Al momento que sabemos que las vistas en Backbone.js trabajan con la lógica de como presentar la información estructurada con el modelo, surge la pregunta de cómo expresamos esto en nuestra aplicación, lo que hacemos es trabajar con los elementos del árbol DOM de forma que podamos insertar mediante Javascript los diferentes contenidos en nuestra plantilla.
Para lograr estos objetivos contamos con el elemento “el” que hace referencia al nombre del elemento DOM con el que hemos identificado nuestra parte de la vista.
¿Que es “el”?
Este elemento es el componente o propiedad central de nuestra vista, ya que es la referencia al elemento DOM que es obligatorio que las vistas tengan. Las vistas utilizan “el” como la propiedad con la cual componemos el contenido y que luego procederá a ser insertado en el DOM.
Existen dos formas en las que podemos asociar un elemento DOM con la vista, la primera es creando uno nuevo y añadirlo al DOM y la segunda es haciendo una referencia a uno existente dentro de la página.
Veamos el siguiente código donde podremos apreciar lo que hemos aprendido hasta el momento:
Como podemos ver, creamos una vista de forma básica extendiendo o heredando de Backbone.View, luego con las propiedades mencionadas les asignamos un valor, por último instanciamos y con un console.log() vemos el resultado.
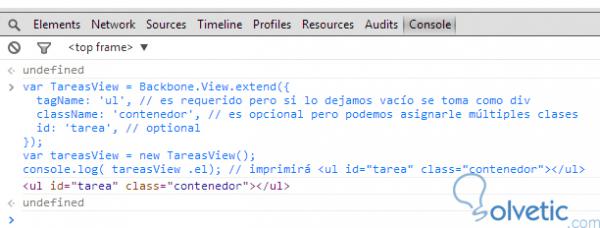
En la siguiente imagen podemos ilustrar como luce esto en nuestra consola Chrome:
Aquí vemos como pudimos generar un elemento con la etiqueta <ul> que habíamos especificado en nuestra generación de la vista.
Método setElement
Este método se utiliza cuando queremos aplicar la vista a un elemento DOM diferente que ya existe, entonces creará una nueva referencia $el, la cual no estará unida al elemento original si no que apuntará al nuevo, todo esto dependiendo del evento que llamemos.
Veamos en el siguiente código como aplicamos esto:
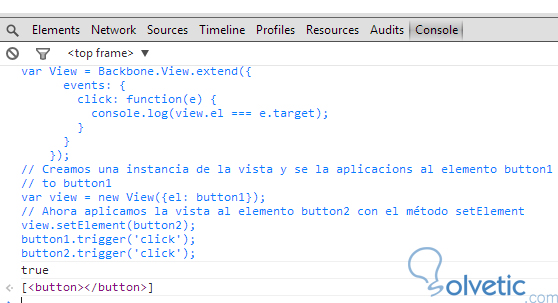
Esto debería devolvernos un valor true cuando ejecutamos el evento en el elemento button2 ya que la vista fue cambiada a él, veamos para finalizar el tutorial la imagen que hace referencia a lo antes explicado:
Para lograr estos objetivos contamos con el elemento “el” que hace referencia al nombre del elemento DOM con el que hemos identificado nuestra parte de la vista.
¿Que es “el”?
Este elemento es el componente o propiedad central de nuestra vista, ya que es la referencia al elemento DOM que es obligatorio que las vistas tengan. Las vistas utilizan “el” como la propiedad con la cual componemos el contenido y que luego procederá a ser insertado en el DOM.
Existen dos formas en las que podemos asociar un elemento DOM con la vista, la primera es creando uno nuevo y añadirlo al DOM y la segunda es haciendo una referencia a uno existente dentro de la página.
Creando un nuevo elemento
Si queremos crear un nuevo elemento debemos utilizar las propiedades: tagName, id y className, de esta forma el framework se encargará de crear el nuevo elemento por nosotros y se tendrá una referencia a dicho elemento en la propiedad “el”, en el caso de que dejemos el tagName vacío por defecto se creará como un div.
Veamos el siguiente código donde podremos apreciar lo que hemos aprendido hasta el momento:
var TareasView = Backbone.View.extend({
tagName: 'ul', // es requerido pero si lo dejamos vacío se toma como div
className: 'contenedor', // es opcional pero podemos asignarle múltiples clases
id: 'tarea', // optional
});
var tareasView = new TareasView();
console.log( tareasView .el); // imprimirá <ul id="tarea" class="contenedor"></ul>
Como podemos ver, creamos una vista de forma básica extendiendo o heredando de Backbone.View, luego con las propiedades mencionadas les asignamos un valor, por último instanciamos y con un console.log() vemos el resultado.
En la siguiente imagen podemos ilustrar como luce esto en nuestra consola Chrome:
Aquí vemos como pudimos generar un elemento con la etiqueta <ul> que habíamos especificado en nuestra generación de la vista.
Método setElement
Este método se utiliza cuando queremos aplicar la vista a un elemento DOM diferente que ya existe, entonces creará una nueva referencia $el, la cual no estará unida al elemento original si no que apuntará al nuevo, todo esto dependiendo del evento que llamemos.
Veamos en el siguiente código como aplicamos esto:
// Creamos dos elementos DOM que representan botones
var button1 = $('<button></button>');
var button2 = $('<button></button>');
//Definimos una nueva vista
var View = Backbone.View.extend({
events: {
click: function(e) {
console.log(view.el === e.target);
}
}
});
// Creamos una instancia de la vista y se la aplicamos al elemento button1
// to button1
var view = new View({el: button1});
// Ahora aplicamos la vista al elemento button2 con el método setElement
view.setElement(button2);
button1.trigger('click');
button2.trigger('click');
Esto debería devolvernos un valor true cuando ejecutamos el evento en el elemento button2 ya que la vista fue cambiada a él, veamos para finalizar el tutorial la imagen que hace referencia a lo antes explicado: