El trabajo en Pure Data no está atado a construir cada cosa que necesitemos desde cero la mayoría de las veces, de hecho podemos hacer pequeñas cosas que sean abstractas y reutilizables, de forma que cada vez que necesitemos hacer un nuevo proyecto tener algunas bases desde donde poder fijar el inicio de nuestro proyecto.
El control que vamos a generar nos permitirá ver el sonido en un gráfico, es por ello que primero debemos saber por qué es importante ver el sonido y que nos permite lograr, con ello en mente nos podemos fijar un objetivo para así cumplirlo a través de una serie de pasos.
Puede parecer algo que no tiene mucha lógica, pero si, uno debe aprender a ver el sonido, porque a final de cuentas un sonido es una frecuencia y por ende es posible hacer un gráfico de la misma, y en Pure Data esto es factible.
La idea detrás de ver el sonido es que podemos identificar sus características antes de escuchar cómo suena un control y así podemos acelerar nuestro trabajo. Al escuchar lo que vemos vamos reforzando poco a poco el conocimiento aural de cómo debe verse lo que estamos escuchando, y así cuando hagamos proyectos avanzados sabremos rápidamente donde nos encontramos.
Para empezar debemos aprender como ver los sonidos, para ello podemos empezar con algo muy sencillo, vamos a crear un oscilador con una frecuencia base de 440 Hz y a este le vamos a aplicar un generador de gráficos que nos permitirá ver sus ondas.
Para llegar a esto debemos seguir los siguientes pasos:
1- Debemos abrir Pure Data y crear un nuevo documento desde el menú Archivo y la opción Nuevo.
2- En la ventana que se abre debemos ubicar el menú superior y ahí en la opción poner vamos a ubicar el elemento objeto.
3- Colocamos el nuevo objeto donde deseemos en la ventana, y dentro escribiremos la palabra osc~ junto con el número 440. Esto nos permitirá generar un oscilador de 440 Hz.
4- Volvemos al menú poner y vamos a crear un nuevo objeto, este se va a llamar tabwrite~ y como valor le colocaremos grafico1.
5- Ya que tenemos ambos objetos creados, necesitamos conectarlos, por lo que haremos click con el mouse en el oscilador y vamos a trazar una línea con este hasta el objeto tabwrite~.
6- Por último vamos nuevamente a la opción poner del menú superior y elegiremos la opción matriz, esta nos va a abrir un cuadro de opciones, en la sección de nombre colocaremos gráfico1 y desactivaremos la opción guardar el contenido.
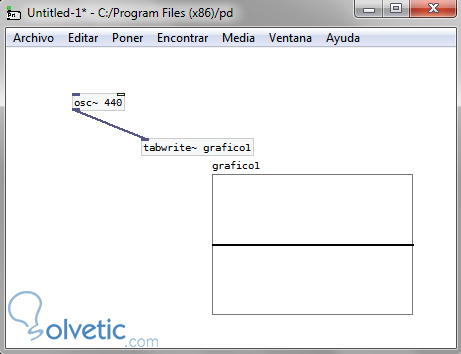
Al final de ejecutar todos los pasos, debemos obtener algo como lo siguiente en nuestra aplicación:
Podemos notar entonces que tenemos un pequeño cuadro con una línea que representa al sonido que produce nuestro oscilador, sin embargo lo que vemos es una línea recta y este no es el sonido que produce nuestro oscilador por ello debemos realizar algunos pasos adicionales.
Para ver el gráfico del sonido que estamos produciendo necesitamos enviar el impulso del objeto correspondiente a tabwrite~ para ello debemos seguir los siguientes pasos:
1- Debemos crear un nuevo objeto llamado loadbang, este lo que hace es generar impulsos, con ello podremos llenar y hacer que nuestro gráfico muestre algo, sin embargo esto lo hace solo una vez por lo que no podemos utilizarlo directamente.
2- Para que haya un envío constante de los impulsos es que crearemos un objeto llamado metro, que no es más que un metrónomo por lo que el número o valor que le coloquemos va a ser los bpm con los cuales se enviará el impulso que necesitamos.
3- Con los dos objetos anteriores creados, ahora vamos a conectarlos entre ellos y luego conectarlos con nuestro tabwrite~.
4- Hecho lo anterior vamos a crear un objeto output~ y le vamos a conectar el oscilador en los dos puntos superiores, con ello podremos controlar el volumen de nuestro sonido.
5- Finalmente vamos a guardar el archivo que estamos generando con un nombre que podamos identificar, cerramos y volvemos a abrir el mismo, al hacer click en DSP y mover el volumen en output~ podremos ver como nuestro grafico1 toma vida. Con esto ya estaremos viendo y escuchando nuestro sonido.
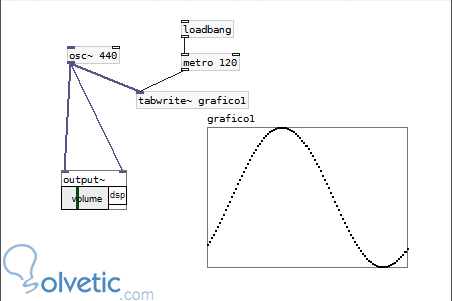
Veamos a continuación como debe quedar lo antes explicado al seguir los pasos de manera correcta:
Lo interesante acá es que el gráfico generado no es estático, si no que va moviéndose según los bpm que hayamos colocado en el metrónomo.
Un subPatch es un elemento que podremos reutilizar, de forma que lo que hemos hecho hasta ahora lo podamos aplicar a cualquier documento que realicemos en Pure Data. Esto nos da la versatilidad de crear elementos con la perspectiva de construir algo más grande a futuro. Para crear un subPatch debemos seguir los siguientes pasos:
1- Vamos a crear un nuevo documento y lo vamos a guardar en el directorio dentro de nuestro equipo que queramos, a este nuevo documento lo vamos a llamar graficador~.pd, el sufijo ~ denota que este documento va a recibir una entrada o impulso.
2- Vamos a proceder ahora a seleccionar de nuestro ejemplo anterior todos los elementos excepto el oscilador y su output~, y los vamos a cortar, luego vamos a pegar esto en el documento graficador~.pd que habíamos creado con anterioridad.
3- Una vez hecho lo anterior, vamos a crear un nuevo objeto llamado inlet~ signal, y este lo vamos a conectar con el objeto tabwrite, lo que hace esto es permitir la entrada de un sonido externo.
4- Para finalizar guardamos nuestro nuevo documento y ya hemos creado nuestro primer subPatch.
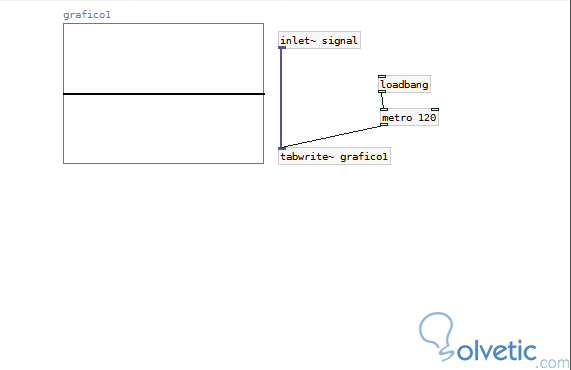
Veamos a continuación lo que debemos haber generado con las instrucciones si las seguimos adecuadamente:
Ya que hemos creado un subPatch exitosamente y sabemos que esto lo hicimos con la finalidad de poder reutilizarlo, necesitamos saber cómo vamos a hacer esto último.
Vamos a tomar de ejemplo el primer archivo que generamos en este tutorial, vamos a incluir el subPatch graficador a nuestro oscilador de 440 Hz, con ello podremos ir cambiando la frecuencia y ver cómo va cambiando el gráfico.
Sin embargo al hacer click en DSP vemos que se abre nuevamente una ventana con nuestro subPatch y no queremos esto, para ello vamos a seleccionar todos los elementos en subPatch, ahí vamos a hacer click derecho, buscamos la opción de propiedades y allí seleccionaremos dibujar contenido, ocultamos el nombre del objeto y sus argumentos de manera adicional por lo cual solo veremos el gráfico, una vez hechos los cambios guardamos y cerramos los documentos, al volverlos a abrir habremos logrado el objetivo.
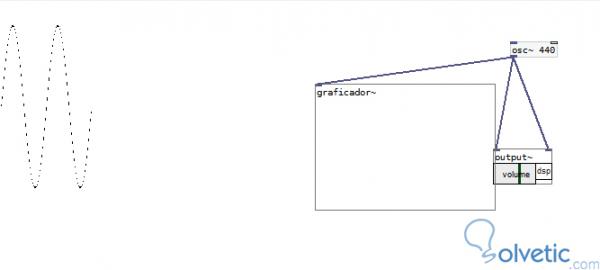
Sin más veamos cómo debe lucir lo que hemos construido con Pure Data:
Esto nos ha creado el gráfico de nuestro oscilador y podemos ver que podemos reutilizar el componente, con ello cada vez que necesitemos ver un gráfico de un sonido podremos reutilizar nuestro subPatch ahorrándonos tiempo y espacio.
Con esto hemos finalizado este tutorial, hemos generado de forma rápida y sencilla nuestro primer control, algo bastante útil ya que nos permite ver como se mueve la onda de los sonidos, con ello podremos aprender cómo deben lucir los diferentes sonidos que creemos dándonos así la rapidez y agudeza mental para saber si todo está donde debería al momento de crear proyectos más grandes y complejos.
Controles
Para lograr este objetivo debemos crear los llamados controles, que no son más que elementos que tienen una funcionalidad y que podemos incluir en proyectos para poder añadir su comportamiento y modificarlos sin necesidad de cambiar la base.
El control que vamos a generar nos permitirá ver el sonido en un gráfico, es por ello que primero debemos saber por qué es importante ver el sonido y que nos permite lograr, con ello en mente nos podemos fijar un objetivo para así cumplirlo a través de una serie de pasos.
Ver el sonido
Puede parecer algo que no tiene mucha lógica, pero si, uno debe aprender a ver el sonido, porque a final de cuentas un sonido es una frecuencia y por ende es posible hacer un gráfico de la misma, y en Pure Data esto es factible.
La idea detrás de ver el sonido es que podemos identificar sus características antes de escuchar cómo suena un control y así podemos acelerar nuestro trabajo. Al escuchar lo que vemos vamos reforzando poco a poco el conocimiento aural de cómo debe verse lo que estamos escuchando, y así cuando hagamos proyectos avanzados sabremos rápidamente donde nos encontramos.
Crear un gráfico para ver un sonido
Para empezar debemos aprender como ver los sonidos, para ello podemos empezar con algo muy sencillo, vamos a crear un oscilador con una frecuencia base de 440 Hz y a este le vamos a aplicar un generador de gráficos que nos permitirá ver sus ondas.
Para llegar a esto debemos seguir los siguientes pasos:
1- Debemos abrir Pure Data y crear un nuevo documento desde el menú Archivo y la opción Nuevo.
2- En la ventana que se abre debemos ubicar el menú superior y ahí en la opción poner vamos a ubicar el elemento objeto.
3- Colocamos el nuevo objeto donde deseemos en la ventana, y dentro escribiremos la palabra osc~ junto con el número 440. Esto nos permitirá generar un oscilador de 440 Hz.
4- Volvemos al menú poner y vamos a crear un nuevo objeto, este se va a llamar tabwrite~ y como valor le colocaremos grafico1.
5- Ya que tenemos ambos objetos creados, necesitamos conectarlos, por lo que haremos click con el mouse en el oscilador y vamos a trazar una línea con este hasta el objeto tabwrite~.
6- Por último vamos nuevamente a la opción poner del menú superior y elegiremos la opción matriz, esta nos va a abrir un cuadro de opciones, en la sección de nombre colocaremos gráfico1 y desactivaremos la opción guardar el contenido.
Al final de ejecutar todos los pasos, debemos obtener algo como lo siguiente en nuestra aplicación:
Podemos notar entonces que tenemos un pequeño cuadro con una línea que representa al sonido que produce nuestro oscilador, sin embargo lo que vemos es una línea recta y este no es el sonido que produce nuestro oscilador por ello debemos realizar algunos pasos adicionales.
Para ver el gráfico del sonido que estamos produciendo necesitamos enviar el impulso del objeto correspondiente a tabwrite~ para ello debemos seguir los siguientes pasos:
1- Debemos crear un nuevo objeto llamado loadbang, este lo que hace es generar impulsos, con ello podremos llenar y hacer que nuestro gráfico muestre algo, sin embargo esto lo hace solo una vez por lo que no podemos utilizarlo directamente.
2- Para que haya un envío constante de los impulsos es que crearemos un objeto llamado metro, que no es más que un metrónomo por lo que el número o valor que le coloquemos va a ser los bpm con los cuales se enviará el impulso que necesitamos.
3- Con los dos objetos anteriores creados, ahora vamos a conectarlos entre ellos y luego conectarlos con nuestro tabwrite~.
4- Hecho lo anterior vamos a crear un objeto output~ y le vamos a conectar el oscilador en los dos puntos superiores, con ello podremos controlar el volumen de nuestro sonido.
5- Finalmente vamos a guardar el archivo que estamos generando con un nombre que podamos identificar, cerramos y volvemos a abrir el mismo, al hacer click en DSP y mover el volumen en output~ podremos ver como nuestro grafico1 toma vida. Con esto ya estaremos viendo y escuchando nuestro sonido.
Veamos a continuación como debe quedar lo antes explicado al seguir los pasos de manera correcta:
Lo interesante acá es que el gráfico generado no es estático, si no que va moviéndose según los bpm que hayamos colocado en el metrónomo.
Crear un subPatch
Un subPatch es un elemento que podremos reutilizar, de forma que lo que hemos hecho hasta ahora lo podamos aplicar a cualquier documento que realicemos en Pure Data. Esto nos da la versatilidad de crear elementos con la perspectiva de construir algo más grande a futuro. Para crear un subPatch debemos seguir los siguientes pasos:
1- Vamos a crear un nuevo documento y lo vamos a guardar en el directorio dentro de nuestro equipo que queramos, a este nuevo documento lo vamos a llamar graficador~.pd, el sufijo ~ denota que este documento va a recibir una entrada o impulso.
2- Vamos a proceder ahora a seleccionar de nuestro ejemplo anterior todos los elementos excepto el oscilador y su output~, y los vamos a cortar, luego vamos a pegar esto en el documento graficador~.pd que habíamos creado con anterioridad.
3- Una vez hecho lo anterior, vamos a crear un nuevo objeto llamado inlet~ signal, y este lo vamos a conectar con el objeto tabwrite, lo que hace esto es permitir la entrada de un sonido externo.
4- Para finalizar guardamos nuestro nuevo documento y ya hemos creado nuestro primer subPatch.
Veamos a continuación lo que debemos haber generado con las instrucciones si las seguimos adecuadamente:
Utilizar un subPatch dentro de un documento
Ya que hemos creado un subPatch exitosamente y sabemos que esto lo hicimos con la finalidad de poder reutilizarlo, necesitamos saber cómo vamos a hacer esto último.
Aplicación de subPatch
El proceso de aplicación de un subPatch es muy sencillo, simplemente debemos crear o modificar un documento que se encuentre en el mismo directo del subPatch, ahí entonces lo incluimos por su nombre. Luego salvamos este nuevo documento, lo cerramos y lo volvemos a abrir, con esto ya debemos tener nuestro subPatch funcionando adecuadamente.
Vamos a tomar de ejemplo el primer archivo que generamos en este tutorial, vamos a incluir el subPatch graficador a nuestro oscilador de 440 Hz, con ello podremos ir cambiando la frecuencia y ver cómo va cambiando el gráfico.
Sin embargo al hacer click en DSP vemos que se abre nuevamente una ventana con nuestro subPatch y no queremos esto, para ello vamos a seleccionar todos los elementos en subPatch, ahí vamos a hacer click derecho, buscamos la opción de propiedades y allí seleccionaremos dibujar contenido, ocultamos el nombre del objeto y sus argumentos de manera adicional por lo cual solo veremos el gráfico, una vez hechos los cambios guardamos y cerramos los documentos, al volverlos a abrir habremos logrado el objetivo.
Sin más veamos cómo debe lucir lo que hemos construido con Pure Data:
Esto nos ha creado el gráfico de nuestro oscilador y podemos ver que podemos reutilizar el componente, con ello cada vez que necesitemos ver un gráfico de un sonido podremos reutilizar nuestro subPatch ahorrándonos tiempo y espacio.
Ajustes finales
Para ajustar la última pieza restante debemos crear una variable local en nuestro graficador, esto nos va a permitir utilizar múltiples veces en el mismo documento el objeto, para ello en el archivo graficador~.pd vamos a hacer click derecho y cambiaremos el nombre de grafico1 por $0-grafico1, esto hará que cada vez que Pure Data genere los datos, se cree un nuevo objeto con un identificador único evitando así los problemas de objetos duplicados.
Con esto hemos finalizado este tutorial, hemos generado de forma rápida y sencilla nuestro primer control, algo bastante útil ya que nos permite ver como se mueve la onda de los sonidos, con ello podremos aprender cómo deben lucir los diferentes sonidos que creemos dándonos así la rapidez y agudeza mental para saber si todo está donde debería al momento de crear proyectos más grandes y complejos.