Instalación Contact Form 7
Veamos cómo instalar el plugin Contact Form7 en WordPress y lo útil que nos puede ser en conjunto con WooCommerce. Debemos tener en cuenta que lo que nunca debe faltar en una tienda online es la interacción entre el cliente y el dueño o administrador de la tienda, para esto la opción que cualquier desarrollador recomendaría es crear un formulario de manera que no sea necesario que el dueño de la tienda tenga que dar su correo y caer en el riesgo de que este sea utilizado para enviarle SPAM. De este modo puede ser muy útil la utilización del plugin Contact Form 7 para crear de forma rápida una página de contacto.
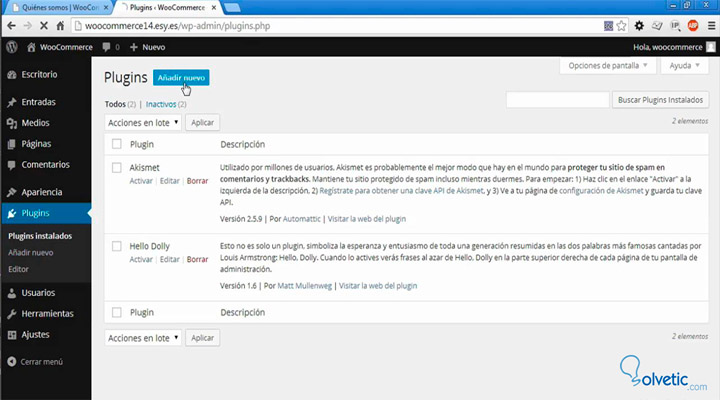
Lo primero que debemos hacer es descargar e instalar este plugin en nuestro Wordpress, para esto vamos al panel de administración de Wordpress e ingresamos en el menú Plugins y buscamos el botón Añadir nuevo.
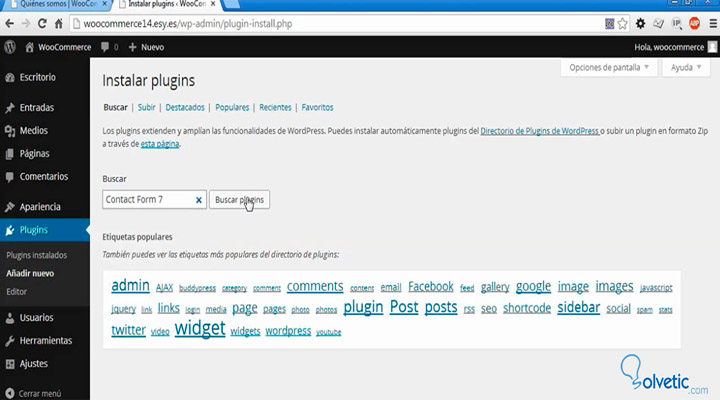
Se cargará una ventana con el título Instalar Plugins y en el cuadro de texto con la etiqueta Buscar colocaremos su nombre. Les recuerdo que esto es para hacer la descarga, así que deben tener conexión a internet.
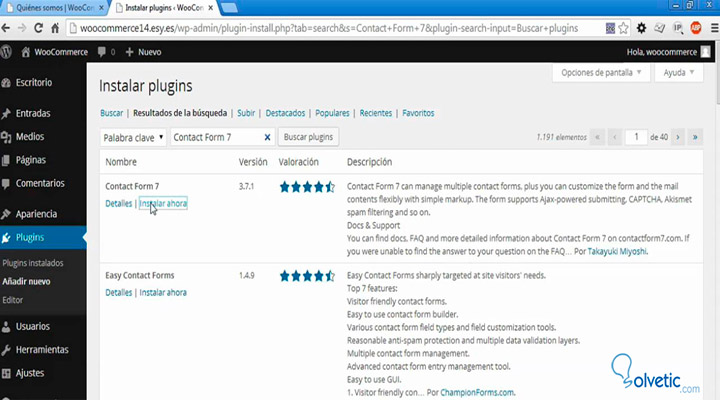
Después de hacer click en el botón de búsqueda se nos mostrara un listado con los plugins que coinciden con nuestra búsqueda y vemos que la primera opción corresponde exactamente al que deseamos Contact Form 7, al ubicarlo hacemos click en “instalar ahora” tal como se muestra en la imagen siguiente.
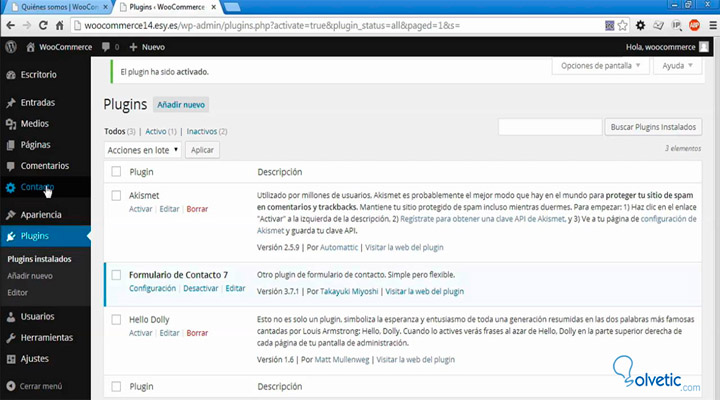
Una vez que la descarga haya finalizado procedemos a hacer click en “Activar plugin”. Ahora si nos fijamos en el menú lateral podremos ver que hay una opción que antes no estaba con el nombre Contacto.
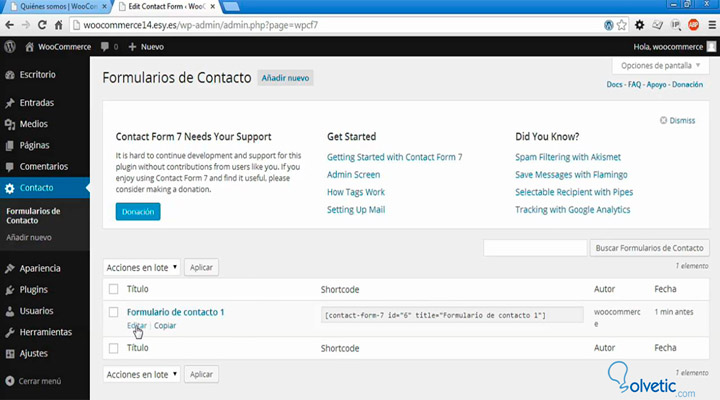
Si procedemos a hacer click sobre ella accederemos a la configuración de formularios de contacto, por defecto el plugin viene con uno creado pero si lo desean ustedes pueden añadir más pulsando el botón añadir nuevo, sin embargo en este caso vamos a partir de que viene por defecto y lo que vamos hacer es modificarlo, para esto situamos el puntero encima de él y veremos que se activan las opciones para editar o copiar, en esta oportunidad procederemos a hacer click sobre la opción Editar.
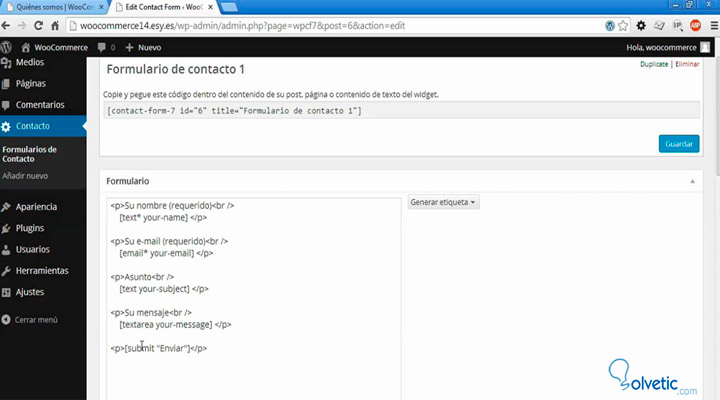
Veremos que es un formulario típico en el cual se nos pide el email, nombre, asunto y mensaje seguidos del botón para enviar.
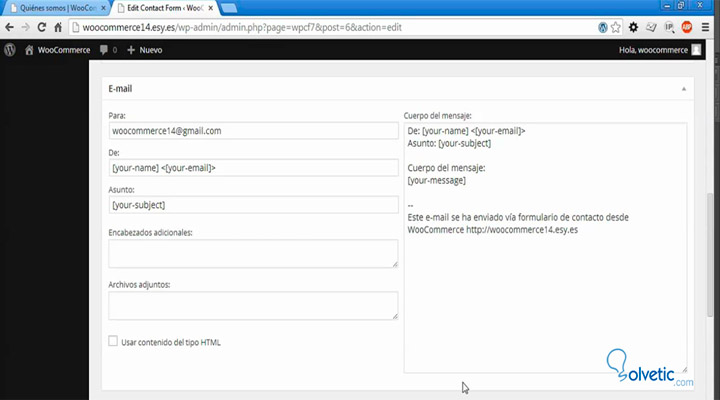
De manera que todos estos datos serán enviados a nuestra cuenta de correo que por defecto será la que colocamos durante la instalación de Wordpress, pero si lo deseamos podremos cambiarla en un apartado que se encuentra un poco más abajo en esta misma página.
Y si nos fijamos del lado derecho tenemos la posibilidad de modificar como nos va a llegar el email para identificar que es desde nuestra tienda online.
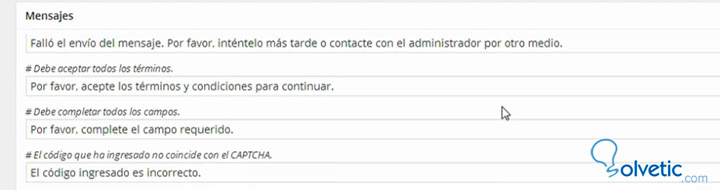
Y en la parte inferior tenemos también la posibilidad de configurar distintos mensajes de error.
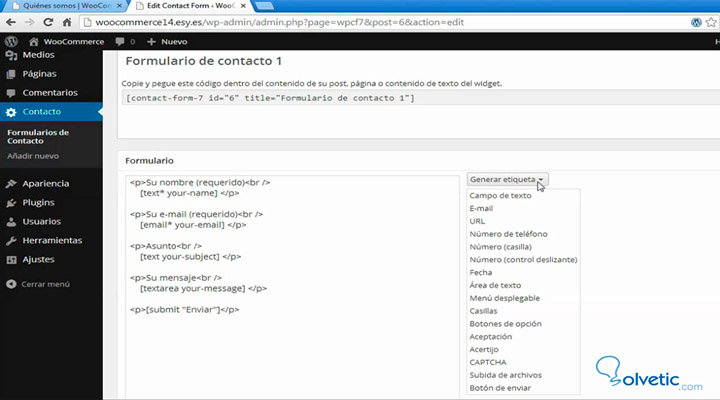
Además podemos personalizar el formulario quitando o añadiendo los campos que necesitemos, como pueden ver en la imagen siguiente tenemos a nuestra disposición un selector que nos permite agregar directamente a nuestro formulario el campo que deseemos solo bastara con seleccionarlo y ubicarlo en la posición deseada en el lado izquierdo en la ventana Formulario.
Por ahora con las etiquetas que tenemos nos sirve, así que lo dejo tal cual y presiono el botón Guardar. Y para poder incluir este formulario en cualquier apartado de nuestras páginas nos basta hacer click y seleccionar el código que se muestra en la imagen siguiente y pegarlo dentro de la página que queramos.
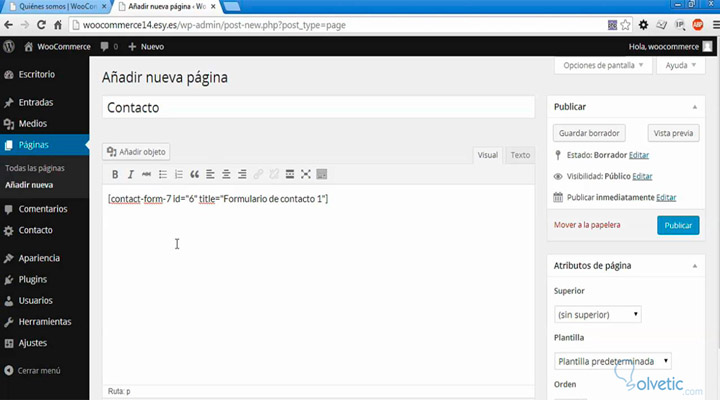
Pero como ahora lo que queremos propiamente es crear una nueva página de contacto, vamos al menú Páginas y presionamos el botón Añadir nueva, la llamaré Contacto y en su contenido pegaré el código del formulario que me he copiado anteriormente.
Y posteriormente hacemos click en el botón Publicar.
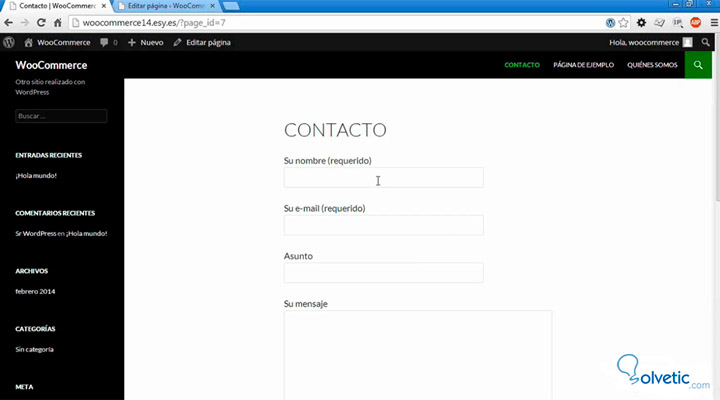
Ahora si vamos a la vista de nuestra página web veremos que se ha agregado al menú superior un enlace con la palabra Contacto y si hacemos click en él nos llevara a la página de contacto que recién hemos creado.
Evidentemente además de solo pegar el texto correspondiente al código del formulario también podríamos colocar cualquier texto o imagen que deseemos y posteriormente publicarlo.
Ya lo tenemos creado y está online.


















Yo porque ya lo tengo realizado, pero no sabes lo bueno que es esto para ayudar a la gente a crear una página web ecommerce de venta de cosas.