Instalación wooCommerce
La situación ideal para instalar woocommerce es tener una instalación limpia de wordpress sin plugin adicionales que puedan causar algún conflicto con él.
Una vez dicho esto procedemos a realizar su instalacion la cual podemos hacer en el mismo modo que haríamos la instalación de cualquier otro plugin de wordpress.
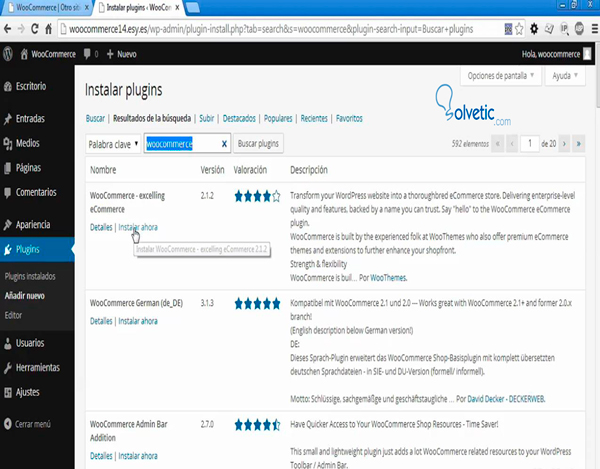
Desde el panel de administración de Wordpress vamos al menú Plugins seleccionamos el submenú Añadir Nuevo y en el cuadro de texto con la etiqueta Buscar escribimos “wooCommerce”, posteriormente presionamos el botón Buscar plugins.
Despues de que se realice la búsqueda se le mostrará un listado con los plugins relacionados con el texto escrito en el cuadro de búsqueda, seleccionamos la primera opción con el nombre “WooCommerce – excelling eComerce” y hacemos clic en Instalar Ahora.
También podemos descargar wooCommerce aquí.
Se nos mostrará un cuadro de texto preguntándonos si deseemos realizar la instalación de este plugin, presionamos el botón Aceptar y esperamos a que la descarga e instalación haya finalizado.
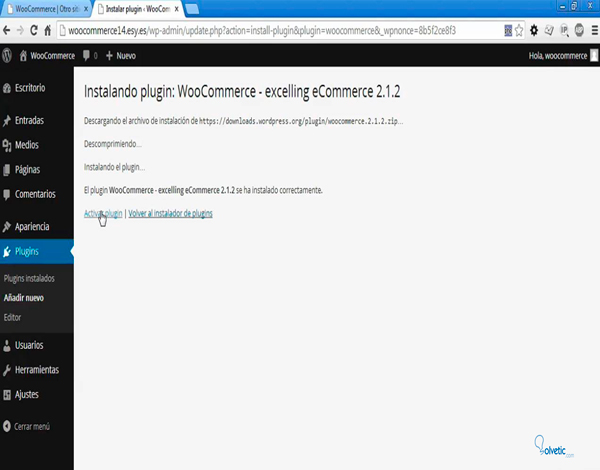
Al finalizar se le mostrara la siguiente pantalla.
Simplemente procederemos a hacer clic en “Activar plugin”. Despues que se active podremos notar lo siguiente, primero que nada veremos en la parte superior un boton con la etiqueta “Instalar páginas de WooCommerce” y veremos también que en menú lateral del panel de administración se han agregado dos iconos nuevos con los nombres Productos y WooCommerce.
Por ahora centrémonos en el botón “Instalar páginas de WooCommerce”, esto nos interesa mucho, pues hace referencia a la instalación de todas aquellas páginas que son imprescindibles para el funcionamiento de cualquier tienda online que utilice wooCommerce, dentro de estas páginas se encuentra el carro de compra, el acceso a los pedidos del cliente, la cuenta del cliente entre otras, por lo tanto vamos hacer clic en este botón y se nos mostrará la siguiente pantalla de bienvenida que nos indica que ya lo tenemos instalado y activado…
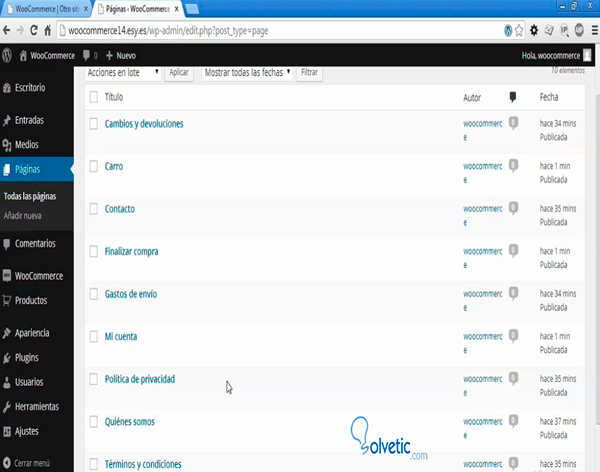
Si queremos ver las nuevas páginas que wooComerce ha añadido basta con ir al menú lateral Páginas aquí se nos mostrará el listado de las todas la paginas con las que cuenta nuestro proyecto, ya en tutoriales anteriores había creado una serie de Paginas informativas como “Quienes Somos, Politica de Privacidad, cambios y devoluciones, entre otras”.
Ahora lo que debemos hacer es añadir al menú principal de nuestra web estas nuevas páginas que wooCommerce ha instalado.
Ya en uno de mis tutoriales anteriores ya habia creado un menú principal y uno secundario para nuestra tienda online, de hecho ya teníamos una serie de páginas asociadas a nuestro menú principal, si no saben cómo hacerlo los invito que visiten mi tutorial anterior acerca de este tema.
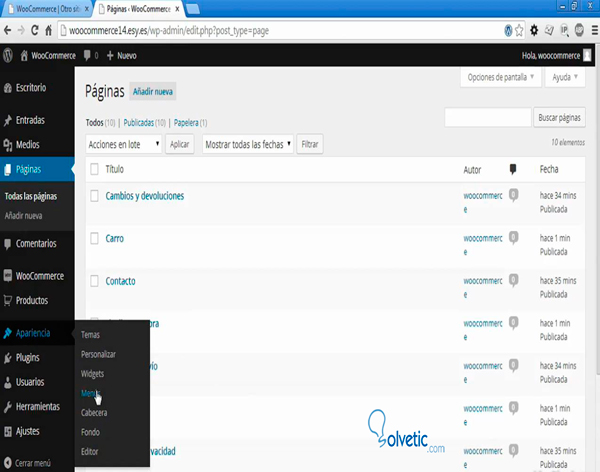
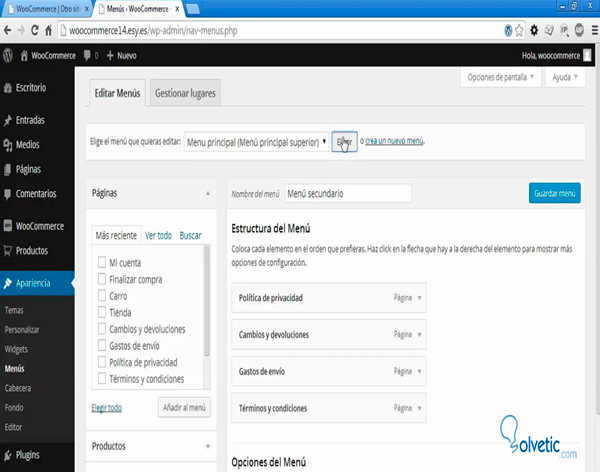
Para añadir estas nuevas páginas al menú, vamos a ir a la sección Apariencia y seleccionamos Menús
En la pantalla siguiente elegiremos el menú principal superior que con el que queremos trabajar.
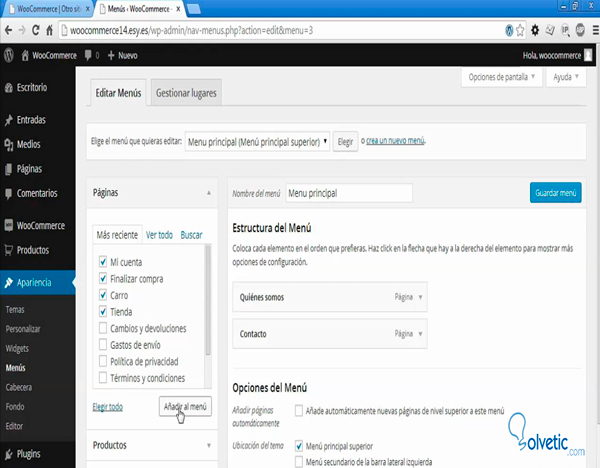
Y posteriormente en el apartado Páginas, ubicado al lado izquierdo de la pantalla procederemos a seleccionar todas estas nuevas páginas que wooCommerce ha agregado.
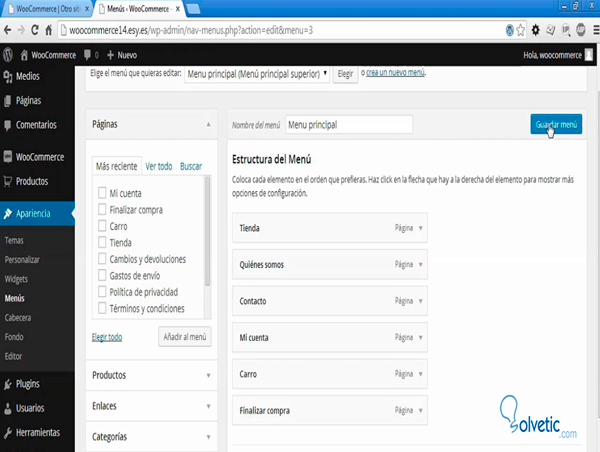
Una vez seleccionadas presionaremos el botón Añadir al menú y veremos que se agregan en el apartado Estructura del Menú presente del lado derecho, si lo deseamos podremos ordenarlas según nuestro criterio haciendo clic y arrastrando para seleccionar el orden en el que se mostraran en el menú, para finalizar haremos clic en el botón Guardar Menú.
Recuerden que si no están conformes con el orden siempre podrán volver a este apartado y reorganizarlo.
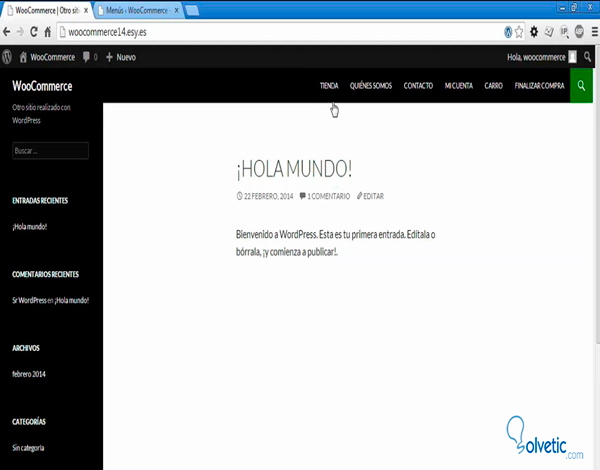
Ahora podemos acceder a nuestro sitio web y verificar que ya se muestra el menú con todas las páginas que hemos añadido.
Bien ya tenemos acceso a todas las páginas de wooCommerce sin embargo este proyecto aún no se parece mucho a una tienda online, comenzando por el hecho de que si entramos en la sección Tienda no vamos a ver ningún producto, obviamente estamos iniciando con el proyecto y quizás aún no tenemos bien definido el mercado que queremos atacar por tanto solo perderíamos tiempo cargando productos por nuestra cuenta, para esto wooCommerce nos ofrece su ayuda ya que cuenta con un catálogo de productos de prueba que nos puede servir para familiarizarnos con la administración del sistema.
Es importante indicar que wooCommerce se basa en la estructura propia de Wordpress por lo que cada producto debe ser añadido como si fuera un post independiente, por ahora para evitarnos ese proceso de cargar productos utilizaremos el catálogo de prueba que viene por defecto.
Si en tu caso estas llevando a cabo este proyecto al igual que yo en un servidor remoto tendremos que realizar una serie de pasos adicionales para poder obtener el archivo del catálogo de productos.
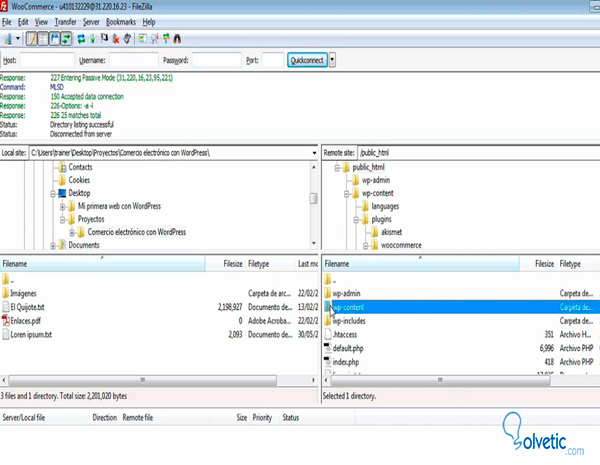
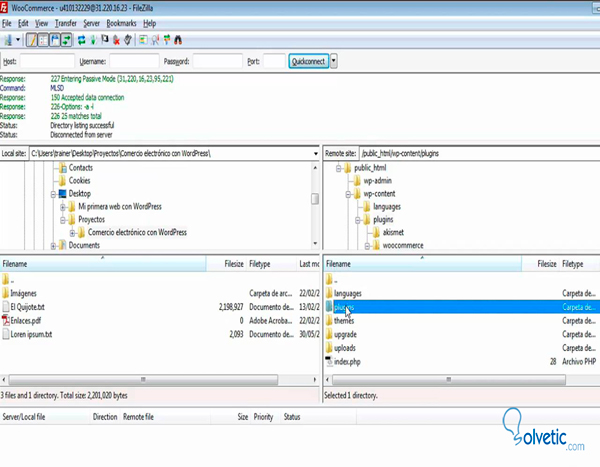
Lo primero será instalar en nuestro ordenador un cliente FTP, este nos servirá para conectarnos a nuestro servidor remoto y descargarnos a nuestro disco duro el archivo que necesitamos. Por ejemplo yo tengo instalado Filezilla y estoy conectado al servidor donde tengo instalado este proyecto, ahora me encuentro en la raíz del sitio por lo que para localizar el catálogo de productos tenemos que seguir la siguiente ruta:
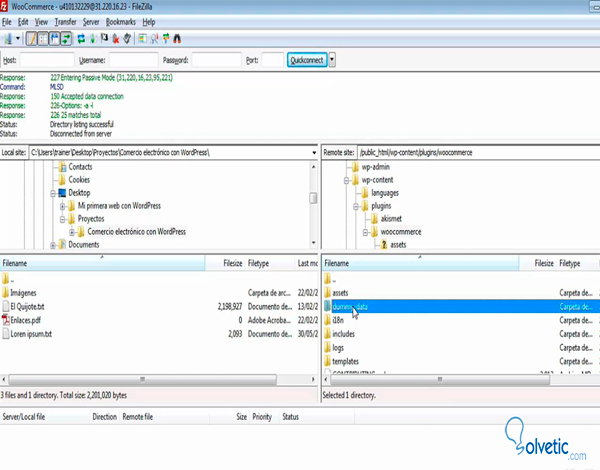
Wp-content / plugins / woocommerce / dummy-data / dummy-data.xml
Una vez dentro de esta ruta nos descargamos y guardamos en nuestro disco duro el archivo dummy-data.xml, este archivo contiene el catálogo de prueba.
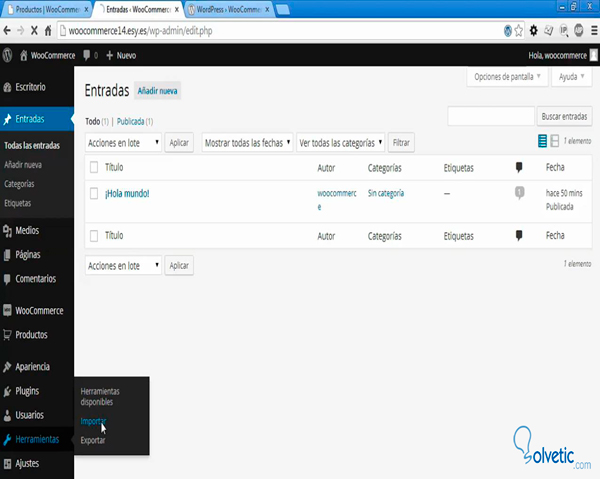
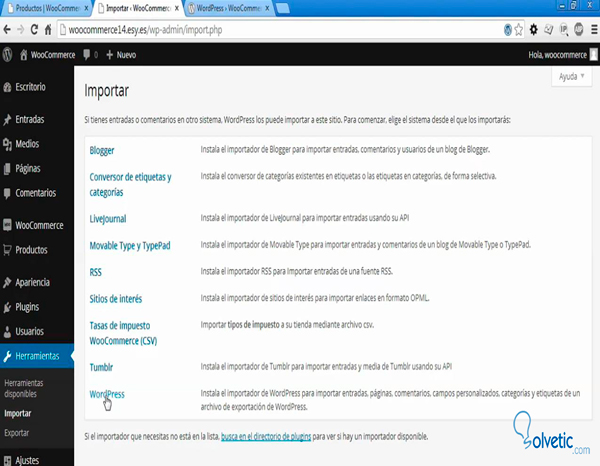
Ahora tenemos que importar este archivo en nuestro sitio web. Para ello vamos a al panel de administración de wordpress y entramos en el apartado Herramientas, a continuación seleccionamos la opción Importar.
En el listado que nos aparece a continuación haremos clic en Wordpress
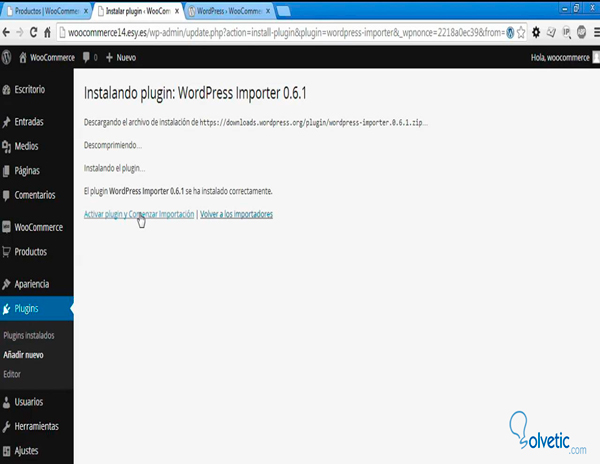
En la ventana emergente que nos aparece haremos clic en Instalar ahora.
Y posteriormente hacemos clic en Activar este plugin y comenzar importación.
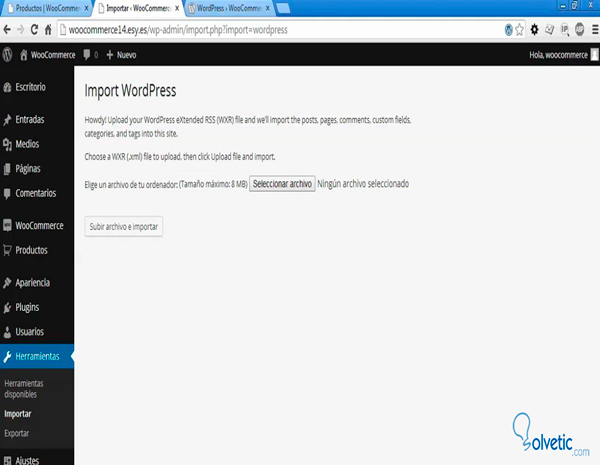
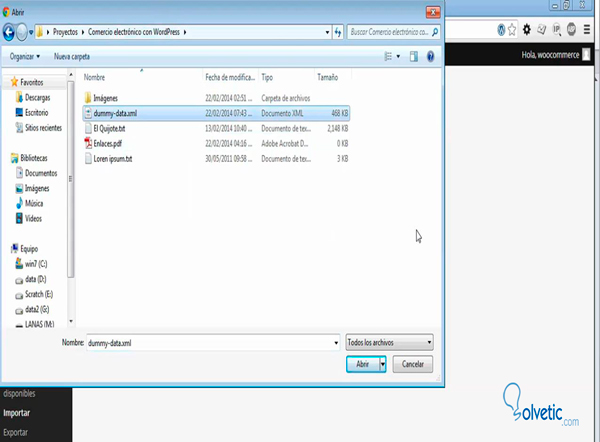
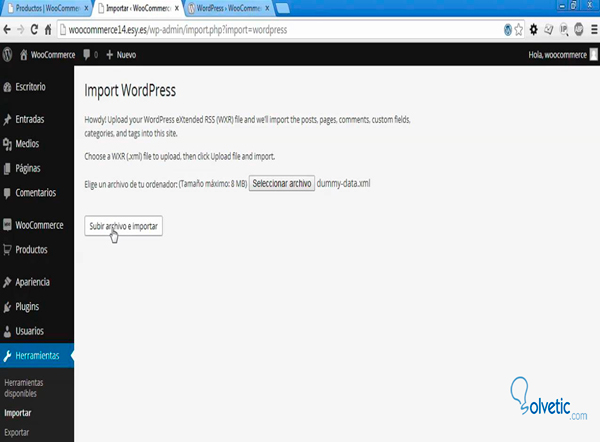
Con esto ya podemos seleccionar nuestro archivo y subirlo. Para esto presionamos el botón Seleccionar archivo, y lo localizamos en la carpeta en la que lo hallamos guardado anteriormente y hacemos clic en abrir.
Por ultimo hacemos clic en Subir archivo e importar.
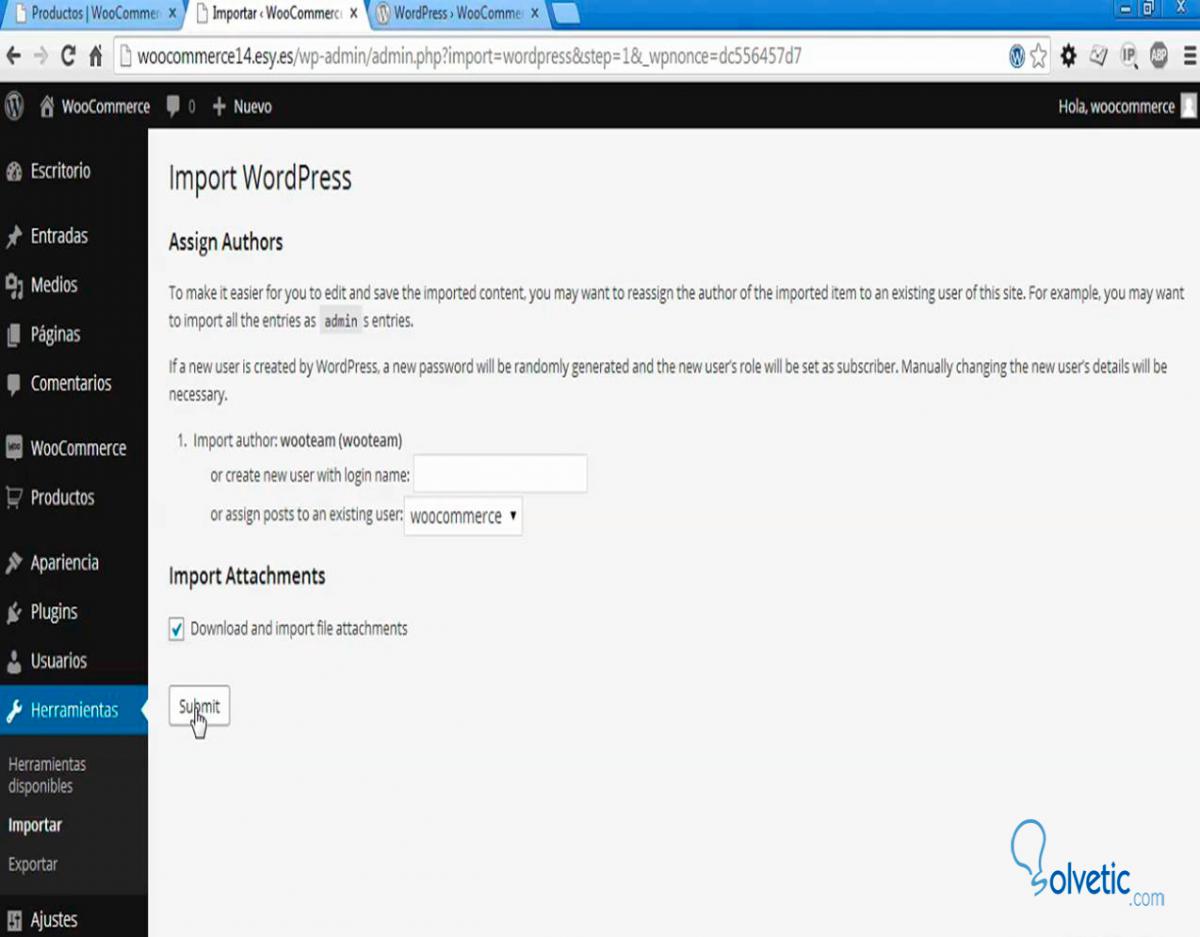
A continuación se nos pregunta quien queremos que figure como autor de todos estos post, como en realidad cada post contiene un producto podemos seleccionar directamente el nombre de nuestro sitio.
Marcamos la casilla Download and import file attachments y hacemos clic en Submit (Enviar).
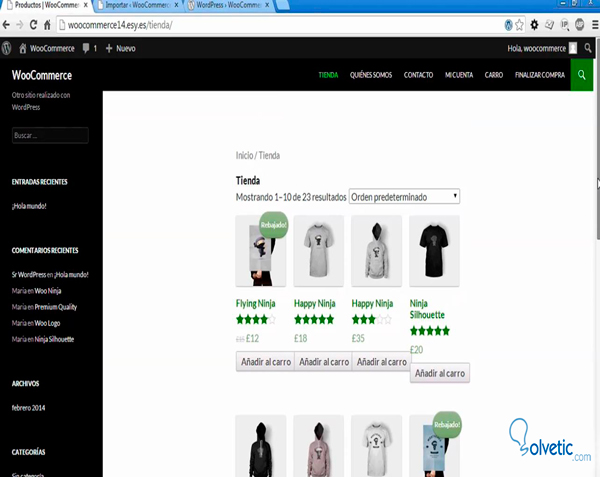
Con esto ya hemos agregado todo un catálogo de productos de prueba a nuestro proyecto. Ahora podemos irnos a nuestro sitio web e ingresar en el menú Tienda y podremos ver todos los productos que se han cargado desde el archivo dummy-data.xml. Con esto ya podemos hacer pruebas al funcionamiento del sistema lo cual nos resultara muy útil para familiarizarnos con el proceso de compra.
Por otro lado tenemos que tener claro que el diseño del sitio aun deja mucho que decir por lo que será necesario instalar un tema adecuado para que tenga un aspecto mucho más parecido a una tienda online, eso será parte del siguiente capítulo.
































Yo porque ya lo tengo realizado, pero no sabes lo bueno que es esto para ayudar a la gente a crear una página web ecommerce de venta de cosas.