Comenzaremos descargando erl plugin http://jqueryvalidation.org/ y tambuen la utlima versión de JQuery http://jquery.com/download/
Entre las etiquetas <head></head de nuestra web realizamos las llamadas a los script
<script src="js/jjquery-1.10.2.min.js" type="text/javascript"></script>
<script src="js/jquery.validate.js" type="text/javascript"></script>
El plugin jquery.validation trabaja mediante métodos de validación y las reglas de validación que iremos definiendo.
El emtodo de validacion es el tipo de dato por ejemplo un campo de texto numerico y las reglas de validación permiten asociar un elemento de nuestro formulario por ejemplo en texbox a uno o más métodos de validación.
Asi por ejemplo definimos un formulario y una casilla de texto nombre y le asignamos un id y la clase required es decir requerido obligatorio.
<form method="post" id="formdatos">
<p>Nombre <input type="text" id="nombre" name="nombre" class="required" /></p>
<p><input type="submit" value="Enviar" /> </p>
</form>
Luego del formulario ponemos el codigo que hara la validacion
<script type="text/javascript">
$().ready(function() {
$("#formdatos").validate({debug: true});
});
</script>
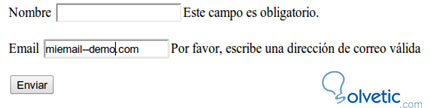
El resultado si intentamos enviar el fomulario sin escribir nada en el campo nombre es un mensaje este campo es requerido por defecto en ingles.
Vamos añadir un campo email al formulario y al atributo required le asignamos email
<p>Email <input type="text" id="email" name="email" class="required email" /></p>
En este caso podemos ver que ha validado el campo mail y dice que no es un email valido.
TRADUCIENDO LOS MENSAJE DE ERROR
Hemos visto que por defecto jquery validation utiliza el idioma ingles vamos a ver como traducirlo a español. Cuando descargamos el plugin dentro del directorio localization incluye los archivos js con los mesajes traducido a varios idiomas solo debemos elegir el que necesitemos y añadirlo en el <head>, por lo tanto añadirmos
<script src="js/messages_es.js" type="text/javascript"></script>
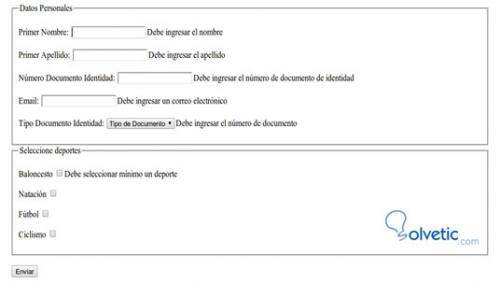
Refrescamos la web y los cambios se observan con los erroes en español
El archivo de lenguaje es siemple texto que contiene una funcion jquery, por lo tanto podemos abrirlo y editarlo para personalizar los mensajes.
Si quisieramos que un campo no sea validado no le pondremos la clase required. Este plugin soporta varios formatos de datos como valor maximo, valor minimo, fecha, digitos numericos, validacion de enlaces. Tambien podemos crear reglas como un campo edad donde solo se permita introducir valores numericos entre 18 y 99 años
$().ready(function () {
$("#formdatos").validate({
debug: true,
rules: {
edad: {
required: true,
digits: true,
min: 18,
max: 99
}
}
})
})
Este plugin nos permite ahorrar una gran cantidad de tiempo en el desarrollode aplicaciones web y evitar cometer errores en la captura de datos, como por ejemplo.
Las reglas y metodos pueden crearse de mayor complejidad e incluso realizar extesiones mediante funciones jquery como las de traduccion u otras que necesitemos