La forma de consumir videojuegos ha cambiado bastante durante los últimos años, ya no solo se limita a utilizar una PC o una consola para jugar a estos, sino que hay formas más casuales como una Tablet o incluso un Smartphone.
Así como ha cambiado la forma de acceder a los juegos también lo ha hecho la forma de desarrollarlos, tenemos frameworks que nos ayudan a crear juegos utilizando un lenguaje de programación determinado como Phaser o Cocos2d-JS pero obligándonos a tener un conocimientos sólidos en los lenguajes en los cuales estos frameworks se apoyan.
Pero para las personas entusiastas en la creación de videojuegos y que no poseen conocimiento alguno de programación existen herramientas que los ayudan a lograr este objetivo. Una de estas herramientas es Construct 2, una aplicación que posee un funcionamiento sencillo en base a la funcionalidad de arrastrar-soltar para la creación de videojuegos en 2D.
Construct 2 es una herramienta que hace sencillo el desarrollo de juegos, puede ser usado por una gran variedad de usuarios, desde los más novatos hasta los expertos que desean realizar algún prototipo de manera rápida y sencilla. Construct 2 está basado en HTML5 y posee ciertas características que lo hacen una de las mejores opciones en la actualidad:
Como vemos las características de Construct 2 lo hacen perfecto para aquellas personas que siempre han querido incursionar en el desarrollo de videojuegos pero por no tener conocimientos en programación nunca lo han intentado.
Antes de entrar con el desarrollo de videojuegos es importante que nos tomemos un tiempo para conocer la interfaz de Construct 2 ya que al ser diferente a las demás herramientas quizá hayan algunas cosas que podamos pasar por alto.
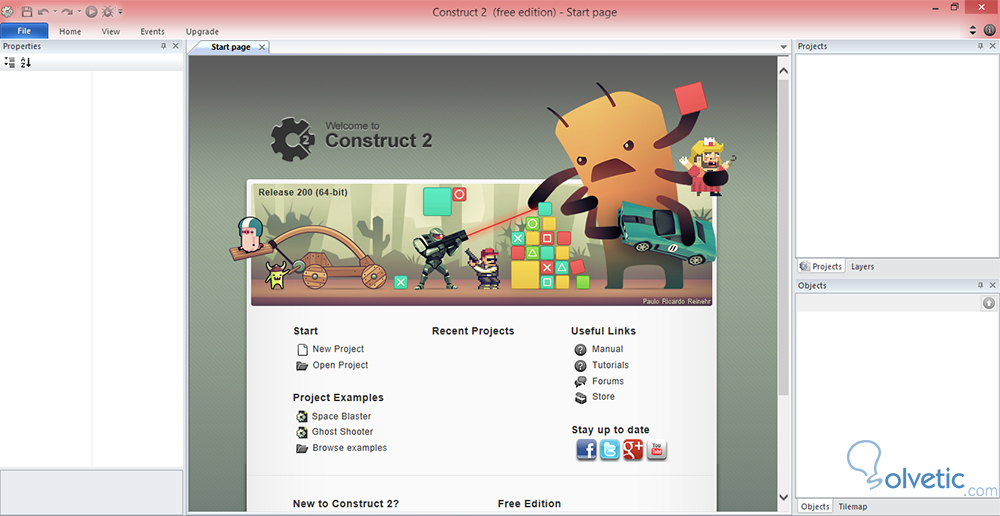
Al ejecutar por primera vez nuestra aplicación seremos recibidos por la pantalla principal de la herramienta, aquí podremos abrir nuestros proyectos recientes y crear nuevos, esta debe lucir de la siguiente forma:
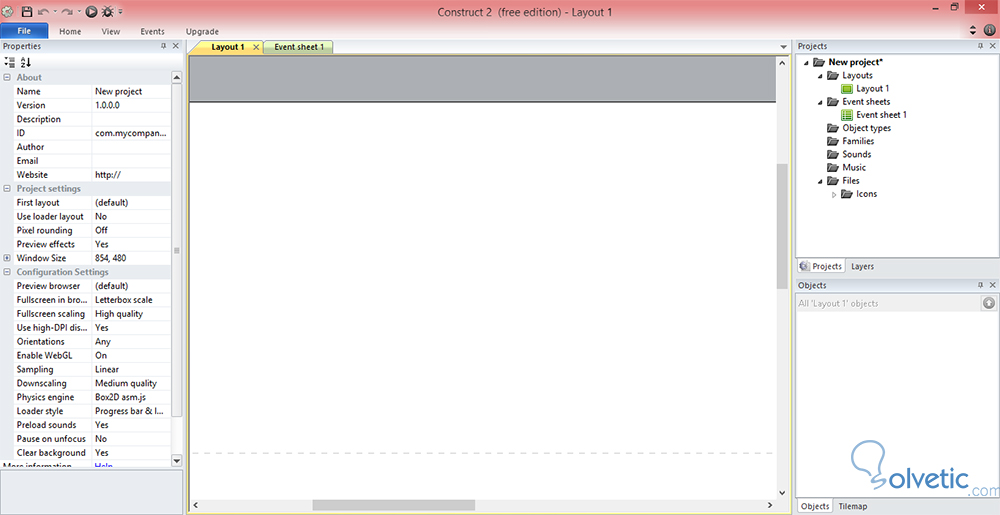
Lo primero que haremos será crear un proyecto nuevo, para ello presionamos File y seleccionamos la opción New. Se desplegará un dialogo con una cantidad extensa de plantillas para empezar con la creación de nuestro juego, esto puede ser un poco confuso al inicio por lo que nos iremos por la opción New empty project y se nos presentará un layout en blanco como podemos ver en la siguiente imagen:
La parte central de color blanco es el layout de la aplicación y representa nuestro espacio de trabajo, aquí agregaremos los personajes, enemigos o incluso nuestras monedas flotantes, en conclusión lo que hagamos aquí será el resultado final para nuestro juego.
Del lado derecho tenemos el árbol de recursos para el proyecto, tenemos los objetos usados dentro de nuestro layout, los eventos, sonidos, familias y archivos que podemos utilizar dentro de nuestro desarrollo. Del lado izquierdo tenemos los datos básicos para nuestro juego, desde el nombre, descripción y versión del mismo e incluso información de nuestro layout y algunos ajustes para el mismo.
Como vemos la interfaz de Construct 2 es bastante sencilla, sin embargo es importante conocer como están distribuidos los elementos en la misma para aprovechar el máximo en cuanto a tiempo cuando empecemos con la herramienta.
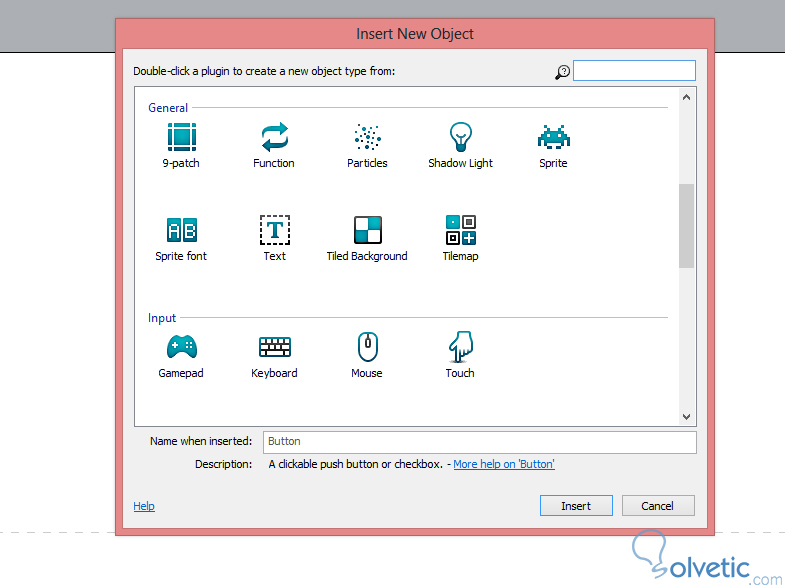
Todo lo que existe dentro de Construct 2 es un objeto, estos pueden ir desde las cosas que vemos en la pantalla, como sprites o textos hasta las que no como arrays, diccionarios, teclado, mouse, entre otras. Para crear un objeto podemos hacer doble click sobre nuestro layout (excepto sobre otro objeto) o hacer click derecho y seleccionar Insert new object. Al realizar algunas de estas dos acciones se desplegará el dialogo para seleccionar el tipo de objeto:
Existen dos tipos de objetos, los objetos que son insertados en el layout activo y los objetos que son insertados en todo el proyecto, es decir, estos objetos que son visibles en nuestra pantalla son insertados en el layout y los que no, son insertados para todo el proyecto.
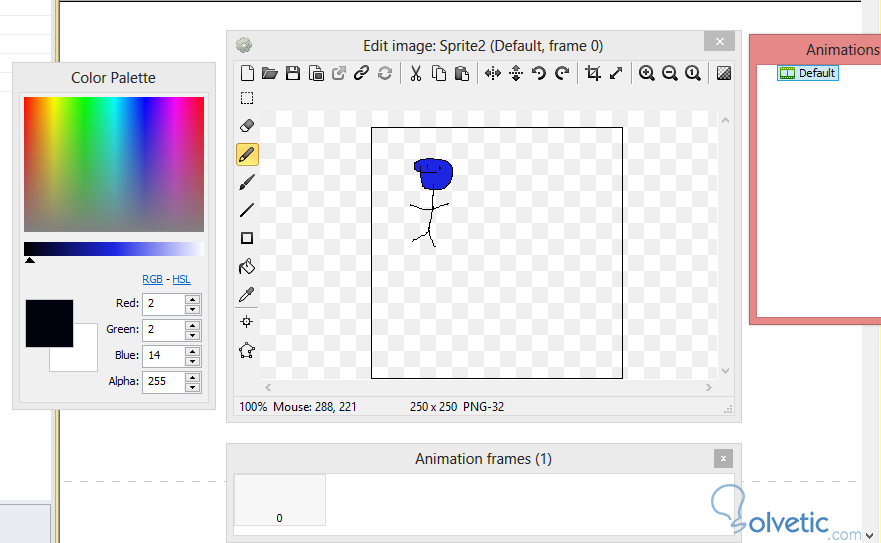
De momento crearemos un objeto de tipo sprite, para ello seleccionamos el mismo en el dialogo y presionamos Insert, luego de esto el cursor de nuestro mouse se convierte en una cruz, hacemos click en nuestro layout y automáticamente una ventana para edición de imagen es desplegada, donde podemos elegir entre dibujar nuestro sprite o cargarlo desde una imagen.
Luego de hacer esto nuestro objeto será automáticamente agregado a nuestro layout al presionar la X en nuestra ventana de edición de imagen.
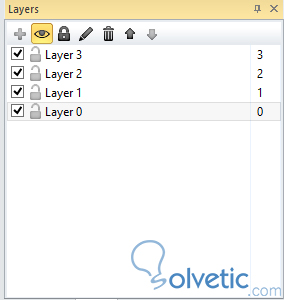
Las capas son una manera bastante útil de manejar la jerarquía visual de los objetos, incluso podemos agregar efectos visuales al juego utilizando las mismas. Para agregar las capas solo debemos irnos donde se encuentra nuestro árbol de recursos y seleccionamos layers.
Aquí podremos agregar tantas capas como deseemos con el botón de más (+), renombrarlas, eliminarlas e incluso reorganizarlas, adicionalmente podemos ver el nivel de visibilidad de la misma de acuerdo al número que se encuentra del lado derecho, donde el número más bajo siempre estará al fondo y el número más alto por encima.
Construct 2 como mencionamos no utiliza ningún lenguaje de programación, en vez de esto utiliza un estilo único llamado el sistema de eventos, el cual posee las siguientes características:
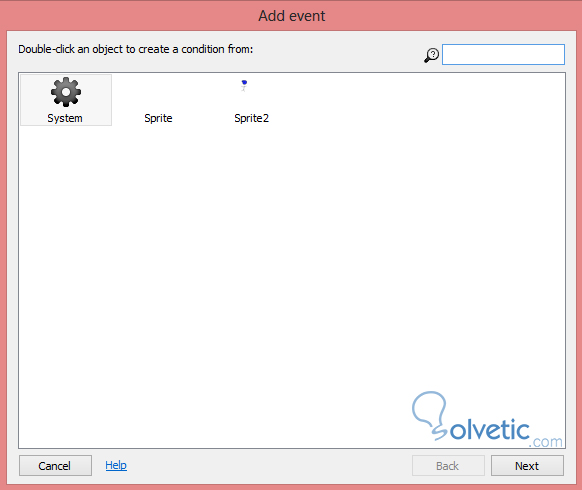
Los eventos son creados en la hoja de eventos, la cual se encuentra al lado de nuestro layout, donde para crear un evento seleccionamos la misma y al igual que nuestros objetos podemos hacer doble click o simplemente hacemos click derecho y seleccionamos Add event:
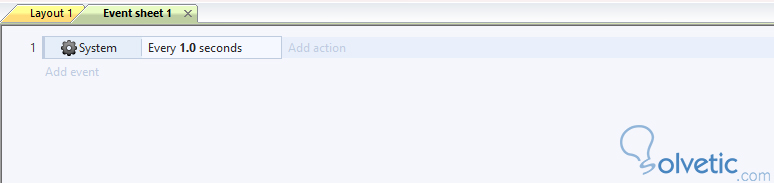
Aquí tendremos una lista de los objetos que hayamos creado a los cuales podremos agregar el evento, lo interesante de Construct 2 es que sin importar que no hayamos creado ningún objeto siempre tendremos disponible un objeto del sistema para agregar un evento. Al seleccionarlo tendremos una lista de eventos aplicables a este, de momento seleccionaremos Every x seconds y aceptamos el siguiente dialogo para crear el evento:
Como mencionamos el sistema de eventos está compuesto de dos componentes, en este caso nos falta agregar la acción para el mismo, para ello solo debemos seleccionar el enlace que se encuentra al lado de nuestro evento llamado Add action.
Seleccionamos de nuevo el objeto del sistema y en layer & background seleccionamos Set layer background color, cambiamos el color de esta acción y presionamos el botón de Done. Lo que hemos hecho es muy sencillo y es una acción que cambiará el color de nuestro capa cero al color que especificamos en la acción.
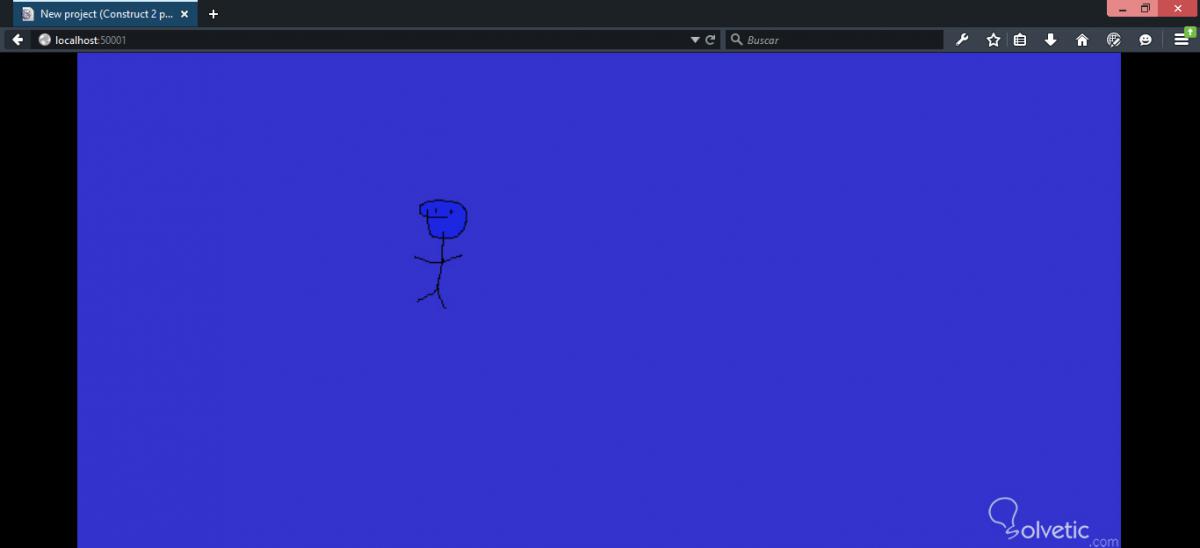
Si queremos ver cómo funciona nuestro evento solo debemos presionar el ícono de Run layout o ingresar a http://localhost:50001/ donde luego de un segundo el fondo de nuestro layout cambia de color:
Como vemos no es algo muy funcional o incluso visualmente atractivo pero nos permite entender cómo funciona el sistema de eventos en Construct 2, con esto finalizamos este tutorial, donde pudimos conocer esta sencilla pero poderosa herramienta para la creación de juegos en 2D que no nos exige tener conocimientos de programación, solo las ganas de aprender y crear juegos tanto asombrosos como divertidos.
Así como ha cambiado la forma de acceder a los juegos también lo ha hecho la forma de desarrollarlos, tenemos frameworks que nos ayudan a crear juegos utilizando un lenguaje de programación determinado como Phaser o Cocos2d-JS pero obligándonos a tener un conocimientos sólidos en los lenguajes en los cuales estos frameworks se apoyan.
Pero para las personas entusiastas en la creación de videojuegos y que no poseen conocimiento alguno de programación existen herramientas que los ayudan a lograr este objetivo. Una de estas herramientas es Construct 2, una aplicación que posee un funcionamiento sencillo en base a la funcionalidad de arrastrar-soltar para la creación de videojuegos en 2D.
Características de Construct 2
Construct 2 es una herramienta que hace sencillo el desarrollo de juegos, puede ser usado por una gran variedad de usuarios, desde los más novatos hasta los expertos que desean realizar algún prototipo de manera rápida y sencilla. Construct 2 está basado en HTML5 y posee ciertas características que lo hacen una de las mejores opciones en la actualidad:
Multiplataforma
La publicación de los juegos creados con Construct 2 abarca no solo los sistemas operativos de la actualidad como lo son Windows, Mac e incluso Linux. Estos pueden ser extendidos a Android, iOS, Blackberry e incluso Windows Phone. Además si poseemos una licencia de desarrollador podemos publicarlos para Nintendo Wii U.
No hay que saber programación
Construct 2 no utiliza ningún lenguaje de programación para la creación de los videojuegos, en vez de esto utiliza un sistema de eventos lo suficiente sencillo para que cualquier persona pueda utilizarlo.
Físicas incluidas
Al utilizar Construct 2 no hay necesidad de estar creando complicadas funciones para manejar las físicas de nuestro juego, todo está incluido en la herramienta y es muy sencillo de utilizar.
Extensible
Adicionalmente existen muchos plugins desarrollados para Construct 2 en el caso que pensemos en una funcionalidad extra para nuestro juego.
Como vemos las características de Construct 2 lo hacen perfecto para aquellas personas que siempre han querido incursionar en el desarrollo de videojuegos pero por no tener conocimientos en programación nunca lo han intentado.
Instalando Construct 2
Para instalar Construct 2 solo es necesario que vayamos a la página del producto, descarguemos la última versión e instalemos como lo haríamos con cualquier programa de Windows.
Conociendo la interfaz de Construct 2
Antes de entrar con el desarrollo de videojuegos es importante que nos tomemos un tiempo para conocer la interfaz de Construct 2 ya que al ser diferente a las demás herramientas quizá hayan algunas cosas que podamos pasar por alto.
Al ejecutar por primera vez nuestra aplicación seremos recibidos por la pantalla principal de la herramienta, aquí podremos abrir nuestros proyectos recientes y crear nuevos, esta debe lucir de la siguiente forma:
Lo primero que haremos será crear un proyecto nuevo, para ello presionamos File y seleccionamos la opción New. Se desplegará un dialogo con una cantidad extensa de plantillas para empezar con la creación de nuestro juego, esto puede ser un poco confuso al inicio por lo que nos iremos por la opción New empty project y se nos presentará un layout en blanco como podemos ver en la siguiente imagen:
La parte central de color blanco es el layout de la aplicación y representa nuestro espacio de trabajo, aquí agregaremos los personajes, enemigos o incluso nuestras monedas flotantes, en conclusión lo que hagamos aquí será el resultado final para nuestro juego.
Del lado derecho tenemos el árbol de recursos para el proyecto, tenemos los objetos usados dentro de nuestro layout, los eventos, sonidos, familias y archivos que podemos utilizar dentro de nuestro desarrollo. Del lado izquierdo tenemos los datos básicos para nuestro juego, desde el nombre, descripción y versión del mismo e incluso información de nuestro layout y algunos ajustes para el mismo.
Como vemos la interfaz de Construct 2 es bastante sencilla, sin embargo es importante conocer como están distribuidos los elementos en la misma para aprovechar el máximo en cuanto a tiempo cuando empecemos con la herramienta.
Creando objetos
Todo lo que existe dentro de Construct 2 es un objeto, estos pueden ir desde las cosas que vemos en la pantalla, como sprites o textos hasta las que no como arrays, diccionarios, teclado, mouse, entre otras. Para crear un objeto podemos hacer doble click sobre nuestro layout (excepto sobre otro objeto) o hacer click derecho y seleccionar Insert new object. Al realizar algunas de estas dos acciones se desplegará el dialogo para seleccionar el tipo de objeto:
Existen dos tipos de objetos, los objetos que son insertados en el layout activo y los objetos que son insertados en todo el proyecto, es decir, estos objetos que son visibles en nuestra pantalla son insertados en el layout y los que no, son insertados para todo el proyecto.
De momento crearemos un objeto de tipo sprite, para ello seleccionamos el mismo en el dialogo y presionamos Insert, luego de esto el cursor de nuestro mouse se convierte en una cruz, hacemos click en nuestro layout y automáticamente una ventana para edición de imagen es desplegada, donde podemos elegir entre dibujar nuestro sprite o cargarlo desde una imagen.
Luego de hacer esto nuestro objeto será automáticamente agregado a nuestro layout al presionar la X en nuestra ventana de edición de imagen.
Agregando capas
Las capas son una manera bastante útil de manejar la jerarquía visual de los objetos, incluso podemos agregar efectos visuales al juego utilizando las mismas. Para agregar las capas solo debemos irnos donde se encuentra nuestro árbol de recursos y seleccionamos layers.
Aquí podremos agregar tantas capas como deseemos con el botón de más (+), renombrarlas, eliminarlas e incluso reorganizarlas, adicionalmente podemos ver el nivel de visibilidad de la misma de acuerdo al número que se encuentra del lado derecho, donde el número más bajo siempre estará al fondo y el número más alto por encima.
Sistema de eventos
Construct 2 como mencionamos no utiliza ningún lenguaje de programación, en vez de esto utiliza un estilo único llamado el sistema de eventos, el cual posee las siguientes características:
- Ejecuta comandos desde arriba hasta abajo en el árbol.
- Posee variables, tanto globales como locales
- Posee funciones que funcionan de la misma forma que las funciones en los lenguajes de programación tradicionales, pero sin la necesidad de tocar el código para estas.
Creando un evento
Los eventos son creados en la hoja de eventos, la cual se encuentra al lado de nuestro layout, donde para crear un evento seleccionamos la misma y al igual que nuestros objetos podemos hacer doble click o simplemente hacemos click derecho y seleccionamos Add event:
Aquí tendremos una lista de los objetos que hayamos creado a los cuales podremos agregar el evento, lo interesante de Construct 2 es que sin importar que no hayamos creado ningún objeto siempre tendremos disponible un objeto del sistema para agregar un evento. Al seleccionarlo tendremos una lista de eventos aplicables a este, de momento seleccionaremos Every x seconds y aceptamos el siguiente dialogo para crear el evento:
Como mencionamos el sistema de eventos está compuesto de dos componentes, en este caso nos falta agregar la acción para el mismo, para ello solo debemos seleccionar el enlace que se encuentra al lado de nuestro evento llamado Add action.
Seleccionamos de nuevo el objeto del sistema y en layer & background seleccionamos Set layer background color, cambiamos el color de esta acción y presionamos el botón de Done. Lo que hemos hecho es muy sencillo y es una acción que cambiará el color de nuestro capa cero al color que especificamos en la acción.
Si queremos ver cómo funciona nuestro evento solo debemos presionar el ícono de Run layout o ingresar a http://localhost:50001/ donde luego de un segundo el fondo de nuestro layout cambia de color:
Como vemos no es algo muy funcional o incluso visualmente atractivo pero nos permite entender cómo funciona el sistema de eventos en Construct 2, con esto finalizamos este tutorial, donde pudimos conocer esta sencilla pero poderosa herramienta para la creación de juegos en 2D que no nos exige tener conocimientos de programación, solo las ganas de aprender y crear juegos tanto asombrosos como divertidos.