El desarrollo de aplicaciones web nos lleva por muchos caminos, pero todos estos caminos tienen algo en común: código HTML y código CSS, lo que nos da muchas posibilidades para hacer que nuestras aplicaciones luzcan como deseamos o como las imaginamos.
Lo que sucede ahora es que como cada persona tiene su forma de desarrollo, muchas veces los códigos resultantes son muy extensos o algo desordenados, esto hace que el mantenimiento, y el rendimiento puedan verse un poco afectados. Es aquí donde entran las librerías y pre-procesadores que nos ayudan a escribir un código un poco más limpio y eficiente, ayudando así al trabajo en equipo también, ya que muchas de estas librerías nos hacen escribir mejor código.
La idea principal para adoptar Less.js en nuestro entorno de desarrollo, es ayudar a cumplir el principio DRY, que significa no repetirnos a nosotros mismos, y para lograr esto Less.js incorpora funciones, clases y variables que hacen que podamos escribir código mucho más re-utilizable que el que escribiríamos en CSS directamente.
1- Necesitamos un navegador moderno que pueda interpretar los ejemplos que trataremos, puede ser Google Chrome o Firefox Developer Edition.
2- Debemos tener un editor de texto al estilo de Sublime Text o NotePad++ para poder escribir nuestros ejemplos de forma más cómoda.
3- Por último necesitamos permisos para instalar elementos vía consola de comandos y una conexión a Internet para descargar los recursos necesarios.
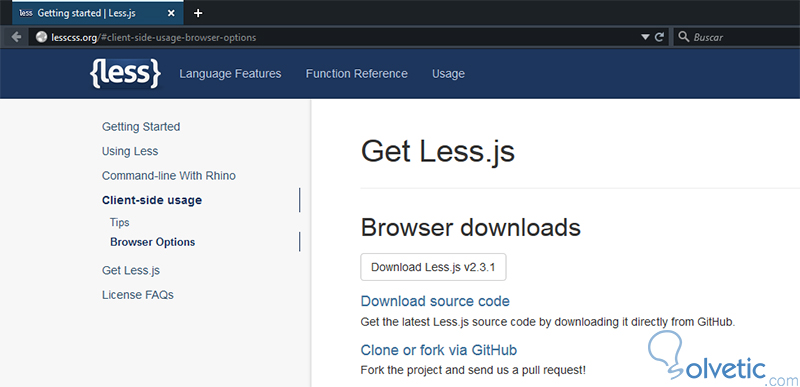
Esta forma de instalación es tan fácil como simplemente hacer un llamado al archivo que contiene a la librería Less.js, y sencillamente ya está incluida en nuestro entorno. Para descargar la librería basta con que vayamos a lesscss.org y descarguemos la última versión estable.
Una vez que tenemos el archivo descargado podemos pasar a realizar un pequeño ejemplo que nos ayudará a saber si tenemos nuestro entorno listo para desarrollar con Less.js, es por ello que debemos realizar los siguientes pasos:
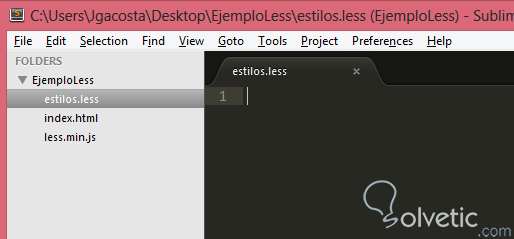
1- Vamos a crear una carpeta y dentro crear un archivo llamado index.html, luego vamos a buscar el archivo less.min.js dentro de la carpeta dist de la versión de Less.js que hemos descargado, adicionalmente vamos a crear un archivo llamado estilos.less, la estructura de lo que hemos descrito debe quedar como lo que vemos a continuación:
2- Luego vamos a escribir el siguiente código a continuación dentro de nuestro index.html de forma que tengamos algo sobre lo que podamos aplicar el CSS y así verificar los estilos:
3- Ahora dentro de la etiqueta head del código anterior vamos a incorporar nuestro archivo estilos.less y luego de esta inclusión el archivo less.js, en este punto es muy importante destacar que less.js siempre va a ir incluido luego de nuestros archivos .less que llevaran los estilos, y también es importante destacar que los archivos .less que incluyamos deben tener el atributo rel de la siguiente forma: rel="stylesheet/less" ya que sin esto el compilador less no sabrá que deben trabajar con dicho archivo. Veamos cómo queda nuestra etiqueta head con el código adicional a agregar al código del paso anterior:
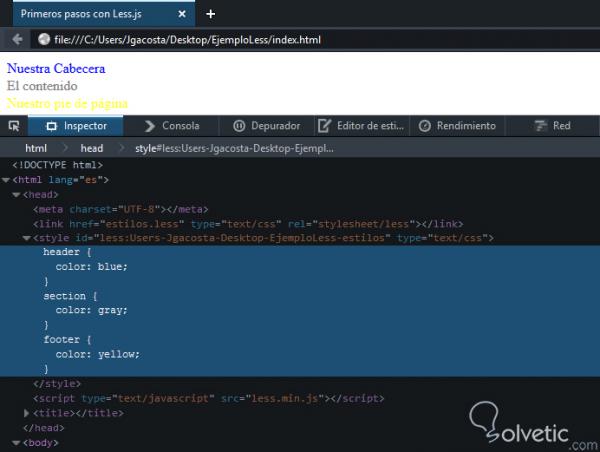
Inclusive podemos hacer un ejercicio un poco más profundo y podemos abrir el código fuente de nuestro ejemplo en el navegador y veremos como less.js generó un código CSS en nuestro documento que no incluimos nosotros:
Debemos tener una instancia de npm funcional, es por ello que recomendamos instalar la última versión de Node.js para nuestro sistema operativo.
También necesitamos permisos suficientes para poder instalar paquetes con npm, y para ejecutar instrucciones a nivel de consola de comandos, esto es muy importante sobre todo en ambientes Linux y Mac, ya que en Windows los permisos son más fáciles de tramitar a este nivel.
1- Desde una consola de comandos debemos ejecutar la siguiente instrucción con npm:
2- El paso anterior nos hizo la instalación del compilador de Less.js, llamado lessc, este lo que hace es que transforma nuestro código less en código CSS válido para su uso en un navegador, por lo que vamos a probarlo, para ello crearemos un archivo llamado ejemplo.less con el siguiente código adentro:
Si queremos un resultado comprimido o minified basta con que agreguemos el parámetro -x luego de llamar a lessc como lo siguiente:
En el último ejemplo de las instalaciones según la forma de uso vimos que para colocar el color a una simple etiqueta p realizamos varias cosas, en primer lugar definimos una variable color con el modificador @, esto hace que podamos llamar colores o valores dentro de variables durante todo nuestro documento, así podemos tener una variable @colorTitulo y con ello sabemos que en cualquier lugar que deseemos utilizar el color de título solo hacemos ese llamado.
Así vemos que la importancia de Less.js es que nos ayuda a pensar más en cómo hacer menos, y de esa forma resultar con un código comprimido, válido y de fácil lectura al final, en el ejemplo se pudo haber dicho que se escribió mucho para tan poco CSS resultante, pero la idea es que cuando tengamos que hacer mucho CSS, escribamos menos, por lo que vemos que Less.js resulta cuando hacemos hojas de estilo grandes.
Con esto finalizamos este tutorial, hemos aprendido a dar nuestros primeros pasos con Less.js, por lo que ahora tenemos buenas herramientas para poder construir grandes aplicaciones o páginas web utilizando la menor cantidad de código posible.
Lo que sucede ahora es que como cada persona tiene su forma de desarrollo, muchas veces los códigos resultantes son muy extensos o algo desordenados, esto hace que el mantenimiento, y el rendimiento puedan verse un poco afectados. Es aquí donde entran las librerías y pre-procesadores que nos ayudan a escribir un código un poco más limpio y eficiente, ayudando así al trabajo en equipo también, ya que muchas de estas librerías nos hacen escribir mejor código.
Less.js
El nombre Less.js es originado de la combinación de las palabras Leaner CSS, algo así como CSS más delgado o reducido, lo que ya nos viene a dar una idea de que viene a hacer este pre-procesador, que no es más que ayudarnos a escribir menos código CSS, mejorando así la legibilidad y el rendimiento de nuestras aplicaciones y páginas web. Está basado en JavaScript por lo que podemos utilizarlo ya sea bien en el lado del cliente, aunque esta práctica no es recomendable para producción, o también desde el lado del servidor gracias a npm y Node.js, por lo que puede convertirse en el complemento de algún Framework JavaScript que estemos manejando en el momento.
La idea principal para adoptar Less.js en nuestro entorno de desarrollo, es ayudar a cumplir el principio DRY, que significa no repetirnos a nosotros mismos, y para lograr esto Less.js incorpora funciones, clases y variables que hacen que podamos escribir código mucho más re-utilizable que el que escribiríamos en CSS directamente.
Requisitos
1- Necesitamos un navegador moderno que pueda interpretar los ejemplos que trataremos, puede ser Google Chrome o Firefox Developer Edition.
2- Debemos tener un editor de texto al estilo de Sublime Text o NotePad++ para poder escribir nuestros ejemplos de forma más cómoda.
3- Por último necesitamos permisos para instalar elementos vía consola de comandos y una conexión a Internet para descargar los recursos necesarios.
Instalación
La instalación de Less.js se puede hacer de dos formas, la primera directamente a nivel de cliente, y la segunda en un entorno de servidor como Node.js, veamos a continuación cada una de estas formas.
En el lado Cliente
Esta forma de instalación es tan fácil como simplemente hacer un llamado al archivo que contiene a la librería Less.js, y sencillamente ya está incluida en nuestro entorno. Para descargar la librería basta con que vayamos a lesscss.org y descarguemos la última versión estable.
Una vez que tenemos el archivo descargado podemos pasar a realizar un pequeño ejemplo que nos ayudará a saber si tenemos nuestro entorno listo para desarrollar con Less.js, es por ello que debemos realizar los siguientes pasos:
1- Vamos a crear una carpeta y dentro crear un archivo llamado index.html, luego vamos a buscar el archivo less.min.js dentro de la carpeta dist de la versión de Less.js que hemos descargado, adicionalmente vamos a crear un archivo llamado estilos.less, la estructura de lo que hemos descrito debe quedar como lo que vemos a continuación:
2- Luego vamos a escribir el siguiente código a continuación dentro de nuestro index.html de forma que tengamos algo sobre lo que podamos aplicar el CSS y así verificar los estilos:
<!DOCTYPE html><html lang="es"><head> <meta charset="UTF-8"> <title>Primeros pasos con Less.js</title></head><body> <header>Nuestra Cabecera</header> <section>El contenido</section> <footer>Nuestro pie de página</footer</body></html>Aquí vemos en primer lugar una estructura HTML básica, donde dentro del body hemos colocado una etiqueta header, una etiqueta section y por último una etiqueta footer, esto nos da tres elementos totalmente diferentes a los que podemos aplicar estilos CSS.
3- Ahora dentro de la etiqueta head del código anterior vamos a incorporar nuestro archivo estilos.less y luego de esta inclusión el archivo less.js, en este punto es muy importante destacar que less.js siempre va a ir incluido luego de nuestros archivos .less que llevaran los estilos, y también es importante destacar que los archivos .less que incluyamos deben tener el atributo rel de la siguiente forma: rel="stylesheet/less" ya que sin esto el compilador less no sabrá que deben trabajar con dicho archivo. Veamos cómo queda nuestra etiqueta head con el código adicional a agregar al código del paso anterior:
<head> <meta charset="UTF-8"> <link rel="stylesheet/less" type="text/css"href="estilos.less"> <script src="less.min.js" type="text/javascript"></script> <title>Primeros pasos con Less.js</title> </head>4- Ahora solo debemos añadir algunos estilos CSS dentro del archivo estilos.less, el código a continuación lo que hará es diferenciar las distintas etiquetas que creamos con colores diferentes:
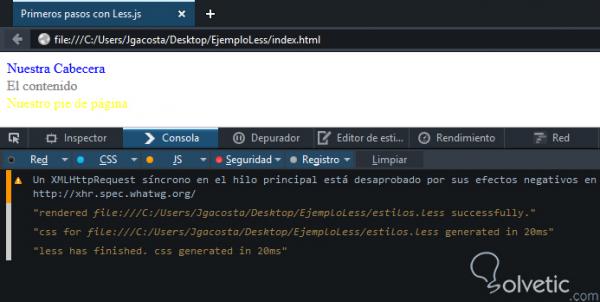
header { color: blue;}section { color: gray;}footer { color: yellow;}5- Si abrimos nuestro index.html con un navegador veremos como el estilo ha cambiado, y si abrimos una consola de desarrollador veremos los mensajes que imprime less.js para hacernos saber que está funcionando, veamos en la siguiente imagen como luce:Inclusive podemos hacer un ejercicio un poco más profundo y podemos abrir el código fuente de nuestro ejemplo en el navegador y veremos como less.js generó un código CSS en nuestro documento que no incluimos nosotros:
En el lado del servidor
La instalación en el lado cliente es muy útil cuando estamos desarrollando, ya que nos permite hacer una especie de debug en tiempo real, observando así los cambios en el momento, sin embargo para un entorno de producción no es nada recomendable, en primer lugar estamos perdiendo tiempo mientras Less.js genera las hojas de estilo, y en segundo lugar porque subimos nuestros archivos .less que pueden ser copiados por otras personas. Es por ello que ahora veremos cómo trabajar con Less.js al instalar su compilador, para ello utilizaremos el gestor de paquetes npm.
Requisitos para instalar en el lado servidor
Debemos tener una instancia de npm funcional, es por ello que recomendamos instalar la última versión de Node.js para nuestro sistema operativo.
También necesitamos permisos suficientes para poder instalar paquetes con npm, y para ejecutar instrucciones a nivel de consola de comandos, esto es muy importante sobre todo en ambientes Linux y Mac, ya que en Windows los permisos son más fáciles de tramitar a este nivel.
Pasos para la instalación
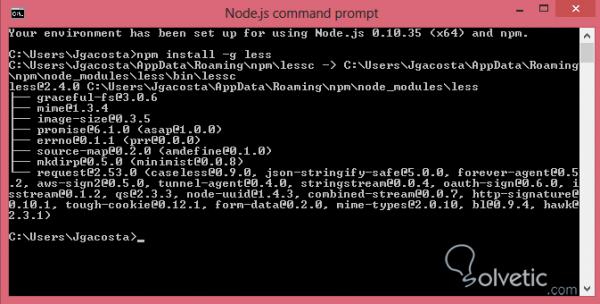
1- Desde una consola de comandos debemos ejecutar la siguiente instrucción con npm:
npm install -g less
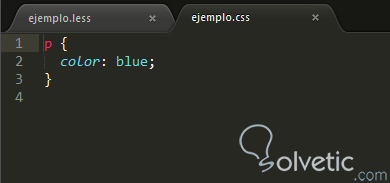
2- El paso anterior nos hizo la instalación del compilador de Less.js, llamado lessc, este lo que hace es que transforma nuestro código less en código CSS válido para su uso en un navegador, por lo que vamos a probarlo, para ello crearemos un archivo llamado ejemplo.less con el siguiente código adentro:
@color: blue;.resaltar() { color: @color;}p { .resaltar();}3- Una vez hecho lo anterior nos vamos a nuestra consola y ejecutamos la siguiente instrucción para que se genere un archivo .css donde reposará nuestro código compilado:lessc ejemplo.less > ejemplo.cssEn nuestro archivo resultante obtendremos lo que vemos en la siguiente imagen:
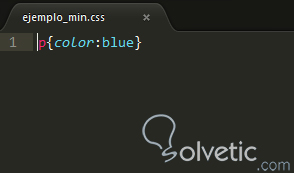
Si queremos un resultado comprimido o minified basta con que agreguemos el parámetro -x luego de llamar a lessc como lo siguiente:
lessc -x ejemplo.less > ejemplo.cssLo que nos da el siguiente css minified como resultado:
Importancia de Less
En el último ejemplo de las instalaciones según la forma de uso vimos que para colocar el color a una simple etiqueta p realizamos varias cosas, en primer lugar definimos una variable color con el modificador @, esto hace que podamos llamar colores o valores dentro de variables durante todo nuestro documento, así podemos tener una variable @colorTitulo y con ello sabemos que en cualquier lugar que deseemos utilizar el color de título solo hacemos ese llamado.
Rutinas reutilizables
Otra cosa que vimos fue que creamos una función llamada .resaltar() y dentro colocamos un atributo CSS y su valor fue nuestra variable, este es otro ejemplo de cómo podemos construir rutinas reutilizables dentro de nuestros estilos, así en cualquier clase o atributo que deseemos resaltar algo solo debemos llamar esa función como lo hicimos dentro del elemento p en el ejemplo.
Así vemos que la importancia de Less.js es que nos ayuda a pensar más en cómo hacer menos, y de esa forma resultar con un código comprimido, válido y de fácil lectura al final, en el ejemplo se pudo haber dicho que se escribió mucho para tan poco CSS resultante, pero la idea es que cuando tengamos que hacer mucho CSS, escribamos menos, por lo que vemos que Less.js resulta cuando hacemos hojas de estilo grandes.
Con esto finalizamos este tutorial, hemos aprendido a dar nuestros primeros pasos con Less.js, por lo que ahora tenemos buenas herramientas para poder construir grandes aplicaciones o páginas web utilizando la menor cantidad de código posible.