GTK# mediante contenedores nos permite controlar la posición de los widgets en una ventana para poder crear el diseño. Estos contenedores que tiene diferentes características y sirven para guiar el diseño y la colocación de los componentes o widget dentro de una ventana.
Los contenedores principales son:
Contenedores con cajas horizontales o verticales
Si estamos acostumbrados a programar bajo Windows y su metodología de diseño de interfaces arrastra y soltar, probablemente sea mejor este tipo de contenedores ya que los widgets o componentes se posicionan en la ventana mediante coordenadas x,y cómo en Windows y eso se agradece.
Aunque esto es posible con Gtk y monodevelop, la mejor forma de alinear los widgets es con las cajas. Existen dos tipos de cajas horizontal o HBox y vertical o VBox. Este tipo de contenedor no depende del tamaño de pantalla. Los contenedores HBox y VBox se encargan del cambio de tamaño automático de la zona que ocupan un componente.
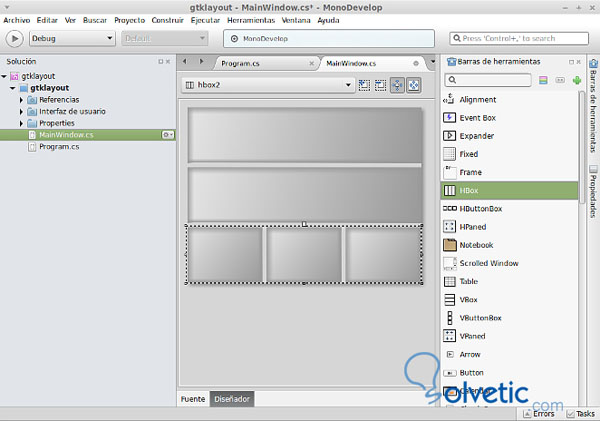
Veamos un ejemplo con cajas horizontales o verticales. Crearemos un proyecto C# y Gtk en Monodevelop.
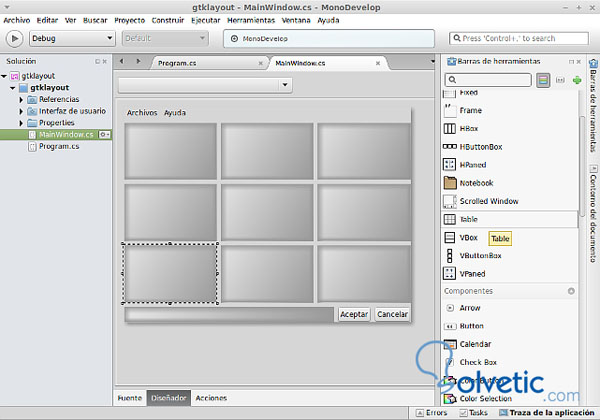
Le asignamos un contendedor Vbox y en la ultima fila añadimos un contenedor Hbox.
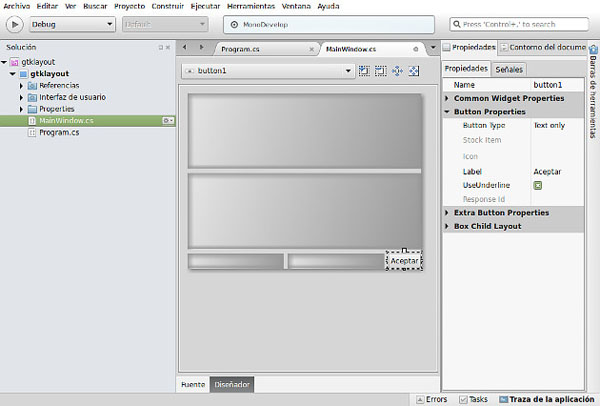
Luego añadiremos un botón en la ultima celda del Hbox. En las propiedades le asignamos el nombre bt Aceptar y en el label el nombre Aceptar.
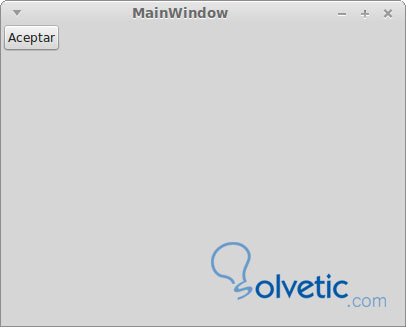
Si ejecutamos la aplicación desde el menú Ejecutar > Start Debug o bien con la tecla F5, veremos que el botón se alinea en la zona izquierda superior de la pantalla ya que las demás celdas están vacías por lo tanto no se muestran.
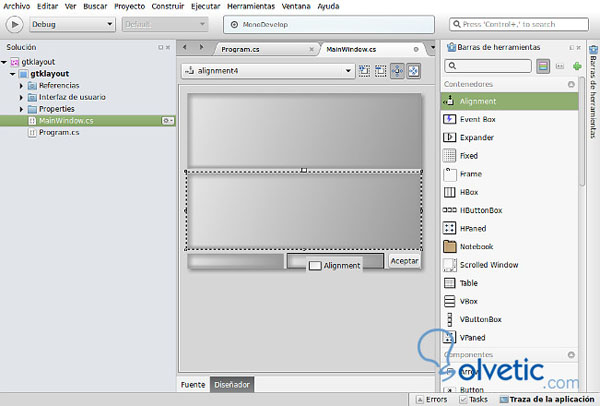
Para solucionar esto podemos utilizar el contenedor Aligment y ponerlo en los lugares vacíos, para mantener el diseño de la ventana.
Volvemos a ejecutar la aplicación desde el menú Ejecutar > Start Debug o bien con la tecla F5, veremos que el botón ahora se muestra donde lo insertamos y respeta el diseño de pantalla. Ahora podemos seguir insertando otros widget.
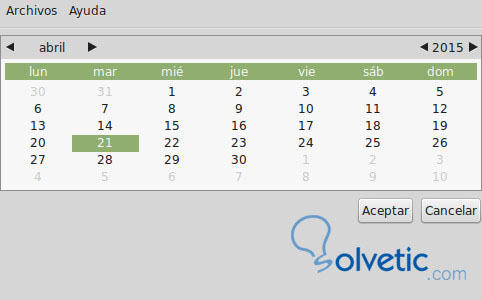
Agreguemos algunos componentes como el Calendario en la celda central del VBox y el MenuBar en la celda superior del Vbox, el resultado es el siguiente:
Contenedor con Tablas
Este tipo de contenedor es una grilla con filas y columnas que pueden ser útiles cuando necesitemos crear una cuadrícula donde podemos colocar widgets, como por ejemplo una pantalla de entrada de datos. Veamos un ejemplo con una tabla. Crearemos un proyecto C# y Gtk en Monodevelop, vamos a crear un formulario de entrada de datos.
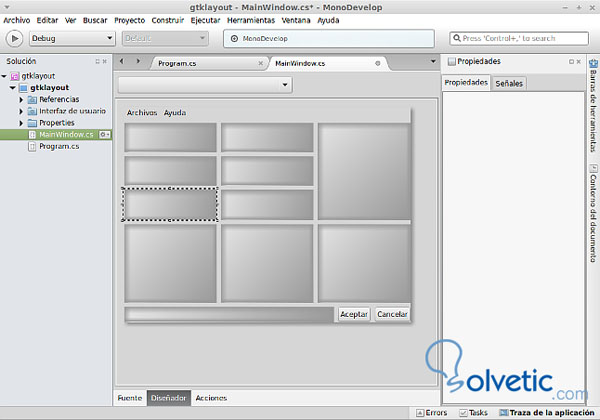
Le signamos un contendedor Vbox y en la ultima fila añadimos un contenedor Hbox, como en el proyecto anterior añadimos un Menubar y los botones debajo, el centro añadimos un contenedor tabla.
El contenedor tabla por defecto tiene 3 filas y 3 columnas, ahora añadiremos Widget teniendo en cuenta que cada celda de la tabla se redimensiona al objeto que contiene. Para añadir o quitar filas o columnas le damos click derecho a la fila y luego vamos a la opción tabla eliminar o insertar filas o columnas.
Quitemos la ultima fila y luego en la primera celda de la primer fila añadiremos un contendedor Vox para los Label o etiquetas. Luego en la segunda celda de la primer fila añadiremos otor contendedor Vox para los Entry o cajas de texto.
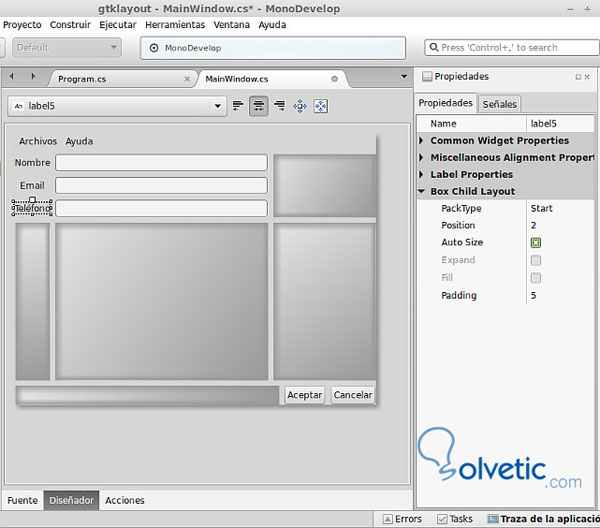
A cada control podemos definirle las propiedades para posicionarlo mejor, en el caso de los Label habrá que retocar la propiedad Padding para ajustarlo al nivel de las cajas de texto, con un padding de 5px en cada Label sera suficiente.
Vamos a añadir los componentes necesarios para dar de alta y mostrar la foto del usuario, para ellos en el primer Vbox haciendo clic derecho en la celda del label teléfono nos permite insertar una celda al vbox, también añadiremos una celda al otro vbox.
Ahora añadiremos una label Foto y un widget File Chooser Button para seleccionar el archivo, También en la tercera fila de la tabla añadiremos un widget Image que será el que mostrará la foto, debemos tener en cuenta que la imágen de estar en el directorio de compilación de la aplicación en este caso Debug que se genera automáticamente al ejecutar. La imagen seleccionada tiene un tamaño de 100px de alto por 100px de ancho.
Contenedor Fijo
Los contenedores fijos nos permiten arrastar y soltar widget en posiciones fijas y con tamaños fijos. Este contenedor no realiza ninguna gestión automática de diseño, ni redimensiona los widget. Se utilizan en algunas aplicaciones donde se necesitan widget que luego se manejarán por código como juegos, aplicaciones especializadas que trabajan con diagramas o gráficos como OpenGL o 3D.
Veamos un ejemplo donde pondremos un contenedor fijo y varias imágenes.
Hemos puesto un Widget Image con el fondo, otro Widget Image sobre el fondo con un avión y otro widget Image sobre el fondo con una imagen de un golfista. Cada imágen está en una coordenada fija que luego podríamos gestionar las coordenadas por código para conseguir el efecto del movimiento o animación si fuese un juego.
Contenedor Marcos o Frame
Los Frame o Marcos al igual que en Visual Studio se usa el control Groupbox, se utilizan para contener un grupo de widget dentro, El propósito de un frame es definir agrupar widget por categorías o secciones relacionadas, opcionalmente puede llevar un título. La posición del título y el estilo de la caja configurar desde las propiedades.
La etiqueta o label del titulo aparece en la esquina superior izquierda del marco. Si no se pone ningun titulo quedará vacío y no se mostrará el titulo. El texto de la etiqueta se puede cambiar mediante la propiedad Label.
En un Frame se pueden combinar cualquiera de los contenedores anteriores y viceversa.
Vamos a crear una pantalla Maestro/Detalle, utilizando frames. Crearemos un proyecto C# y Gtk en Monodevelop y le signamos un contendedor Vbox con 4 filas y primera fila añadimos un Menubar,
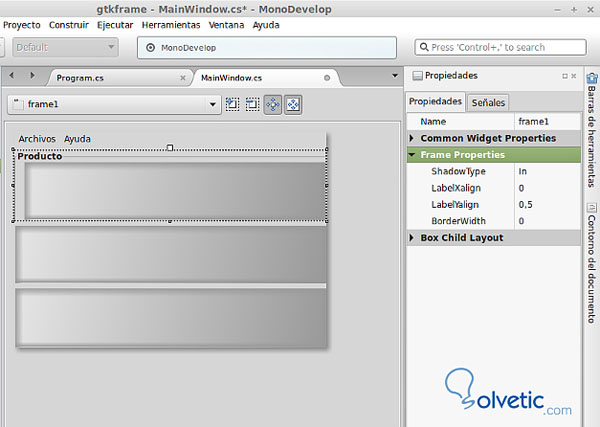
En la segunda fila añadimos un contenedor frame, el titulo del label será productos y le asignamos un borde sombreado tipo IN.
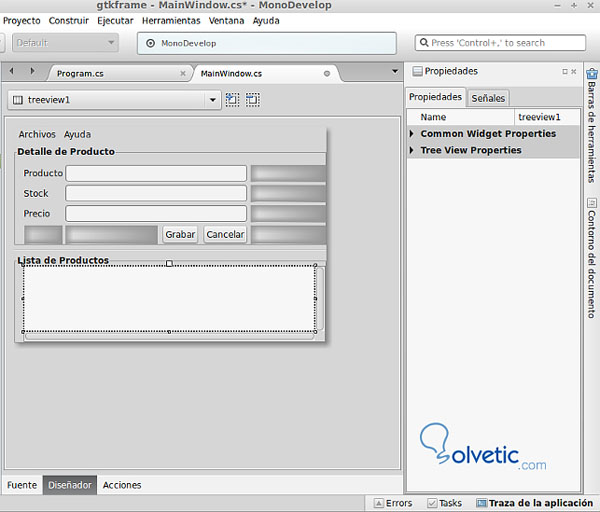
Dentro del frame añadimos un contenedor Tabla con 4 filas y 3 clumnas para crear un formulario de entrada de datos y en la última fila central en la tabla ponemos un Hbox con dos casillas para los botones Grabar y Cancelar.
En la tercera fila del Vbox ponemos una barra separadora con el widget Horizontal Separator y en la última fila del Vbox pondremos otro frame y un Treeview.
Recordemos que para que quede bien alineado todo deberemos tocar la propiedad padding de cada widget. Para llenar el Treeview que denominaremos tvwlista utilizaremos codigo c# en la clase Mainwindows que será el siguiente:
Los contenedores principales son:
- Contenedores con cajas horizontales o verticales
- Contenedores con Tablas
- Contenedor fijo
- Contenedor Marcos o Frame
Cómo utilizar los contenedores según las necesidades o requisitos de nuestra aplicación
Contenedores con cajas horizontales o verticales
Si estamos acostumbrados a programar bajo Windows y su metodología de diseño de interfaces arrastra y soltar, probablemente sea mejor este tipo de contenedores ya que los widgets o componentes se posicionan en la ventana mediante coordenadas x,y cómo en Windows y eso se agradece.
Aunque esto es posible con Gtk y monodevelop, la mejor forma de alinear los widgets es con las cajas. Existen dos tipos de cajas horizontal o HBox y vertical o VBox. Este tipo de contenedor no depende del tamaño de pantalla. Los contenedores HBox y VBox se encargan del cambio de tamaño automático de la zona que ocupan un componente.
Veamos un ejemplo con cajas horizontales o verticales. Crearemos un proyecto C# y Gtk en Monodevelop.
Le asignamos un contendedor Vbox y en la ultima fila añadimos un contenedor Hbox.
Luego añadiremos un botón en la ultima celda del Hbox. En las propiedades le asignamos el nombre bt Aceptar y en el label el nombre Aceptar.
Si ejecutamos la aplicación desde el menú Ejecutar > Start Debug o bien con la tecla F5, veremos que el botón se alinea en la zona izquierda superior de la pantalla ya que las demás celdas están vacías por lo tanto no se muestran.
Para solucionar esto podemos utilizar el contenedor Aligment y ponerlo en los lugares vacíos, para mantener el diseño de la ventana.
Volvemos a ejecutar la aplicación desde el menú Ejecutar > Start Debug o bien con la tecla F5, veremos que el botón ahora se muestra donde lo insertamos y respeta el diseño de pantalla. Ahora podemos seguir insertando otros widget.
Agreguemos algunos componentes como el Calendario en la celda central del VBox y el MenuBar en la celda superior del Vbox, el resultado es el siguiente:
Contenedor con Tablas
Este tipo de contenedor es una grilla con filas y columnas que pueden ser útiles cuando necesitemos crear una cuadrícula donde podemos colocar widgets, como por ejemplo una pantalla de entrada de datos. Veamos un ejemplo con una tabla. Crearemos un proyecto C# y Gtk en Monodevelop, vamos a crear un formulario de entrada de datos.
Le signamos un contendedor Vbox y en la ultima fila añadimos un contenedor Hbox, como en el proyecto anterior añadimos un Menubar y los botones debajo, el centro añadimos un contenedor tabla.
El contenedor tabla por defecto tiene 3 filas y 3 columnas, ahora añadiremos Widget teniendo en cuenta que cada celda de la tabla se redimensiona al objeto que contiene. Para añadir o quitar filas o columnas le damos click derecho a la fila y luego vamos a la opción tabla eliminar o insertar filas o columnas.
Quitemos la ultima fila y luego en la primera celda de la primer fila añadiremos un contendedor Vox para los Label o etiquetas. Luego en la segunda celda de la primer fila añadiremos otor contendedor Vox para los Entry o cajas de texto.
A cada control podemos definirle las propiedades para posicionarlo mejor, en el caso de los Label habrá que retocar la propiedad Padding para ajustarlo al nivel de las cajas de texto, con un padding de 5px en cada Label sera suficiente.
Vamos a añadir los componentes necesarios para dar de alta y mostrar la foto del usuario, para ellos en el primer Vbox haciendo clic derecho en la celda del label teléfono nos permite insertar una celda al vbox, también añadiremos una celda al otro vbox.
Ahora añadiremos una label Foto y un widget File Chooser Button para seleccionar el archivo, También en la tercera fila de la tabla añadiremos un widget Image que será el que mostrará la foto, debemos tener en cuenta que la imágen de estar en el directorio de compilación de la aplicación en este caso Debug que se genera automáticamente al ejecutar. La imagen seleccionada tiene un tamaño de 100px de alto por 100px de ancho.
Contenedor Fijo
Los contenedores fijos nos permiten arrastar y soltar widget en posiciones fijas y con tamaños fijos. Este contenedor no realiza ninguna gestión automática de diseño, ni redimensiona los widget. Se utilizan en algunas aplicaciones donde se necesitan widget que luego se manejarán por código como juegos, aplicaciones especializadas que trabajan con diagramas o gráficos como OpenGL o 3D.
Veamos un ejemplo donde pondremos un contenedor fijo y varias imágenes.
Hemos puesto un Widget Image con el fondo, otro Widget Image sobre el fondo con un avión y otro widget Image sobre el fondo con una imagen de un golfista. Cada imágen está en una coordenada fija que luego podríamos gestionar las coordenadas por código para conseguir el efecto del movimiento o animación si fuese un juego.
Contenedor Marcos o Frame
Los Frame o Marcos al igual que en Visual Studio se usa el control Groupbox, se utilizan para contener un grupo de widget dentro, El propósito de un frame es definir agrupar widget por categorías o secciones relacionadas, opcionalmente puede llevar un título. La posición del título y el estilo de la caja configurar desde las propiedades.
La etiqueta o label del titulo aparece en la esquina superior izquierda del marco. Si no se pone ningun titulo quedará vacío y no se mostrará el titulo. El texto de la etiqueta se puede cambiar mediante la propiedad Label.
En un Frame se pueden combinar cualquiera de los contenedores anteriores y viceversa.
Vamos a crear una pantalla Maestro/Detalle, utilizando frames. Crearemos un proyecto C# y Gtk en Monodevelop y le signamos un contendedor Vbox con 4 filas y primera fila añadimos un Menubar,
En la segunda fila añadimos un contenedor frame, el titulo del label será productos y le asignamos un borde sombreado tipo IN.
Dentro del frame añadimos un contenedor Tabla con 4 filas y 3 clumnas para crear un formulario de entrada de datos y en la última fila central en la tabla ponemos un Hbox con dos casillas para los botones Grabar y Cancelar.
En la tercera fila del Vbox ponemos una barra separadora con el widget Horizontal Separator y en la última fila del Vbox pondremos otro frame y un Treeview.
Recordemos que para que quede bien alineado todo deberemos tocar la propiedad padding de cada widget. Para llenar el Treeview que denominaremos tvwlista utilizaremos codigo c# en la clase Mainwindows que será el siguiente:
public MainWindow () : base (Gtk.WindowType.Toplevel)
{
Build ();
// Creo las columnas y cabeceras del treeview
// Creo la columna producto
Gtk.TreeViewColumn colProducto = new Gtk.TreeViewColumn ();
colProducto.Title = "Producto";
// Creo la columna stock
Gtk.TreeViewColumn colStock = new Gtk.TreeViewColumn ();
colStock.Title = "Stock";
// Creo la columna precio
Gtk.TreeViewColumn colPrecio = new Gtk.TreeViewColumn ();
colPrecio.Title = "Precio";
// Añado las columnas y los titulo al treeview
tvwlista.AppendColumn (colProducto);
tvwlista.AppendColumn (colStock);
tvwlista.AppendColumn (colPrecio);
// Creo un modelo de datos almacenare y donde añado tres datos de tipo texto
Gtk.ListStore tienda = new Gtk.ListStore (typeof (string), typeof (string), typeof (string));
// Asigno el modelo al TreeView
tvwlista.Model = tienda;
// Agrego datos al modelo
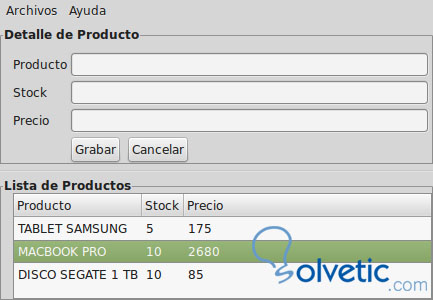
tienda.AppendValues ("TABLET SAMSUNG", "5", "175");
tienda.AppendValues ("MACBOOK PRO", "10", "2680");
tienda.AppendValues ("DISCO SEGATE 1 TB", "10", "85");
// Creamos una celda que mostrara el producto
Gtk.CellRendererText celdaProducto = new Gtk.CellRendererText ();
// Añadimos la celda de dato producto
colProducto.PackStart (celdaProducto, true);
// Añadimos la celda de dato stock
Gtk.CellRendererText celdaStock = new Gtk.CellRendererText ();
colStock.PackStart (celdaStock, true);
// Añadimos la celda de dato precio
Gtk.CellRendererText celdaPrecio = new Gtk.CellRendererText ();
colPrecio.PackStart (celdaPrecio, true);
// Añadimos las celdas de dato a cada columna y se generaran
// las filas automaticamente
colProducto.AddAttribute (celdaProducto, "text", 0);
colStock.AddAttribute (celdaStock, "text", 1);
colPrecio.AddAttribute (celdaPrecio, "text", 2);
}
A continuación ejecutamos y el resultado será el siguiente:

















Me gustaria que alguien pudiera hacer un sistema de contabilidad en gtk para un negocio para tener todo esos producto en un orden osea algo bien completo.