La forma de trabajo de Node.js y de Express está orienta a dos aspectos fundamentales, el primero es que solo se utilice un lenguaje de programación para lograr todos los objetivos y el segundo es que las funcionalidades que se desarrollen sean del estilo REST de forma que podamos tener un Back-End que sea independiente y así se pueda implementar cualquier tipo de Front-End.
Para desarrollar de forma exitosa el segundo punto debemos tener varias cosas claras, pero la más importante es entender el objeto request que tiene Express y como trabaja al momento de incorporarlo en nuestras aplicaciones, de esta forma podremos capturar diferentes tipos de datos que envía el usuario sin necesidad de tener que pasar por procesos engorrosos.
Una de la primeras cosas que debemos hacer es entender que recibe y que no recibe nuestra aplicación, para ello vamos a explicar los métodos HTTP pero no desde un punto de vista de definición de esos conceptos ya que es un tema un poco distante, si no desde el punto de vista interno.
Nuestros navegadores tienen dos formas de enviar datos directamente a una aplicación, estas son GET y POST, la primera los datos viajan a través de la URL y son públicos, lo que lo hace especial para consultas y construcción de Permalinks, es decir, links únicos con los cuales hacer consultas.
El método POST viaja de forma oculta, en el sentido que un usuario no puede ver directamente lo que se está enviando. Con la aparición de herramientas de debug en nuestros navegadores ya esta información la podemos ver fácilmente, incluso podemos fingir desde algunas herramientas el envío de datos POST.
Hay una mención aparte que debemos hacer, el hecho que el navegador directamente solo envíe esos dos métodos a nuestra aplicación no quiere decir que no podamos utilizar otros, y es ahí donde Ajax toma protagonismo, ya que a través del mismo podemos hacer peticiones o request HTTP de otras índoles, con tal de llegar a manejar todo a través del protocolo ya mencionado.
Otra de las formas de datos que viajan a través de nuestro navegador y que no necesariamente es información del usuario son las cabeceras las cuales tienen múltiples usos, pero básicamente son datos que nos permiten identificar al navegador y la respuestas que está esperando.
Pero no solo eso, nuestra aplicación también puede responder con cabeceras que el navegador intérprete de forma tal que podamos limitar, mostrar, o realizar cualquier otra acción compatible sobre el resultado que está viendo el usuario.
Por ejemplo si no queremos que un navegador específico (Internet Explorer) vea nuestra aplicación simplemente tomamos la cabecera que nos envía la petición inicial y a través del procesamiento del request del user agent nuestra aplicación decide si mostrar o no algún resultado a dicho navegador.
El objeto request es la forma más sencilla y detallada que tenemos dentro de Express para poder manipular las peticiones que se generen en el uso de nuestra aplicación, así con este objeto podremos capturar las cabeceras, los datos enviados por el usuario, e incluso los datos enviados por Ajax. En Express podemos utilizar varios elementos pertenecientes al objeto request para la manipulación de la data, veamos los más útiles y su explicación correspondiente:
Veamos en la siguiente imagen algunos ejemplos de cómo podemos utilizar en Express los diferentes objetos de request que definimos anteriormente:
Como vemos el objeto request se utiliza recibiéndose directamente en la generación de la ruta de nuestra aplicación, ya sea en método POST o GET, a dicho objeto podemos acceder directamente e inclusive luego de usarlo podemos llamar a una respuesta, lo que nos lleva al siguiente punto de nuestro tutorial.
A pesar que este tutorial es sobre el objeto request, el objeto response va de la mano con este, ya que una vez que recibimos una petición lo más lógico es enviar una respuesta y como tal debemos utilizar algún método en particular para hacer esto. Veamos a continuación los métodos más importantes que podemos utilizar con el objeto response en Express.
Veamos en la siguiente imagen algunos ejemplos del objeto response y cómo podemos enviar la información de forma adecuada a nuestro cliente o navegador.
Aquí en la imagen notamos como no necesitamos realmente un objeto request para enviar datos al cliente, pero también podemos notar como seguramente el objeto response nos da ideas de cómo combinarlo con el objeto request para hacer ciclos completos y que tengan algún en sentido en nuestra aplicación.
A pesar que toda esta teoría es muy densa, lo mejor es empezar a entenderla ya que al final nos permitirá tomar mejores decisiones a la hora de construir nuestras aplicaciones web creadas con Express.
Con esto finalizamos este tutorial, como vemos el objeto request no trabaja solo en el ambiente o ecosistema de Express, ya que normalmente depende de otras cosas como por ejemplo el navegador, los métodos HTTP y por supuesto toda petición genera una respuesta, ahí entra en juego el objeto response si deseamos que esta sea quien realiza la acción siguiente, con ello logramos una interacción de dos vías y así completar los ciclos internos de nuestra aplicación.
Para desarrollar de forma exitosa el segundo punto debemos tener varias cosas claras, pero la más importante es entender el objeto request que tiene Express y como trabaja al momento de incorporarlo en nuestras aplicaciones, de esta forma podremos capturar diferentes tipos de datos que envía el usuario sin necesidad de tener que pasar por procesos engorrosos.
Métodos HTTP
Una de la primeras cosas que debemos hacer es entender que recibe y que no recibe nuestra aplicación, para ello vamos a explicar los métodos HTTP pero no desde un punto de vista de definición de esos conceptos ya que es un tema un poco distante, si no desde el punto de vista interno.
Nuestros navegadores tienen dos formas de enviar datos directamente a una aplicación, estas son GET y POST, la primera los datos viajan a través de la URL y son públicos, lo que lo hace especial para consultas y construcción de Permalinks, es decir, links únicos con los cuales hacer consultas.
El método POST viaja de forma oculta, en el sentido que un usuario no puede ver directamente lo que se está enviando. Con la aparición de herramientas de debug en nuestros navegadores ya esta información la podemos ver fácilmente, incluso podemos fingir desde algunas herramientas el envío de datos POST.
Hay una mención aparte que debemos hacer, el hecho que el navegador directamente solo envíe esos dos métodos a nuestra aplicación no quiere decir que no podamos utilizar otros, y es ahí donde Ajax toma protagonismo, ya que a través del mismo podemos hacer peticiones o request HTTP de otras índoles, con tal de llegar a manejar todo a través del protocolo ya mencionado.
Las cabeceras
Otra de las formas de datos que viajan a través de nuestro navegador y que no necesariamente es información del usuario son las cabeceras las cuales tienen múltiples usos, pero básicamente son datos que nos permiten identificar al navegador y la respuestas que está esperando.
Ejemplo
Por ejemplo si el navegador quiere descargar un contenido en forma de texto plano porque nuestra aplicación así lo ha dispuesto, debemos que hacer que cuando se haga la petición esta sea procesada con la cabecera de texto plano, así generamos una respuesta que el navegador pueda interpretar de esa forma.
Pero no solo eso, nuestra aplicación también puede responder con cabeceras que el navegador intérprete de forma tal que podamos limitar, mostrar, o realizar cualquier otra acción compatible sobre el resultado que está viendo el usuario.
Por ejemplo si no queremos que un navegador específico (Internet Explorer) vea nuestra aplicación simplemente tomamos la cabecera que nos envía la petición inicial y a través del procesamiento del request del user agent nuestra aplicación decide si mostrar o no algún resultado a dicho navegador.
El objeto request
El objeto request es la forma más sencilla y detallada que tenemos dentro de Express para poder manipular las peticiones que se generen en el uso de nuestra aplicación, así con este objeto podremos capturar las cabeceras, los datos enviados por el usuario, e incluso los datos enviados por Ajax. En Express podemos utilizar varios elementos pertenecientes al objeto request para la manipulación de la data, veamos los más útiles y su explicación correspondiente:
req.params
Este objeto nos permite obtener las rutas, nombres y sus parámetros, se utiliza para obtener más que todos los datos que envía una sección de nuestra aplicación.
req.param.name
Este objeto nos permite obtener el valor de algún envío en particular ya sea vía POST o GET, es muy útil para recibir solo uno de los valores.
req.query
Este es muy útil para obtener el querystring de una URL, normalmente se empareja con el método GET y los valores los obtenemos como una configuración llave-valor, inclusive este objeto nos puede ser útil para llenar algún tipo de Base de Datos al estilo de redis por mencionar alguna.
req.body
Esta especificación de nuestro objeto nos permite capturar el contenido de un request hecho con el método POST, sin embargo para poder utilizar este objeto de forma normal en nuestra aplicación necesitamos de un middleware para poder capturar estos datos de una forma que podamos procesarlos.
req.headers
Este objeto recibe las cabeceras desde el cliente, es decir, lo que explicábamos con anterioridad que serían los datos que envía el navegador.
req.xhr
Con este objeto podemos determinar qué tipo de petición estamos recibiendo, así podremos saber que fue un Ajax o una petición normal del navegador, con ello sabremos qué tipo de procesamiento debemos hacer según la lógica de nuestra aplicación.
req.url
Con este podemos recibir la URL del cliente, así obtendremos la ruta especifica que está llegando a nuestra aplicación.
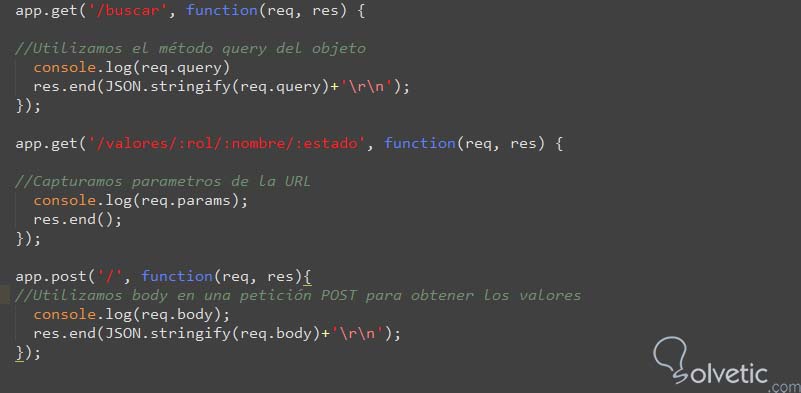
Veamos en la siguiente imagen algunos ejemplos de cómo podemos utilizar en Express los diferentes objetos de request que definimos anteriormente:
Como vemos el objeto request se utiliza recibiéndose directamente en la generación de la ruta de nuestra aplicación, ya sea en método POST o GET, a dicho objeto podemos acceder directamente e inclusive luego de usarlo podemos llamar a una respuesta, lo que nos lleva al siguiente punto de nuestro tutorial.
El objeto response
A pesar que este tutorial es sobre el objeto request, el objeto response va de la mano con este, ya que una vez que recibimos una petición lo más lógico es enviar una respuesta y como tal debemos utilizar algún método en particular para hacer esto. Veamos a continuación los métodos más importantes que podemos utilizar con el objeto response en Express.
res.status(code)
Este es quizás el más útil de los métodos que tenemos en Express, con el código de respuesta le podemos decir a un navegador si la petición que envió fue adecuada, si el procesamiento fue correcto, o si no tiene permisos para acceder a esa ruta con esa petición, estos códigos que se manejan son numéricos y estándar, el más conocido es el 200 de aceptación, seguido del 404 que es recurso no encontrado o el 500 que es un fallo del servidor.
res.set(field, value)
Con este método podemos enviar un valor a la cabecera del navegador, sin embargo su utilización de forma manual no está recomendada.
res.send(body)
Nos permite enviar la respuesta al navegador o al cliente, se utiliza en conjunción con el método set, ya que el primero establece el valor y con este hacemos el envío, por ejemplo al momento de desarrollar una cabecera especifica que deseamos utilizar.
res.json()
Este método nos permite enviar nuestra respuesta en forma de JSON, como sabemos o deberíamos saber, este es el formato básico que debemos manejar al trabajar con JavaScript ya que nos permite enviar documentos de forma sencilla y que se puede utilizar en otros lenguajes.
res.render(view, [
, callback)']Este método nos permite mostrar las vistas de Express, por ejemplo cuando creamos una ruta y esta debe generar una vista el método render es el encargado de realizar esta operación.
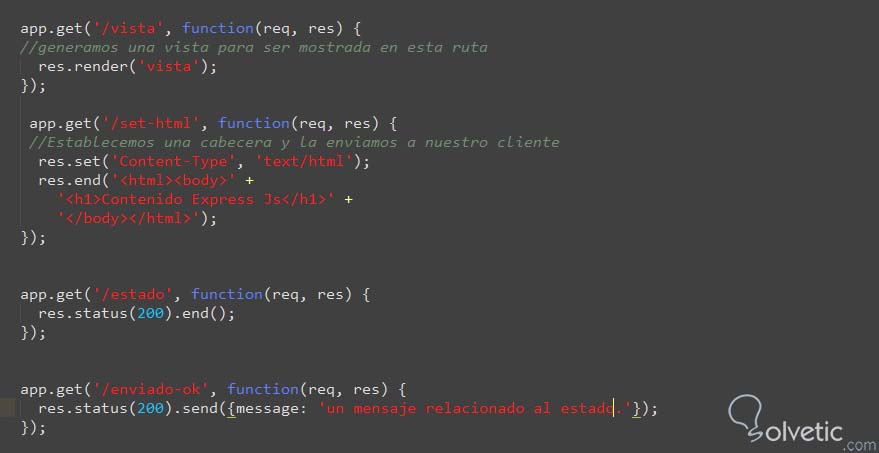
Veamos en la siguiente imagen algunos ejemplos del objeto response y cómo podemos enviar la información de forma adecuada a nuestro cliente o navegador.
Aquí en la imagen notamos como no necesitamos realmente un objeto request para enviar datos al cliente, pero también podemos notar como seguramente el objeto response nos da ideas de cómo combinarlo con el objeto request para hacer ciclos completos y que tengan algún en sentido en nuestra aplicación.
A pesar que toda esta teoría es muy densa, lo mejor es empezar a entenderla ya que al final nos permitirá tomar mejores decisiones a la hora de construir nuestras aplicaciones web creadas con Express.
Con esto finalizamos este tutorial, como vemos el objeto request no trabaja solo en el ambiente o ecosistema de Express, ya que normalmente depende de otras cosas como por ejemplo el navegador, los métodos HTTP y por supuesto toda petición genera una respuesta, ahí entra en juego el objeto response si deseamos que esta sea quien realiza la acción siguiente, con ello logramos una interacción de dos vías y así completar los ciclos internos de nuestra aplicación.