Instalación
Instalación NodeJS
Ahora sí, manos a la obra!. Empecemos por instalar NodeJS. Eres Windows, Linux o Mac?, esto no importa, en cualquiera de los tres podremos trabajar ^^. En mi caso voy a realizar todas las instalaciones en Windows.
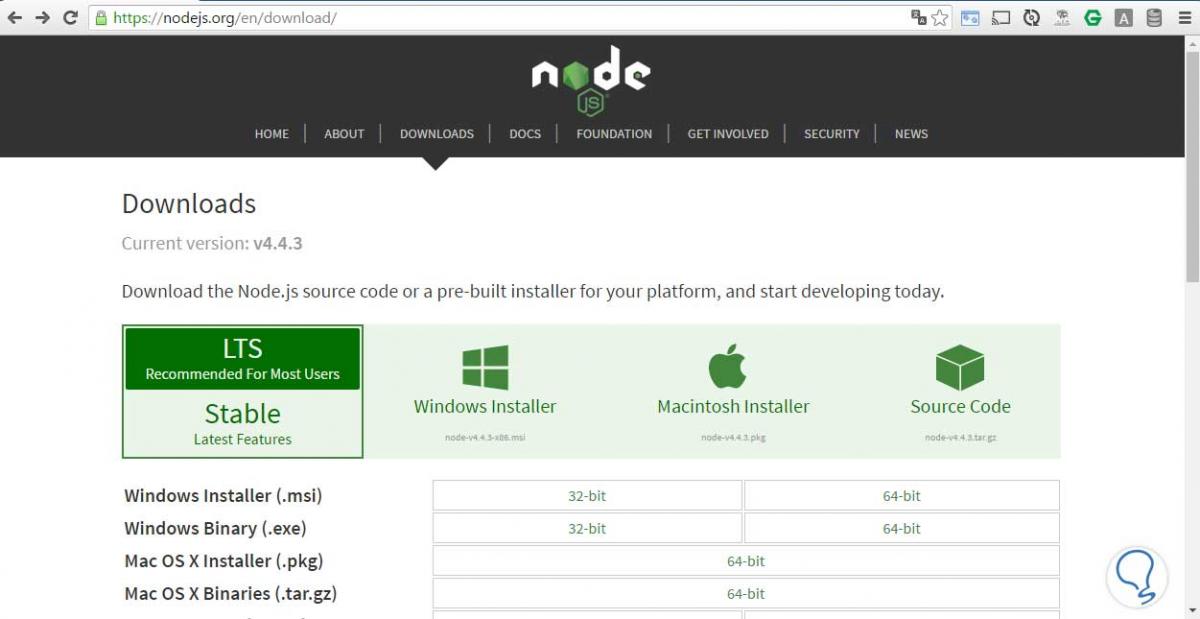
Primero vayamos a la página de NodeJS en la opción Download:
Elegimos el instalador a descargar dependiendo de nuestro sistema operativo.
[color=#a9a9a9]Pulsa imagen para ampliarla[/color]
Después de descargar el NodeJS podemos instalarlo como cualquier programa de nuestro ordenador.
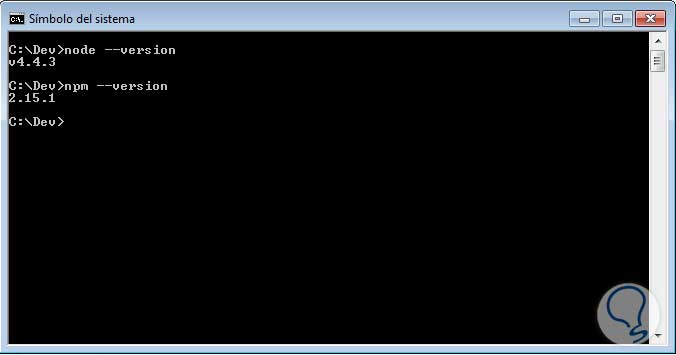
Después de haber finalizado la instalación abrimos una línea de comandos (MSDOS, Shell o Terminal) y colocamos el siguiente comando:
node --version
npm --versionEn este caso esta es la versión instalada.
Al tener NodeJS instalado en nuestro sistema tenemos un listado de comandos. Empezaremos a utilizar algunos para la instalación de Grunt y Bower.
Instalando Grunt
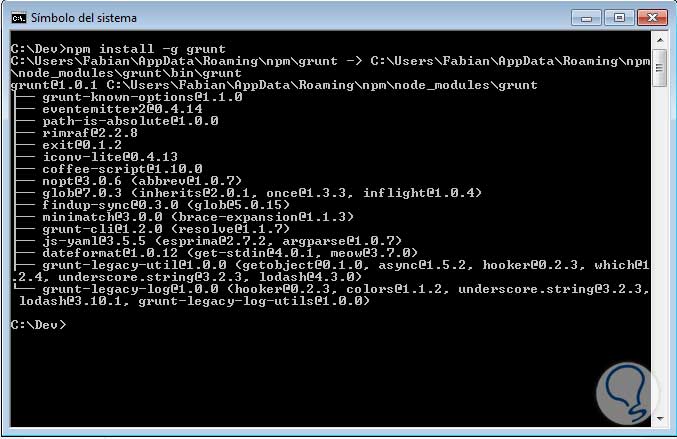
Como se mencionó anteriormente, Grunt es un conjunto de paquetes de NPM, podemos hacer la instalación de este con el siguiente comando:
npm install -g gruntAntes de ejecutar este comando en nuestra línea de comandos te explico que le estamos diciendo a NodeJS que haga.
- npm: es el comando de paquetes de NodeJS.
- install: indicamos que lo que queremos es hacer una instalación.
- -g: Instala el paquete globalmente (que pueda ser usado en cualquier lugar de tu sistema operativo). Cabe destacar que si no queremos instalar globalmente este paquete podemos omitir -g en el comando a ejecutar. Ya que NodeJS nos da la libertad instalar un paquete solo para un proyecto en específico, o global para el sistema operativo y ser usado en cualquier proyecto.
- grunt: Paquete a instalar.
Instalando Bower
De la misma forma como instalamos Grunt instalaremos el paquete de Bower:
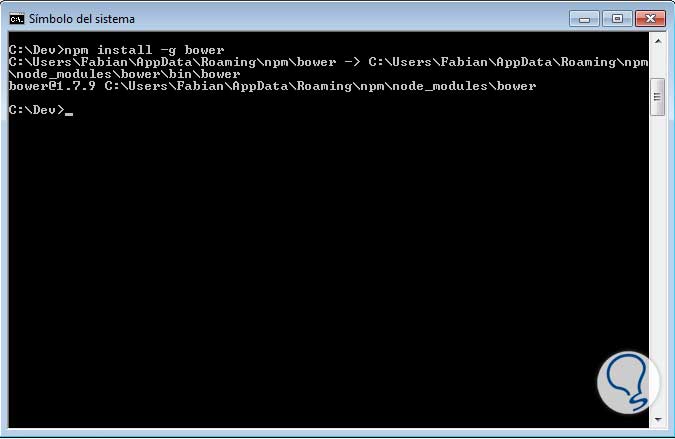
npm install -g bowerInstalación paquete
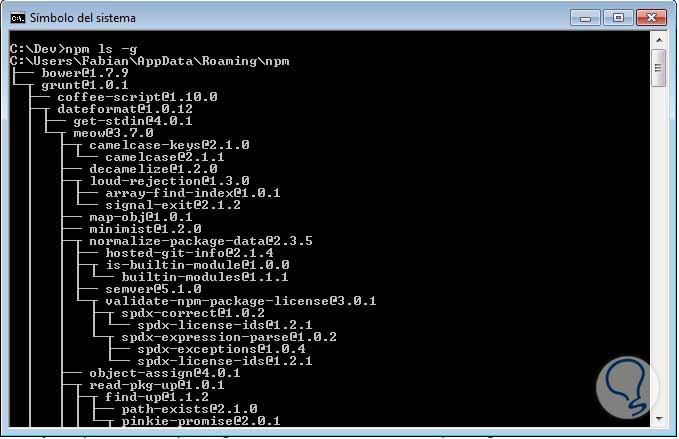
Podemos ver como quedaron instalados nuestros paquetes con el comando:
npm ls -gpaquetes instalados