Javascript nos permite utilizar eventos asíncronos con los cuales podemos generar acciones, debido a esto tenemos un gran éxito en el uso de frameworks como jQuery que puede escuchar un cambio en el árbol DOM y ejecutar una función mientras el resto de la página sigue funcionando.
Acceso Directo
Antes de ver cómo manejar los cambios dentro del modelo, un concepto clave que debemos manejar es el acceso directo a los atributos, esto es gracias a un atributo .attributes que está en el modelo del cual heredamos para hacer los nuestros.
Veamos en el siguiente código de ejemplo a que nos referimos:
Como podemos ver en el ejemplo al utilizar {silent:true} no detecta ningún cambio en nuestro modelo.
Escuchar cambios en el Modelo
Escuchar cambios en nuestros modelos puede ser muy útil ya que podemos efectuar diferentes acciones, dotando así de un mayor dinamismo a nuestra aplicación.
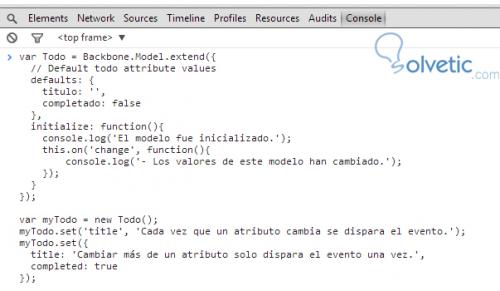
En el siguiente ejemplo vamos a imprimir una línea indicando cada vez que cambia algún atributo, luego vamos a imprimir el valor del atributo, para ello en el método initialize del modelo incluiremos un llamado al método on y le indicaremos que es en el evento change que debe funcionar:
Si ejecutamos este código obtendremos una línea por cada vez que cambia el modelo y adicionalmente una línea inicial cuando el modelo es inicializado.
Veamos que nos arroja de resultado:
Vemos que obtenemos dos líneas diciendo que el modelo ha cambiado, esta cantidad coincide con las dos veces que utilizamos el método ser() para darle un valor a los atributos del modelo, también vemos como se imprimió la línea de la inicialización del modelo.
Escuchar cambios de un atributo en particular
Esta opción nos permite ejecutar una acción cuando un atributo en particular cambie, lo que podemos lograr con esto es que podemos dirigir diferentes acciones ya sea que cambie un atributo u otro, con ello lograremos una independencia de eventos mucho más dinámica en la aplicación.
Veamos en el siguiente código como podemos realizar esto:
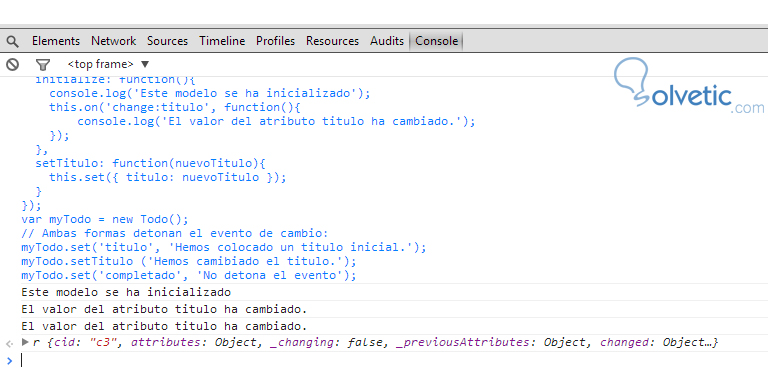
En la siguiente imagen podemos visualizar como queda todo luego que ejecutamos el código del ejercicio anterior:
Nos podemos fijar que únicamente el cambio del atributo título detona el evento, al cambiar el atributo completado no sucede nada y por lo tanto no se imprime nada por la consola.
Finalizando este tutorial ya tenemos un conocimiento mucho más amplio en cuanto al manejo de los diferentes eventos de nuestra aplicación en Backbone.js.
Acceso Directo
Antes de ver cómo manejar los cambios dentro del modelo, un concepto clave que debemos manejar es el acceso directo a los atributos, esto es gracias a un atributo .attributes que está en el modelo del cual heredamos para hacer los nuestros.
Importante
Al hacer una asignación de valores utilizando este método nos saltamos que se detone en nuestro modelo y al pasarle el atributo {silent: true} todos sus eventos son silenciados completamente.
Veamos en el siguiente código de ejemplo a que nos referimos:
Como podemos ver en el ejemplo al utilizar {silent:true} no detecta ningún cambio en nuestro modelo.
Escuchar cambios en el Modelo
Escuchar cambios en nuestros modelos puede ser muy útil ya que podemos efectuar diferentes acciones, dotando así de un mayor dinamismo a nuestra aplicación.
En el siguiente ejemplo vamos a imprimir una línea indicando cada vez que cambia algún atributo, luego vamos a imprimir el valor del atributo, para ello en el método initialize del modelo incluiremos un llamado al método on y le indicaremos que es en el evento change que debe funcionar:
Si ejecutamos este código obtendremos una línea por cada vez que cambia el modelo y adicionalmente una línea inicial cuando el modelo es inicializado.
Veamos que nos arroja de resultado:
Vemos que obtenemos dos líneas diciendo que el modelo ha cambiado, esta cantidad coincide con las dos veces que utilizamos el método ser() para darle un valor a los atributos del modelo, también vemos como se imprimió la línea de la inicialización del modelo.
Escuchar cambios de un atributo en particular
Esta opción nos permite ejecutar una acción cuando un atributo en particular cambie, lo que podemos lograr con esto es que podemos dirigir diferentes acciones ya sea que cambie un atributo u otro, con ello lograremos una independencia de eventos mucho más dinámica en la aplicación.
Veamos en el siguiente código como podemos realizar esto:
var Todo = Backbone.Model.extend({
// Valores por defecto de los atributos
defaults: {
titulo: '',
completado: ''
},
initialize: function(){
console.log('Este modelo se ha inicializado');
this.on('change:titulo', function(){
console.log('El valor del atributo titulo ha cambiado.');
});
},
setTitulo: function(nuevoTitulo){
this.set({ titulo: nuevoTitulo });
}
});
var myTodo = new Todo();
// Ambas formas detonan el evento de cambio:
myTodo.set('titulo', 'Hemos colocado un titulo inicial.');
myTodo.setTitulo ('Hemos cambiado el titulo.');
myTodo.set('completado', 'No detona el evento');
En la siguiente imagen podemos visualizar como queda todo luego que ejecutamos el código del ejercicio anterior:
Nos podemos fijar que únicamente el cambio del atributo título detona el evento, al cambiar el atributo completado no sucede nada y por lo tanto no se imprime nada por la consola.
Finalizando este tutorial ya tenemos un conocimiento mucho más amplio en cuanto al manejo de los diferentes eventos de nuestra aplicación en Backbone.js.