Una expresión regular en programación es una secuencia de caracteres que se forma un patrón de búsqueda, así podemos identificar si el patrón cumple con alguna regla establecida, como por ejemplo que el valor validado sea numérico.
Al buscar datos en un texto, puede utilizar este patrón de búsqueda para describir lo que está buscando. Una expresión regular puede ser único carácter una secuencia o patrón más complejo. Los programadores Javascript o Jquery e incluso diversos lenguajes implementan expresiones regulares.
Así conociendo las reglas o patrones a buscar, no importará el numero de caracteres que contenga la cadena de texto introducida, las expresiones regulares nos proporcionarán una solución muy rápida para determinar si una cadena es una fecha, un e-mail, una dirección web, es numérica para ello sólo deberemos conocer el patrón expresión regular correspondiente.
Veamos un ejemplo de una expresión regular para buscar un determinado carácter:
El meta carácter punto permite buscar solo dentro de palabras o contenido que se asignen, por ejemplo
cada punto corresponde a un carácter comodín en la expresión supongamos c..r, una palabra válida sería ciervo ya que cier cumple con la regla ce dos caracteres intermedio entre la c y r
Cómo validar un email con expresiones regulares
Para plantear la expresión regular debemos entender que buscamos entonces deberemos tener en cuenta que, el nombre de usuario de email y el dominio o servidor tienen las siguiente características:
Entonces la expresión regular para el nombre de usuario y el dominio sera \w+([\.-]?\w+)*. Utilizando los cuantificadores + y * para los caracteres que se repitan. Los para la extensión del dominio (\.\w{2,3})+ indicando que podrá haber como máximo 3 letras y dos puntos por ejemplo para .com.es.
Validar si coinciden mayúsculas y minúsculas en una cadena
Podemos comprobar si una cadena esta dentro de otra sin tomar en cuenta si son mayúsculas o minúsculas, recordemos que en linux no es lo mismo una palabra en minúscula que en mayúscula.
Para ello, a la hora de crear la expresion regular, hay que utilizar el indicador para ignorar (i) al final de la expresion regular.
Repuestos Honda false
Repuestos Audi false
Repuestos Ford true
Repuestos ferrari true
Validar palabras con acentos y la letra ñ
Vamos a crear una función que nos permita validar mediante una expresión regular cualquier palabra que debera acepta los caracteres desde la a hasta la z, tanto en mayúsculas y espacios y debera aceptar las vocales con acento la letra ñ.
Veremos aquí como crear una expresión regular para validar dominios o url y que estos tengan una estructura válida.
Aquí deberemos definir previamente que entendemos por una contraseña segura y fuerte para evitar problemas de seguridad, para ello determinamos que una contraseña segura deberá tener las siguientes características:
Para verificar una dirección ip usaremos la siguiente expresión regular:
Al buscar datos en un texto, puede utilizar este patrón de búsqueda para describir lo que está buscando. Una expresión regular puede ser único carácter una secuencia o patrón más complejo. Los programadores Javascript o Jquery e incluso diversos lenguajes implementan expresiones regulares.
Así conociendo las reglas o patrones a buscar, no importará el numero de caracteres que contenga la cadena de texto introducida, las expresiones regulares nos proporcionarán una solución muy rápida para determinar si una cadena es una fecha, un e-mail, una dirección web, es numérica para ello sólo deberemos conocer el patrón expresión regular correspondiente.
Veamos un ejemplo de una expresión regular para buscar un determinado carácter:
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<input type="text" name="texto" id="texto">
<button type="button" id="boton">Validar</button>
<script>
//El boton responde al evento clic
$('#boton').click(function() {
//Utilizamos una expresión regular para buscar la letra a en la cadena ingresada
reg=/a/;
//Si a existe mostramos el mensaje
if (reg.test($('#texto').val() )) {
alert('Existe A');
}
else {
alert('No existe A');
}
});
</script>
</body>
</html>
Utilizando el meta carácter punto(.)El meta carácter punto permite buscar solo dentro de palabras o contenido que se asignen, por ejemplo
cada punto corresponde a un carácter comodín en la expresión supongamos c..r, una palabra válida sería ciervo ya que cier cumple con la regla ce dos caracteres intermedio entre la c y r
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<input type="text" name="texto" id="texto">
<button type="button" id="boton">Validar</button>
<div id="resultado"></div>
<script>
//El boton desencadena la accion
$('#boton').click(function() {
//Utilizamos una expresion regular
var texto=$('#texto').val();
var reg=/c..r/g;
//Se utiliza la funcion test() nativa de JavaScript
if (texto.match(reg)) {
document.getElementById("resultado").innerHTML = 'Resultado <br>'+texto.match(reg);
}
});
</script>
</body>
El meta carácter /W busca caracteres no alfabéticos dentro de una cadena de texto por ejemplo, nos sirve para identificar si en el texto hay un arroba para validar emails.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<input type="text" name="texto" id="texto">
<button type="button" id="boton">Validar</button>
<div id="resultado"></div>
<script>
//El boton desencadena la accion
$('#boton').click(function() {
//Utilizamos una expresion regular
var texto=$('#texto').val();
var reg=/\W/g;
//Se utiliza la funcion test() nativa de JavaScript
if (texto.match(reg)) {
document.getElementById("resultado").innerHTML = 'Resultado <br>'+texto.match(reg);
}
});
</script>
</body>
</html>
Cómo validar un email con expresiones regulares
Para plantear la expresión regular debemos entender que buscamos entonces deberemos tener en cuenta que, el nombre de usuario de email y el dominio o servidor tienen las siguiente características:
- Pueden contener letras o números y no tiene una extensión fija sino que la cantidad de caracteres puede variar.
- Puede contener además de letras y números puntos y guiones y7a sea el nombre de usuario o un subdominio.
Entonces la expresión regular para el nombre de usuario y el dominio sera \w+([\.-]?\w+)*. Utilizando los cuantificadores + y * para los caracteres que se repitan. Los para la extensión del dominio (\.\w{2,3})+ indicando que podrá haber como máximo 3 letras y dos puntos por ejemplo para .com.es.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<input type="text" name="texto" id="texto">
<button type="button" id="boton">Validar</button>
<div id="resultado"></div>
<script>
//El boton desencadena la accion
$('#boton').click(function() {
//Utilizamos una expresion regular
var texto=$('#texto').val();
var reg= /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;
//Se utiliza la funcion test() nativa de JavaScript
if (reg.test(texto)) {
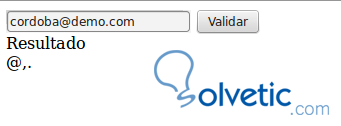
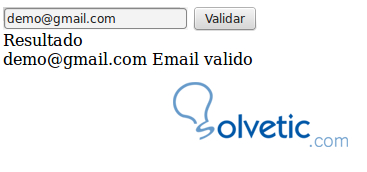
document.getElementById("resultado").innerHTML = 'Resultado <br>'+texto+' Email valido' ;
} else {
document.getElementById("resultado").innerHTML = '<br>Email no valido';
}
});
</script>
</body>
</html>l>
Validar si coinciden mayúsculas y minúsculas en una cadena
Podemos comprobar si una cadena esta dentro de otra sin tomar en cuenta si son mayúsculas o minúsculas, recordemos que en linux no es lo mismo una palabra en minúscula que en mayúscula.
Para ello, a la hora de crear la expresion regular, hay que utilizar el indicador para ignorar (i) al final de la expresion regular.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div id="resultado"></div>
<script>
var matriz = new Array();
matriz[0] = "Repuestos Honda";
matriz[1] = "Repuestos Audi";
matriz[2] = "Repuestos Ford";
matriz[3] = "Repuestos ferrari";
// patrón de busqueda
var pattern = /Re.*F/i;
for (var i = 0; i < matriz.length; i++) {
document.getElementById("resultado").innerHTML +='<br>' + matriz[i] + " " + pattern.test(matriz[i],i);
}
</script>
</body>
</html>
El resultado de esta búsqueda nos mostrara cada elemento y se cumple o no con la regla establecida por lo tanto el resultado será el siguiente:Repuestos Honda false
Repuestos Audi false
Repuestos Ford true
Repuestos ferrari true
Validar palabras con acentos y la letra ñ
Vamos a crear una función que nos permita validar mediante una expresión regular cualquier palabra que debera acepta los caracteres desde la a hasta la z, tanto en mayúsculas y espacios y debera aceptar las vocales con acento la letra ñ.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<input type="text" name="texto" id="texto">
<button type="button" id="boton">Validar</button>
<div id="resultado"></div>
<script>
//El boton desencadena la accion
$('#boton').click(function() {
//Utilizamos una expresion regular
var texto=$('#texto').val();
var reg= /^([a-z ñáéíóú]{2,60})$/i;
if(reg.test(texto)) {
document.getElementById("resultado").innerHTML = 'Resultado <br>'+texto;
} else {
document.getElementById("resultado").innerHTML = '<br>No valida';
}
});
</script>
</body>
Validar una url de tipo http o httpsVeremos aquí como crear una expresión regular para validar dominios o url y que estos tengan una estructura válida.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<input type="text" name="texto" id="texto">
<button type="button" id="boton">Validar</button>
<div id="resultado"></div>
<script>
//El boton desencadena la accion
$('#boton').click(function() {
//Utilizamos una expresion regular
var texto=$('#texto').val();
var reg= /^(https?:\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \?=.-]*)*\/?$/
if(reg.test(texto)) {
document.getElementById("resultado").innerHTML = 'Resultado <br>'+texto;
} else {
document.getElementById("resultado").innerHTML = '<br>No valida';
}
});
</script>
</body>
</html>
Validar y verificar la fortaleza de una contraseñaAquí deberemos definir previamente que entendemos por una contraseña segura y fuerte para evitar problemas de seguridad, para ello determinamos que una contraseña segura deberá tener las siguientes características:
- La clave escogida deberá contener al menos una letra minúscula.
- La clave escogida deberá contener al menos un número o carácter especial.
- La clave escogida deberá tener al menos como mínimo 8 caracteres.
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<input type="text" name="texto" id="texto">
<button type="button" id="boton">Validar</button>
<div id="resultado"></div>
<script>
//El boton desencadena la accion
$('#boton').click(function() {
//Utilizamos una expresion regular
var texto=$('#texto').val();
var reg= (?=^.{8,}$)((?=.*\d)|(?=.*\W+))(?![.\n])(?=.*[A-Z])(?=.*[a-z]).*$
if(reg.test(texto)) {
document.getElementById("resultado").innerHTML = 'Resultado <br>'+texto;
} else {
document.getElementById("resultado").innerHTML = '<br>No valida';
}
});
</script>
</body>
</html>
Validar si una dirección IP introducida es correctaPara verificar una dirección ip usaremos la siguiente expresión regular:
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<input type="text" name="texto" id="texto">
<button type="button" id="boton">Validar</button>
<div id="resultado"></div>
<script>
//El boton desencadena la accion
$('#boton').click(function() {
//Utilizamos una expresion regular
var texto=$('#texto').val();
var reg= /^(([1-9]?[0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5]).){3}([1-9]?[0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])$/
if(reg.test(texto)) {
document.getElementById("resultado").innerHTML = 'Resultado <br>'+texto;
} else {
document.getElementById("resultado").innerHTML = '<br>No valida';
}
});
</script>
</body>
</html>
Tabla de Referencia de Meta Caracteres| Meta Carácter | Búsqueda de la expresión regular | Ejemplo |
|---|---|---|
| ^ | Buscar el patrón asignado al inicio de la cadena texto. | /^repuestos/ coincidiría en: “repuestos para autos” |
| $ | Buscar el patron asignado al final de la cadena de texto | /autos$/ coincidiría con: repuestos para autos” |
| * | Buscar si existe caracteres con una o mas coincidencias. Podemos encontrar errores de texto. | /autos*/ coincidiría con: “autos” y tambien con “aautos” |
| ? | Busca si esta ninguna o una vez | /au?/ coincidiría con: “autos” |
| + | Busca si coincide una o mas veces | /au+/ coincidiría con: “autos” o automoviles |