Propiedades y Atributos de FlexiGrid
Tomando el ejemplo podemos ver que el script tiene muchos parámetros, propiedades y atributos que se pueden personalizar para adaptarse a nuestros requerimientos. Por ejemplo, podemos definir en qué columna los resultados deben ser ordenados por defecto y si se debe clasificar en orden ascendente o descendente. También al hacer clic en cualquier columna se ordenara automáticamente.
Flexigrid ademas podemos definir una función callback o de devolución de llamada, que nos servirá para ejecutar acciones dependiendo de un evento determinado. Para añadir botones de comandos como Nuevo Registro, Editar y Eliminar, en el script luego del bloque search añadimos el siguiente código:
buttons : [
{name: 'Nuevo', bclass: 'add', onpress : crud},
{name: 'Editar', bclass: 'edit', onpress : crud},
{name: Eliminar, bclass: 'delete', onpress : crud},
{separator: true}
],Cada botón, tendrá una clase add que responde a su css ya predefinido y en el evento onpress, que será el clic del ratón, invocaremos una función crud, al final del script añadiremos el siguiente código
function crud(evento) {
if (evento == 'Nuevo') {
alert("Alta de cliente ");
}
/* Debe seleccionar una fila antes de pulsar el boton */
if (evento == 'Editar') {
$('.trSelected').each(function() {
var id = $(this).attr('id');
id = id.substring(id.lastIndexOf('row')+3);
alert("Editar Cliente ID " + id);
});
}
/* Debe seleccionar una fila antes de pulsar el botón */
if (evento == 'Eliminar') {
$('.trSelected').each(function() {
var id = $(this).attr('id');
id = id.substring(id.lastIndexOf('row')+3);
alert("Eliminar Cliente ID " + id);
});
}
}
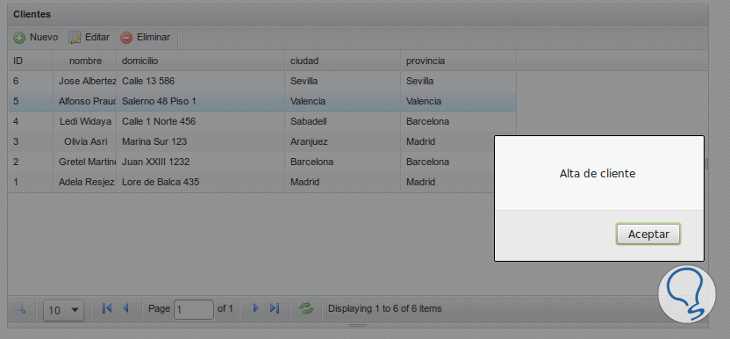
Si presionamos el botón Nuevo veremos una leyenda.
Lo que deberemos hacer allí es redireccionar a la pagina de alta de clientes, aquí solo hemos puesto una funciona alert() para probar que el evento funciona.
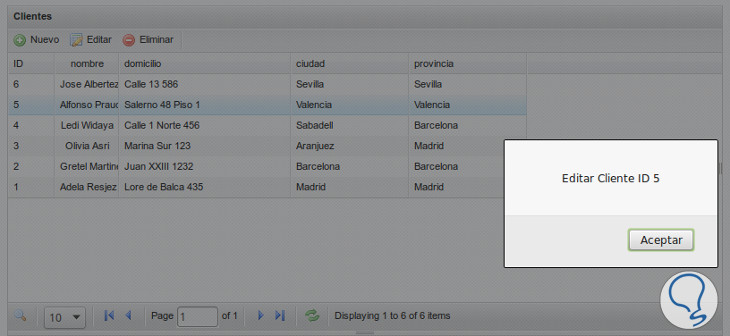
Para el caso de la función editar o Eliminar deberemos previamente a pulsar el botón, seleccionar una fila para determinar cual es el id correspondiente y luego poder enviarlo como parámetro a la pagina php que realice la consulta sql.
A continuación veremos como añadir el alta de clientes en una ventana de dialogo para ello, añadiremos una capa al final debajo de la tabla que contendrá la ventana modal y el formulario de alta.
<div id="formadd" style="display:none" title=""></div>Luego añadiremos una función DialogoBox que hará uso de las librerías JQuery UI para mostrar un formulario en una ventana de dialogo modal, en el script antes de la función crud añadimos el siguiente código.
$DialogoBox(document).ready(function(){
//define config object
var dialogAdd = {
modal: true,
bgiframe: true,
autoOpen: false,
height: 270,
width: 440,
draggable: true,
resizeable: true,
open: function(com,grid) {
//aqui indicamos cual sera la pagina que contiene el código para el alta de clientes
$("#formadd").load("alta.php");
}
};
$DialogoBox("#formadd").dialog(dialogAdd);
});
A continuación creamos la pagina alta.php que se encargara de mostrar el formulario y realizar la consulta de insercion en la tabla
<?
$link = mysql_connect('localhost', 'root', '');
if (!$link) {
die('error al conectar : ' . mysql_error());
}
if (! mysql_select_db('flexempesa') ) {
die ('falla en la tabla : ' . mysql_error());
}
if (isset($_POST['enviado'])) {
foreach($_POST AS $key => $value) { $_POST[$key] = mysql_real_escape_string($value); }
$sql = "INSERT INTO `clientes` ( `nombre` , `domicilio` , `ciudad` , `provincia` ) VALUES( '{$_POST['nombre']}' , '{$_POST['domicilio']}' , '{$_POST['ciudad']}' , '{$_POST['provincia']}' ) ";
mysql_query($sql) or die(mysql_error());
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" href="css/val.css" type="text/css" />
</head>
<body style="font-size:65%;">
<div class="form-div">
<hr/>
<form id="form1" name="form1" method="post" action="">
<div class="form-row">
<span class="label">Nombre</span>
<input type='text' name='nombre'/>
</div>
<div class="form-row">
<span class="label">Domicilio</span>
<input type='text' name='domicilio'/>
</div>
<div class="form-row">
<span class="label">Ciudad</span>
<input type='text' name='ciudad'/>
</div>
<div class="form-row">
<span class="label">Provincia</span>
<input type='text' name='provincia'/>
</div>
<div class="form-row" >
<input type='hidden' value='1' name='enviado' />
</form>
<input type="submit" name="guardar" value="Guardar" style="margin-left: 180px;"/>
</div>
</form>
<br><br>
</div>
</body>
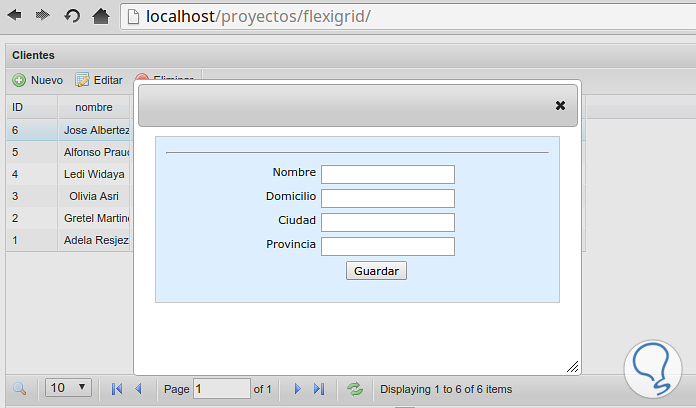
</html>El resultado al pulsar el botón Nuevo será el siguiente:
Después de guardar debemos redireccionar a la pagina que contiene la tabla Flexigrid para que se actualice.
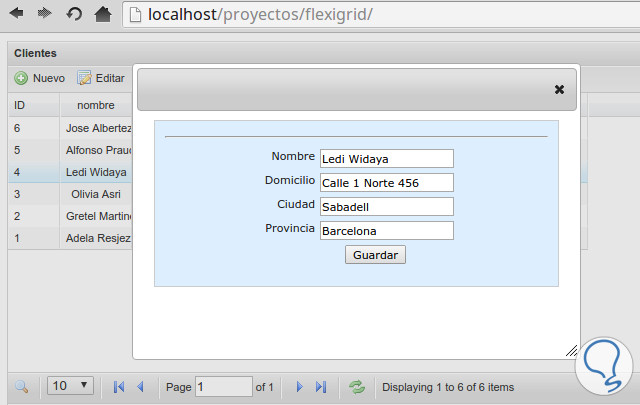
A continuación veremos la forma de hacer la ventana de dialogo para editar un registro, en primer lugar vamos al final debajo de la tabla y añadimos una capa para contener el formualrio y la ventana de dialogo, el código sera el siguiente
<div id="formedit" style="display:none" title=""></div>Luego deberemos hacer el código script en JQuery, en la función DialogoBox debajo de la linea.
$DialogoBox("#formadd").dialog(dialogAdd);
Pondremos el siguiente codigo para la ventana de edicion
var dialogEdit = {
modal: true,
bgiframe: true,
autoOpen: false,
height: 370,
width: 640,
draggable: true,
resizeable: true,
open: function(com,grid) {
//aqui indicamos cual sera la pagina que contiene el código para el edicion de clientes
$("#formedit").load("pembayaran.php?id="+IDseleccionado()+"");
}
};
$DialogoBox("#formedit").dialog(dialogEdit);
Necesitaremos la función que determina cual es el id seleccionado, antes de la función crud podemos poner el código siguiente
function IDseleccionado(fila){
var id='';
$('.trSelected').each(function() {
id = $(this).attr('id');
id = id.substring(id.lastIndexOf('row')+3);
});
return id;
}A continuación deberemos crear la pagina editar.php que recibirá el id del cliente:
<?
$link = mysql_connect('localhost', 'root', '');
if (!$link) {
die('error al conectar : ' . mysql_error());
}
if (! mysql_select_db('flexempesa') ) {
die ('falla en la tabla : ' . mysql_error());
}
if (isset($_GET['id']) ) {
$id = (int) $_GET['id'];
if (isset($_POST['enviado'])) {
foreach($_POST AS $key => $value) { $_POST[$key] = mysql_real_escape_string($value); }
$sql = "UPDATE `clientes` SET `nombre` = '{$_POST['nombre']}' , `domicilio` = '{$_POST['domicilio']}' , `ciudad` = '{$_POST['ciudad']}' , `provincia` = '{$_POST['provincia']}' WHERE `id` = '$id' ";
mysql_query($sql) or die(mysql_error());
} }
$row = mysql_fetch_array ( mysql_query("SELECT * FROM `clientes` WHERE `id` = '$id' "));
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" href="css/val.css" type="text/css" />
</head>
<body style="font-size:65%;">
<div class="form-div">
<hr/>
<form id="form1" name="form1" method="post" action="">
<div class="form-row">
<span class="label">Nombre</span>
<input type='text' name='nombre' value='<?=$row['nombre'] ?>' />
</div>
<div class="form-row">
<span class="label">Domicilio</span>
<input type='text' name='domicilio' value='<?=$row['domicilio'] ?>' />
</div>
<div class="form-row">
<span class="label">Ciudad</span>
<input type='text' name='ciudad' value='<?=$row['ciudad'] ?>' />
</div>
<div class="form-row">
<span class="label">Provincia</span>
<input type='text' name='provincia' value='<?=$row['provincia'] ?>' />
</div>
<div class="form-row" >
<input type='hidden' value='1' name='enviado' />
</form>
<input type="submit" name="guardar" value="Guardar" style="margin-left: 180px;"/>
</div>
</form>
<br><br>
</div>
</body>
</html>
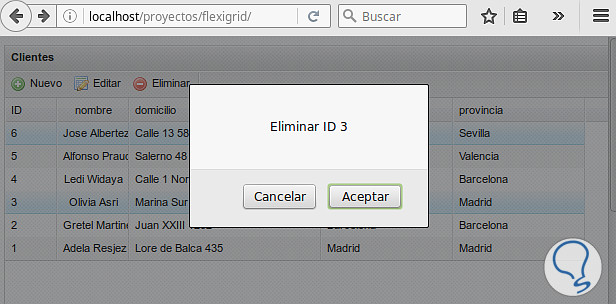
A continuación añadimos en el evento Eliminar el script para confirmar si eliminamos la fila seleccionada
if (evento == 'Eliminar') {
if($('.trSelected').length>0){
if(confirm('Eliminar ID ' + IDseleccionado())){
$(location).attr('href','borrar.php?id='+IDseleccionado());
}
}}Luego añadimos la pagina borrar.php que hará la consulta de eliminación de datos.
<?
$link = mysql_connect('localhost', 'root', '');
if (!$link) {
die('error al conectar : ' . mysql_error());
}
if (! mysql_select_db('flexempesa') ) {
die ('falla en la tabla : ' . mysql_error());
}
$id = (int) $_GET['id'];
mysql_query("DELETE FROM `clientes` WHERE `id` = '$id' ") ;
?>
A continuación explicaremos todas las propiedades disponibles para utilizar en Flexigrid. Las propiedades más comunes son las siguientes:
La librería Flexigrid nos permite crear rápidamente un diseño de pantalla para gestionar datos, se puede utilizar con frameworks php como Codeigniter, Yii u otros lenguajes de programación de aplicaciones web. También es posible crear otros eventos y botones mediante enlaces, por ejemplo un callback para exportar a planillas de calculo o exportar a formato pdf o visualizar e imprimir la factura o estado de cuenta de un cliente.













Yo la conocía esta libreria, es super útil, el que la usa sabe de que hablamos. grande Sergio. saludos