La consola de Javascript es una herramienta que tenemos disponible en los navegadores de última generación como Google Chrome donde podremos ejecutar algunos comandos de dicho lenguaje, esto nos permite ejecutar directamente en nuestro navegador código cliente.
Backbone.js al ser una librería Javascript corre también en cliente por lo que el manejo de las pruebas lo podremos hacer desde la consola en nuestro navegador, de esta manera podremos ir aprendiendo a manejar ambas herramientas.
Como Utilizar la Consola
Como comentamos al inicio del tutorial podemos utilizar la consola Javascript de nuestro navegador para ejecutar algunos comandos, para ello debemos tener un navegador actualizado, en nuestro caso vamos a utilizar Google Chrome.
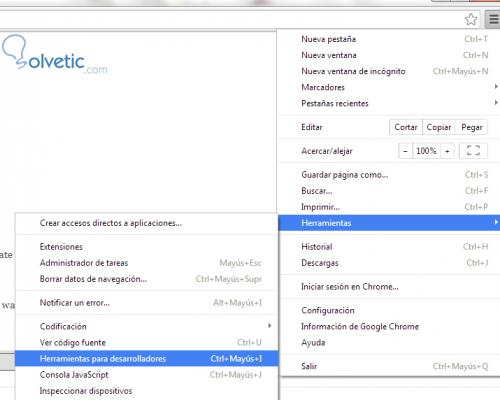
Veamos como luce este menú en la siguiente imagen:
Una vez que hayamos activado la consola podremos introducir algunos comandos de forma que veremos cómo hacemos que Javascript ejecute nuestras instrucciones.
Un comando muy importante es el console.log(), esta instrucción hace que lo que le pasemos como argumento se imprima directo en la consola, esta instrucción la podemos utilizar para varios propósitos, uno de ellos es hacer depuración de la aplicación al imprimir valores en puntos estratégicos que decidamos.
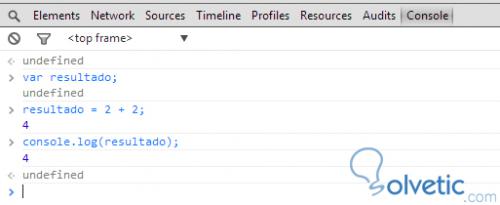
En la siguiente imagen veremos cómo podemos hacer una impresión sencilla:
Observamos que podemos declarar variables, como la variable resultado de la captura de pantalla, también realizar operaciones y asignaciones a variables y por último podemos utilizar console.log() para imprimir valores.
Preparar nuestro entorno Backbone.js
Para empezar a utilizar Backbone.js simplemente debemos crear un documento HTML donde incluiremos todos los archivos necesarios para trabajar con el framework, tenemos dos librerías que son útiles la primera es jQuery, esta librería tan popular nos permite hacer peticiones Ajax, trabajar con el árbol DOM del documento entre otros y también debemos incluir underscore.js que será nuestro motor de plantillas para generar vistas.
Veamos el siguiente código que debemos crear para poder tener nuestro entorno de Backbone.js:
Aquí hacemos la inclusión de Backbone.js en último lugar de forma que podamos utilizar las funciones del mismo con las librerías anteriores.
Un truco más para la consola
Con esto tenemos nuestro entorno completo y podremos hacer algunas cosas con Backbone.js y así finalizamos este tutorial, habiendo aprendido a manejar la consola de nuestro navegador y a incluir Backbone.js en nuestro HTML.
Backbone.js al ser una librería Javascript corre también en cliente por lo que el manejo de las pruebas lo podremos hacer desde la consola en nuestro navegador, de esta manera podremos ir aprendiendo a manejar ambas herramientas.
Como Utilizar la Consola
Como comentamos al inicio del tutorial podemos utilizar la consola Javascript de nuestro navegador para ejecutar algunos comandos, para ello debemos tener un navegador actualizado, en nuestro caso vamos a utilizar Google Chrome.
Probar
Para acceder a la consola debemos dirigirnos al menú de nuestro navegador en el lado superior derecho y en el apartado herramientas, seleccionar herramientas para desarrolladores.
Veamos como luce este menú en la siguiente imagen:
Una vez que hayamos activado la consola podremos introducir algunos comandos de forma que veremos cómo hacemos que Javascript ejecute nuestras instrucciones.
Un comando muy importante es el console.log(), esta instrucción hace que lo que le pasemos como argumento se imprima directo en la consola, esta instrucción la podemos utilizar para varios propósitos, uno de ellos es hacer depuración de la aplicación al imprimir valores en puntos estratégicos que decidamos.
En la siguiente imagen veremos cómo podemos hacer una impresión sencilla:
Observamos que podemos declarar variables, como la variable resultado de la captura de pantalla, también realizar operaciones y asignaciones a variables y por último podemos utilizar console.log() para imprimir valores.
Preparar nuestro entorno Backbone.js
Para empezar a utilizar Backbone.js simplemente debemos crear un documento HTML donde incluiremos todos los archivos necesarios para trabajar con el framework, tenemos dos librerías que son útiles la primera es jQuery, esta librería tan popular nos permite hacer peticiones Ajax, trabajar con el árbol DOM del documento entre otros y también debemos incluir underscore.js que será nuestro motor de plantillas para generar vistas.
Veamos el siguiente código que debemos crear para poder tener nuestro entorno de Backbone.js:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>Titulo</title> </head> <body> <script src="[url="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js%22>"]https://ajax.googlea...jquery.min.js">[/url] </script> <script src="[url="http://documentcloud.github.com/underscore/underscore-min.js%22>"]http://documentcloud...rscore-min.js">[/url] </script> <script src="[url="http://documentcloud.github.com/backbone/backbone-min.js%22>"]http://documentcloud...ckbone-min.js">[/url] </script> <script> // Nuestro código debe ir acá </script> </body> </html>
Aquí hacemos la inclusión de Backbone.js en último lugar de forma que podamos utilizar las funciones del mismo con las librerías anteriores.
Recordar
Por último tenemos una sección script donde irá nuestro código; el código del ejemplo podemos salvarlo en un archivo con el nombre que deseemos y luego abrirlo en Google Chrome.
Un truco más para la consola
Probar
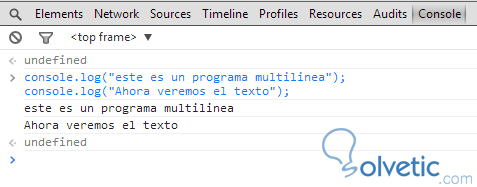
Como no vamos a poder expresar todo el código en una sola línea en la consola, podemos convertirla en un editor multi-línea, para ello cada vez que necesitemos introducir una línea nueva presionaremos la tecla Shift y Enter a la vez, en la siguiente imagen veremos cómo nos queda esto:
Con esto tenemos nuestro entorno completo y podremos hacer algunas cosas con Backbone.js y así finalizamos este tutorial, habiendo aprendido a manejar la consola de nuestro navegador y a incluir Backbone.js en nuestro HTML.