Los boletines informativos son una herramienta muy eficaz para mantener a nuestros usuarios afiliados informados de las últimas noticias o eventos de los productos y servicios que ofrecemos. Como es bien sabido para poder realizar un boletín informativo en un principio debemos contar con el diseño de la pieza y segundo se debe poseer conocimiento en maquetación de tablas en lenguaje HTML.
El diseño del boletín se puede realizar en Fireworks C6 ya que provee un entorno gráfico donde es posible controlar los elementos que integran la pieza, hacer las divisiones que compondrán las tablas y exportar el archivo .hmtl; Con Dreamweaver CS6 podremos visualizar el código de las tablas, añadirle atributos gráficos y asignar la información textual a nuestro boletín.
-Conocer el entorno de trabajo, las herramientas y los paneles de Fireworks CS6, esta información puede encontrarse en Fundamentos Fireworks CS6: Conociendo el entorno de trabajo.
-Conocer el entorno de trabajo, las herramientas de edición de código entre otras opciones que nos ofrece Dreamweaver CS6, más amplia información puede encontrarse en Fundamentos básicos Dreamweaver CS6: Conociendo el entorno de trabajo.
- Conocer las etiquetas con las que se manejan las tablas en HTML, dicha información esta documentada en Primeros pasos con HTML: Tablas
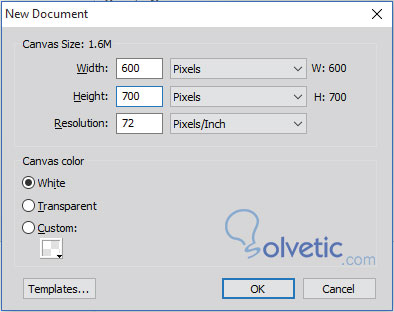
En Fireworks CS6 crearemos un documento nuevo, para ello podemos hacerlo directamente presionando la combinación de teclas Ctrl + N o en menú Archivo / Nuevo documento. Colocaremos los valores de la imagen mostrada a continuación.
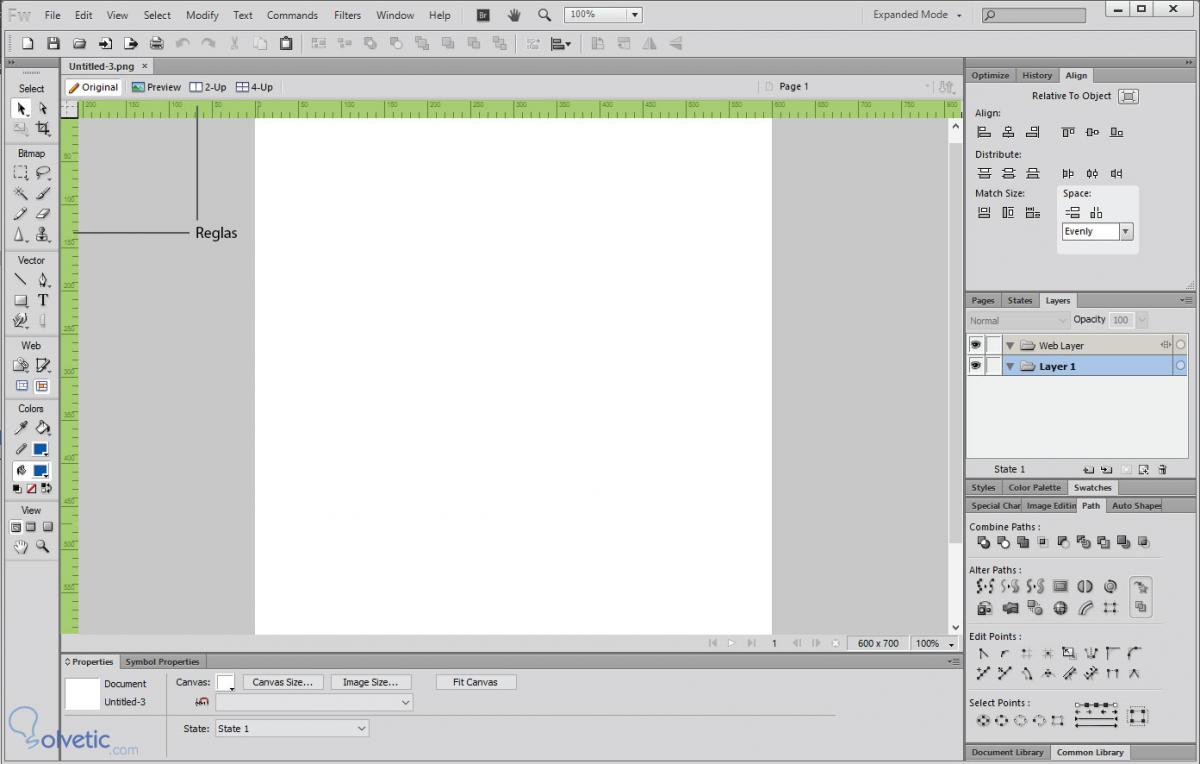
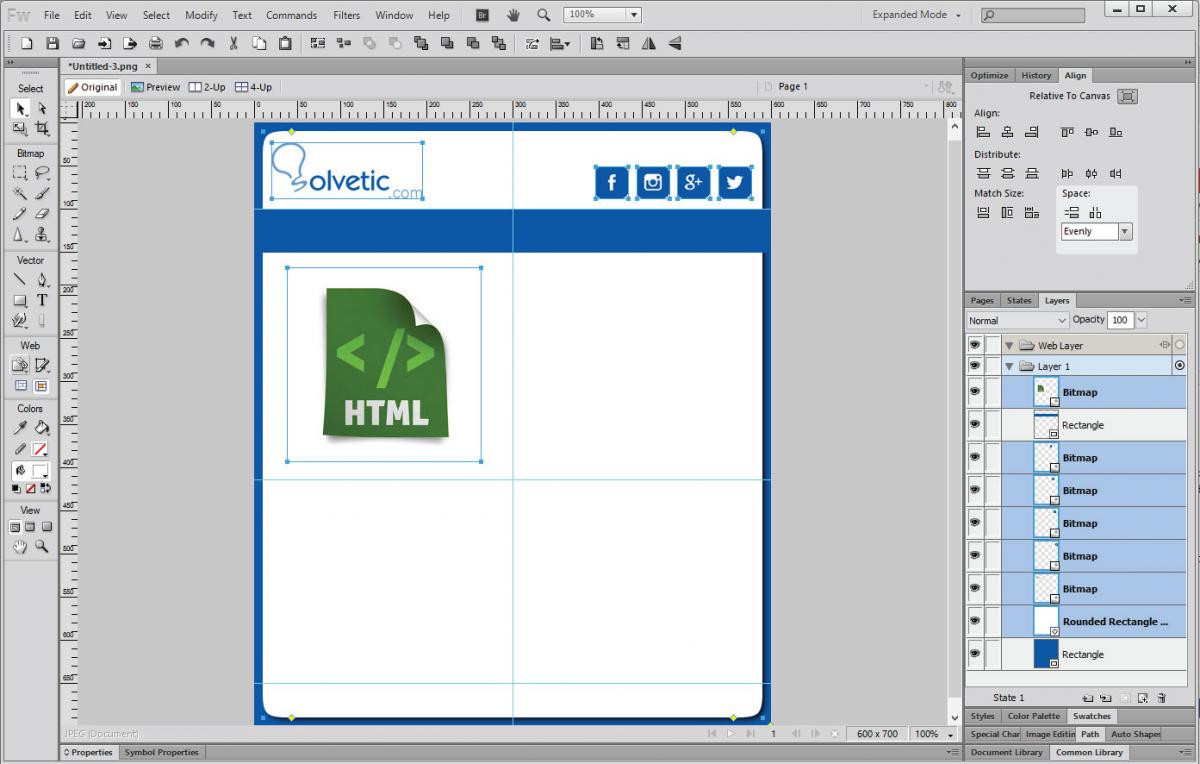
Antes de comenzar a añadir elementos es recomendable utilizar líneas guías para delimitar visualmente el diseño para ellos con la Herramienta de selección principal arrastramos hacia el espacio de trabajo desde las reglas que se encuentran a la izquierda y en la parte superior, las líneas guías que se ajusten al diseño que realizaremos. La imagen ilustra la ubicación de las reglas.
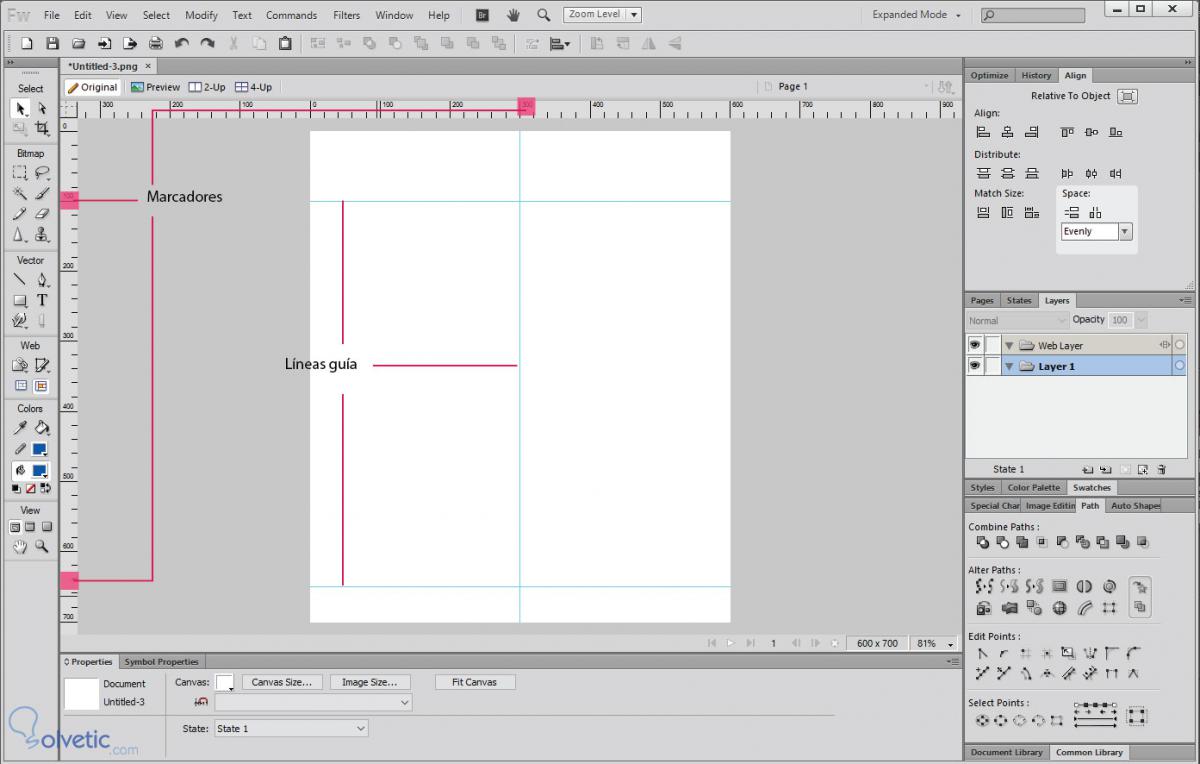
En sentido vertical arrastraremos una línea guía hasta el pixel 300, para lograr esto bastará con arrastrar con la herramienta de selección activa una línea hacia el espacio de trabajo, al momento de mover el cursor un marcador nos indicará en la regla la ubicación exacta por donde estamos pasando, soltaremos el mouse justo cuando el marcador alcance el número 300.
Lo mismo haremos pero desde la regla horizontal, en esta oportunidad crearemos 2 guías: una que ubicaremos en el pixel 100 y otra en el pixel 650.
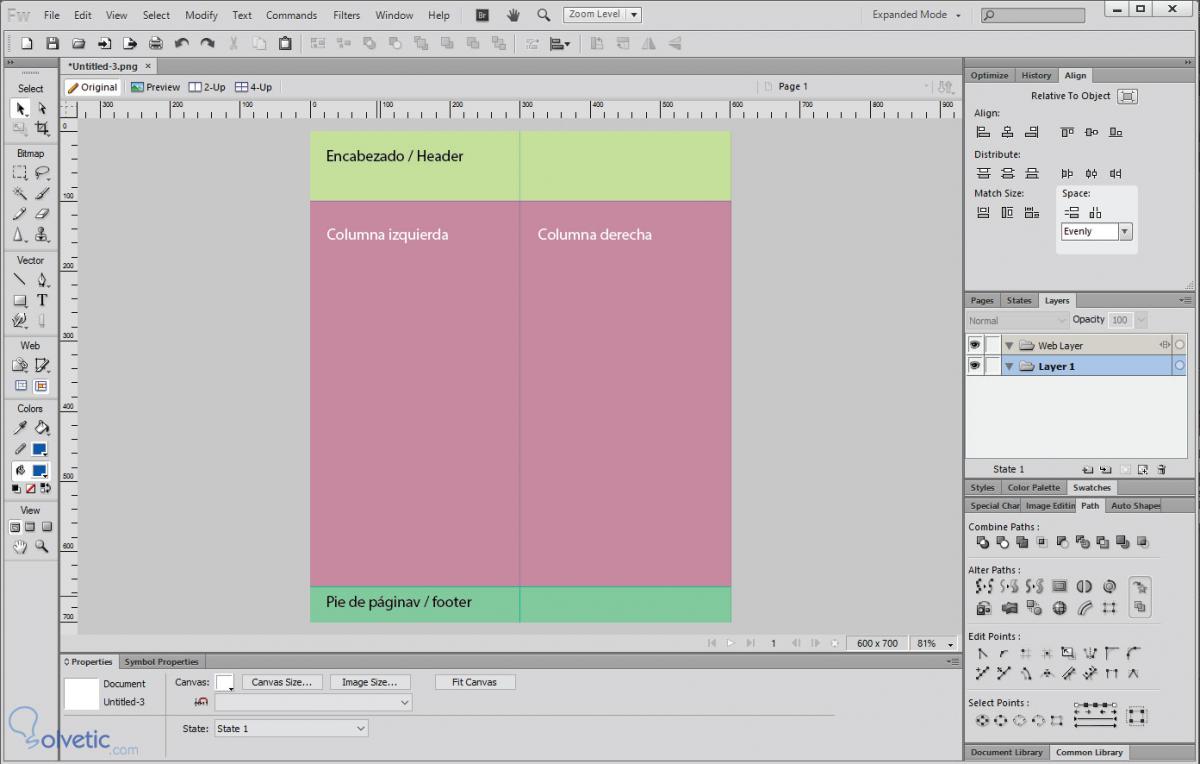
Las líneas guías han delimitado el espacio de tal forma que ahora el boletín cuenta con divisiones muy similares a la de una página web: Header, cuerpos de contenido (columnas izquierda y derecha) y footer. Dichas divisiones nos permitirán asignar los elementos al boletín.
Añadimos el contenido gráfico al espacio de trabajo, la información textual la añadiremos posteriormente en Dreamweaver CS6.
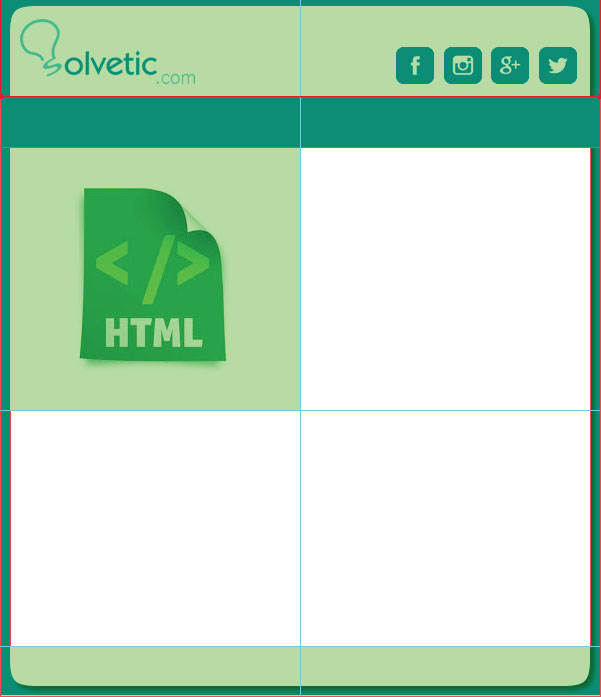
Con ayuda de la herramienta de división y percatándonos que el botón Mostrar divisiones se encuentra activo, procedemos a hacer las divisiones de las áreas que hemos delimitado anteriormente con las líneas guías. Las únicas áreas que no vamos a aplicar división serán las que tienen fondo absolutamente blanco, ya que es el color por defecto de cualquier documento html.
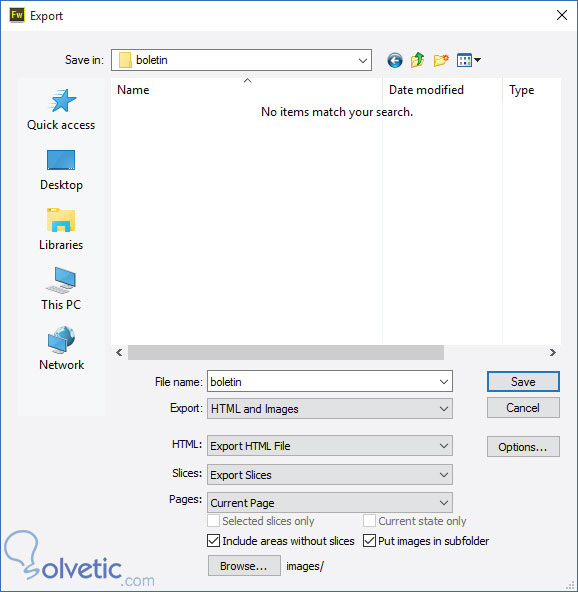
Después de haber concluido de realizar las divisiones, procederemos a exportar a formato html el diseño del boletín que hemos creado. Para ello vamos a menú Archivo / Exportar. Guardamos el archivo en el lugar de nuestra preferencia seleccionando los valores mostrados en la imagen.
Antes de abrir el archivo boletin.html será necesario crear un sitio nuevo en Dreamweaver CS6, la información de cómo proceder se encuentra en el apartado 5. Creación de mi primer proyecto del tutorial Fundamentos básicos Dreamweaver CS6: Conociendo el entorno de trabajo.. Esta vez crearemos el sitio en la misma carpeta en donde exportamos el archivo html desde Fireworks CS6.
Consiguientemente podremos abrir en Dreamweaver CS6 el archivo del boletín y como vista de espacio de trabajo seleccionaremos Vista de código. Esto nos permitirá tanto ver el render del boletín como el código html.
Para empezar a editar el boletín solo basta con ubicar el cursor en la sección que deseamos modificar.
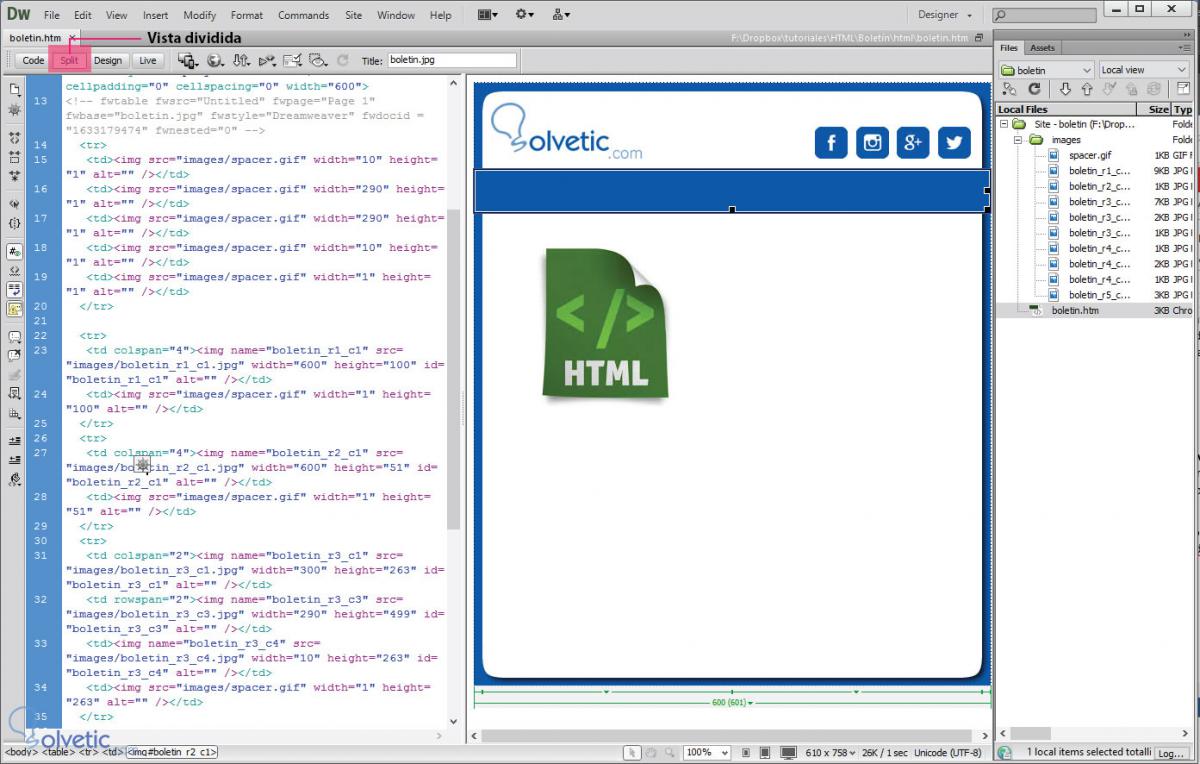
Seleccionaremos el rectángulo azul ubicado abajo del logo y lo eliminaremos, veremos como la porción de código correspondiente a este elemento se borra. Consiguientemente en la etiqueta [color=#7030a0]<td> [/color]que servía de contenedor al rectángulo que suprimimos agregaremos este atributo [color=#7030a0]bgcolor="#0056A7". [/color]El aspecto de la etiqueta debería quedar así:
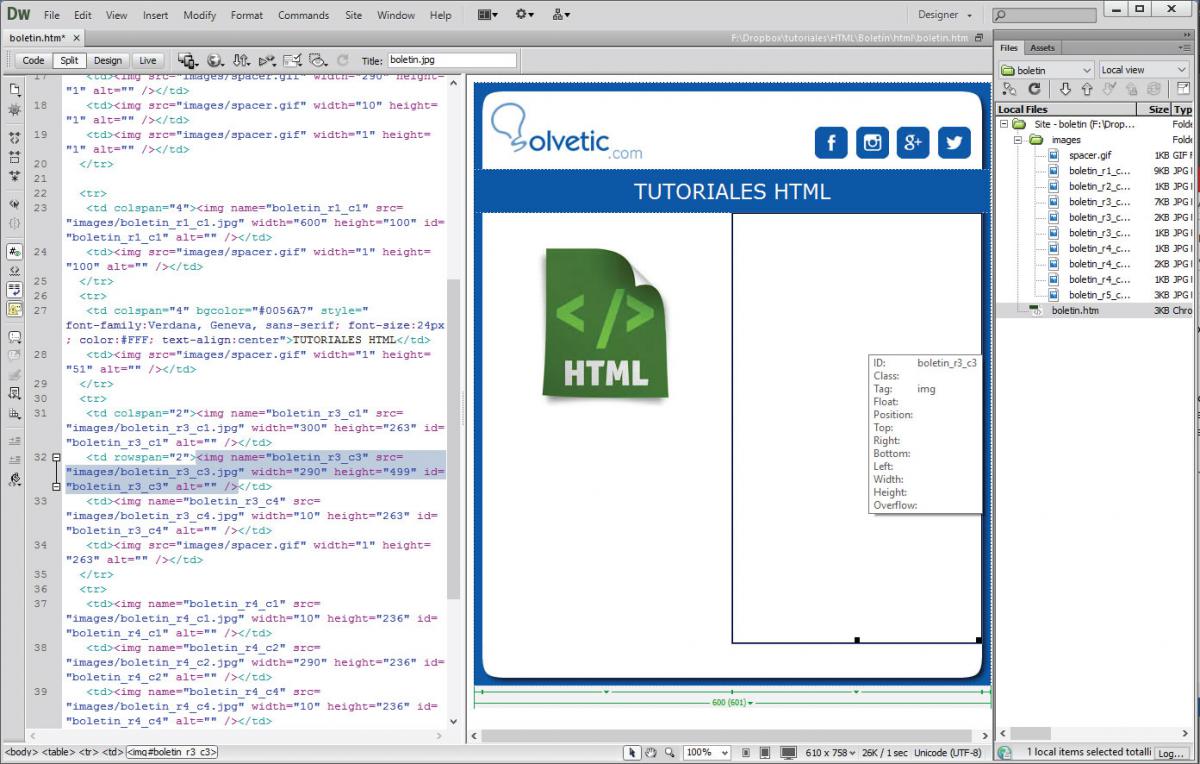
Efectuaremos el mismo procedimiento con el rectángulo blanco que ocupa la columna de la derecha, lo eliminaremos para poder agregar la información textual del boletín, el código deberá quedar como el mostrado:
El boletín tendrá este aspecto:
Hasta este punto habremos aprendido diseñar un boletín, dividir las áreas de las divisiones de las tablas y exportar a hmtl en Fireworks CS6. También habremos editado el archivo html, agregado atributos a las etiquetas de las tablas, agregado código css y añadido el contenido textual del boletín en Dreamweaver CS6. Con estos conocimientos podremos dar los primeros pasos en la creación de documentos HMTL más estructurados
El diseño del boletín se puede realizar en Fireworks C6 ya que provee un entorno gráfico donde es posible controlar los elementos que integran la pieza, hacer las divisiones que compondrán las tablas y exportar el archivo .hmtl; Con Dreamweaver CS6 podremos visualizar el código de las tablas, añadirle atributos gráficos y asignar la información textual a nuestro boletín.
Requisitos:
-Conocer el entorno de trabajo, las herramientas y los paneles de Fireworks CS6, esta información puede encontrarse en Fundamentos Fireworks CS6: Conociendo el entorno de trabajo.
-Conocer el entorno de trabajo, las herramientas de edición de código entre otras opciones que nos ofrece Dreamweaver CS6, más amplia información puede encontrarse en Fundamentos básicos Dreamweaver CS6: Conociendo el entorno de trabajo.
- Conocer las etiquetas con las que se manejan las tablas en HTML, dicha información esta documentada en Primeros pasos con HTML: Tablas
Paso 1: Diseño del boletín
En Fireworks CS6 crearemos un documento nuevo, para ello podemos hacerlo directamente presionando la combinación de teclas Ctrl + N o en menú Archivo / Nuevo documento. Colocaremos los valores de la imagen mostrada a continuación.
Antes de comenzar a añadir elementos es recomendable utilizar líneas guías para delimitar visualmente el diseño para ellos con la Herramienta de selección principal arrastramos hacia el espacio de trabajo desde las reglas que se encuentran a la izquierda y en la parte superior, las líneas guías que se ajusten al diseño que realizaremos. La imagen ilustra la ubicación de las reglas.
En sentido vertical arrastraremos una línea guía hasta el pixel 300, para lograr esto bastará con arrastrar con la herramienta de selección activa una línea hacia el espacio de trabajo, al momento de mover el cursor un marcador nos indicará en la regla la ubicación exacta por donde estamos pasando, soltaremos el mouse justo cuando el marcador alcance el número 300.
Lo mismo haremos pero desde la regla horizontal, en esta oportunidad crearemos 2 guías: una que ubicaremos en el pixel 100 y otra en el pixel 650.
Las líneas guías han delimitado el espacio de tal forma que ahora el boletín cuenta con divisiones muy similares a la de una página web: Header, cuerpos de contenido (columnas izquierda y derecha) y footer. Dichas divisiones nos permitirán asignar los elementos al boletín.
Añadimos el contenido gráfico al espacio de trabajo, la información textual la añadiremos posteriormente en Dreamweaver CS6.
Paso 2 : Dividir y exportar a formato html
Con ayuda de la herramienta de división y percatándonos que el botón Mostrar divisiones se encuentra activo, procedemos a hacer las divisiones de las áreas que hemos delimitado anteriormente con las líneas guías. Las únicas áreas que no vamos a aplicar división serán las que tienen fondo absolutamente blanco, ya que es el color por defecto de cualquier documento html.
Después de haber concluido de realizar las divisiones, procederemos a exportar a formato html el diseño del boletín que hemos creado. Para ello vamos a menú Archivo / Exportar. Guardamos el archivo en el lugar de nuestra preferencia seleccionando los valores mostrados en la imagen.
Paso 3: Abrir el archivo exportado en Dreamweaver CS6
Antes de abrir el archivo boletin.html será necesario crear un sitio nuevo en Dreamweaver CS6, la información de cómo proceder se encuentra en el apartado 5. Creación de mi primer proyecto del tutorial Fundamentos básicos Dreamweaver CS6: Conociendo el entorno de trabajo.. Esta vez crearemos el sitio en la misma carpeta en donde exportamos el archivo html desde Fireworks CS6.
Consiguientemente podremos abrir en Dreamweaver CS6 el archivo del boletín y como vista de espacio de trabajo seleccionaremos Vista de código. Esto nos permitirá tanto ver el render del boletín como el código html.
Paso 4: Modificando el boletín, añadiendo contenido textual y agragado atributos a las etiquetas de las tabla.
Para empezar a editar el boletín solo basta con ubicar el cursor en la sección que deseamos modificar.
Añadiendo la información textual
Seleccionaremos el rectángulo azul ubicado abajo del logo y lo eliminaremos, veremos como la porción de código correspondiente a este elemento se borra. Consiguientemente en la etiqueta [color=#7030a0]<td> [/color]que servía de contenedor al rectángulo que suprimimos agregaremos este atributo [color=#7030a0]bgcolor="#0056A7". [/color]El aspecto de la etiqueta debería quedar así:
<td colspan="4" bgcolor="#0056A7"> </td>Lo que hemos declarado es un atributo que asigna el color de fondo en formato hexadecimal del mismo azul utilizado en el diseño. En esta etiqueta escribiremos el título de nuestro boletín. Opcionalmente mediante el atributo Style podemos agregar código css para darle un mejor aspecto al texto, el código debería verse como el mostrado a continuación:
<td colspan="4" bgcolor="#0056A7" style=" font-family:Verdana, Geneva, sans-serif; font-size:24px; color:#FFF; text-align:center">TUTORIALES HTML</td>
Efectuaremos el mismo procedimiento con el rectángulo blanco que ocupa la columna de la derecha, lo eliminaremos para poder agregar la información textual del boletín, el código deberá quedar como el mostrado:
<td rowspan="2" style=" font-family:Verdana, Geneva, sans-serif; font-size:15px; color:#666; padding-bottom:220px; padding-left:5px; padding-right:5px">Los boletines informativos son una herramienta muy eficaz para mantener a nuestros usuarios afiliados informados de las últimas noticias o eventos de los productos y servicios que ofrecemos. Como es bien sabido para poder realizar un boletín informativo en un principio debemos contar con el diseño de la pieza y segundo se debe poseer conocimiento en maquetación de tablas en lenguaje [color=#7030a0]<strong>[/color]HTML[color=#7030a0]</strong>[/color].[color=#7030a0]</td>[/color]
El boletín tendrá este aspecto:
Hasta este punto habremos aprendido diseñar un boletín, dividir las áreas de las divisiones de las tablas y exportar a hmtl en Fireworks CS6. También habremos editado el archivo html, agregado atributos a las etiquetas de las tablas, agregado código css y añadido el contenido textual del boletín en Dreamweaver CS6. Con estos conocimientos podremos dar los primeros pasos en la creación de documentos HMTL más estructurados