Hacer la escucha de los eventos es un proceso bastante importante al trabajar con colecciones y modelos, esto nos permite ejecutar acciones cuando ocurren dichos eventos, por ejemplo si cambiamos un atributo de un objeto del modelo y queremos que se refleje algún mensaje o que se nos informe cuando añadimos un nuevo objeto a la colección, son algunos de los elementos básicos que podemos pensar inicialmente.
Para registrar los cambios en los eventos vamos a utilizar el método .on() de esta forma le podemos indicar en que evento es que vamos a registrar la acción indicada y nuestra colección estará “escuchando” si ocurre el evento que le hemos designado.
Escuchando el Evento add
El evento add no es más que cuando utilizamos el método .add() para agregar un nuevo modelo a nuestra colección, de esta forma podemos registrar cada vez que le añadimos un elemento nuevo a nuestra colección existente, veamos en el siguiente código un ejemplo del uso de dicho evento.
Primero vemos que definimos nuestro modelo y luego definimos una colección de esta forma tendremos la estructura necesaria para hacer el trabajo.
Acto siguiente definimos que nuestra colección debe escuchar el evento add, para ello utilizamos el método .on sobre ella y le pasamos el primer parámetro, el evento y en el segundo parámetro una función, esta función se ejecutará cada vez que suceda el evento, es decir, cada vez que agreguemos un nuevo modelo a nuestra colección.
Por último agregamos un array con 3 modelos a nuestra colección y con cada uno debería ejecutarse el evento add, para demostrar esto hemos colocado que en la función que se ejecuta cuando escuchamos el evento se evalúe el contenido del atributo completado del modelo, si este es false, imprimiremos una respuesta y si es true imprimiremos otra.
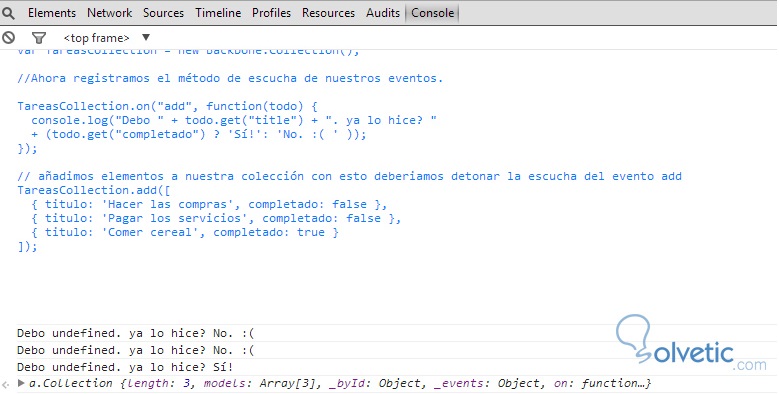
Ahora en la siguiente imagen vemos el resultado:
Como vemos vincular un evento a una colección y “escuchar” si sucede dicho evento es algo bastante sencillo gracias a los métodos que nos ofrece Backbone.js, esto nos abre un mundo de posibilidades ya que si en vez de imprimir un mensaje llamamos a un método que realice una acción podríamos lograr funcionalidades muy interesantes.
Para registrar los cambios en los eventos vamos a utilizar el método .on() de esta forma le podemos indicar en que evento es que vamos a registrar la acción indicada y nuestra colección estará “escuchando” si ocurre el evento que le hemos designado.
Escuchando el Evento add
El evento add no es más que cuando utilizamos el método .add() para agregar un nuevo modelo a nuestra colección, de esta forma podemos registrar cada vez que le añadimos un elemento nuevo a nuestra colección existente, veamos en el siguiente código un ejemplo del uso de dicho evento.
var Tarea = Backbone.Model.extend({
defaults: {
titulo: '',
completado: false
}
});
var TareasCollection = new Backbone.Collection();
//Ahora registramos el método de escucha de nuestros eventos.
TareasCollection.on("add", function(todo) {
console.log("Debo " + todo.get("title") + ". ya lo hice? "
+ (todo.get("completado") ? 'Sí!': 'No. <img src='http://www.solvetic.com/public/style_emoticons/default/sad.png' class='bbc_emoticon' alt=':(' /> ' ));
});
// añadimos elementos a nuestra colección con esto deberíamos detonar la escucha del evento add
TareasCollection.add([
{ titulo: 'Hacer las compras', completado: false },
{ titulo: 'Pagar los servicios', completado: false },
{ titulo: 'Comer cereal', completado: true }
]);
Primero vemos que definimos nuestro modelo y luego definimos una colección de esta forma tendremos la estructura necesaria para hacer el trabajo.
Acto siguiente definimos que nuestra colección debe escuchar el evento add, para ello utilizamos el método .on sobre ella y le pasamos el primer parámetro, el evento y en el segundo parámetro una función, esta función se ejecutará cada vez que suceda el evento, es decir, cada vez que agreguemos un nuevo modelo a nuestra colección.
Por último agregamos un array con 3 modelos a nuestra colección y con cada uno debería ejecutarse el evento add, para demostrar esto hemos colocado que en la función que se ejecuta cuando escuchamos el evento se evalúe el contenido del atributo completado del modelo, si este es false, imprimiremos una respuesta y si es true imprimiremos otra.
Importante
Al momento de ejecutar el código vemos como los dos primeros modelos nos dan una respuesta debido a que contienen false en su atributo completado y el último imprime algo diferente.
Ahora en la siguiente imagen vemos el resultado:
Como vemos vincular un evento a una colección y “escuchar” si sucede dicho evento es algo bastante sencillo gracias a los métodos que nos ofrece Backbone.js, esto nos abre un mundo de posibilidades ya que si en vez de imprimir un mensaje llamamos a un método que realice una acción podríamos lograr funcionalidades muy interesantes.