Cuando se quiere lanzar una página web o un producto determinado, existen veces que se quiere generar cierta expectativa y para ello nada mejor que implementar un conteo regresivo indicando cuanto falta en semanas, días, horas, minutos, etc.
Esto queda bastante bien y nos da un agregado a nuestra página que hará que los usuarios se interesen por esperar que la cuenta regresiva finalice y ver que les espera luego de que esta termine y a pesar que puede sonar un poco complicado es una funcionalidad bastante sencilla de incluir.
Para realizar nuestra funcionalidad de conteo regresivo vamos a necesitar unas librerías especializadas que incluiremos al final del tutorial, entre ellas tenemos jQuery y jquery lwtCountdown, además del CSS especializado. Primero vamos a incluirlas de la siguiente forma:
<script language="javascript" type="text/javascript" src="js/jquery-1.4.1.js"></script> <script language="javascript" type="text/javascript" src="js/jquery.lwtCountdown-1.0.js"></script> <script language="javascript" type="text/javascript" src="js/misc.js"></script> <link rel="stylesheet" type="text/css" href="style/main.css"></link>Una vez incluido esto tendremos nuestros div o contenedores con la información de los contadores por semana, días, horas, entre otros, lo cual podemos modificar a nuestro gusto:
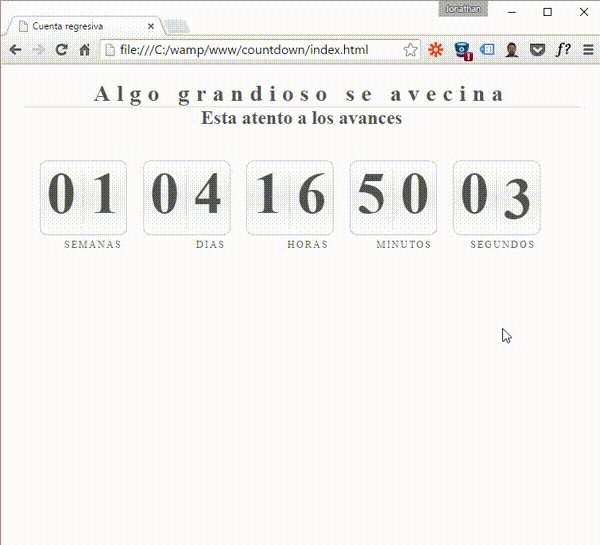
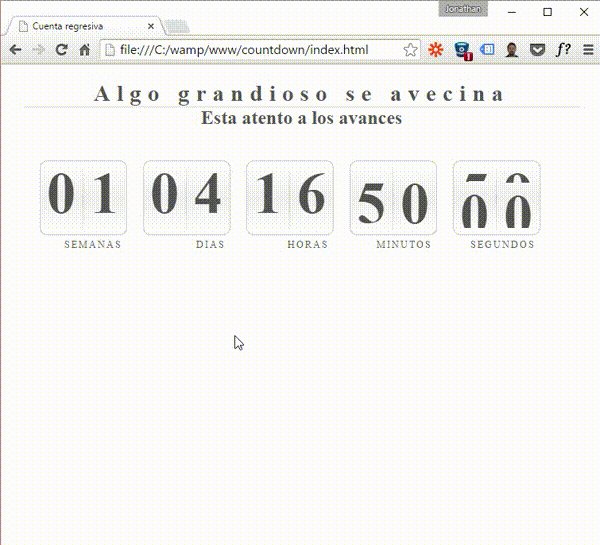
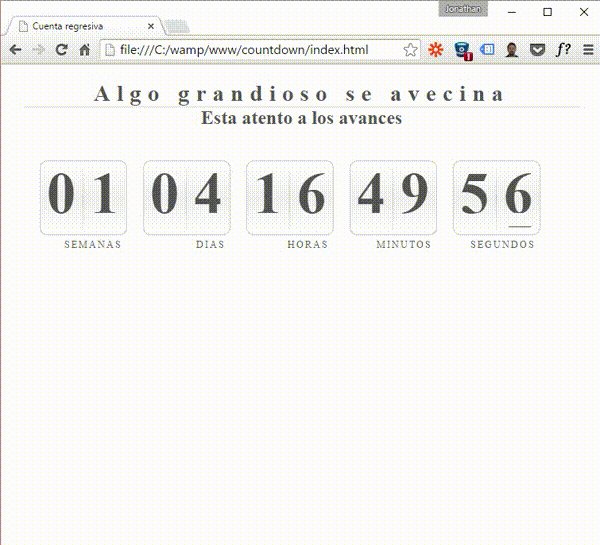
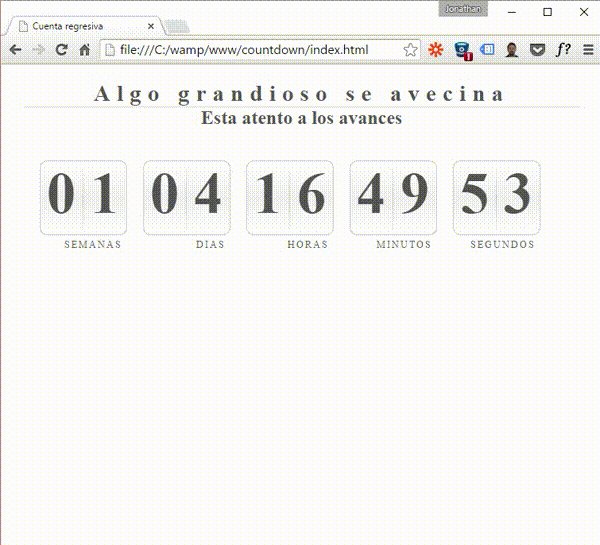
<div id="container"> <h1>Algo grandioso se avecina</h1> <h2 class="subtitle">Esta atento a los avances</h2> <div id="countdown_dashboard"> <div class="dash weeks_dash"> <span class="dash_title">Semanas</span> <div class="digit">0</div> <div class="digit">0</div> </div> <div class="dash days_dash"> <span class="dash_title">Dias</span> <div class="digit">0</div> <div class="digit">0</div> </div> <div class="dash hours_dash"> <span class="dash_title">Horas</span> <div class="digit">0</div> <div class="digit">0</div> </div> <div class="dash minutes_dash"> <span class="dash_title">Minutos</span> <div class="digit">0</div> <div class="digit">0</div> </div> <div class="dash seconds_dash"> <span class="dash_title">Segundos</span> <div class="digit">0</div> <div class="digit">0</div> </div> </div>Ahora la parte donde debemos modificar para adaptar a nuestras necesidades y el tiempo específico en donde saldrá nuestra página o producto es el siguiente script de JavaScript, en el cual les pasamos el día, el mes, el año, y si lo deseamos las horas. La librería tomará estos datos y los convertirá en una cuenta regresiva, veamos:
<script language="javascript" type="text/javascript">
jQuery(document).ready(function() {
$('#countdown_dashboard').countDown({
targetDate: {
'day': 12,
'month': 9,
'year': 2015,
'hour': 11,
'min': 0,
'sec': 0 } }); });
</script>
Lo más curioso de esto es que no debemos hacer nada, ya que la librería hace todo por nosotros. Veamos cómo luce nuestra cuenta regresiva.
Como vemos hemos implementado nuestra cuenta regresiva en cuestión de minutos, y todo gracias a las facilidades de librerías especializadas hechas en JavaScript, librerías que nos brindan funcionalidades de calidad que nos darán ese valor agregado a nuestro sitio web o producto con el menor esfuerzo posible.
 cuenta-regresiva-JavaScript.zip 79,93K
1288 Descargas
cuenta-regresiva-JavaScript.zip 79,93K
1288 Descargas






Hola buenos dias, esta genial el JS pero necesitaria hacerle una modificacion me podrias decir como quitarle las semanas.
Gracias de antemano.