Un Layout Relativo es un grupo vista que muestra los componentes en posiciones relativas a otro componente. La posición de cada componente se puede especificar como en relación con otros elementos como a la izquierda de un botón o por debajo de una determinada caja de texto o alineado con la parte inferior, izquierda o central.
Comenzamos en el tutorial Desarrollo de aplicaciones nativas para Android con Netbeans explicando como utilizar los Layout Lineales, en este tutorial veremos el contenedor para crear interfaces en Android es el Relative Layout.
La principal característica de este layout, es que los componentes que estén dentro de este contenedor ubicaran su posición en relación con los otros elementos. De esta forma, podemos definir que el componente botón se ubique debajo del componente caja de texto y que éste a su vez se alinee horizontalmente respecto del componente Label.
Entre las propiedades que nos sirven para posicionar los elementos con respecto a otros están:
android:layout_above: significa que el componente que tiene esta propiedad se ubicará arriba del componente que indiquemos.
Ejemplo:
android:layout_alignLeft: significa que el componente que tiene esta propiedad deberá coincidir con el borde izquierdo del componente que indiquemos. Si queremos que coincida con el borde derecho utilizaremos android:layout_alignRight.
android:layout_toLeftOf: significa que el componente que tiene esta propiedad se ubicara ala izquierda del componente que indiquemos.
android:layout_toRightOf: significa que el componente que tiene esta propiedad se posicionará a la derecha del componente que indiquemos.
android:layout_bottom: significa que el componente que tiene esta propiedad se posicionará abajo del componente que indiquemos.
Vamos a programar un ejemplo sencillo de una calculadora en Android, en este tutorial utilizaremos Netbeans y el Android SDK como lo hicimos en el tutorial Desarrollo de aplicaciones nativas para Android con Netbeans.
Una vez creado el proyecto, iniciaremos con el diseño en la carpeta layout abrimos el archivo main.xml y copiamos el siguiente codigo:
La primera caja de texto acepta solo números que contengan 1 o 5 ya que indicamos, que pueden ser combinaciones de los dígitos en las especificaciones de diseño con la propiedad android:digits="12345"
Añadiremos además un menú y submenú, en la carpeta Resources crearemos una carpeta denominada menú y dentro un archivo de xml denominado main.xm lo que tendrá la configuración de menú.
Hemos logrado una aplicación completamente funcional, para probar como funciona si giramos el móvil y la pantalla debe acomodarse presionamos:
Esto simulará el giro del móvil.
Los botones se posicionan mediante las propiedades, por ejemplo para el boton Restar posicionamos a la derecha de sumar y alineado con el borde superior del boton sumar.
Añadimos el código de diseño a continuación vamos a la carpeta layout, abrimos el archivo main.xml.
El objetivo principal de los Layout Relativos, como decíamos mas arriba para el diseño es utilizar el menor número de layout anidados posibles, en este ejemplo de Calculador hemos utilizado un solo layout con todos sus componentes. Esto permitirá que la aplicación sea más rápida. El anidamiento con distinto layout ralentiza y baja la performance de la aplicación.
Una jerarquía Layout Relative normalmente utilizará menor cantidad de layout y tienen un manejo mas sencillo que una jerarquía LinearLayout. La ventaja respecto de LinearLayout, es que debemos crear un nuevo LinearLayout cada vez que queremos cambiar la orientación de un componente o crear de Vistas adicionales. Como resultado de ello, se recomienda que utilice primero RelativeLayout para cualquier diseño que tiene cualquier complejidad.
Ademas LinearLayout se orienta sólo vertical o horizontal respecto a un componente mientras que Layout Relative tiene muchas mas opciones. Si te ha gustado y servido este tutorial ¡sígueme!
Comenzamos en el tutorial Desarrollo de aplicaciones nativas para Android con Netbeans explicando como utilizar los Layout Lineales, en este tutorial veremos el contenedor para crear interfaces en Android es el Relative Layout.
La principal característica de este layout, es que los componentes que estén dentro de este contenedor ubicaran su posición en relación con los otros elementos. De esta forma, podemos definir que el componente botón se ubique debajo del componente caja de texto y que éste a su vez se alinee horizontalmente respecto del componente Label.
Entre las propiedades que nos sirven para posicionar los elementos con respecto a otros están:
android:layout_above: significa que el componente que tiene esta propiedad se ubicará arriba del componente que indiquemos.
Ejemplo:
<TextView
android:id="@+id/titulo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Este es un label" />
<Button
android:id="@+id/sumar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/titulo"
android:paddingLeft="25dip"
android:paddingRight="25dip"
android:text="Texto" />El botón se posicionara arriba del elemento label como indica android:layout_above="@id/titulo"android:layout_alignLeft: significa que el componente que tiene esta propiedad deberá coincidir con el borde izquierdo del componente que indiquemos. Si queremos que coincida con el borde derecho utilizaremos android:layout_alignRight.
android:layout_toLeftOf: significa que el componente que tiene esta propiedad se ubicara ala izquierda del componente que indiquemos.
android:layout_toRightOf: significa que el componente que tiene esta propiedad se posicionará a la derecha del componente que indiquemos.
android:layout_bottom: significa que el componente que tiene esta propiedad se posicionará abajo del componente que indiquemos.
Vamos a programar un ejemplo sencillo de una calculadora en Android, en este tutorial utilizaremos Netbeans y el Android SDK como lo hicimos en el tutorial Desarrollo de aplicaciones nativas para Android con Netbeans.
Crearemos el proyecto LayoutRelativo
Una vez creado el proyecto, iniciaremos con el diseño en la carpeta layout abrimos el archivo main.xml y copiamos el siguiente codigo:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/labelnumeroa"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Número:" />
<EditText
android:id="@+id/numeroa"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/labelnumeroa"
android:digits="12345"
android:hint="Numbers from 1-5"
/>
<TextView
android:id="@+id/labelnumerob"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/numeroa"
android:text="Número"/>
<EditText
android:id="@+id/numerob"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/labelnumerob"
android:inputType="number"
android:hint="Solo Números"
/>
<Button
android:id="@+id/sumar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/numerob"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dip"
android:onClick="btSumar"
android:paddingLeft="25dip"
android:paddingRight="25dip"
android:text="+" />
<Button
android:id="@+id/restar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/sumar"
android:layout_alignTop="@id/sumar"
android:onClick="btRestar"
android:paddingLeft="25dip"
android:paddingRight="25dip"
android:text="-" />
<Button
android:id="@+id/multiplicar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/restar"
android:layout_alignTop="@id/restar"
android:onClick="btMultiplicar"
android:paddingLeft="25dip"
android:paddingRight="25dip"
android:text="*" />
<Button
android:id="@+id/dividir"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/multiplicar"
android:layout_alignTop="@id/sumar"
android:onClick="btDividir"
android:paddingLeft="25dip"
android:paddingRight="25dip"
android:text="/" />
<TextView
android:id="@+id/texto_resultado"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/dividir"
android:text="Resultado:"/>
<TextView
android:id="@+id/resultado"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/texto_resultado"
android:textSize="26sp"
android:text=""/>
</RelativeLayout>
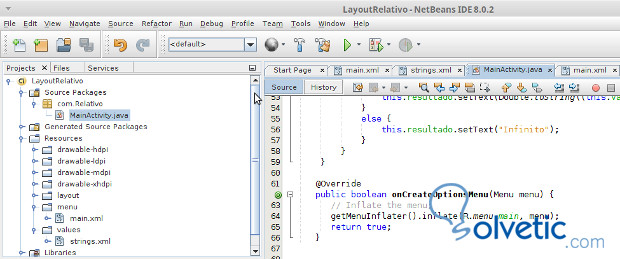
A continuación escribiremos la funcionalidad en Java en el archivo MainActivity.java
package com.Relativo;
import android.app.Activity;
import android.os.Bundle;
import android.widget.*;
import android.view.*;
public class MainActivity extends Activity {
// Instanciamos variables y componentes que utilizaremos
// para cálculos
private double numeroa, numerob;
private EditText valora, valorb;
private TextView resultado;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//Iniciamos la aplicacion con el layout main
setContentView(R.layout.main);
// Asignamos cada componente a una variable
this.valora = (EditText) findViewById(R.id.numeroa);
this.valorb = (EditText) findViewById(R.id.numerob);
this.resultado = (TextView) findViewById(R.id.resultado);
}
public void btSumar(View view) {
//Función sumar
//Si ambos valores son mayor que cero se con vierte a numero decimal y se suman
if(this.valora.getText().toString().length() > 0 && this.valorb.getText().toString().length() > 0) {
this.numeroa = Double.parseDouble(this.valora.getText().toString());
this.numerob = Double.parseDouble(this.valorb.getText().toString());
this.resultado.setText(Double.toString((this.numeroa + this.numerob)));
}
}
public void btRestar(View view) {//Función restar
//Si ambos valores son mayor que cero se con vierte a numero decimal y se resta if(this.valora.getText().toString().length() > 0 && this.valorb.getText().toString().length() > 0) {
this.numeroa = Double.parseDouble(this.valora.getText().toString());
this.numerob = Double.parseDouble(this.valorb.getText().toString());
this.resultado.setText(Double.toString((this.numeroa - this.numerob)));
}
}
public void btMultiplicar(View view) {//Función multiplicar
//Si ambos valores son mayor que cero se con vierte a numero decimal y se multiplica if(this.valora.getText().toString().length() > 0 && this.valorb.getText().toString().length() > 0) {
this.numeroa = Double.parseDouble(this.valora.getText().toString());
this.numerob = Double.parseDouble(this.valorb.getText().toString());
this.resultado.setText(Double.toString((this.numeroa * this.numerob)));
}
}
public void btDividir(View view) {//Función dividir
//Si ambos valores son mayor que cero se con vierte a numero decimal y se divide if(this.valora.getText().toString().length() > 0 && this.valorb.getText().toString().length() > 0) {
this.numeroa = Double.parseDouble(this.valora.getText().toString());
this.numerob = Double.parseDouble(this.valorb.getText().toString());
if(this.numerob != 0) {
this.resultado.setText(Double.toString((this.numeroa / this.numerob)));
}
}
}
public boolean onCreateOptionsMenu(Menu menu) {
// Crear menu desde la plnatilla o layout
getMenuInflater().inflate(R.menu.main, menu);
return true;
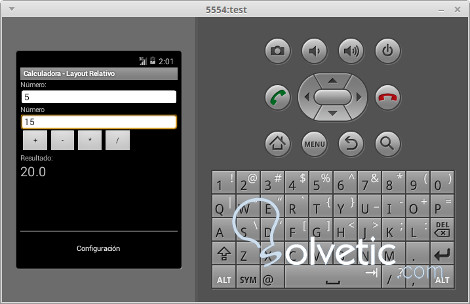
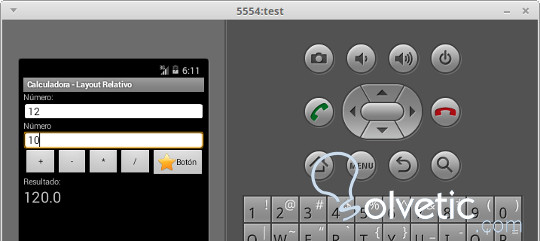
}Ejecutamos la aplicación y al activarse el emulador veremos la siguiente pantalla.La primera caja de texto acepta solo números que contengan 1 o 5 ya que indicamos, que pueden ser combinaciones de los dígitos en las especificaciones de diseño con la propiedad android:digits="12345"
Añadiremos además un menú y submenú, en la carpeta Resources crearemos una carpeta denominada menú y dentro un archivo de xml denominado main.xm lo que tendrá la configuración de menú.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/config"
android:title="Configuración" >
<menu >
<group android:id="@+id/grupoconfig" android:checkableBehavior="single">
<item android:id="@+id/submenua" android:title="SubMenu A" />
<item android:id="@+id/submenub" android:title="SubMenu B" />
</group>
</menu>
</item>
</menu>
Dentro de la carpeta values deberemos declarar el nombre del menú en el archivo strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Calculadora - Layout Relativo</string>
<string name="config">Configuración</string>
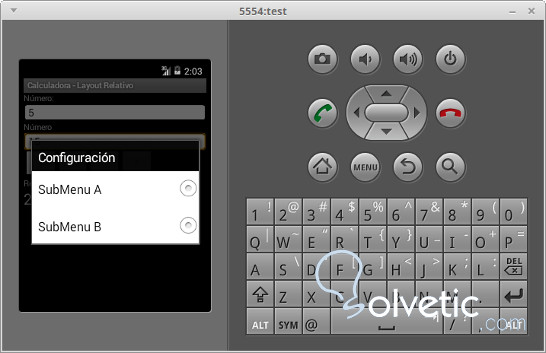
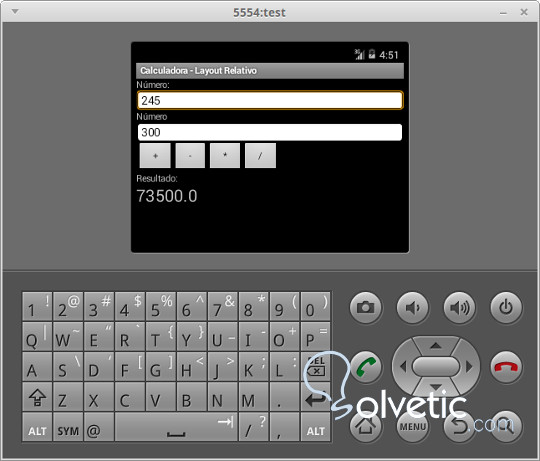
</resources>Ejecutamos nuevamente la aplicación y luego presionamos el botón menú y hacemos un clic en Configuración.Hemos logrado una aplicación completamente funcional, para probar como funciona si giramos el móvil y la pantalla debe acomodarse presionamos:
Ctrl+F12
Esto simulará el giro del móvil.
Los botones se posicionan mediante las propiedades, por ejemplo para el boton Restar posicionamos a la derecha de sumar y alineado con el borde superior del boton sumar.
android:layout_toRightOf="@id/sumar" android:layout_alignTop="@id/sumar"En el caso del utilo boton lo alineamos respecto del primero el boton sumar y del anteultimo el boton multiplicar.
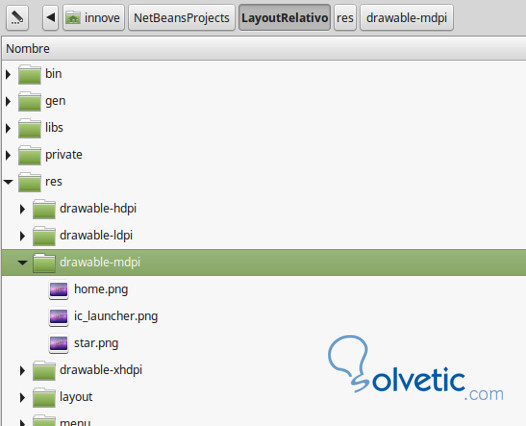
android:layout_toRightOf="@id/multiplicar" android:layout_alignTop="@id/sumar"Añadiremos a continuacion un botón con un icono, para ello descargamos un icono cualquiera de la web www.Icofinder.com. El icono lo copiaremos en la carpeta Resources /drawable-mdpi.
Añadimos el código de diseño a continuación vamos a la carpeta layout, abrimos el archivo main.xml.
<Button android:id="@+id/buttonA" android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableLeft="@drawable/star" android:layout_toRightOf="@id/dividir" android:layout_alignTop="@id/sumar" android:text="Botón" />
El objetivo principal de los Layout Relativos, como decíamos mas arriba para el diseño es utilizar el menor número de layout anidados posibles, en este ejemplo de Calculador hemos utilizado un solo layout con todos sus componentes. Esto permitirá que la aplicación sea más rápida. El anidamiento con distinto layout ralentiza y baja la performance de la aplicación.
Una jerarquía Layout Relative normalmente utilizará menor cantidad de layout y tienen un manejo mas sencillo que una jerarquía LinearLayout. La ventaja respecto de LinearLayout, es que debemos crear un nuevo LinearLayout cada vez que queremos cambiar la orientación de un componente o crear de Vistas adicionales. Como resultado de ello, se recomienda que utilice primero RelativeLayout para cualquier diseño que tiene cualquier complejidad.
Ademas LinearLayout se orienta sólo vertical o horizontal respecto a un componente mientras que Layout Relative tiene muchas mas opciones. Si te ha gustado y servido este tutorial ¡sígueme!










Me ha ayudado este tutorial Sergio, te he dado el punto que te mereces. saludos.