El menú de navegación es uno de los componentes más importantes en una aplicación web, este elemento es el que nos permite acceder a las diferentes secciones de nuestra aplicación y por ende le permite al usuario utilizar y disfrutar del contenido que hemos preparado para ellos.
Como este elemento o componente normalmente se mantiene igual en toda la aplicación lo ideal sería no tener que repetir la misma estructura cada vez que necesitemos hacer una nueva vista de nuestra web.
Una vez que tengamos lo que necesitamos, vamos entonces a crear las rutas, en este caso vamos a generar 3 rutas con 3 vistas, donde a cada una de estas vistas vamos a incorporar las vistas anidadas correspondientes al menú, esto es bastante sencillo ya veremos en el siguiente código como hacerlo. Vamos a generar una vista y dejamos como ejercicio que generen las dos rutas adicionales.
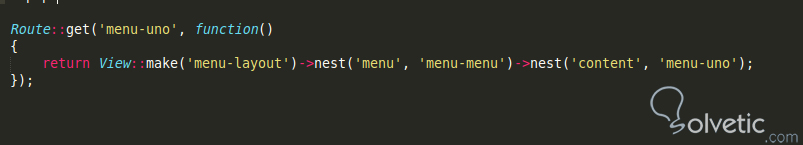
Para hacerlo vamos a colocar en el archivo routes.php lo siguiente:
Si analizamos en detalle este ejemplo vemos que necesitamos una vista llamada menu-layout que va a ser la base de nuestro menú, en ella tendremos la estructura básica HTML, luego con el método nest() incorporamos las vistas anidadas, en este caso la vista menu-menu y luego menu-uno, estás van a estar dentro de la vista layout.
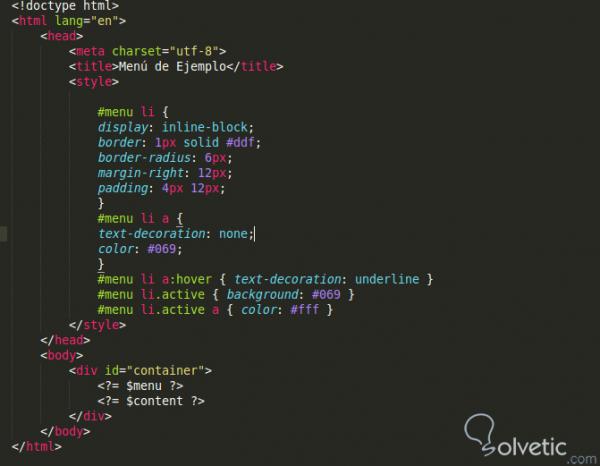
Ahora vamos a crear la vista menu-layout, para ello vamos a generar una archivo llamado menu-layout.php en la carpeta views de nuestra aplicación, si nos fijamos en routes creamos dos apartados uno llamado menu y otro llamado content estos deben estar en nuestro layout para que podamos mostrar el contenido ahí, además vamos a crear el CSS necesario para darle estilo a nuestro menú. Veamos cómo sería:
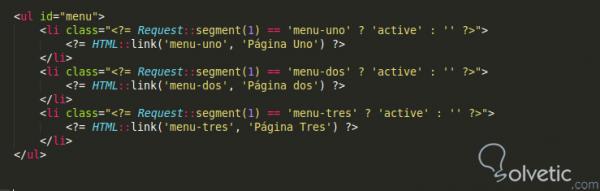
Ya que tenemos nuestra base debemos entonces crear el menú como tal, para ello vamos a crear una vista en un archivo de nombre menu-menu.php en la carpeta views de nuestra aplicación, vamos a crear un link con destino a las vistas que creamos en nuestro archivo routes.php, vamos a hacer una comparación con la propiedad segment que nos indicará si la ruta corresponde con la vista y así darle un estilo diferente cuando estemos en cada sección del menú.
Finalmente creamos nuestra vista menu-uno.php en la carpeta views y le agregamos cualquier contenido, dejamos un pequeño ejemplo y las dos vistas restantes quedan como parte del ejercicio:
Al visitar nuestra aplicación ya debemos ver nuestra vista principal con el menú, si hacemos click en el link del menú que nos lleva a menu-uno, vemos como cambiará el menú y se va a destacar el link de esta sección, si completamos las demás vistas veremos cómo funcionará todo.
Si dominamos esto luego podemos hacer links dinámicos, con consultas a base de datos, etc. Por lo que es algo que nos puede resultar muy útil a futuro y con esto finalizamos este tutorial, ya hemos aprendido como generar un menú sencillo con Laravel y las vistas anidadas.
Como este elemento o componente normalmente se mantiene igual en toda la aplicación lo ideal sería no tener que repetir la misma estructura cada vez que necesitemos hacer una nueva vista de nuestra web.
Requerimientos
Para poder construir el menú que vamos a proponer necesitamos únicamente una instalación estándar de Laravel de forma que podamos tener todos los componentes necesarios.
Una vez que tengamos lo que necesitamos, vamos entonces a crear las rutas, en este caso vamos a generar 3 rutas con 3 vistas, donde a cada una de estas vistas vamos a incorporar las vistas anidadas correspondientes al menú, esto es bastante sencillo ya veremos en el siguiente código como hacerlo. Vamos a generar una vista y dejamos como ejercicio que generen las dos rutas adicionales.
Para hacerlo vamos a colocar en el archivo routes.php lo siguiente:
Si analizamos en detalle este ejemplo vemos que necesitamos una vista llamada menu-layout que va a ser la base de nuestro menú, en ella tendremos la estructura básica HTML, luego con el método nest() incorporamos las vistas anidadas, en este caso la vista menu-menu y luego menu-uno, estás van a estar dentro de la vista layout.
Ahora vamos a crear la vista menu-layout, para ello vamos a generar una archivo llamado menu-layout.php en la carpeta views de nuestra aplicación, si nos fijamos en routes creamos dos apartados uno llamado menu y otro llamado content estos deben estar en nuestro layout para que podamos mostrar el contenido ahí, además vamos a crear el CSS necesario para darle estilo a nuestro menú. Veamos cómo sería:
Ya que tenemos nuestra base debemos entonces crear el menú como tal, para ello vamos a crear una vista en un archivo de nombre menu-menu.php en la carpeta views de nuestra aplicación, vamos a crear un link con destino a las vistas que creamos en nuestro archivo routes.php, vamos a hacer una comparación con la propiedad segment que nos indicará si la ruta corresponde con la vista y así darle un estilo diferente cuando estemos en cada sección del menú.
Finalmente creamos nuestra vista menu-uno.php en la carpeta views y le agregamos cualquier contenido, dejamos un pequeño ejemplo y las dos vistas restantes quedan como parte del ejercicio:
<h2>Página Uno</h2> <p> este es el contenido de ejemplo </p>
Al visitar nuestra aplicación ya debemos ver nuestra vista principal con el menú, si hacemos click en el link del menú que nos lleva a menu-uno, vemos como cambiará el menú y se va a destacar el link de esta sección, si completamos las demás vistas veremos cómo funcionará todo.
Si dominamos esto luego podemos hacer links dinámicos, con consultas a base de datos, etc. Por lo que es algo que nos puede resultar muy útil a futuro y con esto finalizamos este tutorial, ya hemos aprendido como generar un menú sencillo con Laravel y las vistas anidadas.