de eventos, con lo cual nos evitamos de cerrar de forma manual las vistas, ahorrando una cantidad de código importante cuando hablamos de una aplicación compleja.
Finalizando este tutorial vemos como Backbone.js tiene una gran flexibilidad que nos permite poder construir soluciones que nos ayudan en el desarrollo de nuestra aplicación.