Dreamweaver CS6 es más que un editor de código orientado al diseño y al desarrollo web, provee un conjunto de herramientas que hacen las tareas de escribir y visualizar código, vincular y administrar archivos más sencillas ya que todo se encuentra en el mismo entorno de trabajo, haciéndola unas de las opciones predilectas entre los desarrolladores y diseñadores web.
Describiremos las características generales del programa lo que nos dará un entendimiento del entorno de trabajo y nos permitirá ejecutar proyectos web.
A) Navegador de documentos abiertos.
B) Navegador de código.
C) Colapsar etiqueta.
D) Colapsar selección.
E) Expandir todo.
F) Seleccionar etiqueta madre.
G) Balancear llaves.
H) Números de línea.
I) Resaltar código inválido.
J) Ajuste de línea.
K) Alertas de errores en sintaxis.
L) Aplicar comentario.
M) Remover comentario.
N) Etiqueta de envoltura.
O) Snippets recientes.
P) Mover o convertir en CSS.
Q) Aplicar tabulación.
R) Eliminar tabulación.
S) Formatear código fuente.
A) Vista de código.
B) Dividir espacio de trabajo en vista de código y la vista de diseño.
C) Vista de diseño.
D) Vista en vivo: activa los botones de navegación, inspección y validaciones.
E) Código en vivo: Renderiza inmediatamente el código creado.
F) Inspeccionar.
G) Botones de navegación (Vista en vivo).
H) Opciones de vista en vivo.
I) Vista multipantalla.
J) Pre visualizar en el explorador.
K) Subida y bajada de archivos.
L) Validación W3C.
M) Chequear compatibilidad con el explorador.
En esta área es posible visualizar el trabajo que se esté realizando en función de la vista seleccionada.
A través de este panel podremos visualizar el sistema de archivos de nuestro proyecto web, tanto la versión local como la que se encuentra en línea, también es posible subir o bajar dichos archivos a nuestro directorio local o a nuestro servidor web.
A) Conectarse a servidor remoto.
B) Refrescar vista de los archivos.
C) Bajar archivos.
D) Subir archivos.
E) Sincronizar archivos con servidor remoto.
F) Expandir panel de archivos.
G) Lista de las vistas de los archivos (Locales, Remotos, Servidor de prueba, Repositorio).
Antes de crear una página web es necesario crear un sitio en donde reposarán todos los archivos necesarios para que se pueda visualizar correctamente, para ello vamos a menú Sitio / Nuevo sitio.
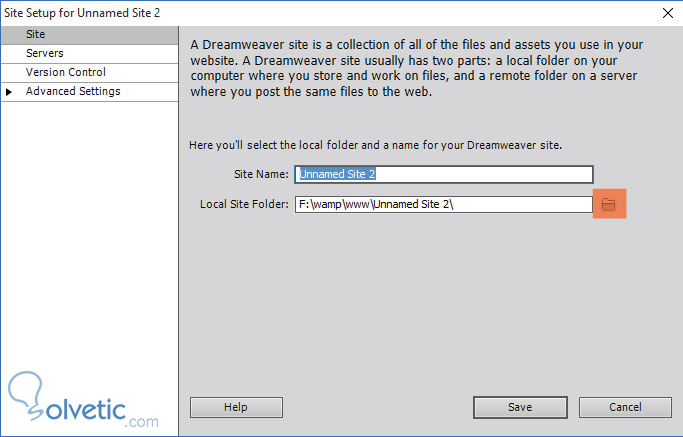
Se abrirá una ventana emergente en donde se nos solicita que asignemos un nombre al proyecto y seleccionemos un directorio en nuestro disco duro que servirá como el lugar local en donde se colocarán los archivos. Se recomienda seleccionar una carpeta nueva exclusivamente para el sitio que crearemos, después hacemos click en Guardar.
Habiendo reconocido el entorno de trabajo, la utilidad de las opciones presentes de cada una de las áreas y el panel de archivos con sus funciones de transferencia estamos preparados para configurar y empezar con nuestro primer proyecto web en Dremweaver CS6.
Describiremos las características generales del programa lo que nos dará un entendimiento del entorno de trabajo y nos permitirá ejecutar proyectos web.
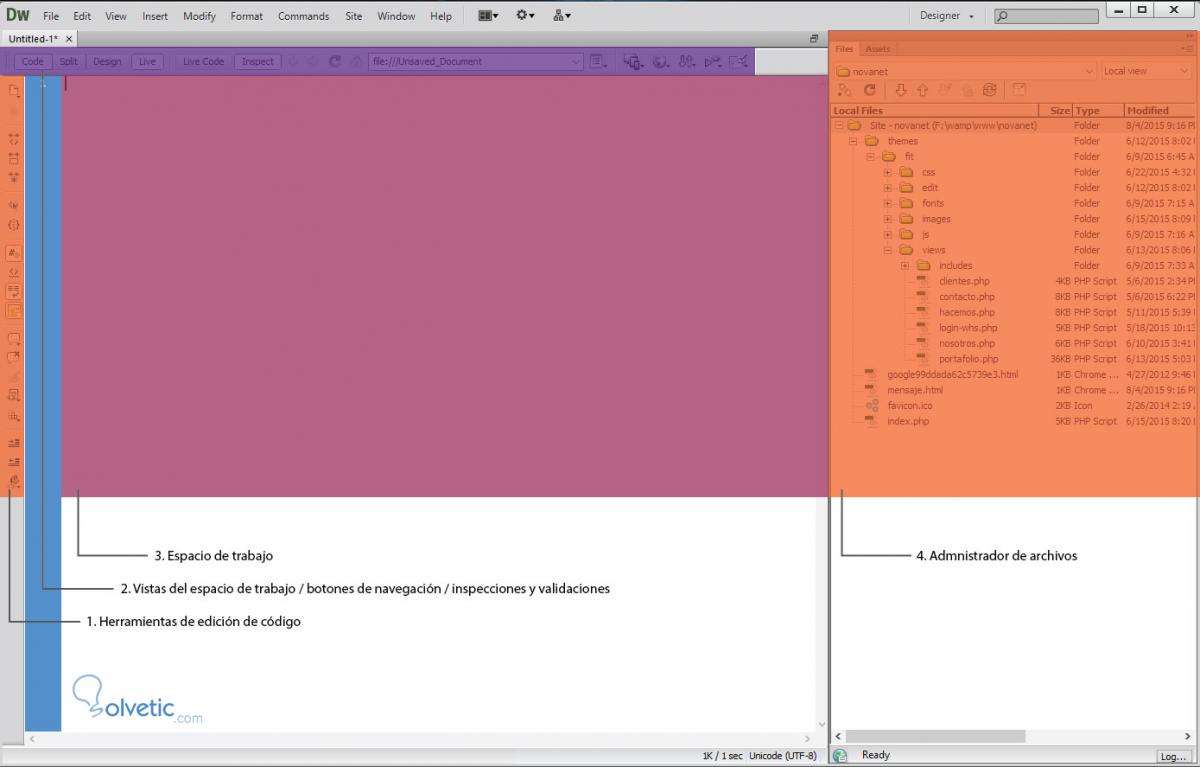
Reconociendo el entorno de trabajo
1. Herramientas de edición de código
A) Navegador de documentos abiertos.
B) Navegador de código.
C) Colapsar etiqueta.
D) Colapsar selección.
E) Expandir todo.
F) Seleccionar etiqueta madre.
G) Balancear llaves.
H) Números de línea.
I) Resaltar código inválido.
J) Ajuste de línea.
K) Alertas de errores en sintaxis.
L) Aplicar comentario.
M) Remover comentario.
N) Etiqueta de envoltura.
O) Snippets recientes.
P) Mover o convertir en CSS.
Q) Aplicar tabulación.
R) Eliminar tabulación.
S) Formatear código fuente.
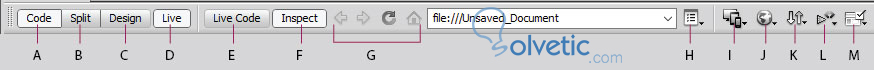
2. Vistas del espacio de trabajo / botones de navegación / inspecciones y validaciones
A) Vista de código.
B) Dividir espacio de trabajo en vista de código y la vista de diseño.
C) Vista de diseño.
D) Vista en vivo: activa los botones de navegación, inspección y validaciones.
E) Código en vivo: Renderiza inmediatamente el código creado.
F) Inspeccionar.
G) Botones de navegación (Vista en vivo).
H) Opciones de vista en vivo.
I) Vista multipantalla.
J) Pre visualizar en el explorador.
K) Subida y bajada de archivos.
L) Validación W3C.
M) Chequear compatibilidad con el explorador.
3. Espacio de trabajo
En esta área es posible visualizar el trabajo que se esté realizando en función de la vista seleccionada.
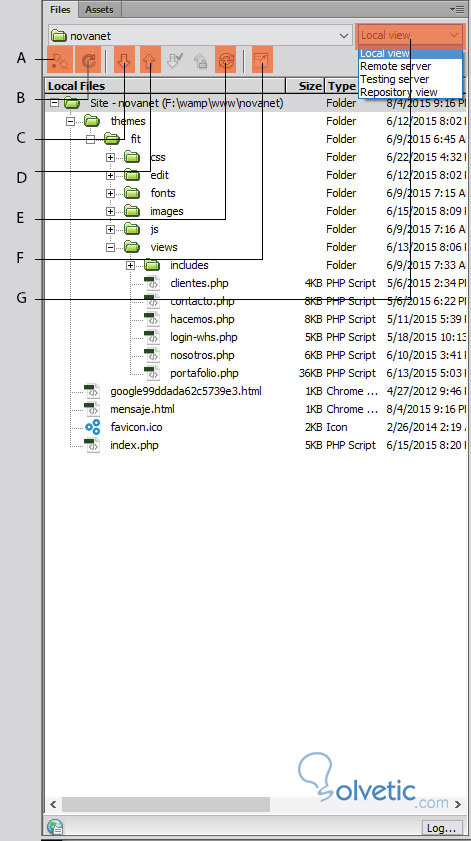
4. Administrador de archivos
A través de este panel podremos visualizar el sistema de archivos de nuestro proyecto web, tanto la versión local como la que se encuentra en línea, también es posible subir o bajar dichos archivos a nuestro directorio local o a nuestro servidor web.
A) Conectarse a servidor remoto.
B) Refrescar vista de los archivos.
C) Bajar archivos.
D) Subir archivos.
E) Sincronizar archivos con servidor remoto.
F) Expandir panel de archivos.
G) Lista de las vistas de los archivos (Locales, Remotos, Servidor de prueba, Repositorio).
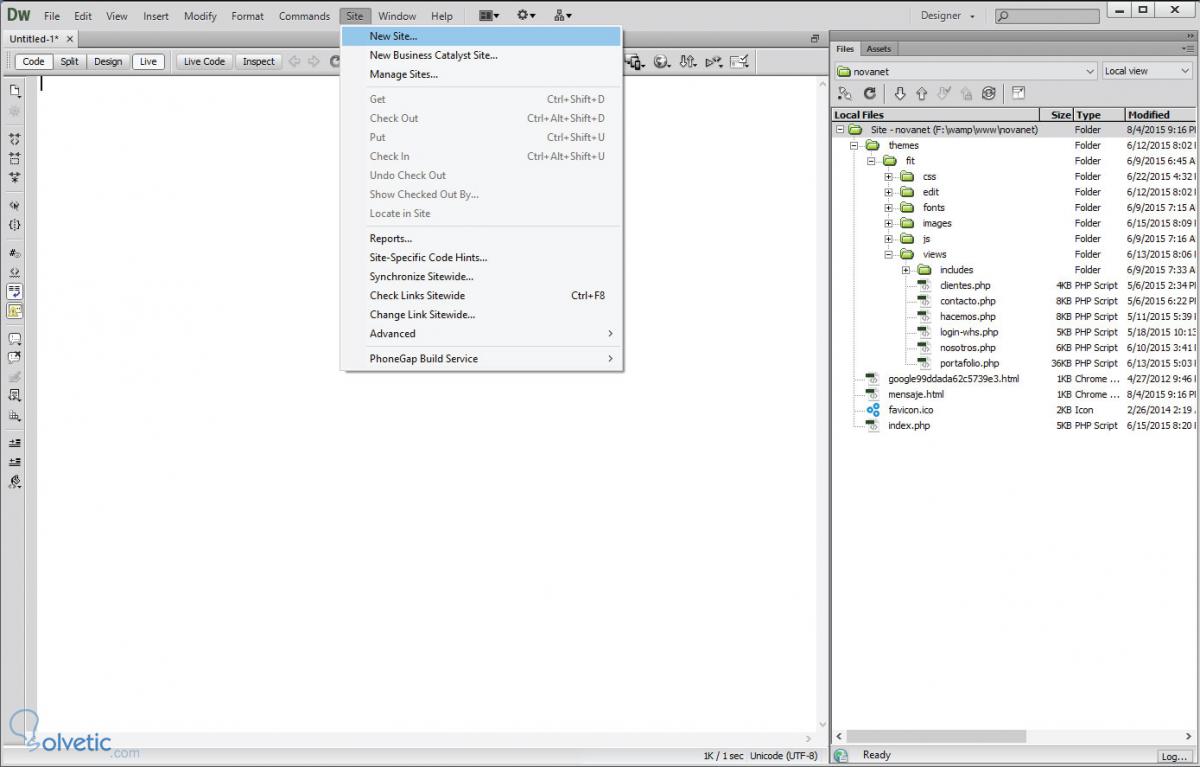
5. Creación de mi primer proyecto.
Antes de crear una página web es necesario crear un sitio en donde reposarán todos los archivos necesarios para que se pueda visualizar correctamente, para ello vamos a menú Sitio / Nuevo sitio.
Se abrirá una ventana emergente en donde se nos solicita que asignemos un nombre al proyecto y seleccionemos un directorio en nuestro disco duro que servirá como el lugar local en donde se colocarán los archivos. Se recomienda seleccionar una carpeta nueva exclusivamente para el sitio que crearemos, después hacemos click en Guardar.
Habiendo reconocido el entorno de trabajo, la utilidad de las opciones presentes de cada una de las áreas y el panel de archivos con sus funciones de transferencia estamos preparados para configurar y empezar con nuestro primer proyecto web en Dremweaver CS6.











Interesante para conocer Dreamweaver, thx!