Árbol DOM
El árbol DOM es la organización de forma jerárquica del contenido de nuestro documento HTML, esto es muy útil a la hora de identificar los diferentes elementos que están contenidos en dicho documento, ya que con identificadores únicos podemos asignar diferentes nombres a estructuras que a pesar de contar con etiquetas similares tienen un objetivo diferente.
El problema en el pasado se presentaba en que no era posible hacer un recorrido de forma sencilla por el árbol DOM en tiempo real, ya que había que crear engorrosas rutinas y funciones en Javascript, sin embargo todo esto cambió con la aparición de jQuery. Este framework ayudó a brindar un acercamiento al uso del Javascript para los no expertos que hizo que su popularidad volviera a subir.
Seleccionar los hijos de los nodos
Una de las cosas más interesantes y que puede parecer muy complicado de hacer, es seleccionar los hijos de un elemento, como hablamos de una estructura jerárquica podemos hablar de una familia, donde el padre es el elemento más alto y sus hijos son elementos que están regidos bajo su manto o protección.
Digamos que por ejemplo tenemos una lista no ordenada o elemento <ul>, es lógico pensar que sus hijos son los elementos <li> que pueda contener, si queremos seleccionar un elemento <li> de una lista en particular puede parecernos una tarea muy compleja, pero con jQuery podemos lograrlo de forma muy sencilla y limpia.
Métodos
Para ello solo debemos darle un identificador único a nuestro elemento padre y luego llamar sobre su selector al método children(), con ello obtendremos la posición sobre la cual podremos recorrer con el método each() cada uno de sus hijos.
Veamos en el siguiente código un pequeño ejemplo de esto que estamos hablando:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<title>Manipulación DOM con JQuery</title>
<script>
$(function(){
$("#iniciar").click(function () {
$("#padre").children().each(function () {
alert($(this).text());
});
});
});
</script>
</head>
<body>
<ul id="padre">
<li>Hijo 1</li>
<li>Hijo 2</li>
<li>Hijo 3</li>
</ul>
<button id="iniciar">Probar</button>
</body>
</html>
En primer lugar empezamos por incluir jQuery desde su CDN oficial, con ello no tenemos la necesidad de almacenar el archivo con el código fuente en nuestro equipo, así que con un navegador y conexión a Internet podemos utilizar este ejemplo.
Acto seguido creamos un pequeño script donde le indicamos que cuando se haga click sobre el elemento con el id iniciar se ejecute el código que tiene dentro.
El código a ejecutar simplemente expresa que se debe buscar el elemento con el id padre y a este selector le aplicamos el método children() para ubicar sus hijos y finalmente con el método each() pasamos por cada uno de ellos, en el caso del código son tres los cuales nos permitirán hacer el recorrido y esto nos debe mostrar el texto que contiene cada uno. Veamos cómo funciona en nuestro navegador el código anterior:
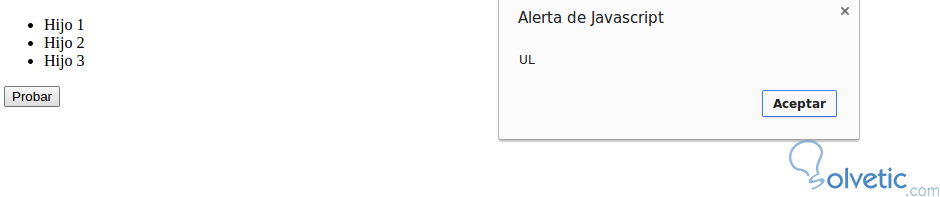
Luego de hacer click sobre el botón probar podremos ver el primer Alert:
Si seguimos cerrando los alerts veremos la totalidad de los elementos hijos contenidos en la estructura jerárquica:
Cómo pudimos ver no es nada complicado el manejo de los elementos en la estructura de nuestra página, este es solo un pequeño ejemplo que nos da un abre boca de lo que seguiremos viendo en este tutorial.
El método find()
A pesar que encontrar elementos hijos es bastante útil, hay un método que nos permite hacer una búsqueda más directa a través de los id, o las clases. Nos referimos al método find(), dicho método va a buscar todas las coincidencias de los elementos hijos del selector que lo invoque.
Con esto podremos tener un gran <div> y llamar un find() sobre él para ubicar clases o id en particular, con lo cual llegamos al siguiente punto.
Inyectar estilos
Una vez que hemos encontrado el elemento deseado en el DOM, muchas veces no queremos imprimir su contenido si no resaltarlo de alguna manera, una forma interesante es agregar un estilo a dicho elemento, esto nos permitirá manipular el CSS de nuestra página indirectamente y conseguir destacar elementos importantes en la misma y así podremos ver algo más dinámico en nuestro documento HTML.
Un ejemplo práctico
Veamos en el siguiente código como vamos a poner en práctica el uso del método find() y luego la inyección de estilos sobre los elementos encontrados, de esta forma podremos acercarnos a algo que le podamos dar utilidad en la vida real:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<title>Manipulación DOM con JQuery</title>
<script>
$(function(){
$("#iniciar").click(function () {
$("#padre").find(".resaltar").css("background-color", "red");
});
});
</script>
</head>
<body>
<ul id="padre">
<li>Hijo 1</li>
<li class="resaltar">Hijo 2</li>
<li>Hijo 3</li>
</ul>
<button id="iniciar">Probar</button>
</body>
</html>
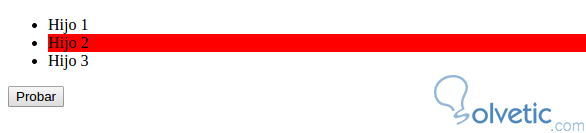
En este código si nos fijamos tenemos algo muy similar al truco anterior, lo que hemos cambiado es que en primer lugar el contenido de la etiqueta <script> aquí en vez de recorrer los hijos de un elemento, utilizamos el método find() para ubicar a un elemento con la clase resaltar y a ese elemento con el método css() le vamos a inyectar estilos, en este caso le colocaremos como color de fondo un rojo.
Veamos como luce en nuestro navegador una vez que hacemos click en el botón probar:
Ubicar el padre de un elemento
Así como pudimos ubicar a un hijo de un elemento, podemos lograr el efecto en el sentido contrario de la jerarquía, es decir, a partir de un hijo podemos ubicar al padre. Esto resulta muy útil en listas largas que se generan de forma dinámica, ya que de esta forma podemos resaltar o utilizar a los padres de acuerdo a nuestras necesidades.
Método parents()
Para ello contamos con el método parents() que de una forma similar a children() ubica al padre del selector que se está invocando. Si a ello le unimos el método each(), traeremos toda la herencia del elemento, por ejemplo si es un <li> traeremos al elemento <ul> y si subimos más en la jerarquía al elemento <body> y así hasta llegar al elemento <html> ya que por jerarquía todos ellos son padres por la forma en la que están contenidos.
Veamos en el siguiente código como podemos hacer un script con jQuery que nos permita lograr este objetivo de mostrar todos los padres de nuestro elemento escogido:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<script src="https:/ /code.jquery.com/jquery-2.1.1.min.js"></script>
<title>Manipulación DOM con JQuery</title>
<script>
$(function(){
$("#iniciar").click(function () {
$(".resaltar").parents().each(function () {
alert($(this).prop("tagName"));
});
});
});
</script>
</head>
<body>
<ul id="padre">
<li>Hijo 1</li>
<li class="resaltar">Hijo 2</li>
<li>Hijo 3</li>
</ul>
<button id="iniciar">Probar</button>
</body>
</html>
La estructura es muy similar a los ejemplos anteriores, sin embargo acá hacemos un cambio, utilizamos esta vez la clase resaltar como selector y le aplicamos el método parents() para luego con un each() podemos recorrer la jerarquía desde el interior hacia el exterior.
Veamos cómo luce el código anterior cuando lo ejecutamos en nuestro navegador:
Al igual que el ejemplo anterior mientras sigamos cerrando los Alerts veremos todos los padres del elemento hasta llegar a HTML.
Llegar a un padre en específico
El truco anterior nos sirve para establecer el árbol genealógico de un elemento, quizás nos sirva para hacer debug de nuestro HTML, pero que pasa si queremos obtener un padre en específico, por ejemplo si tenemos varios listados pero queremos que el padre de uno en particular sea resaltado.
No debemos preocuparnos, para este caso contamos con el método parentsUntil(), con este podremos especificar un punto de llegada y podremos hacer una inyección de HTML para resaltar el bloque completo, veamos el siguiente código donde hemos aplicado este conocimiento:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<script src="https:/ /code.jquery.com/jquery-2.1.1.min.js"></script>
<title>Manipulación DOM con JQuery</title>
<script>
$(function(){
$("#iniciar").click(function () {
$(".resaltar").parentsUntil("div").css( "background-color", "red" );
});
});
</script>
</head>
<body>
<div>
<section>
<ul id="padre">
<li>Hijo 1</li>
<li class="resaltar">Hijo 2</li>
<li>Hijo 3</li>
</ul>
</section>
</div>
<button id="iniciar">Probar</button>
</body>
</html>
Si notamos este código es una ligera variación del anterior, el cambio primordial sucede en el llamado al método que acabamos de explicar parentsUntil() al cual le pasamos div, que es donde se va a detener la búsqueda de elementos padre del selector al que estamos afectando.
Para demostrar que todo funciona, hemos inyectado un poco de HTML para colorear en rojo la sección marcada, veamos como luce esto en nuestro navegador cuando hacemos click en probar:
Vemos entonces que solo la sección con el div es la coloreada en rojo, demostrando así que hemos detenido la búsqueda del padre en el elemento en específico, aun teniendo un padre directo como lo es el elemento <section> lo que nos demuestra el poder de la búsqueda a través del árbol DOM.
Con esto hemos finalizado nuestro tutorial, apenas es una pequeña demostración de todo el poder de jQuery para manipular el DOM de nuestros HTML, lo importante es que debemos practicar bastante y leer muy bien la documentación ya que con ella podremos obtener conocimientos y recursos adicionales para poder aumentar nuestro nivel de desarrollo.