Arquitectura de desarrollo
Estamos listos para empezar a crear nuestro proyecto. Primero creamos los directorios, ubica tu línea de comandos en un directorio donde tengas creado tus desarrollos, en mi caso yo utilizo una carpeta llamada Dev ubicada en C:\Dev, ejecuto el comando `cd C:\Dev`. Luego creamos nuestro directorio de trabajo, este lo llamaremos solvetic, usamos el comando `mkdir solvetic` para crear el directorio. Entramos al directorio solvetic con el comando `cd solvetic` y ejecutamos el comando:
git initPara crear el repositorio del proyecto, y luego ejecutamos el comando:
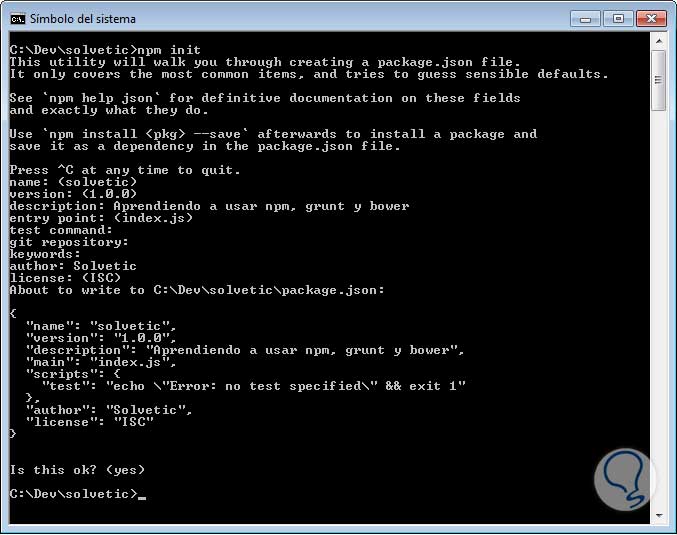
npm initAl ejecutar este último comando nos pedirá paso a paso algunos datos como los que aparecen en la siguiente imagen.
- Name: Nombre del proyecto, por defecto nos coloca el mismo nombre del directorio, podemos dejar el que nos sugiere o el que nosotros queramos colocar.
- Version: Versión del proyecto, por defecto coloca 1.0.0
- Description: La descripción del proyecto.
- Repository: Repositorio donde se alojará (o está alojado) el proyecto.
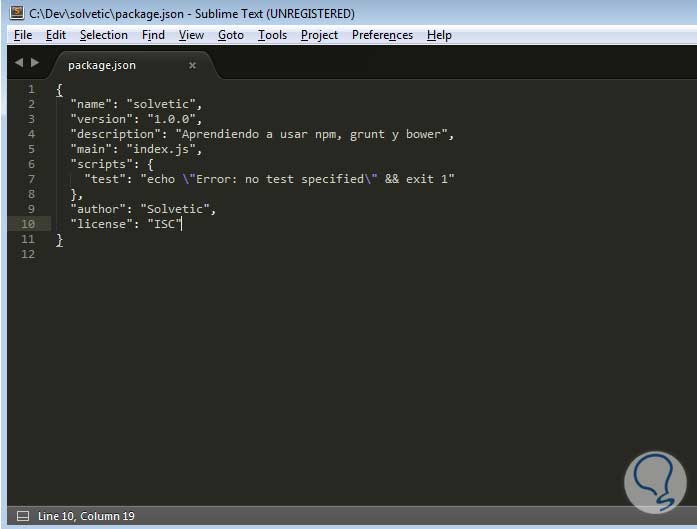
Al finalizar este crea un archivo llamado package.json en la raíz, donde podemos incluso volver a editar los datos que habíamos escrito desde la línea de comandos.
Para mayor información sobre package.json puedes visitar el siguiente enlace:
https://docs.npmjs.c...es/package.json
Ahora pasemos a darle uso a Grunt con sus paquetes. Hay un conjunto de paquetes a instalar, empecemos instalando nuestro servidor con el comando:
npm install grunt-parallel grunt-express grunt-contrib-watch --save-devCon este comando vamos a instalar tres paquetes de grunt:
grunt-parallel, grunt-express y grunt-contrib-watchCabe aclarar que instalamos los tres paquetes con una sola línea de comando (cosa que no es necesaria), pero para no tener que ejecutar tres comandos nos ahorramos eso de esta forma.
También podemos ver que hay algo nuevo en el comando ejecutado:
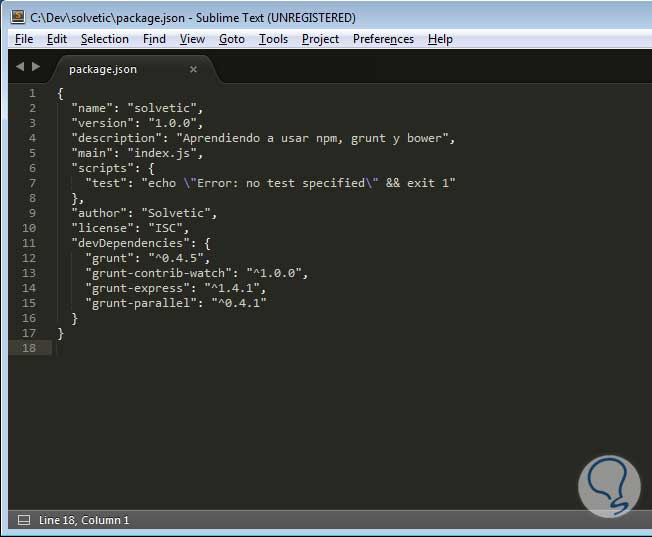
--save-devCon este comando le estamos indicando que parallel, watch y express son dependencias de nuestro proyecto y estas se guardarán en nuestro archivo package.json.
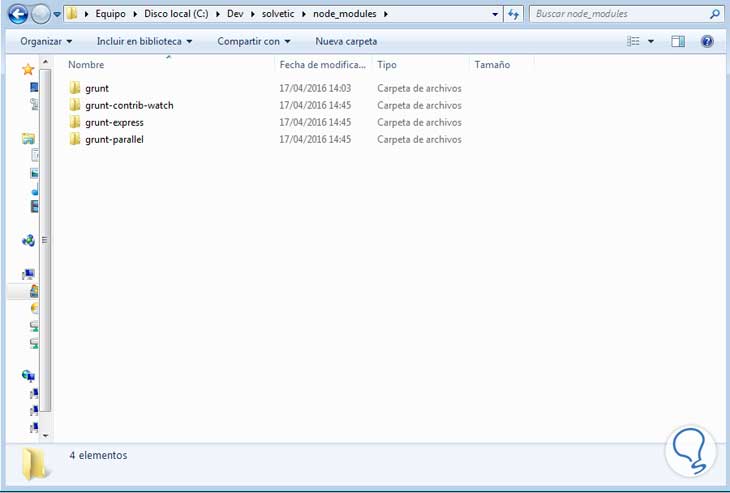
Otro detalle a notar en nuestro proyecto es que podemos encontrar ahora un directorio llamado node_modules, este directorio es donde se instalarán los paquetes de node, en nuestro caso podemos encontrar los de grunt.
El siguiente paso a realizar es crear un archivo llamado gruntfile.js en la raíz del proyecto donde vamos a importar los paquetes de grunt que hemos instalado, este archivo será el núcleo de nuestro automatizador de tareas. El código para este archivo sería el siguiente:
module.exports = function(grunt){
//Cargamos los paquetes de grunt
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-express');
//Crear tareas
grunt.registerTask('servidor', ['express', 'watch']); // 'servidor' es el nombre de la tarea seguido de la tarea a ejecutar, en este caso 'express'
//Configuración
grunt.initConfig({
watch: {
html: {
files: 'public/**'
}
},
express: { //Tarea automatica express
all: {
options: {
livereload: true, //Función utilizada para refrescar la página automáticamente cuando hacemos cambios en el código fuente.
port: 8000, //El puerto
bases: ['public'], //El directorio raíz donde encontramos a index.html
open: 'http://localhost:8000' //Host
}
}
}
});
};Código gruntfile.js
Si necesitas mayor información sobre el archivo gruntfile.js puedes entrar a la página oficial de grunt:
Ya tenemos listo nuestro servidor, pero nos hace falta algo... Nos falta crear nuestra página que le hemos indicado en la tarea de express, donde indicamos en qué directorio se encuentra alojado la página web. Creamos un directorio llamado public y dentro de este directorio creamos un archivo llamado index.html, queda a tu libertad ponerle cualquier contenido a tu sitio (imagenes, css, javascript, etc).
Ahora si, probemos como quedó todo lo que hemos instalado. Usando el comando:
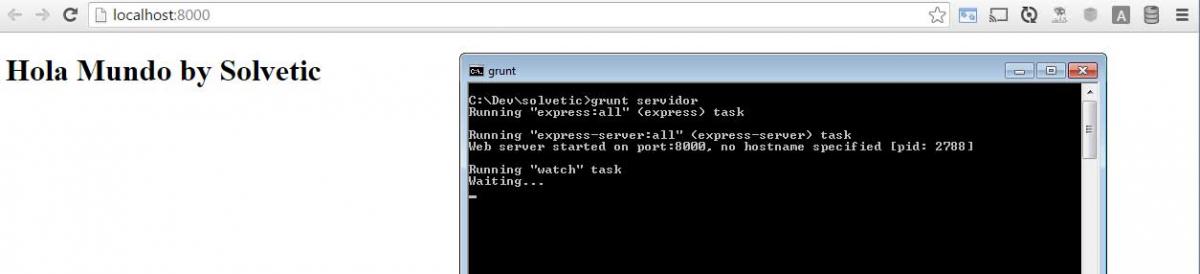
grunt servidorNos iniciará un servidor web y automáticamente abrirá la pagina en nuestro navegador por defecto.
[color=#a9a9a9]Pulsa imagen para ampliarla[/color]
Ya hemos logrado hacer nuestro propio servidor. Ahora no solo hemos logrado crear nuestro servidor, tenemos una propiedad interesante en el llamada livereload, donde cualquier cambio que hagamos a nuestro sitio podremos verlo en tiempo real sin necesidad de refrescar manualmente nuestro navegador. Para lograr esto puedes instalar una extensión en Chrome o Firefox.
Después de instalar la extensión nos aparecerá un icono en el navegador indicando que ya se encuentra listo y que podemos hacer uso de esta tecnología. En Google Chrome se puede ver de la siguiente forma.
Puedes hacer tú mismo la prueba, editando un texto o una imagen de tu web y esta se refrescará automáticamente en el navegador.
Con grunt podemos hacer muchas más cosas, como por ejemplo, poner una tarea que nos minifique los archivos javascript y CSS, optimizar nuestras imágenes, usar preprocesadores, crear un directorio realease del proyecto y un montón de tareas que nos vendrían de maravilla tenerlas a la mano, todo ya queda imaginación lo que necesites hacer con ello.
Aqui dejamos un listado de los paquetes usados frecuentemente y que son realmente necesarios:
Ahora solo nos queda saber como utilizar Bower, como habíamos mencionado anteriormente, este paquete Bower nos ayudará administrar los plugins y framework front end de una manera más sencilla. Bower guarda por defecto los archivos en la raíz con el nombre bower_components, pero nosotros podemos cambiar esto. Configuremos donde queremos que se guarden nuestros archivos, creamos un archivo llamado .bowerrc en la raíz del directorio y colocar el siguiente contenido:
{
"directory": "public/assets/lib"
}
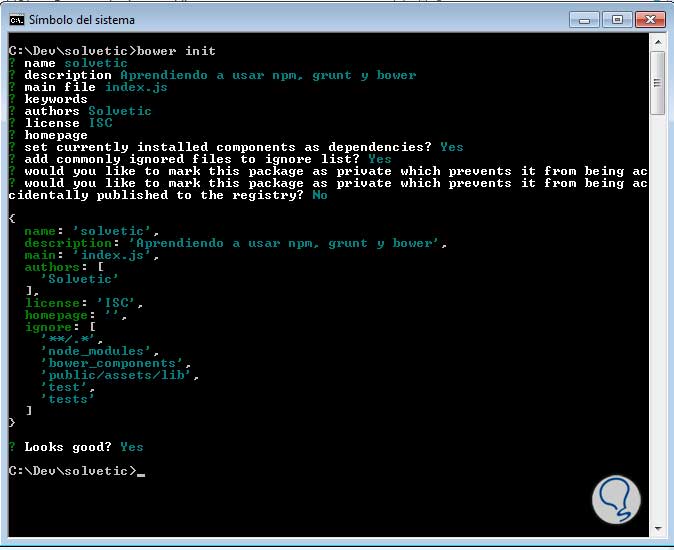
Iniciamos el uso de Bower con el comando:bower initDonde nos pedirá datos similares como nos pidió `npm init`, esto nos generará un archivo llamado bower.json, donde se mantendrán guardadas las librerías que vayamos instalando en el proyecto.
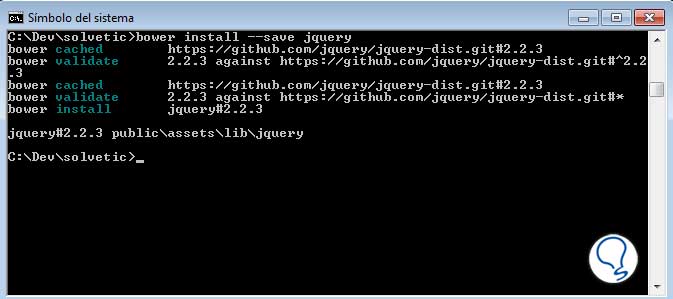
Ahora instalemos una de las librerías que se encuentran disponible en bower http://bower.io/search/ para nuestro ejemplo utilizaremos jquery, el comando para instalar jquery en con bower sería
bower install --save jqueryExplicación del comando:
- bower: comando a ejecutar.
- Install: comando que se le indica a bower que queremos instalar.
- --save: Indicamos que es una librería necesaria para la realización del proyecto y esta se guardará en el archivo bower.json.
- jquery: Librería que queremos instalar.
Después de instalado podemos encontrar la librería en el directorio de assets/lib, ya solo queda incluirla en el header de nuestro index.html y listo!
Código index.hml:
<script type="text/javascript" src="assets/lib/jquery/dist/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("jQuery Funcionando!");
});
</script>
index.hml
Con este conocimiento sobre el uso de npm, grunt y bower pueden realizar proyectos más organizados y profesionales, combinando todo esto con GIT puedes realizar una buena organización de tu código y trabajar en equipo sin problemas.
Puedes descargar la demo realizada en el siguiente enlace.
 demo.zip 5,6MB
136 Descargas
demo.zip 5,6MB
136 Descargas