Una de las cosas que CSS no tiene por defecto es el uso de estructuras al estilo programación donde podamos reutilizar de una forma lógica el código, lo más que podemos lograr de forma estándar es crear clases y agrupar dentro las etiquetas lo que queremos que sea afectado por estos cambios.
Este enfoque hace que al final del día terminemos con largas hojas de estilo, y aunque ese resultado no va a variar utilizando Less.js, si cambia la forma en la que llegamos a dichas hojas, esto gracias a los Mixins y la herencia, donde podemos declarar y utilizar algunos componentes, para evitarnos el tener que desarrollar de forma manual las estructuras.
2- Tenemos que tener una instalación funcional de Less.js, así como todos sus prerequisitos, como lo son Node.js y npm, de forma tal que podamos hacer la compilación de nuestras hojas de estilos generadas.
3- Por último también necesitaremos un editor de textos para poder hacer el código, podemos utilizar Sublime Text o NotePad ++, aunque el clásico block de notas también nos servirá, todo depende de si queremos ayuda con el código o funcionalidades avanzadas.
Vamos a crear un Mixin que nos permita establecer la propiedad CSS para redondear los bordes de un elemento en nuestro HTML, para ello debemos seguir los siguientes pasos:
1- Vamos a crear en nuestra carpeta de proyecto un archivo llamado mixins.less, y dentro colocaremos el siguiente contenido:
.bordes-redondeados() {
border-radius: 7px;
}2- Ahora vamos a crear un archivo llamado proyecto.less, es aquí donde vamos a establecer la forma en la que se van a aplicar los diferentes estilos de nuestra página HTML, para que nos vayamos acostumbrando a trabajar con Less vamos a crear varias reglas CSS para que podamos constatar cómo se aplican los Mixins, veamos el código que debemos colocar en este archivo.
@import "mixins.less";
@cabecera-background-color: blue;
@contenido-background-color: green;
@piepagina-background-color: red;
header {
.bordes-redondeados();
background-color: @cabecera-background-color;
color: contrast(@cabecera-background-color);
}
p {
.bordes-redondeados();
background-color: @contenido-background-color;
color: contrast(@contenido-background-color);
}
footer {
.bordes-redondeados();
background-color: @piepagina-background-color;
color: contrast(@piepagina-background-color);
}Como vemos iniciamos importando el archivo que generamos en el paso anterior, luego establecemos 3 variables a las cuales le damos un color como valor, finalmente empezamos a crear las clases para los elementos HTML, lo primero que hacemos es llamar a nuestra función bordes-redondeados(), y luego asignamos los colores del elemento con las variables.
3- En este paso vamos a crear el archivo HTML, el cual podemos llamar como queramos siempre y cuando tenga una estructura como la siguiente:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <title>Mixins con Less</title> <link rel="stylesheet/less" type="text/css" href="proyecto.less"> <script src="less.min.js" type="text/javascript"></script> </head> <body> <header>La cabecera</header> <p>El contenido</p> <footer>El pie de página</footer> </body> </html>Como podemos notar simplemente hemos hecho la inclusión de nuestro archivo .less como él .js que contiene a la herramienta, optamos por esta opción para que no tengamos que compilar, sin embargo debemos recordar que esto no debe aplicarse en producción. En el cuerpo del HTML generamos los diferentes elementos que habíamos definido en el CSS para poder ver la aplicación de los estilos.
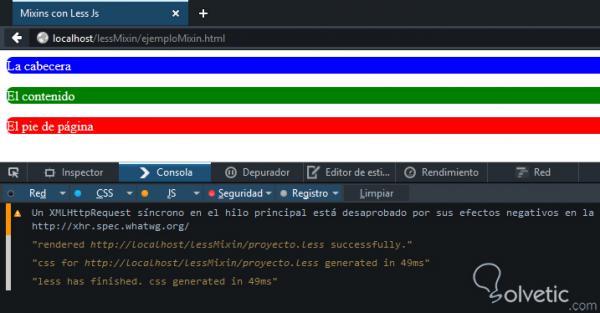
4- Por último si queremos ver el resultado, basta con abrir nuestro documento en un navegador como Firefox y así podremos ver cómo nos queda todo, observemos en la siguiente imagen lo que obtuvimos:
Si vamos un poco más allá, y vemos el código fuente que interpreta el navegador, veremos como las diferentes variables y el Mixin aplicado, en realidad fue sustituido por código CSS, lo que hace que aunque hayamos escrito la propiedad una sola vez Less la coloca donde corresponda la coincidencia, veamos:
Trabajar con herencias es algo que nos ayuda y es por la razón que podemos crear elementos superiores que le pasen algunas propiedades a sus elementos inferiores o contenidos, es decir, que hay características comunes que no tendremos que repetir en elementos que deseamos que las lleven.
Como siempre el objetivo de no repetir código es poder ahorrarnos trabajo y tiempo, además de reducir los errores y aumentar la capacidad de mantenimiento de nuestro código gracias a la consistencia y la centralización de sus recursos.
Una de las formas más básicas pero efectivas de trabajar la herencia es con los elementos anidados, digamos que tenemos una sección HTML y dentro tendremos varios elementos, si utilizamos el CSS clásico para decir que todos los elementos de esa sección llevan algunas propiedades pero estas son diferentes habría que hacer por lo menos una línea por cada estilo, veamos a que nos referimos:
seccion elemento1 { contenido1: xx; }
seccion elemento2 { contenido2: zz; }Como vemos hacemos más código del que deberíamos necesitar, en cambio si utilizamos la herencia y el anidamiento en Less podríamos lograr algo como lo siguiente:
seccion{
elemento1 { contenido1: xx; }
elemento2{ contenido2: zz; }
}Cómo vemos no solo escribimos menos, también la representación de lo que deseamos lograr es mucho más lógica, lo que nos ayuda a entender y separar de forma adecuada los elementos que vamos a utilizar en nuestros estilos.
Ahora vamos a aplicar lo que acabamos de explicar en el punto inmediato anterior, debemos crear un archivo .less donde hagamos un estilo que sea anidado, de forma de ahorrar trabajo y que sea más lógico. Para lograr esta tarea debemos seguir los siguientes pasos:
1- Vamos a crear un archivo .less que podemos llamar herencia.less, aquí es donde crearemos los estilos anidados, para entender esto simplemente vamos a ver el código que vamos a colocar y así el concepto vendrá a nosotros de mejor manera.
section {
h1 {font-size: 4em;}
p{ padding: 0 5px;}
}Vemos que hemos creado un estilo para el elemento section, y que todo lo que sea h1 o p dentro de ese elemento contenedor debe funcionar con las reglas establecidas las cuales hemos anidado.
2- Ahora debemos crear nuestro archivo HTML el cual se va a parecer mucho al ejercicio anterior, lo que cambia son los nombres de los archivos a incluir y la estructura dentro del body, pero si lo vemos de forma abstracta estamos hablando prácticamente de lo mismo, veamos el código.
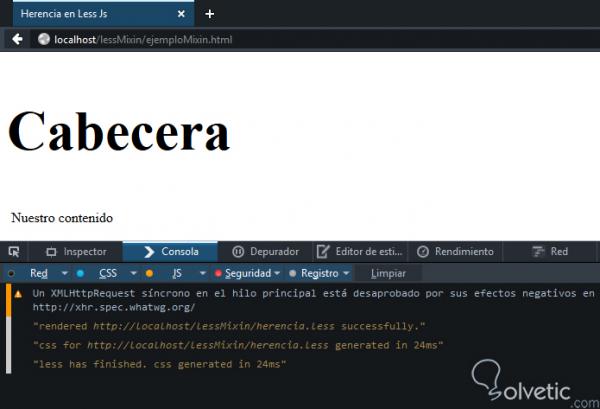
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <title>Herencia en Less</title> <link rel="stylesheet/less" type="text/css" href="herencia.less"> <script src="less.min.js" type="text/javascript"></script> </head> <body> <section role="main"> <h1>Cabecera</h1> <p>Nuestro contenido</p> </section> </body> </html>Como vemos simplemente al incluir nuestro archivo Less es que vamos a generar los estilos necesarios, si vemos como luce en el navegador obtendremos algo como lo siguiente:
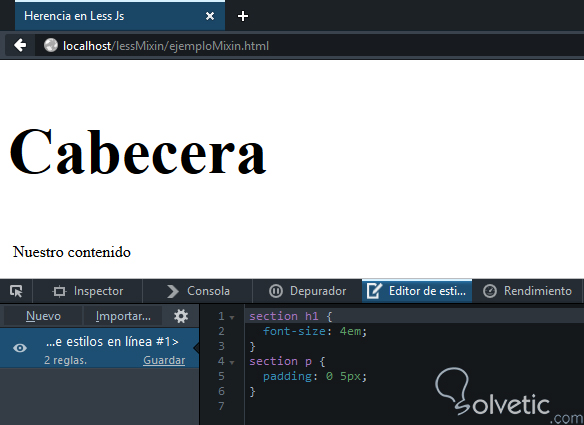
Sin embargo si notamos lo que pasa con el CSS al ser interpretado o compilado, veremos que no se respeta la forma anidada que hemos construido, pero como esa forma no anidada la hace el compilador directamente no tenemos que preocuparnos que sea así, veamos como luce el código que ve nuestro navegador:
Con esto podemos dar como finalizado este tutorial, como vimos Less no es solo escribir CSS de forma diferente, es hacer que esas diferencias sean útiles, lo que nos lleva a ahorrar tiempo, hacer aplicaciones más amigables para nuestro equipo de desarrollo, y ahorrar esfuerzos al pensar de forma más lógica y reutilizar componentes. La manera en que todo esto tenga más sentido para nosotros es que sigamos practicando y aplicando estos ejemplos en casos prácticos y reales de manera que podamos ir acostumbrándonos a esta forma de trabajo.








Genial Tutorial, me ha venido de fabula.