Los efectos animados en jQuery no son las animaciones que conocemos, es decir, no le vamos a dar movimiento a un dibujo, es importante aclarar esto ya que se puede prestar a confusiones. Estos efectos animados se refiere a la forma en la cual se generan las transiciones de elementos dentro del DOM, pudiendo un elemento moverse lentamente desde una esquina del navegador o desaparecer quebrándose en miles de pedazos.
A simple vista puede parecer que nos son útiles, a fin de cuentas si queremos que un elemento aparezca o desaparezca puede importarnos poco como pase, sin embargo para quienes estudian el comportamiento de las interfaces de usuario esto es muy importante, ya que puede establecer el humor del usuario o mostrarse como una forma sutil de hacer la visual algo más atractiva.
Existen claro quienes abusan y exageran en el uso de los efectos animados y sobrecargan tanto la interfaz que se vuelve pesada o no confiable y hacen que el usuario sufra al utilizar el sistema, es por ello que hay que tener un mínimo de conciencia y de moderación al aplicar este tipo de efectos.
Es importante saber que los diferentes tipos de animaciones tienen una cantidad de opciones controlables desde el llamado que le hacemos, podemos controlar su duración, de forma que podamos calibrar si el efecto afecta o no la usabilidad y si según el tiempo que dure puede detallarse y lograr el efecto deseado y también podemos indicar la función o método que debe ejecutarse en el callback al finalizar la animación, por ejemplo si hacemos desaparecer un botón al momento en que este ya no esté que se ejecute un método que luego envíe al usuario un mensaje.
Otra opción que tenemos es pasar un mapa de objetos en el cual definamos las opciones avanzadas o exclusivas del efecto animado que estemos utilizando, sin embargo esto es más que todo cuando queremos hacer algo muy específico y avanzado. La sintaxis para utilizar estas opciones es la siguiente:
Como vemos cada línea corresponde a cada una de las posibles variaciones que podemos aplicar en las animaciones estándar, es posible que alguna animación posea una característica particular, sin embargo en las que veremos en este tutorial trabajaremos con esto.
Uno de los efectos más utilizados y de mayor utilidad que podemos pensar es el mostrar y ocultar elementos y resulta también que son unos efectos bastante sencillos de implementar, es por ello que vamos a utilizarlos como ejemplo.
Vamos a hacer una pequeña animación en la cual vamos a emplear la duración y el llamado a una función callBack al momento de ejecutarse la misma, aplicaremos los efectos show() y hide() y así podremos aprender cómo se utilizan estos.
En el siguiente código vemos como en primer lugar lo que hacemos es incluir la librería jQuery desde uno de los CDN adecuados, con ello evitamos tener que almacenarla de forma local y así aprovecharemos el cache de los navegadores.
Luego definimos dos bloques <div> denominados elemento1 y elemento2 respectivamente, donde el primero está oculto y el segundo visible y finalmente tenemos un botón que dice iniciar al cual le aplicamos en su evento click que ejecute la función animar().
La función animar() en primer lugar aplica la animación show() al elemento1 y le da un valor de 1000 mili-segundos que es igual a 1 segundo y a esta le añadimos un callBack donde le aplicamos el efecto hide() a nuestro elemento2 y genera un mensaje por consola.
Dentro de la animación hide() que le aplicamos al elemento2 creamos un callBack donde escribiremos por consola también un mensaje. Veamos entonces el código para nuestro primer ejemplo:
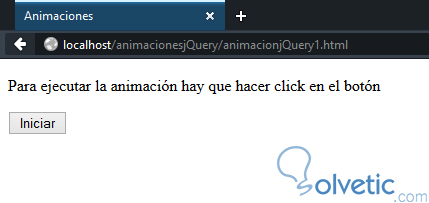
Veamos ahora como luce en nuestro navegador, en la siguiente imagen veremos el HTML antes de ejecutar alguna acción, fijémonos como el elemento1 no se muestra:
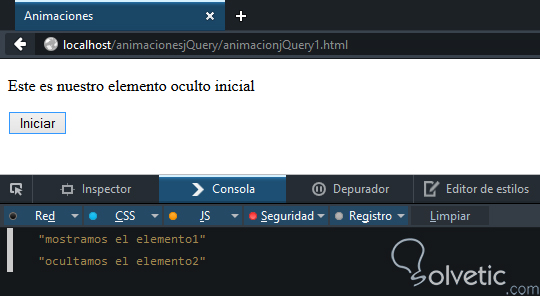
Ahora en la siguiente imagen veremos que ocurre luego de hacer click sobre el botón iniciar, notaremos que ahora vemos el elemento oculto y en la consola tendremos dos mensajes, si hacen el ejemplo en vivo verán también como primero aparece un elemento y un segundo después desaparece el otro:
De una forma sencilla hemos dado vida a mostrar y ocultar los elementos dentro de nuestro documento HTML.
Hay veces en los que queremos que un botón trabaje como un interruptor, mostrando y ocultando un elemento o un grupo de elementos, si bien esto es fácil de hacer evaluando estados y utilizando los métodos show() y hide(), la verdad es que generaríamos demasiado código para algo tan simple, es por ello que el equipo de jQuery pensaron en ello y nos facilitan el método toggle().
Vamos ahora a construir un ejemplo donde pongamos en práctica lo aprendido sobre el método toggle(), veamos el código a continuación:
En el siguiente código veremos cómo hemos creado un div llamado elemento1 el cual está oculto inicialmente, luego tenemos un botón iniciar el cual al hacer click llamará a la función animar, está tendrá el método toggle() aplicado al elemento y en primera instancia lo hará aparecer y mostrará un mensaje por consola.
Veamos el estado inicial de este código por navegador, notaremos que solo tenemos el botón y no hay nada en consola:
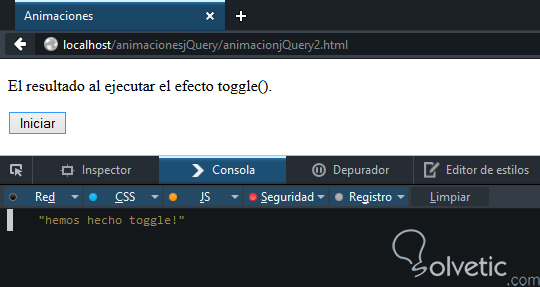
Ahora veamos como al hacer click sobre el botón aparece el elemento oculto y nos refleja el mensaje por consola:
Por último si volvemos a hacer click en el botón el elemento se ocultará y nos repetirá el mensaje en consola lo cual notamos al ver el número tres al lado del mismo, que indica las veces que se ha disparado el evento.
Si bien show() y hide() son efectivas, pueden parecer un poco simples a primera vista, es por ello que tenemos otros métodos que nos ayudan a hacer diferentes animaciones, en este caso hablamos de fade y slide la cuales corresponden a desvanecimiento y deslizamiento, donde la primera efectúa un efecto como de aparecer y la segunda se desliza desde un borde de la pantalla o del contenedor del elemento.
Veamos en la siguiente lista sus equivalentes al show() y al hide():
Como ejercicio, les dejamos que hagan los ejemplos de nuevo pero utilizando estos nuevos métodos para que puedan apreciar de primera mano cómo funcionan.
Con esto finalizamos este tutorial, hemos aprendido a animar de forma sutil e inteligente nuestros elementos, es importante no abusar de estos efectos en la forma de colocar tiempos muy largos de animación, ya que lo que lograremos será molestar al usuario y retrasar sus labores, recordando que debemos mantener la usabilidad por encima de todo.
A simple vista puede parecer que nos son útiles, a fin de cuentas si queremos que un elemento aparezca o desaparezca puede importarnos poco como pase, sin embargo para quienes estudian el comportamiento de las interfaces de usuario esto es muy importante, ya que puede establecer el humor del usuario o mostrarse como una forma sutil de hacer la visual algo más atractiva.
Existen claro quienes abusan y exageran en el uso de los efectos animados y sobrecargan tanto la interfaz que se vuelve pesada o no confiable y hacen que el usuario sufra al utilizar el sistema, es por ello que hay que tener un mínimo de conciencia y de moderación al aplicar este tipo de efectos.
Opciones disponibles para las animaciones
Es importante saber que los diferentes tipos de animaciones tienen una cantidad de opciones controlables desde el llamado que le hacemos, podemos controlar su duración, de forma que podamos calibrar si el efecto afecta o no la usabilidad y si según el tiempo que dure puede detallarse y lograr el efecto deseado y también podemos indicar la función o método que debe ejecutarse en el callback al finalizar la animación, por ejemplo si hacemos desaparecer un botón al momento en que este ya no esté que se ejecute un método que luego envíe al usuario un mensaje.
Otra opción que tenemos es pasar un mapa de objetos en el cual definamos las opciones avanzadas o exclusivas del efecto animado que estemos utilizando, sin embargo esto es más que todo cuando queremos hacer algo muy específico y avanzado. La sintaxis para utilizar estas opciones es la siguiente:
$(selector).efecto(duracion); $(selector).efecto(duracion, funcionCallBack); $(selector).efecto(funcionCallBack); $(selector).efecto(mapaObjetos);
Como vemos cada línea corresponde a cada una de las posibles variaciones que podemos aplicar en las animaciones estándar, es posible que alguna animación posea una característica particular, sin embargo en las que veremos en este tutorial trabajaremos con esto.
Mostrar y Ocultar
Uno de los efectos más utilizados y de mayor utilidad que podemos pensar es el mostrar y ocultar elementos y resulta también que son unos efectos bastante sencillos de implementar, es por ello que vamos a utilizarlos como ejemplo.
show() y hide()
Los métodos que nos permiten lograr estos objetivos son show() y hide(), como vemos sus nombres en ingles corresponden a la acción, mostrar para el primero y ocultar para el segundo, estos pueden ser aplicados a cualquier elemento dentro de nuestro DOM, por lo que resultan bastante prácticos y útiles.
Un ejemplo práctico
Vamos a hacer una pequeña animación en la cual vamos a emplear la duración y el llamado a una función callBack al momento de ejecutarse la misma, aplicaremos los efectos show() y hide() y así podremos aprender cómo se utilizan estos.
En el siguiente código vemos como en primer lugar lo que hacemos es incluir la librería jQuery desde uno de los CDN adecuados, con ello evitamos tener que almacenarla de forma local y así aprovecharemos el cache de los navegadores.
Luego definimos dos bloques <div> denominados elemento1 y elemento2 respectivamente, donde el primero está oculto y el segundo visible y finalmente tenemos un botón que dice iniciar al cual le aplicamos en su evento click que ejecute la función animar().
La función animar() en primer lugar aplica la animación show() al elemento1 y le da un valor de 1000 mili-segundos que es igual a 1 segundo y a esta le añadimos un callBack donde le aplicamos el efecto hide() a nuestro elemento2 y genera un mensaje por consola.
Dentro de la animación hide() que le aplicamos al elemento2 creamos un callBack donde escribiremos por consola también un mensaje. Veamos entonces el código para nuestro primer ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Animaciones</title>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<div id="elemento1" style="display: none;">
<p>
Este es nuestro elemento oculto inicial
</p>
</div>
<div id="elemento2">
<p>
Para ejecutar la animación hay que hacer click en el botón
</p>
</div>
<button onclick="Javascript: animar();">Iniciar</button>
<script type="text/javascript">
function animar(){
$("#elemento1").show(1000, function(){
console.log("mostramos el elemento1");
$("#elemento2").hide(1000, function(){
console.log("ocultamos el elemento2");
});
});
}
</script>
</body>
</html>
Veamos ahora como luce en nuestro navegador, en la siguiente imagen veremos el HTML antes de ejecutar alguna acción, fijémonos como el elemento1 no se muestra:
Ahora en la siguiente imagen veremos que ocurre luego de hacer click sobre el botón iniciar, notaremos que ahora vemos el elemento oculto y en la consola tendremos dos mensajes, si hacen el ejemplo en vivo verán también como primero aparece un elemento y un segundo después desaparece el otro:
De una forma sencilla hemos dado vida a mostrar y ocultar los elementos dentro de nuestro documento HTML.
Alternar estados visible y oculto
Hay veces en los que queremos que un botón trabaje como un interruptor, mostrando y ocultando un elemento o un grupo de elementos, si bien esto es fácil de hacer evaluando estados y utilizando los métodos show() y hide(), la verdad es que generaríamos demasiado código para algo tan simple, es por ello que el equipo de jQuery pensaron en ello y nos facilitan el método toggle().
¿Qué hace el método toggle()?
Este método lo que hace es evaluar el estado actual del elemento y con ello si está visible lo oculta y si está oculto lo muestra, tal cual como indicamos del comportamiento tipo interruptor. Lo mejor es que a este método podemos añadirle las diferentes opciones de animación, con la duración y la posibilidad de hacer el callBack.
Poner en práctica el método toggle()
Vamos ahora a construir un ejemplo donde pongamos en práctica lo aprendido sobre el método toggle(), veamos el código a continuación:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Animaciones</title>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<div id="elemento1" style="display: none;">
<p>
El resultado al ejecutar el efecto toggle().
</p>
</div>
<button onclick="Javascript: animar();">Iniciar</button>
<script type="text/javascript">
function animar(){
$("#elemento1").toggle(1000, function(){
console.log("hemos hecho toggle!");
});
}
</script>
</body>
</html>
En el siguiente código veremos cómo hemos creado un div llamado elemento1 el cual está oculto inicialmente, luego tenemos un botón iniciar el cual al hacer click llamará a la función animar, está tendrá el método toggle() aplicado al elemento y en primera instancia lo hará aparecer y mostrará un mensaje por consola.
Veamos el estado inicial de este código por navegador, notaremos que solo tenemos el botón y no hay nada en consola:
Ahora veamos como al hacer click sobre el botón aparece el elemento oculto y nos refleja el mensaje por consola:
Por último si volvemos a hacer click en el botón el elemento se ocultará y nos repetirá el mensaje en consola lo cual notamos al ver el número tres al lado del mismo, que indica las veces que se ha disparado el evento.
Otras animaciones para mostrar y ocultar elementos
Si bien show() y hide() son efectivas, pueden parecer un poco simples a primera vista, es por ello que tenemos otros métodos que nos ayudan a hacer diferentes animaciones, en este caso hablamos de fade y slide la cuales corresponden a desvanecimiento y deslizamiento, donde la primera efectúa un efecto como de aparecer y la segunda se desliza desde un borde de la pantalla o del contenedor del elemento.
Veamos en la siguiente lista sus equivalentes al show() y al hide():
fadeIn() y slideIn()
Corresponden a los efectos para mostrar elementos, es decir, son equivalentes al show().
fadeOut y slideOut()
Corresponden a los efectos para ocultar elementos, es decir, son equivalentes al hide().
fadeToggle() y slideToggle()
Hay un tercer caso y es el que corresponde los efectos de tipo interruptor y son equivalentes a toggle().
Como ejercicio, les dejamos que hagan los ejemplos de nuevo pero utilizando estos nuevos métodos para que puedan apreciar de primera mano cómo funcionan.
Con esto finalizamos este tutorial, hemos aprendido a animar de forma sutil e inteligente nuestros elementos, es importante no abusar de estos efectos en la forma de colocar tiempos muy largos de animación, ya que lo que lograremos será molestar al usuario y retrasar sus labores, recordando que debemos mantener la usabilidad por encima de todo.