Un sitio web debe poseer una serie de complementos UX o funcionalidades que lo hagan destacar por sí solo, y que además de esto le aporten al usuario toda la usabilidad posible para que realice las operaciones pertinentes en el sitio web de manera rápida y sencilla.
Una de estas funcionalidades o complementos es el famoso slider, el cual permite incorporar imágenes, texto o ambas y que recibe al usuario al momento de ingresar en el sitio web, mostrándole información destacada de una forma que se ve bien y que le da una previsualización del contenido completo.
Además de esto, un sitio web que no sea responsive ciertamente no se posicionará de manera correcta ni en los motores de búsqueda ni entre los usuarios, es por ello que todo lo que desarrollemos debe cubrir este aspecto.
Veamos entonces como podemos desarrollar este complemento que funcione de manera correcta y a qué su vez sea responsive.
El código HTML de slider responsive
Vamos a desarrollar nuestro complemento utilizando HTML5, CSS3, jQuery y Modernizr para darle toda la funcionalidad necesaria, siguiendo este orden vamos a construir nuestro html que tendrá la inclusión de nuestras hojas de estilos, nuestras librerías y la estructura del contenido, veamos:
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Slider responsive</title>
<meta name="description" content="Solvetic: Slider responsive" />
<meta name="keywords" content="responsive, content, slider, jquery, css3, fluid, template" />
<link rel="stylesheet" type="text/css" href="css/default.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
<script src="js/modernizr.custom.js"></script>
</head>
<body>
<div class="container">
<header class="clearfix">
<span>Solvetic</span>
<h1> Slider responsive</h1>
</header>
<div class="main">
<div id="cbp-contentslider" class="cbp-contentslider">
<ul>
<li id="slide1">
<h3><img src="img/php-logo.png" class="logos_lenguaje">PHP</h3>
<div>
<div class="cbp-content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</li>
<li id="slide2">
<h3><img src="img/logo-html5.png" class="logos_lenguaje">HTML5</h3>
<div>
<div class="cbp-content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</li>
<li id="slide3">
<h3><img src="img/js-logo.png" class="logos_lenguaje">JavaScript</h3>
<div>
<div class="cbp-content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</li>
<li id="slide4">
<h3><img src="img/logo-jquery.png" class="logos_lenguaje">jQuery</h3>
<div>
<div class="cbp-content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</li>
<li id="slide5">
<h3><img src="img/logo-java.png" class="logos_lenguaje">Java</h3>
<div>
<div class="cbp-content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</li>
</ul>
<nav>
<a href="#slide1" ><span>PHP</span></a>
<a href="#slide2" ><span>HTML5</span></a>
<a href="#slide3" ><span>JS</span></a>
<a href="#slide4" ><span>jQuery</span></a>
<a href="#slide5" ><span>Java</span></a>
</nav>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/jquery.cbpContentSlider.min.js"></script>
<script>
$(function() {
$( '#cbp-contentslider' ).cbpContentSlider();
});
</script>
</body>
</html>Una de las cosas que debemos destacar es la estructura de nuestro código, donde tenemos listas desordenadas junto a listas ordenadas y contenedores en cada una de estas, por último identificamos la barra de navegación y añadimos nuestro JavaScript al final para optimizar tiempos de carga y que hace referencia a la función de cbpContentSlider, librería que podemos descargar en el siguiente enlace.
Los estilos de slider
Una vez que tengamos nuestro HTML, vamos a incluir los archivos css, en este caso vamos a utilizar dos diferentes. El primero de ellos se encargará de manejar los estilos a nivel de como luce nuestro slider y en el segundo manejaremos con los media quieres las reglas para adaptarlo a un diseño responsive. Veamos el contenido del primero:
body, html { font-size: 100%; padding: 0; margin: 0;}
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
body {
font-family: 'Lato', Calibri, Arial, sans-serif;
color: #47a3da;
}
a {
color: #f0f0f0;
text-decoration: none;
}
a:hover {
color: #000;
}
.main,
.container > header {
width: 90%;
max-width: 70em;
margin: 0 auto;
padding: 0 1.875em 3.125em 1.875em;
}
.container > header {
padding: 2.875em 1.875em 1.875em;
}
.container > header h1 {
font-size: 2.125em;
line-height: 1.3;
margin: 0;
float: left;
font-weight: 400;
}
.container > header span {
display: block;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 0.5em;
padding: 0 0 0.6em 0.1em;
}
.container > header nav {
float: right;
}
.container > header nav a {
display: block;
float: left;
position: relative;
width: 2.5em;
height: 2.5em;
background: #fff;
border-radius: 50%;
color: transparent;
margin: 0 0.1em;
border: 4px solid #47a3da;
text-indent: -8000px;
}
.container > header nav a:after {
content: attr(data-info);
color: #47a3da;
position: absolute;
width: 600%;
top: 120%;
text-align: right;
right: 0;
opacity: 0;
pointer-events: none;
}
.container > header nav a:hover:after {
opacity: 1;
}
.container > header nav a:hover {
background: #47a3da;
}
.icon-drop:before,
.icon-arrow-left:before {
font-family: 'fontawesome';
position: absolute;
top: 0;
width: 100%;
height: 100%;
speak: none;
font-style: normal;
font-weight: normal;
line-height: 2;
text-align: center;
color: #47a3da;
-webkit-font-smoothing: antialiased;
text-indent: 8000px;
padding-left: 8px;
}
.container > header nav a:hover:before {
color: #fff;
}
.icon-drop:before {
content: "\e000";
}
.icon-arrow-left:before {
content: "\f060";
}
.logos_lenguaje{
float: left;
}Si estamos acostumbrados a meternos un poco con CSS3, vemos que no tiene nada extraño; posicionamientos, colores, etc. Veamos a continuación el segundo archivo css el cuál contendrá las reglas de los media queries y algunos estilos para los contenedores de nuestro slider:
html, body, .container, .main { height: 100%;}
.cbp-contentslider {
width: 100%;
height: 70%;
margin: 1em auto;
position: relative;
border: 4px solid #47a3da
}
.cbp-contentslider > ul {
list-style: none;
height: 100%;
width: 100%;
overflow: hidden;
position: relative;
padding: 0;
margin: 0;
}
.cbp-contentslider > ul li {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
padding: 1em;
background: #fff;
}
.cbp-contentslider > ul li:target {
z-index: 100;
}
.cbp-contentslider nav {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 3.313em;
z-index: 1000;
border-top: 4px solid #47a3da;
overflow: hidden;
}
.cbp-contentslider nav a {
float: left;
display: block;
width: 20%;
height: 100%;
font-weight: 400;
letter-spacing: 0.1em;
overflow: hidden;
color: #47a3da;
background: #fff;
outline: none;
text-align: center;
line-height: 3;
position: relative;
padding-left: 3.125em;
text-transform: uppercase;
border-right: 4px solid #47a3da;
-webkit-transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out;
-moz-transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out;
transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out;
}
.cbp-contentslider nav a span {
display: block;
}
.cbp-contentslider nav a:last-child {
border: none;
box-shadow: 1px 0 #47a3da;
}
.cbp-contentslider nav a:hover {
background-color: #47a3da;
color: #fff;
}
.cbp-contentslider nav a.rc-active {
background-color: #47a3da;
color: #fff;
}
.cbp-contentslider h3 {
font-size: 4em;
height: 2em;
line-height: 1.7;
font-weight: 300;
margin: 0 0 0.3em;
position: relative;
color: #47a3da;
text-transform: uppercase;
text-align: right;
letter-spacing: 0.3em;
padding: 0 0.2em 0 0;
border-bottom: 4px solid #47a3da;
}
.cbp-contentslider li > div {
position: absolute;
top: 9em;
bottom: 3.313em;
width: 100%;
left: 0;
padding: 0 1em;
overflow-x: hidden;
overflow-y: auto;
}
.cbp-contentslider .cbp-content {
-webkit-column-rule: 1px dashed #47a3da;
-moz-column-rule: 1px dashed #47a3da;
column-rule: 1px dashed #47a3da;
-webkit-column-count: 2;
-moz-column-count: 2;
-o-column-count: 2;
column-count: 2;
-webkit-column-gap: 1em;
-moz-column-gap: 1em;
-o-column-gap: 1em;
column-gap: 1em;
vertical-align: top;
padding: 1em 0;
}
.cbp-contentslider p {
color: #47a3da;
padding: 0 0.5em 0.4em;
margin: 0;
font-size: 1.2em;
font-weight: 300;
text-align: justify;
line-height: 1.6;
}
/* Media queries */
@media screen and (max-width: 70em) {
.cbp-contentslider p {
font-size: 100%;
}
}
@media screen and (max-width: 67.75em) {
.cbp-contentslider { font-size: 85%; }
.cbp-contentslider nav a[class^="logos_lenguaje"]:before,
.cbp-contentslider nav a[class*="logos_lenguaje"]:before {
left: 50%;
;
}
.cbp-contentslider nav a span {
display: none;
}
}
@media screen and (max-width: 43em) {
.cbp-contentslider h3 {
font-size: 2em;
}
.cbp-contentslider .cbp-content {
-webkit-column-count: 1;
-moz-column-count: 1;
-o-column-count: 1;
column-count: 1;
}
.cbp-contentslider li > div {
top: 5em;
}
}
@media screen and (max-width: 25em) {
.cbp-contentslider nav a { padding: 0;}
.cbp-contentslider h3[class^="logos_lenguaje"]:before,
.cbp-contentslider h3[class*="logos_lenguaje"]:before { display: none;}
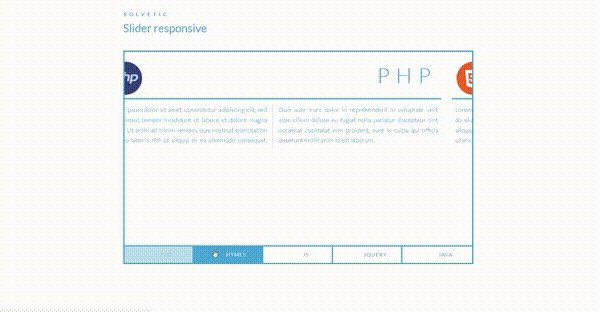
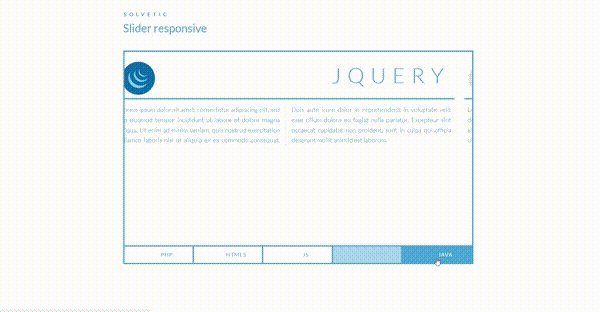
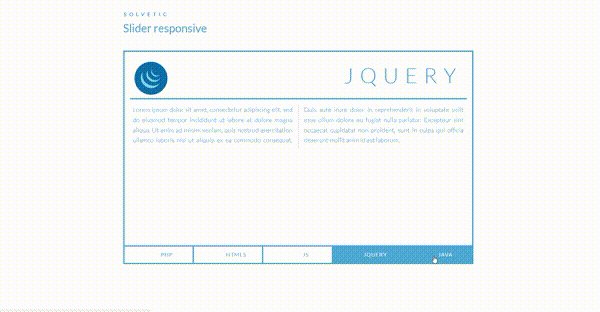
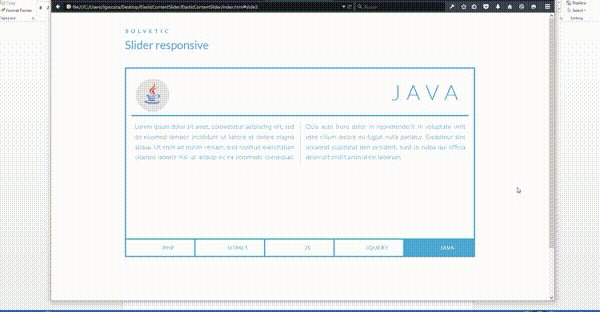
}Con todas las piezas juntas veamos entonces el funcionamiento de nuestro slider.
Como vemos hemos podido construir nuestro slider responsive apoyándonos de jQuery, CSS3 y algunas librerías especiales para ello. Queda de parte de cada usuario tomar este ejemplo y adaptarlo a sus necesidades, cambiando los colores, imágenes, texto e implementando en cualquier sitio que requiera de esta útil y vistosa funcionalidad.