Los acordiones son una de las formas más populares de organizar información y luego utilizando distintos efectos podemos mostrar esa información contenida en los mismos. Estos ya tienen un tiempo en la web y los podemos implementar con frameworks como jQuery, Bootstrap e incluso si somos atrevidos construirlos haciendo uso de solo HTML5 y CSS3.
Pero las tecnologías evolucionan rápidamente y a pesar que implementar un acordión utilizando los frameworks mencionados es bastante sencillo, todavía hay métodos que sobrepasan esta sencillez. Uno de estos es hacerlo con el nuevo lenguaje de diseño llamado Material Design y apoyándonos del framework Materialize para ello.
Los acordiones en Material Design no solo son sencillos de implementar, también tenemos varias funcionalidades para los mismos, lo que nos da una variedad mucho más amplia para nuestro sitio web, entre ellos tenemos los siguientes:
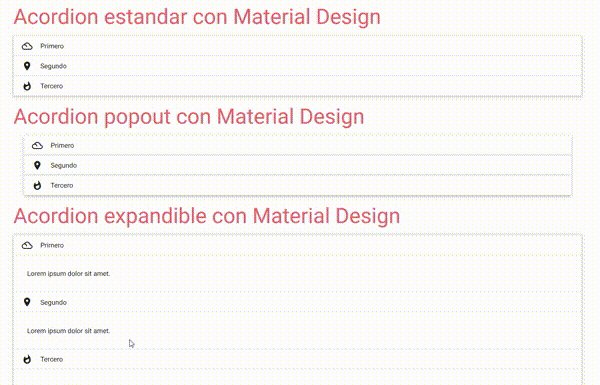
Es el clásico y permite organizar la información en bloques que colapsan uno tras otro al hacer click sobre los mismos, estos son definidos con la clase collapsible accordion.
Los acordiones de tipo popout agregan un nuevo efecto al popular componente y combinan la funcionalidad clásica con efectos de despliegue mucho más elaborado, estos son definidos con la clase collapsible popout.
Por último los acordiones expandable o expandibles permiten abrir múltiples acordiones a la vez, es decir, el acordión que este activo no se cerrará si deseamos ver algún otro, para definir este tipo de acordiones se utiliza el atributo data-collapsible de tipo expandable.
Una vez que ya sabemos cuáles son los tipos de acordiones que podemos implementar, vamos a realizar un ejemplo donde incluimos los tres tipos en una sola página.
Implementando los acordiones web
Lo primero que debemos hacer es incluir las librerías de Materialize, tanto el archivo .js como la hoja de estilo del framework, es importante que también hagamos enlace a los íconos para poder utilizarlos en nuestro ejemplo y sin olvidarnos de la versión más reciente de jQuery antes de la librería JavaScript de Materialize:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/css/materialize.min.css"> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/js/materialize.min.js"></script>Una vez hecho esto vamos a crear una estructura de tres contenedores por cada acordión que implementemos, el primero será el acordión estándar y para definirlo necesitaremos crear una estructura de ul y li que iremos identificando con las clases correspondientes:
<h3><font color="#ee6e73" size="30">Acordion estandar con Material Design</font></h3>
<ul class="collapsible accordion" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>Primero</div>
<div class="collapsible-body"><p>Lorem ipsum dolor sit amet.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Segundo</div>
<div class="collapsible-body"><p>Lorem ipsum dolor sit amet.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Tercero</div>
<div class="collapsible-body"><p>Lorem ipsum dolor sit amet.</p></div>
</li>
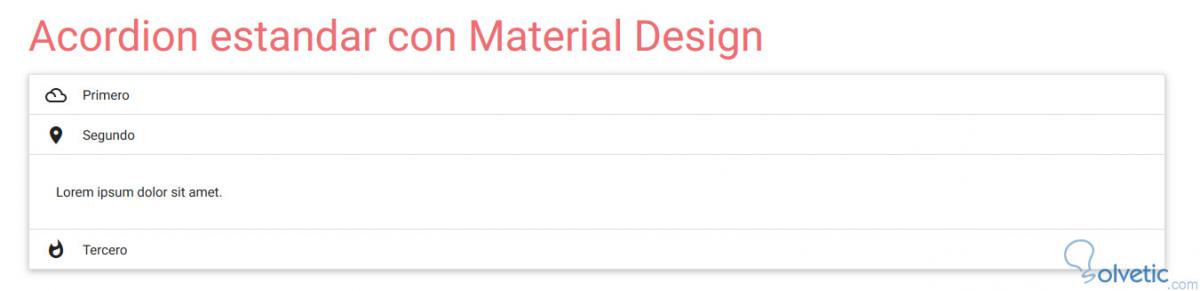
</ul>Es importante mencionar que para cada elemento dentro del acordión debemos definir las clases de collapsible-header y el collapsible-body, es decir, el título y el mensaje de cada uno, veamos como luce nuestro primer acordión.
Como vemos luce bastante bien y no tuvimos que hacer nada complicado, ahora vamos a crear nuestro acordión de tipo popout, y para ello lo único que tenemos que hacer es agregar la clase collapsible popout y mantener la estructura del ejemplo anterior con eso crearemos nuestra funcionalidad, veamos el fragmento de código para esto:
<ul class="collapsible popout" data-collapsible="accordion">Por ultimo para crear nuestro acordión expandible solo necesitamos agregar al data-collapsible la opción expandable y cómo hicimos anteriormente mantenemos la estructura y ya tendríamos nuestra funcionalidad:
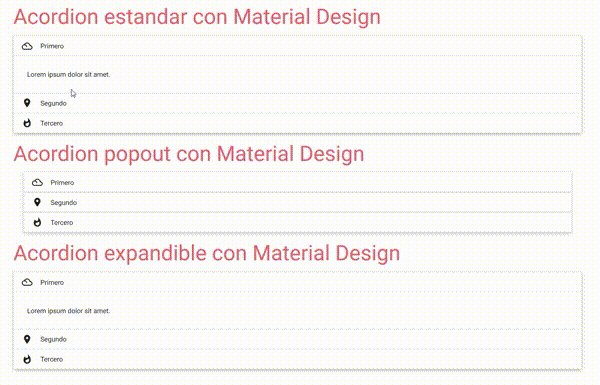
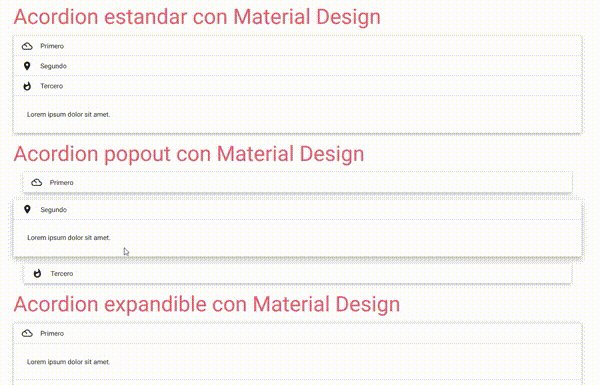
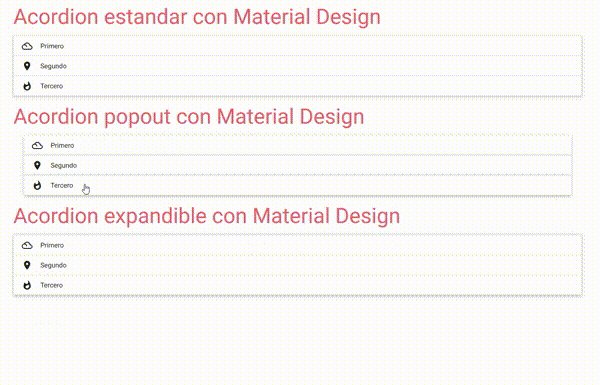
<ul class="collapsible accordion" data-collapsible="expandable">Para poder apreciar el funcionamiento de nuestros acordiones veamos como lucen a continuación.
Como vemos hemos creado una funcionalidad sumamente poderosa y visualmente impactante en tan solo unos minutos, solo queda de parte de cada quien tomar el ejemplo y adaptarlo a sus necesidades para crear funcionalidades ricas y útiles para cualquier sitio web o aplicación actual.
 acordion_material_design.html 2,87K
271 Descargas
acordion_material_design.html 2,87K
271 Descargas