Las aplicaciones que creamos con AngularJS siguen el paradigma de MVC, es decir, que tenemos tres capas donde cada una debe manejarse y ser funcional sin necesidad de las otras dos, por supuesto cuando hacemos que trabajen en conjunto las tres capas es que podemos tener una aplicación que funcione, pero por ejemplo una estructura en la vista no debería afectar como construyamos algo dentro del modelo.
Uno de los retos que tenemos al escribir aplicaciones de esta forma es que sean sencillas para mantener y que la lógica siga el paradigma lo más estricto que se pueda, en este punto debemos saber como podemos dividir las responsabilidades entre nuestra interfaz de usuario y los controladores.
Los controladores en nuestras aplicaciones tienen una gran responsabilidad, ya que son los encargados de conectar lo que hace el usuario en la vista, con los datos que nos ofrece el modelo, además de establecer la lógica con la cual debe funcionar nuestra aplicación.
Por ello podemos listar los siguientes puntos como las cosas que deben realizar los controladores:
Una de las formas en las que podemos cambiar y repartir las responsabilidades para disminuir la complejidad de la aplicación, es utilizando controladores anidados, así podremos segmentar en bloques los diferentes ámbitos de nuestra vista.
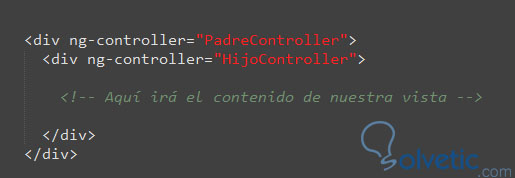
Veamos en el siguiente ejemplo a que nos referimos:
Vemos que podemos separar dos partes que se complementan de nuestra vista en dos controladores, uno dentro de otro, de esta forma podemos dentro un bloque amplio incorporar uno más pequeño que pueda darnos la posibilidad de desarrollar lógicas diferentes y que al estar separadas no añade más dificultad a la que ya está construida con anterioridad.
Bajo este principio entonces podemos establecer las diferentes responsabilidades, por ejemplo podemos tener un controlador interno que solo se encargue del menú, a pesar de estar dentro del controlador que se va a encargar del comportamiento general de la página.
Con esto finalizamos este tutorial, hemos aprendido un poco más sobre los conceptos que podemos aplicar para hacer aplicaciones MVC en AngularJS que nos permitan tener código de calidad y que podamos compartir de mejor forma con nuestro equipo de trabajo.
Uno de los retos que tenemos al escribir aplicaciones de esta forma es que sean sencillas para mantener y que la lógica siga el paradigma lo más estricto que se pueda, en este punto debemos saber como podemos dividir las responsabilidades entre nuestra interfaz de usuario y los controladores.
Función de los Controladores
Los controladores en nuestras aplicaciones tienen una gran responsabilidad, ya que son los encargados de conectar lo que hace el usuario en la vista, con los datos que nos ofrece el modelo, además de establecer la lógica con la cual debe funcionar nuestra aplicación.
Por ello podemos listar los siguientes puntos como las cosas que deben realizar los controladores:
- Establecer el estado inicial de los elementos de la vista al cargar la aplicación.
- Dar acceso a la vista a los métodos y datos del modelo.
- Escuchar y vigilar los cambios que ocurran en el modelo para establecer las acciones a tomar.
Controladores Anidados
Una de las formas en las que podemos cambiar y repartir las responsabilidades para disminuir la complejidad de la aplicación, es utilizando controladores anidados, así podremos segmentar en bloques los diferentes ámbitos de nuestra vista.
Re-utilización
Con ello podremos tener porciones de código menos complejas, e incluso re-utilizables en otras secciones si estamos construyendo aplicaciones multi-propósito.
Veamos en el siguiente ejemplo a que nos referimos:
Vemos que podemos separar dos partes que se complementan de nuestra vista en dos controladores, uno dentro de otro, de esta forma podemos dentro un bloque amplio incorporar uno más pequeño que pueda darnos la posibilidad de desarrollar lógicas diferentes y que al estar separadas no añade más dificultad a la que ya está construida con anterioridad.
Bajo este principio entonces podemos establecer las diferentes responsabilidades, por ejemplo podemos tener un controlador interno que solo se encargue del menú, a pesar de estar dentro del controlador que se va a encargar del comportamiento general de la página.
Con esto finalizamos este tutorial, hemos aprendido un poco más sobre los conceptos que podemos aplicar para hacer aplicaciones MVC en AngularJS que nos permitan tener código de calidad y que podamos compartir de mejor forma con nuestro equipo de trabajo.