Los eventos son situaciones que ocurren dentro de nuestro documento HTML, pueden ser detonados por situaciones del mismo sistema o por acciones del usuario. En cualquiera de los dos casos, cuando un evento ocurre es posible hacer un procesamiento posterior utilizando jQuery, por lo que podremos lograr mejores efectos en nuestros programas.
Esto es de suma importancia, ya que conociendo este aspecto y con ayuda del framework podemos darle un mayor dinamismo a nuestras páginas y aplicaciones web.
Esto es lo primero que debemos responder cuando trabajamos con eventos en jQuery, ya habíamos dicho que los eventos son acciones o situaciones que se detonan por el sistema o por el usuario, por ejemplo, cuando se termina de cargar el documento el sistema detona el evento ready o listo, cuando un usuario hace click sobre un elemento se detona un evento homónimo.
Con estos pequeños ejemplos en mente, podemos entonces ver la sintaxis básica para manejar cualquier tipo de evento, la cual es la siguiente:
Recordemos o aclaremos que el selector es el nombre con el cual vamos a ubicar el elemento dentro de nuestro documento, luego con la ayuda del método .on() podemos entonces indicarle que evento debe escuchar y cuando lo detecte puede ejecutar una función anónima dentro de nuestra sección script del HTML.
Algo interesante que podemos destacar es que podemos utilizar un manejador para varios eventos, es decir, que podemos realizar una misma acción para varias situaciones, únicamente hay que listar los diferentes eventos que se deben escuchar, la sintaxis es muy similar a la que acabamos de ver.
$(selector).on("nombreEvento1 nombreEvento2 nombreEvento3 ....", function() { .... })
Ya que sabemos lo más básico, también debemos empezar a conocer que jQuery siempre nos hará la vida más fácil como desarrolladores, por ello ha dispuesto algunos atajos para crear manejadores de eventos, con ello no tenemos que hacer la declaración completa como vimos en la parte anterior, si no que aplicamos dichos atajos directamente al selector.
Veamos algunos de los atajos más interesantes y utilizados por los desarrolladores, cabe destacar que no es la lista completa de los disponibles, para obtener dicha lista es mejor recurrir directamente a la documentación oficial, sin embargo para tener un pequeño inicio sobre el tema, estos son más que suficientes.
Ya que conocemos un poco los eventos más utilizados, vamos a generar un pequeño documento que ponga en práctica algunos de ellos, ya sea en su sintaxis completa o con ejemplos, de forma que podamos experimentar con ambas formas.
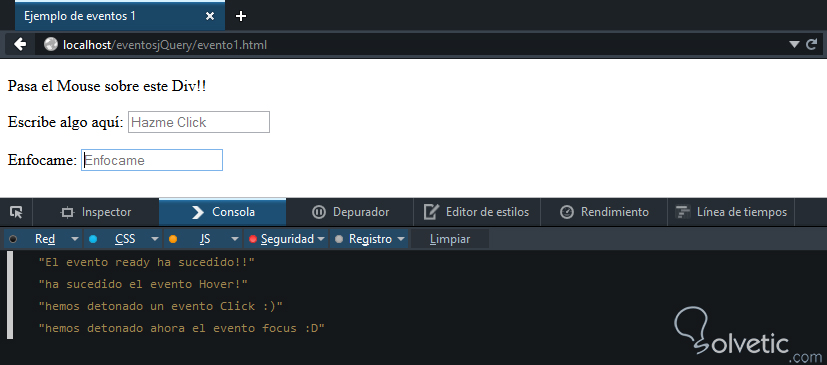
En el siguiente código veremos como de forma inicial vamos a escribir con console.log() cuando tengamos el documento en ready(), luego aplicaremos otro mensaje cuando pasemos el mouse sobre un <div> para confirmar como funciona hover, finalmente veremos cómo utilizar click() y focus() para mostrar otros mensajes. Veamos el código que describe lo anterior:
Hemos llamado por atajos a los eventos ready(), click() y hover(), sin embargo utilizamos la sintaxis completa con focus() para que notemos como no existe diferencia en su utilización. Como podemos haber notado la sintaxis completa si es necesaria cuando queremos vincular un elemento a varios eventos.
Ahora veamos cómo se comporta en el navegador, hemos decidido el uso de console.log() para mostrar la respuesta generada por nuestros eventos, ya que es menos invasivo que alert(), además que en las consolas Javascript de Chrome o Firefox se ve con mayor facilidad, como podemos notar en la siguiente imagen desde nuestro servidor web local utilizando el navegador de Firefox Developer Edition:
Esto sucede cuando queremos que un elemento tenga diferentes eventos asociados, de esta forma podemos organizar mejor nuestro código y dotar de una funcionalidad múltiple a nuestro elemento.
Existen dos posibilidades, ejecutar una misma acción para varios eventos o ejecutar una acción diferente para cada uno, de cualquier forma que deseemos tendremos que utilizar la sintaxis completa, la primera ya la hemos definido al inicio.
Veamos como vincular diferentes acciones a diferentes eventos para un mismo elemento. Para ello debemos utilizar una sintaxis base como la siguiente:
Como vemos al utilizar esta forma de sintaxis nos evitamos tener que hacer algo como lo siguiente:
Lo que nos permite estar más organizados, sin embargo ambas son válidas y queda de parte del desarrollador aplicar la que más le convenga.
Ya que sabemos cómo vincular múltiples eventos a un elemento, vamos a ponerlo en práctica, vamos a seleccionar los eventos click() y focus() para este ejemplo, luego vamos a aplicarlos sobre dos elementos <input>, en el primer elemento vamos a generar la misma respuesta para cada uno de ellos, y en el segundo cada evento tendrá su propia respuesta. Veamos el código que debemos realizar para lograr nuestro objetivo:
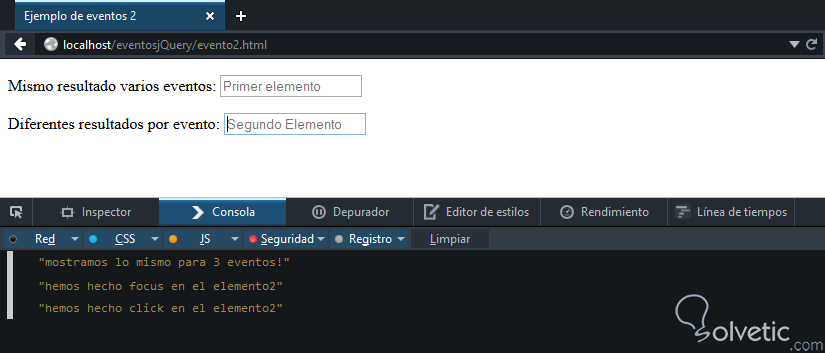
Aquí vemos que debemos tener cuidado con la segunda forma de diferentes respuestas para diferentes eventos, ya que los eventos no van dentro de comillas como cuando lo hacemos en la primera forma, además que debemos encerrar dentro de corchetes {} todo lo que esté dentro del método .on(), esto es un error que puede ocurrir muy a menudo por lo que con esta precaución podemos evitarlo. Ahora veamos como luce nuestro ejemplo cuando lo ejecutamos en nuestro navegador:
Notamos el contador con un número 2 cuando ocurren los eventos sobre el primer elemento, esto quiere decir que hemos hecho una misma acción dos veces como habíamos planificado. En el segundo elemento notamos que imprimimos en consola las dos acciones determinadas, aunque también vemos que ocurren en un orden diferente del que las colocamos, esto es porque el evento de focus ocurre antes que el click en la jerarquía de eventos, sobre todo si utilizamos la tecla TAB para desplazarnos entre los campos.
Finalizando este tutorial hemos aprendido como podemos iniciarnos en el mundo del manejo de eventos con jQuery, esto es solo un abre bocas, sin embargo con estas pequeñas funcionalidades podemos lograr muchas cosas en nuestras aplicaciones.
Esto es de suma importancia, ya que conociendo este aspecto y con ayuda del framework podemos darle un mayor dinamismo a nuestras páginas y aplicaciones web.
¿Cómo ejecutar una acción en un evento?
Esto es lo primero que debemos responder cuando trabajamos con eventos en jQuery, ya habíamos dicho que los eventos son acciones o situaciones que se detonan por el sistema o por el usuario, por ejemplo, cuando se termina de cargar el documento el sistema detona el evento ready o listo, cuando un usuario hace click sobre un elemento se detona un evento homónimo.
Con estos pequeños ejemplos en mente, podemos entonces ver la sintaxis básica para manejar cualquier tipo de evento, la cual es la siguiente:
$(selector).on("nombreEvento", function() { .... })Recordemos o aclaremos que el selector es el nombre con el cual vamos a ubicar el elemento dentro de nuestro documento, luego con la ayuda del método .on() podemos entonces indicarle que evento debe escuchar y cuando lo detecte puede ejecutar una función anónima dentro de nuestra sección script del HTML.
Algo interesante que podemos destacar es que podemos utilizar un manejador para varios eventos, es decir, que podemos realizar una misma acción para varias situaciones, únicamente hay que listar los diferentes eventos que se deben escuchar, la sintaxis es muy similar a la que acabamos de ver.
$(selector).on("nombreEvento1 nombreEvento2 nombreEvento3 ....", function() { .... })
Atajos
Ya que sabemos lo más básico, también debemos empezar a conocer que jQuery siempre nos hará la vida más fácil como desarrolladores, por ello ha dispuesto algunos atajos para crear manejadores de eventos, con ello no tenemos que hacer la declaración completa como vimos en la parte anterior, si no que aplicamos dichos atajos directamente al selector.
Veamos algunos de los atajos más interesantes y utilizados por los desarrolladores, cabe destacar que no es la lista completa de los disponibles, para obtener dicha lista es mejor recurrir directamente a la documentación oficial, sin embargo para tener un pequeño inicio sobre el tema, estos son más que suficientes.
ready()
Se ejecuta cuando todos los elementos del documento DOM están cargados, es decir, cuando el sitio está listo, de ahí su nombre. Cabe destacar que este es un evento del sistema.
submit()
Ocurre cuando hacemos un envío de formulario, lo interesante es que cuando ocurre el formulario no es enviando de la forma tradicional, si no que espera por lo que este evento le diga, por ello podemos utilizarlo como punto intermedio para validaciones de campos por mencionar un ejemplo de su utilización.
click()
Se ejecuta cuando el usuario hace click con el puntero del mouse sobre un elemento, puede ser desde un campo tipo input, hasta abarcar elementos como los <div> o las anclas <a>. Cómo pudimos notar es un evento detonado por el usuario.
blur()
Ocurre cuando el elemento sobre el cual estamos en el momento es desenfocado, por ejemplo estamos escribiendo en un campo de texto y pasamos a un campo siguiente, en este caso el primer campo ha perdido el foco y se ejecuta este evento.
focus()
Al contrario del evento anterior, este ocurre justo cuando enfocamos un elemento.
hover()
Este evento sucede cuando pasamos el puntero del mouse sobre algún elemento del DOM, normalmente se puede aplicar a <div> y anclas <a>.
select()
Ocurre cuando seleccionamos un elemento dentro de un campo select, por ejemplo tenemos una lista desplegable y elegimos un elemento de su contenido.
change()
Ocurre cuando cambia el valor o estado de un elemento, por ejemplo dentro de un campo select, cuando cambiamos la opción que vemos ahí reflejada.
Un ejemplo práctico
Ya que conocemos un poco los eventos más utilizados, vamos a generar un pequeño documento que ponga en práctica algunos de ellos, ya sea en su sintaxis completa o con ejemplos, de forma que podamos experimentar con ambas formas.
En el siguiente código veremos como de forma inicial vamos a escribir con console.log() cuando tengamos el documento en ready(), luego aplicaremos otro mensaje cuando pasemos el mouse sobre un <div> para confirmar como funciona hover, finalmente veremos cómo utilizar click() y focus() para mostrar otros mensajes. Veamos el código que describe lo anterior:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejemplo de eventos 1</title>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-40347382-1']);
_gaq.push(['_trackPageview']);
setTimeout(function(){ _gaq.push(['_trackEvent', 'NoBounce', '15 seconds'])},15000);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</head>
<body>
<section>
<p>
<div id="eventoHover">Pasa el Mouse sobre este Div!!</<div>
</p>
<p>
Escribe algo aquí: <input id="eventoClick" name="nombre" placeholder="Hazme Click" />
</p>
<p>
Enfocame: <input id="eventoFocus" name="apellido" placeholder="Enfocame">
</p>
</section>
<script type="text/javascript">
$(document).ready(function(){
console.log("El evento ready ha sucedido!!");
});
$("#eventoHover").hover(function(){
console.log("ha sucedido el evento Hover!");
});
$("#eventoClick").click(function(){
console.log("hemos detonado un evento Click <img src='http://www.solvetic.com/public/style_emoticons/default/happy.png' class='bbc_emoticon' alt=':)' />");
});
$("#eventoFocus").on("focus", function(){
console.log("hemos detonado ahora el evento focus :D");
})
</script>
</body>
</html>
Hemos llamado por atajos a los eventos ready(), click() y hover(), sin embargo utilizamos la sintaxis completa con focus() para que notemos como no existe diferencia en su utilización. Como podemos haber notado la sintaxis completa si es necesaria cuando queremos vincular un elemento a varios eventos.
Ahora veamos cómo se comporta en el navegador, hemos decidido el uso de console.log() para mostrar la respuesta generada por nuestros eventos, ya que es menos invasivo que alert(), además que en las consolas Javascript de Chrome o Firefox se ve con mayor facilidad, como podemos notar en la siguiente imagen desde nuestro servidor web local utilizando el navegador de Firefox Developer Edition:
Vincular un elemento a varios eventos
Esto sucede cuando queremos que un elemento tenga diferentes eventos asociados, de esta forma podemos organizar mejor nuestro código y dotar de una funcionalidad múltiple a nuestro elemento.
Existen dos posibilidades, ejecutar una misma acción para varios eventos o ejecutar una acción diferente para cada uno, de cualquier forma que deseemos tendremos que utilizar la sintaxis completa, la primera ya la hemos definido al inicio.
Veamos como vincular diferentes acciones a diferentes eventos para un mismo elemento. Para ello debemos utilizar una sintaxis base como la siguiente:
$(selector).on(
{
nombreEvento1: function() { ... },
nombreEvento2: function() { ... }
});
Como vemos al utilizar esta forma de sintaxis nos evitamos tener que hacer algo como lo siguiente:
$(selector).atajoEvento1(function(){});
$(selector).atajoEvento2(function(){});
Lo que nos permite estar más organizados, sin embargo ambas son válidas y queda de parte del desarrollador aplicar la que más le convenga.
Poniendo en práctica lo aprendido
Ya que sabemos cómo vincular múltiples eventos a un elemento, vamos a ponerlo en práctica, vamos a seleccionar los eventos click() y focus() para este ejemplo, luego vamos a aplicarlos sobre dos elementos <input>, en el primer elemento vamos a generar la misma respuesta para cada uno de ellos, y en el segundo cada evento tendrá su propia respuesta. Veamos el código que debemos realizar para lograr nuestro objetivo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejemplo de eventos 2</title>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-40347382-1']);
_gaq.push(['_trackPageview']);
setTimeout(function(){ _gaq.push(['_trackEvent', 'NoBounce', '15 seconds'])},15000);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</head>
<body>
<section>
<p>
Mismo resultado varios eventos: <input id="elemento1" name="nombre" placeholder="Primer elemento" />
</p>
<p>
Diferentes resultados por evento: <input id="elemento2" name="apellido" placeholder="Segundo Elemento">
</p>
</section>
<script type="text/javascript">
$("#elemento1").on("click focus",function(){
console.log("mostramos lo mismo para 3 eventos!");
});
$("#elemento2").on({
click: function(){console.log("hemos hecho click en el elemento2");},
focus: function(){console.log("hemos hecho focus en el elemento2");}
});
</script>
</body>
</html>
Aquí vemos que debemos tener cuidado con la segunda forma de diferentes respuestas para diferentes eventos, ya que los eventos no van dentro de comillas como cuando lo hacemos en la primera forma, además que debemos encerrar dentro de corchetes {} todo lo que esté dentro del método .on(), esto es un error que puede ocurrir muy a menudo por lo que con esta precaución podemos evitarlo. Ahora veamos como luce nuestro ejemplo cuando lo ejecutamos en nuestro navegador:
Notamos el contador con un número 2 cuando ocurren los eventos sobre el primer elemento, esto quiere decir que hemos hecho una misma acción dos veces como habíamos planificado. En el segundo elemento notamos que imprimimos en consola las dos acciones determinadas, aunque también vemos que ocurren en un orden diferente del que las colocamos, esto es porque el evento de focus ocurre antes que el click en la jerarquía de eventos, sobre todo si utilizamos la tecla TAB para desplazarnos entre los campos.
Finalizando este tutorial hemos aprendido como podemos iniciarnos en el mundo del manejo de eventos con jQuery, esto es solo un abre bocas, sin embargo con estas pequeñas funcionalidades podemos lograr muchas cosas en nuestras aplicaciones.