Etiquetas
Lo más importante en el aprendizaje del lenguaje HTML (y en todos los ámbitos) es la práctica, pues de esta forma logrará familiarizarse con los elementos y sabrá cuál utilizar dependiendo el caso y de forma adecuada.
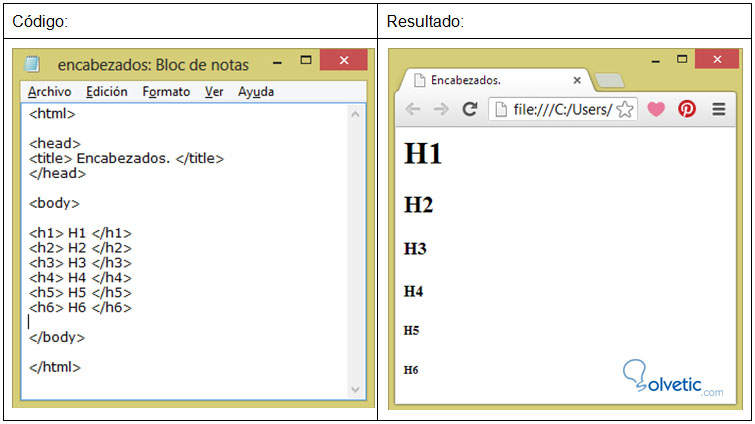
- Encabezados: Se utilizan para marcar los títulos de las secciones. Esta etiqueta puede tener 6 valores posibles que empiezan desde el 1. Abrimos bloc de notas para empezar a desarrollar el archivo con el siguiente código, lo guardamos con el nombre encabezados.html:
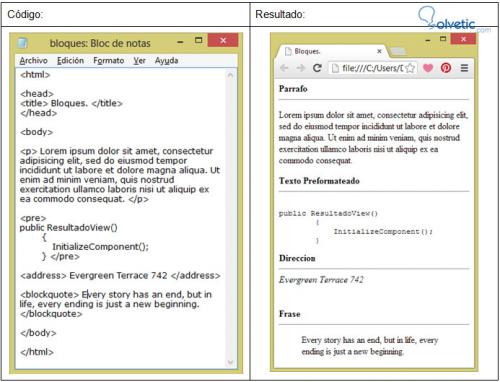
- Bloques: Esta etiqueta se utiliza para separar párrafos, texto preformateado, bloques como frases o direcciones. Crear archivo bloques.html
- <p> y </p> Definir un párrafo.
- <pre> y </pre> El texto que se encuentre dentro de estas etiquetas será interpretado por el navegador con el formato que haya sido introducido, es útil para cuando se desea mostrar líneas de código.
- <address> y </address> Se emplea para identificar una dirección.
- <blockquote> y </blockquote> Útil para destacar frases. El texto introducido dentro de estas marcas se presentará con un formato con sangría y cursiva.
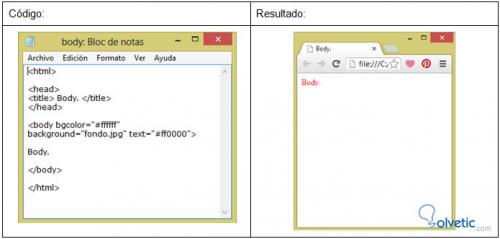
- Fondos y colores de texto: Estos atributos deben ser asignados en la etiqueta <body>
- bgcolor: Define un color de fondo para todo el documento.
- background: Establecer una imagen como fondo.
- text: Color de letra para todo el documento.
Generar archivo body.html
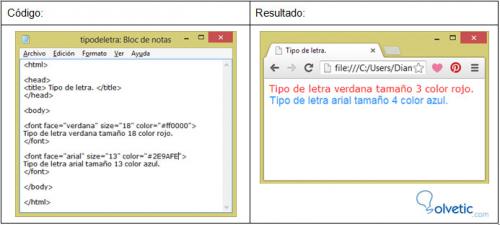
- Tipo y tamaño de letra: Etiqueta <FONT> cuenta con los atributos:
- face: para establecer el tipo de letra.
- size: tamaño de letra.
- color: especifica el color de los caracteres, en formato hexadecimal.
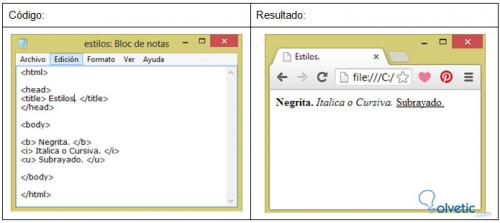
- Estilos: Los clásicos estilos de negrita, cursiva, subrayado. Generar archivo estilos.html
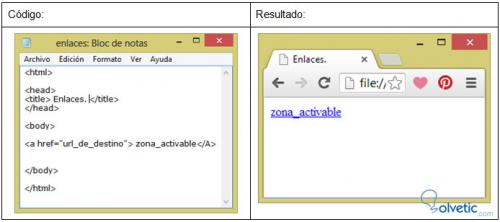
- Enlaces: Permiten a los usuarios navegar entre las páginas de un sitio web o hacia sitios externos. Generar archivo enlaces.html
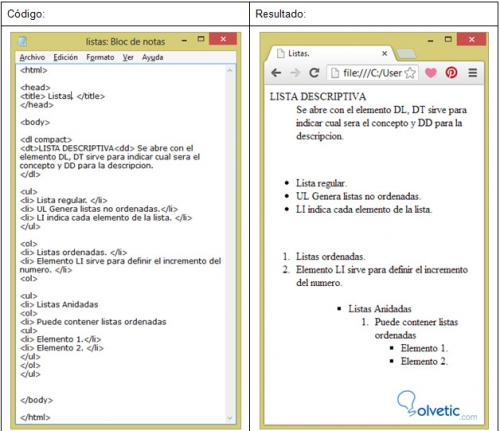
- Listas: Existen tres tipos de listas. Descriptiva, Regulares y Anidadas. Generar archivo listas.html
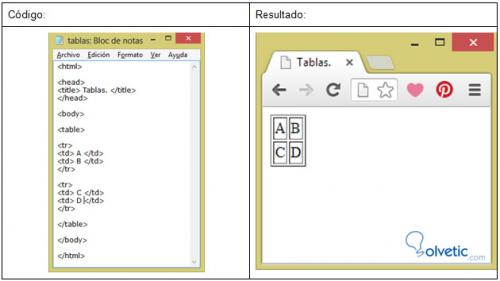
- Tablas: Se establece entre las marcas <TABLE> y </TABLE> anteriormente se utilizaban para dar la estructura a toda la página web. Fueron reemplazadas por el elemento <DIV> que es más flexible. La etiqueta <tr> genera un renglón para la tabla y <td> genera una celda. Generar archivo tablas.html
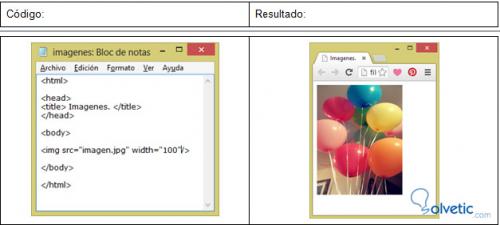
- Imágenes: Etiqueta <IMG />, en este caso la etiqueta puede ser cerrada en la misma marca de apertura; se puede observar el símbolo “/” al final de la línea de código. Atributos:
- SRC: Indica la ubicación de la imagen.
- WIDTH/HEIGHT: Ancho y alto de la imagen. (tamaño)
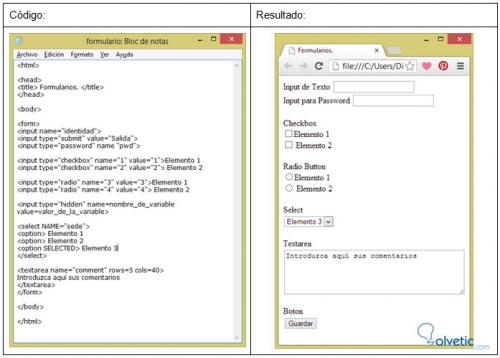
- Formularios: Son utilizados para transferir información desde el cliente al servidor. Los formularios soportan elementos de entrada como los campos de texto, casillas de verificación, botones, áreas de texto, etc.
Lo más importante en el aprendizaje del lenguaje HTML (y en todos los ámbitos) es la práctica, pues de esta forma logrará familiarizarse con los elementos y sabrá cuál utilizar dependiendo el caso y de forma adecuada.