La página de mantenimiento de un site es un aspecto muy importante, ya que existen momentos en los cuales por diversos motivos (problemas de proveedor, actualización de código fuente, entrada en vigencia de nuevas regulaciones comerciales) en los cuales debemos suspender momentáneamente nuestra página, sin embargo lo que el usuario y potencial cliente vean deben reflejar toda la profesionalidad de quien está detrás.
maintenance.css
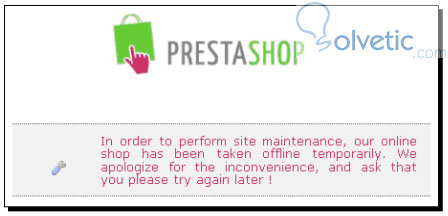
Al momento de entrar en el modo mantenimiento en nuestra tienda en línea Prestashop, nuestros usuarios verán lo siguiente si estamos utilizando el tema por defecto:
Esto dista mucho de ser algo personalizado, sin embargo gracias al archivo maintenance.css podemos modificarlo y personalizarlo, para que cumpla con nuestra imagen.
Veamos el contenido de dicho archivo:
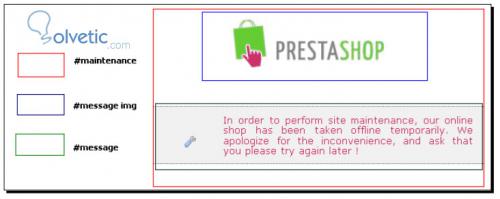
Al evaluar el código nos damos cuenta que tenemos 3 grandes selectores, los cuales son los que dan la estructura a nuestra página de mantenimiento, veamos ahora la siguiente imagen para poder ubicar visualmente cada selector:
Notamos que el selector #maintenance es el contenedor general dentro del cual tenemos #message img que regula la imagen del mensaje y luego tenemos #message que es el texto con el mensaje que queremos mostrar.
maintenace.tpl
Los archivos CSS de Prestashop controlan archivos .tpl que son plantillas Smarty, el uso de plantillas mejora y facilita el trabajo, para ello debemos conocer la plantilla maintenance.tpl veamos el código que la comprende:
Como vemos cada uno de los selectores del CSS está presente en este archivo por lo que cada cambio que hagamos tendrá su efecto en esta sección.
Por ejemplo en la sección del mensaje:
Podemos cambiarla por lo siguiente:
Luego podemos modificar el CSS con lo siguiente:
Con estos pequeños cambios que resaltamos en negritas, sumado al cambio hecho en la plantilla .tpl, podemos lograr algo similar a la siguiente imagen:
Como vemos esta poderosa herramienta unida a nuestra creatividad nos ayuda a conseguir resultados bastante interesantes.
Con esto finalizamos el tutorial y con esto obteniendo el conocimiento de cómo modificar nuestra página en mantenimiento y con lo cual nuestros clientes sabrán que cuando no estemos al aire, igual nuestra calidad será la misma.
maintenance.css
Al momento de entrar en el modo mantenimiento en nuestra tienda en línea Prestashop, nuestros usuarios verán lo siguiente si estamos utilizando el tema por defecto:
Esto dista mucho de ser algo personalizado, sin embargo gracias al archivo maintenance.css podemos modificarlo y personalizarlo, para que cumpla con nuestra imagen.
Veamos el contenido de dicho archivo:
*, body{margin:0;padding:0}
body
{
font-family:90%/1em 'Lucida Grande', Verdana, sans-serif
}
#maintenance
{
width:450px;
margin:35px auto 0 auto;
padding:12px 0;
background:#fff;
text-align:center;
text-transform:none;
font-weight:normal;
letter-spacing:0;
color: #C73178
}
#message
{
width:450px;
margin-top:35px;
padding:12px 15px;
border-top:1px dotted #666;
border-bottom:1px dotted #666;
background:#F9E3EE;
text-align:justify;
font:90%/1em 'Lucida Grande', Verdana, sans-serif;
text-transform:none;
font-weight:normal;
letter-spacing:0;
color:#C73178
}
#message img
{
padding:30px
}
Al evaluar el código nos damos cuenta que tenemos 3 grandes selectores, los cuales son los que dan la estructura a nuestra página de mantenimiento, veamos ahora la siguiente imagen para poder ubicar visualmente cada selector:
Notamos que el selector #maintenance es el contenedor general dentro del cual tenemos #message img que regula la imagen del mensaje y luego tenemos #message que es el texto con el mensaje que queremos mostrar.
maintenace.tpl
Los archivos CSS de Prestashop controlan archivos .tpl que son plantillas Smarty, el uso de plantillas mejora y facilita el trabajo, para ello debemos conocer la plantilla maintenance.tpl veamos el código que la comprende:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="{$lang_iso}"
lang="{$lang_iso}">
<head>
<title>{$meta_title|escape:'htmlall':'UTF-8'}</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-
8" />
{if isset($meta_description)}
<meta name="description"
content="{$meta_description|escape:'htmlall':'UTF-8'}" />
{/if}
{if isset($meta_keywords)}
<meta name="keywords"
content="{$meta_keywords|escape:'htmlall':'UTF-8'}" />
{/if}
<meta name="robots" content="{if
isset($nobots)}no{/if}index,follow" />
<link rel="shortcut icon" href="{$img_dir}favicon.ico" />
<link href="{$css_dir}maintenance.css" rel="stylesheet"
type="text/css" />
</head>
<body>
<div id="maintenance">
<p><img src="{$content_dir}img/logo.jpg" alt="logo" /><br /><br
/></p>
<p id="message">
<img src="{$content_dir}img/admin/tab-tools.gif"
style="margin-right:10px; float:left;" alt="" />{l s='In
***** to perform site maintenance, our online shop has been
taken offline temporarily. We apologize for the
inconvenience, and ask that you please try again later !'}
</p>
<span style="clear:both;"> </span>
</div>
</body>
</html>
Como vemos cada uno de los selectores del CSS está presente en este archivo por lo que cada cambio que hagamos tendrá su efecto en esta sección.
Por ejemplo en la sección del mensaje:
<p id="message">
<img src="{$content_dir}img/admin/tab-tools.gif" style="margin-
right:10px; float:left;" alt="" />{l s='In ***** to perform site
maintenance, our online shop has been taken offline temporarily.
We apologize for the inconvenience, and ask that you please try
again later !'}
</p>
Podemos cambiarla por lo siguiente:
<p id="message">
<img src="{$content_dir}img/admin/tab-tools.gif" style="margin-
right:10px; float:left;" alt="" />{l s='This site is under
maintenance. Please contact the following
ABC Store Online Limited
33 W. 111 Street, New York, NY 10001,
USA
Phone: (212) 210-2100 '}
</p>
Luego podemos modificar el CSS con lo siguiente:
#maintenance
{
width:750px;
margin:35px auto 0 auto;
padding:12px 0;
background:#fefefe;
text-align:center;
text-transform:none;
font-weight:bold;
letter-spacing:0;
color: #3FCA66
}
#message
{
width:450px;
margin-top:35px;
padding:12px 15px;
border-top:1px dotted #666;
border-bottom:1px dotted #666;
background:#2EE6F3;
text-align:justify;
font:90%/1em 'Lucida Grande', Verdana, sans-serif;
text-transform:none;
font-weight:normal;
letter-spacing:0;
color:#000
}
#message img
{
padding:10px
}
Con estos pequeños cambios que resaltamos en negritas, sumado al cambio hecho en la plantilla .tpl, podemos lograr algo similar a la siguiente imagen:
Como vemos esta poderosa herramienta unida a nuestra creatividad nos ayuda a conseguir resultados bastante interesantes.
Con esto finalizamos el tutorial y con esto obteniendo el conocimiento de cómo modificar nuestra página en mantenimiento y con lo cual nuestros clientes sabrán que cuando no estemos al aire, igual nuestra calidad será la misma.