Existen ocasiones donde el usuario cierra el navegador y necesitábamos que el mismo no abandonará nuestro sitio web, porque habían ciertas acciones o procesos que todavía debían ser completados.
Veamos como detectamos cuando el usuario cierra el navegador con utilizando una porción de código hecho en JavaScript.
Primero creamos un HTML el cual contendrá la página y nuestra porción de código JavaScript que se encargará de realizar la detección:
Ya con esto hemos podido cubrir la acción del usuario al cerrar el navegador, dándonos la posibilidad de informarle que es un proceso que debe completar, lo único que debemos tomar en cuenta es en ser lo menos intrusivo posible y utilizar esta funcionalidad cuando sea realmente necesario, ya que sino afectamos la experiencia del usuario en nuestro sitio web.
Veamos como detectamos cuando el usuario cierra el navegador con utilizando una porción de código hecho en JavaScript.
El código
Primero creamos un HTML el cual contendrá la página y nuestra porción de código JavaScript que se encargará de realizar la detección:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript">
window.onbeforeunload = function (e) {
var e = e || window.event;
if (e) {
e.returnValue = 'Se perderan todos los datos que no hayas guardado';
}
}
</script>
<meta charset="UTF-8">
<title>Detectar navegador cerrado</title>
</head>
<body>
<h1>Pulsa el boton cerrar - ALT + F4 - Archivo - Cerrar </h1>
</body>
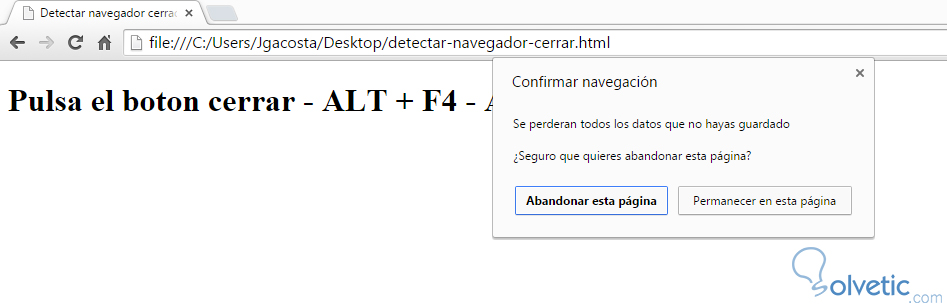
</html>Como vemos es un código HTML sencillo que dentro contiene una función de JavaScript que será disparada cuando el usuario pulse el botón de cerrar el navegador, también cubrimos cuando presione ALT+F4 y cuando seleccione en el navegador Archivo y luego la opción Cerrar, veamos la respuesta del navegador al realizar alguna de estas acciones:Ya con esto hemos podido cubrir la acción del usuario al cerrar el navegador, dándonos la posibilidad de informarle que es un proceso que debe completar, lo único que debemos tomar en cuenta es en ser lo menos intrusivo posible y utilizar esta funcionalidad cuando sea realmente necesario, ya que sino afectamos la experiencia del usuario en nuestro sitio web.