Así como para desarrollar web en Windows tenemos Visual Studio .Net y el servidor IIS, en Linux podemos utilizar Monodevelop y el servidor Apache con el modulo XSP.
El módulo mod_mono Apache se utiliza para ejecutar aplicaciones ASP.NET en el servidor web Apache.
El módulo mod_mono se ejecuta dentro de un proceso de Apache y pasa todas las solicitudes de las aplicaciones ASP.NET a un proceso Mono externo que alberga las aplicaciones ASP.NET.
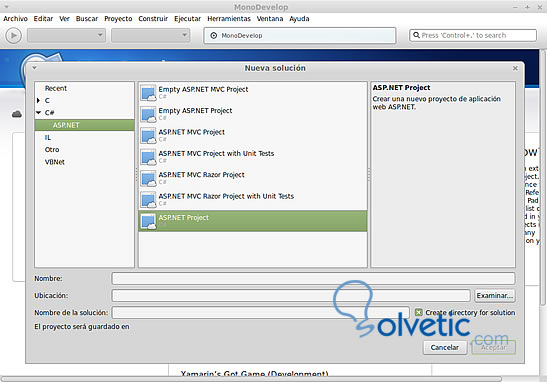
A continuación abrimos MonoDevelop y seleccionamos Nuevo proyecto (En la página de bienvenida o en el menú Archivo), para abrir el diálogo Nueva solución. En la lista de tipos de proyectos de la izquierda amplían la categoría C# y seleccionamos la opción ASP.NET.
Asignamos un nombre al proyecto ejemplo Aspnet y seleccionamos un directorio donde guardar el proyecto.
Al iniciar veremos que nos genera en los proyectos los archivos por defecto, ellos son:
Definiremos la estructura de un sitio web donde tendremos la necesidad de repetir algunas partes de una página de sitio como por ejemplo la cabecera, el menu y para no repetir ese codigo en todas las páginas lo que podemos hacer es crear una Master Page y referenciarla en las otras páginas.
Las páginas maestras en ASP.net tienen como extensión el archivo .master y en los sectores donde queremos que la web sea dinámica o cambie el contenido utilizamos un objeto denominado ContentPlaceHolder, en la estructura de la páginas podemos utilizar html o html5, css y js.
Vamos a crear la master page o página maestra, para ello vamos a Archivo > ASP.NET Webforms > página maestra con Codebihind, la llamaremos home.master
Dentro de home.master escribimos la estructura html de la web
Para la columna el código sera el siguiente:
Además referenciamos las zonas dinámicas para añadirle contenido. La columna el ID puede ser cualquier nombre para identificar ese contenido en particular:
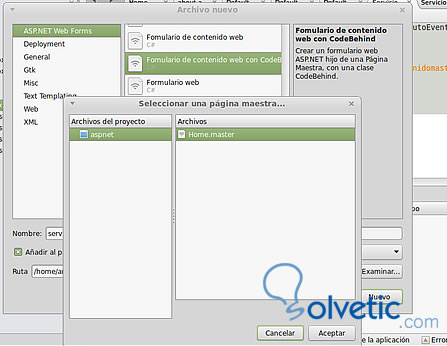
Añadimos la página de Servicios, vamos a Archivos > Nuevo Archivo > ASP.Net Webforms y seleccionamos la opción Formulario de contenido con Codebihind y nos mostrará un diálogo para seleccionar la página maestra a la que enlazará en este caso Home.master
Abrirnos el archivo Servicios.aspx y añadimos el siguiente código:
Finalmente definimos la estructura para la página de Contacto. Añadimos la página de Contacto, vamos a Archivos > Nuevo Archivo > ASP.Net Webforms y seleccionamos la opción Formulario de contenido con Codebihind y nos mostrará un dialogo para seleccionar la página maestra a la que enlazará en este caso Home.master
Abrirmos el archivo Contacto.aspx y añadimos el siguiente código:
Así vemos como las columnas dinámicas han ido cambiando el contenido pero el menú y cabecera nunca han cambiado y siempre las hemos reutilizado sin reescribirlas. Hasta aquí vimos cómo crear una masterpage con c# y Monodevelop, también podemos crear una web con datos dinámicos con Mysql o SqlServer, para probar la web en un servidor real, necesitamos un servidor que soporte asp.net, hay varios gratis, subir la web vía ftp y subir todos los archivos del proyecto.
ASP.NET con Apache
El módulo mod_mono Apache se utiliza para ejecutar aplicaciones ASP.NET en el servidor web Apache.
El módulo mod_mono se ejecuta dentro de un proceso de Apache y pasa todas las solicitudes de las aplicaciones ASP.NET a un proceso Mono externo que alberga las aplicaciones ASP.NET.
Instalaremos Monodevelop en Linux
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF echo "deb http://download.mono-project.com/repo/debian wheezy main" | sudo tee /etc/apt/sources.list.d/mono-xamarin.list sudo apt-get update
Instalaremos el servidor para prueba XSP 4 en Linux
sudo apt-get install mono-xsp4-base
¿Qué es XPS?
XSP es un servidor para utilizar en pruebas de desarrollo, si queremos tener un servidor o aplicación web ejecutando de forma profesional, es mejor utilizar Apache y mod_mono, así conseguiremos la escalabilidad y seguridad que brinda Apache.
A continuación abrimos MonoDevelop y seleccionamos Nuevo proyecto (En la página de bienvenida o en el menú Archivo), para abrir el diálogo Nueva solución. En la lista de tipos de proyectos de la izquierda amplían la categoría C# y seleccionamos la opción ASP.NET.
Asignamos un nombre al proyecto ejemplo Aspnet y seleccionamos un directorio donde guardar el proyecto.
Al iniciar veremos que nos genera en los proyectos los archivos por defecto, ellos son:
- Default.aspx que será la pagina de inicio.
- Global.asax que será el archivo con configuraciones globales del código c# para la funcionalidad el sitio web.
- Web.config es el archivo xml con configuraciones propias del sitio web.
Estructura de la web
Definiremos la estructura de un sitio web donde tendremos la necesidad de repetir algunas partes de una página de sitio como por ejemplo la cabecera, el menu y para no repetir ese codigo en todas las páginas lo que podemos hacer es crear una Master Page y referenciarla en las otras páginas.
Las páginas maestras en ASP.net tienen como extensión el archivo .master y en los sectores donde queremos que la web sea dinámica o cambie el contenido utilizamos un objeto denominado ContentPlaceHolder, en la estructura de la páginas podemos utilizar html o html5, css y js.
Vamos a crear la master page o página maestra, para ello vamos a Archivo > ASP.NET Webforms > página maestra con Codebihind, la llamaremos home.master
Dentro de home.master escribimos la estructura html de la web
<%@ Master Language="C#" Inherits="miweb.Home" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Mi Web ASP.net</title>
<link rel="stylesheet" href="./estilos.css" type="text/css" />
</head>
<body>
<div id="contenedor">
<div id="cabecera">
<div id="logo">
<a href="#">Mi Web ASP.net Demo</div>
<div id="menu">
</div>
</div>
<div id="cuerpo">
<div id="columna"
<!-- bloque columna dinámico de la web -->
</div>
<div id="contenido">
<!-- bloque contenido dinámico de la web -->
</div>
</div>
<div id="pie">
</div>
</div>
</body>
</html>
Creamos ahora el archivo de css que se llamara estilos.css y lo pondremos en la misma carpeta del proyecto.
body { background: #f8f8f8; margin:0; padding:0; font-size:11px; line-height:16px; font-family: Arial, Tahoma;}
a { color:#333333;}
a:hover { text-decoration:none;}
#cabecera { background: #258dc8 repeat-x; box-shadow: 0 0 20px #f2f2f2 inset; height:100px; }
#logo { width:780px; margin:0; padding:8px; }
#logo a{ color:#FFFFFF; text-decoration:none; font-weight:bold; height:12px; font-size:20px; text-transform:uppercase;}
#logo a:hover { }
#menu { background: #666666;width:1000px;margin-top:33px;padding:0px;display:inline-block;}
#menu ul{ background: blue;width:780px; margin:0 auto; margin-top:3px;list-style:none; padding:0; text-align:left;}
#menu ul li{display:inline}
#menu ul a { display:block; float:left; font-weight:bold; font-size:13px; text-decoration:none; color:#fff; padding:8px 10px; width:118px; text-align:center; text-transform:uppercase;}
#menu ul a:hover {color:#232323;}
#menu ul a.active { color:#232323;}
#menu ul a.active:hover { color:#232323;}
#contenedor{ width:1000px; margin:0 auto;}
#cuerpo { width:100%; margin:0px; float:left;}
#imagengrande { height:150px; no-repeat #fe5d00; padding:30px 0 30px 50px; line-height:24px;}
#contenido { float:left; background: #ffffff repeat-x; margin:0px; width:750px; color:#6f6e6e; padding:10px; }
#columna { float:left; background-color: #cccccc;
border: 1px solid #e3e3e3;
border-radius: 4px;
box-shadow: 0 0 20px #f2f2f2 inset; repeat-x; margin:0px; width:200px; color:#6f6e6e; padding:10px; }
#pie {background: #333333; repeat-x; height:40px; margin-top:20px; clear:both;}
A continuación en el archivo home.master añadiremos el menu ASP.NET
<div id="menu">
<asp:Menu id="menu" runat="server" skiplinktext="">
<Items>
<asp:MenuItem Text="HOME" Value="HOME" NavigateUrl="~/Default.aspx">
</asp:MenuItem>
<asp:MenuItem Text="SERVICIOS" Value="SERVICIOS" NavigateUrl="~/Servicios.aspx">
</asp:MenuItem>
<asp:MenuItem Text="CONTACTO" Value="CONTACTO" NavigateUrl="~/Contacto.aspx">
</asp:MenuItem>
</Items>
</asp:Menu>
</div>
Este control Menú nos permite asignarle diferentes propiedades como la orientación, el tamaño, el color de fondo, se puede diseñar en forma visual en Visual Studio.net en Monodevelop nos conviene manejarlo desde CSS. Debemos definir también las áreas o bloques de contenido para la columna y el contenido de la web con el control ContentPlaceHolderPara la columna el código sera el siguiente:
<div id="columna">
<asp:contentplaceholder id="columnaizq" runat="server">
</asp:contentplaceholder>
</div>
Para el contenido el código sera el siguiente:
<div id="contenido">
<asp:contentplaceholder id="contenidomaster" runat="server" />
</asp:ContentPlaceHolder>
</div>
Para el pie definiremos el bloque pie y el código sera el siguiente:
<div id="pie">
<asp:contentplaceholder id="contenidopie" runat="server">
</asp:contentplaceholder>
</div>
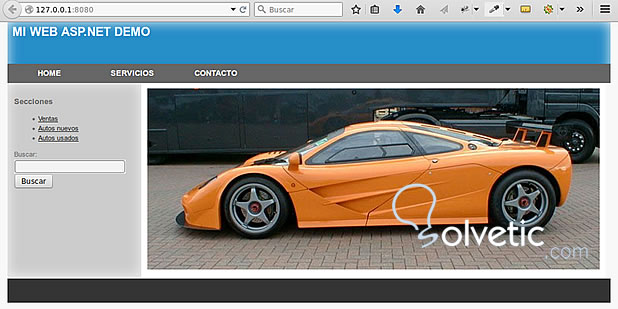
A continuación deberemos indicar cual será la web de inicio a mostrar que se enlazará con la página maestra, en el archivo Default.aspx borramos el contenido por defecto y escribimos el siguiente código:<%@ Page Title="" Language="C#" MasterPageFile="~/Home.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="aspnet.Default" %>Aquí indicamos cual es la pagina maestra cual es el archivo donde esta el código de la pagina que vamos a mostrar y cual es la pagina en este caso Default.
Además referenciamos las zonas dinámicas para añadirle contenido. La columna el ID puede ser cualquier nombre para identificar ese contenido en particular:
<asp:Content ID="columnaDefault" ContentPlaceHolderID="columnaizq" Runat="Server"> <h3>Secciones</h3> <ul > <li ><a href="#">Ventas</a></li> <li ><a href="#">Autos nuevos</a></li> <li ><a href="#">Autos usados</a></li> </ul> <form runat="server"> Buscar: <asp:TextBox id="tb1" runat="server" /> <asp:Button id="b1" Text="Buscar" runat="server" /> </form> </asp:Content>El bloque de contenido le asignamos una imágen:
<asp:Content ID="contenidoDefault" ContentPlaceHolderID="contenidomaster" Runat="Server">
<img id="imagengrande" src="auto.jpg">
</asp:Content>
También debemos indicar cual es la página de inicio mediante el evento load en el archivo Default.aspx.cs, escribimos el evento load
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
Veamos como queda la web en Monodevelop fon F5 o desde el menú EjecutarAñadimos la página de Servicios, vamos a Archivos > Nuevo Archivo > ASP.Net Webforms y seleccionamos la opción Formulario de contenido con Codebihind y nos mostrará un diálogo para seleccionar la página maestra a la que enlazará en este caso Home.master
Abrirnos el archivo Servicios.aspx y añadimos el siguiente código:
<%@ Page Title="" Language="C#" MasterPageFile="~/Home.master" AutoEventWireup="true" CodeFile="Servicios.aspx.cs" Inherits="aspnet.Servicios" %>
<asp:Content ID="columnaDefault" ContentPlaceHolderID="columnaizq" Runat="Server">
<h3>Servicios</h3>
<ul >
<li ><a href="#">Accesorios Del Automotor</a></li>
<li ><a href="#">Motores y Dirección</a></li>
<li ><a href="#">Chapa y Pintura</a></li>
<li ><a href="#">Electrónica Del Automotor</a></li>
</ul>
<form runat="server">
Buscar:
<asp:TextBox id="tb1" runat="server" />
<asp:Button id="b1" Text="Buscar" runat="server" />
</form>
</asp:Content>
<asp:Content ID="contenidoDefault" ContentPlaceHolderID="contenidomaster" Runat="Server">
<h1>SERVICIOS</H1>
<p>Somos una empresa dedicada a la reparación y mantenimiento del aire acondicionado del automotor, y brindamos una amplia gama de servicios para su vehículo</p>
</asp:Content>
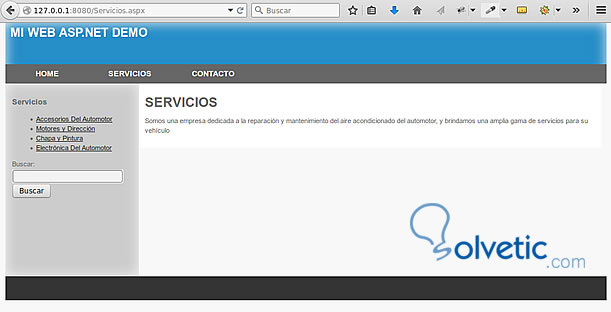
Ejecutamos nuevamente para compilar los cambios y veremos que al pulsar el menú Servicios cambia el contenido de la columna y del bloque contenido:Finalmente definimos la estructura para la página de Contacto. Añadimos la página de Contacto, vamos a Archivos > Nuevo Archivo > ASP.Net Webforms y seleccionamos la opción Formulario de contenido con Codebihind y nos mostrará un dialogo para seleccionar la página maestra a la que enlazará en este caso Home.master
Abrirmos el archivo Contacto.aspx y añadimos el siguiente código:
<%@ Page Title="" Language="C#" MasterPageFile="~/Home.master" AutoEventWireup="true" CodeFile="Contacto.aspx.cs" Inherits="aspnet.Contacto" %>
<asp:Content ID="columnaDefault" ContentPlaceHolderID="columnaizq" Runat="Server">
<h2>Contacto</h2>
<table>
<tr>
<th >Teléfono</th>
<td>XXXXXXXX</td>
</tr>
<tr>
<th>Atención al Publico</th><td>Lunes a Viernes
<br>09:00 a 17:00</td>
</tr>
<tr>
<th>Email</th>
<td>Demo@gmail.com</td></tr>
</table>
</asp:Content>
<asp:Content ID="contenidoDefault" ContentPlaceHolderID="contenidomaster" Runat="Server">
<h1>CONTACTO</H1>
<form runat="server" name="frmcontacto" method="post" action="enviar.aspx" id="_ctl0">
<table>
<tr>
<td>Nombre:</td>
<td><asp:TextBox id="txtNombre" runat="server" /></td>
</tr>
<tr>
<td>Email:</td>
<td><asp:TextBox id="txtEmail" runat="server" /></td>
</tr>
<tr>
<td>Mensaje:</td>
<td><asp:TextBox id="txtMensaje" rows="5" TextMode="multiline"
runat="server" /></td>
</tr>
<tr>
<td> <asp:Button id="b1" Text="Submit" runat="server" />
</td>
</tr>
</table>
</form>
</asp:Content>
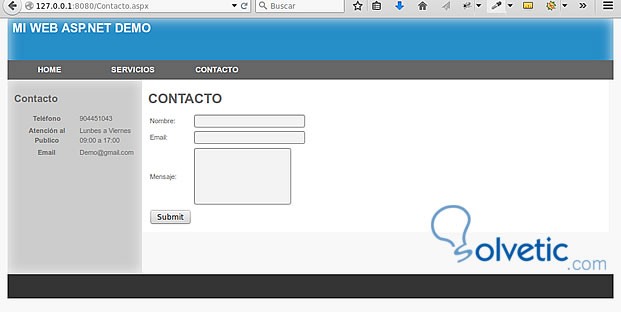
Ejecutamos nuevamente para compilar la web y que se muestre en nuestro navegador y vamos al menú Contacto, el resultado será el siguiente:Así vemos como las columnas dinámicas han ido cambiando el contenido pero el menú y cabecera nunca han cambiado y siempre las hemos reutilizado sin reescribirlas. Hasta aquí vimos cómo crear una masterpage con c# y Monodevelop, también podemos crear una web con datos dinámicos con Mysql o SqlServer, para probar la web en un servidor real, necesitamos un servidor que soporte asp.net, hay varios gratis, subir la web vía ftp y subir todos los archivos del proyecto.












Gracias por el tutorial Sergio. Seguire viendo tus entradas. saludos