Una solución seria desarrollar una aplicación para cada dispositivo y plataforma Android, iOS, BlackBerry, Windows Phone, etc.
La otra seria crear una web versión móvil. Una opción interesante es utilizar Jquery mobile un framework Jquery para facilitar el desarrollo compatible de sitios web orientados a dispositivos móviles. Jquery es un framework javascript muy utilizado en el desarrollo de sitios web.
Uno de los principales objetivos de Jquery mobile es que el desarrollador no tenga que luchar con los navegadores por la compatibilidad, sino que el framework brinde compatibilidad.
Comenzaremos descargando el framework desde http://jquerymobile.com/download/ las librerias jquery y css, podemos usarlas comprimidas o descromprimidas.
Creamos la cabecera de la web indicando las librerías que utilizaremos
Luego creamos el cuerpo de la web , no exponemos aquí el css pero se le puede dar el formato y diseño que se quiera. El framework Jqeury tien distintos componentes ya programados para que podamos utilizar y facilitar la tarea. En este caso utilizaremos listview.
El componentes listview transforma una lista html
en una lista con el atributo de rol lisview
Jquery mobile y las librerías css ya tiene predefinido el código que transformaran a listview en un menú como el que veremos
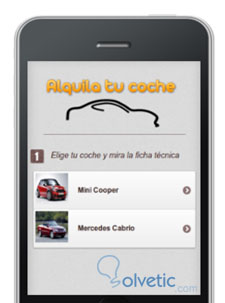
La idea entonces de una web de alquiler de coches. Donde el usuario seleccione el coche que quiere y pueda ir a una ficha técnica, también podría añadirse un formulario de contacto.
Vemos como en este caso el listview se ha convertido en un menú para seleccionar los coches, el ejemplo es solo la home de la web. Podremos comprobar además que funciona en cualquier dispositivo móvil o en ordenadores.
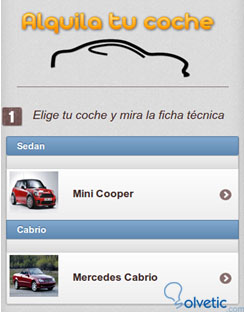
Son muchos los atributos y ventajas que tiene este framework, otra posibilidad para nuestra aplicación seria dividir en categorias utilizando el atributo list-divider por ejemplo para dividir Sedan y Cabrio.
Las posibilidades para crear aplicaciones son infinitas, para sitios web estáticos, o dinámicos y aplicaciones de captura de datos.
Una herramienta muy buena y gratuita para los desarrolladores es Netbeans ya que trae incorporadas todas las librerías para desarrollar aplicaciones con html5 y Jquery mobile.
Existen diversas herramientas online como http://ipadpeek.com/ para testear aplicaciones aunque no son del todo exactas ya que son simuladores.
Podemos observar el mismo ejemplo pero con el atributo list-divider aplicado a modo de ejemplo
La otra seria crear una web versión móvil. Una opción interesante es utilizar Jquery mobile un framework Jquery para facilitar el desarrollo compatible de sitios web orientados a dispositivos móviles. Jquery es un framework javascript muy utilizado en el desarrollo de sitios web.
Uno de los principales objetivos de Jquery mobile es que el desarrollador no tenga que luchar con los navegadores por la compatibilidad, sino que el framework brinde compatibilidad.
Comenzaremos descargando el framework desde http://jquerymobile.com/download/ las librerias jquery y css, podemos usarlas comprimidas o descromprimidas.
Creamos la cabecera de la web indicando las librerías que utilizaremos
<!DOCTYPE HTML>
<HTML>
<head>
<meta charset="UTF-8">
<title>Alquila tu coche</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="jquery.mobile.structure-1.3.1.min.css" />
<link rel="stylesheet" href="css/jquery.mobile-1.3.1.min.css" />
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/jquery.mobile-1.3.1.min.js"></script>
</head>
Luego creamos el cuerpo de la web , no exponemos aquí el css pero se le puede dar el formato y diseño que se quiera. El framework Jqeury tien distintos componentes ya programados para que podamos utilizar y facilitar la tarea. En este caso utilizaremos listview.
<body>
<div data-role="page" id="home" data-theme="c">
<div data-role="content">
<div id="branding">
<h1>Alquila tu coche </h1>
</div>
<div class="choice_list">
<h1> Elige tu coche y mira la ficha técnica </h1>
<ul data-role="listview" data-inset="true" >
<li><a href="ficha.html" data-transition="slidedown"><img src="mini-cooper-s.jpg" /> <h3>mini Cooper</h3></a></li>
<li><a href="ficha.html" data-transition="slidedown"> <img src="mercedes.jpg"/> <h3>Mercedes</h3></a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
El componentes listview transforma una lista html
<ul> <li>item</li> </ul>
en una lista con el atributo de rol lisview
<ul data-role=listview> <li> Element 1 </li> </ul>
Jquery mobile y las librerías css ya tiene predefinido el código que transformaran a listview en un menú como el que veremos
La idea entonces de una web de alquiler de coches. Donde el usuario seleccione el coche que quiere y pueda ir a una ficha técnica, también podría añadirse un formulario de contacto.
Vemos como en este caso el listview se ha convertido en un menú para seleccionar los coches, el ejemplo es solo la home de la web. Podremos comprobar además que funciona en cualquier dispositivo móvil o en ordenadores.
Son muchos los atributos y ventajas que tiene este framework, otra posibilidad para nuestra aplicación seria dividir en categorias utilizando el atributo list-divider por ejemplo para dividir Sedan y Cabrio.
<li data-role=list-divider>Sedan<li> <li><a href="ficha.html" data-transition="slidedown"><img src="mini-cooper-s.jpg" /> <h3>mini Cooper</h3></a></li> <li data-role=list-divider>Cabrio<li> <li><a href="ficha.html" data-transition="slidedown"> <img src="mercedes.jpg"/> <h3>Mercedes</h3></a></li>
Las posibilidades para crear aplicaciones son infinitas, para sitios web estáticos, o dinámicos y aplicaciones de captura de datos.
Una herramienta muy buena y gratuita para los desarrolladores es Netbeans ya que trae incorporadas todas las librerías para desarrollar aplicaciones con html5 y Jquery mobile.
Existen diversas herramientas online como http://ipadpeek.com/ para testear aplicaciones aunque no son del todo exactas ya que son simuladores.
Podemos observar el mismo ejemplo pero con el atributo list-divider aplicado a modo de ejemplo